i dont want to act like the police of the thread or anything. but please only english. it is in the guidelines. but the main reason is it will be very difficult for someone in the future to follow the conversation if they dont speak German.
I started using your custom slider and really like it; however I have an issue with some entities (brightness only - no RGB or CT) ending up with no slider. They work correctly with the original mushroom light card.
I suspect it is related to the device attributes and how it is processed.
Here is one example + output.
Let me know what you think.
Thx
Regarding the chatGPT integration, I went through this:
But the small problem with this integration is that the response takes time to arrive (30 seconds)
i did put a fix in for this a while ago, when did you start using the code?
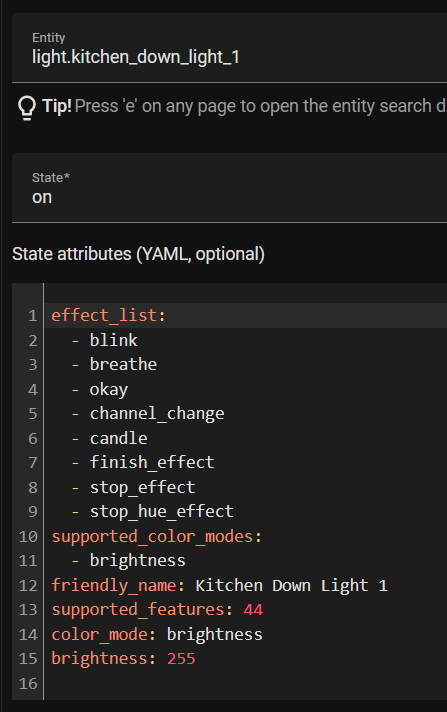
and can you show me what attributes the light has when it is on please?
Here are the attributes:
I’ve tried multiple versions of the code for troubleshooting. Can you point me to the correct source code, will try it and report back.
This code is the one that works with my light that also doesnt have rgb_color just as yours.

Code
type: custom:mushroom-light-card
entity: light.kitchen_down_light_1
show_brightness_control: true
show_color_temp_control: true
show_color_control: true
layout: horizontal
collapsible_controls: true
use_light_color: true
card_mod:
style:
mushroom-state-info$:
.container: |
.primary {
flex-shrink: 1;
flex-grow: 1;
{% if state_attr(config.entity, 'rgb_color') == none %}
{% if states(config.entity) == 'on' %}
--primary-text-color: #1a1a1a;
{% else %}
{% endif %}
{% else %}
{% if (state_attr(config.entity,'rgb_color')[0] * 0.21 | float) + (state_attr(config.entity,'rgb_color')[1] * 0.72 | float) + (state_attr(config.entity,'rgb_color')[2] * 0.07 | float) >= 100 and state_attr(config.entity, 'rgb_color') != none %}
--primary-text-color: #1a1a1a;
{% else %}
--primary-text-color: #fafafa;
{% endif %}
{% endif %}
}
.secondary {
flex-shrink: 1;
flex-grow: 0;
{% if state_attr(config.entity, 'rgb_color') == none %}
{% if states(config.entity) == 'on' %}
--secondary-text-color: #3b3b3b;
{% else %}
{% endif %}
{% else %}
{% if (state_attr(config.entity,'rgb_color')[0] * 0.21 | float) + (state_attr(config.entity,'rgb_color')[1] * 0.72 | float) + (state_attr(config.entity,'rgb_color')[2] * 0.07 | float) >= 100 and state_attr(config.entity, 'rgb_color') != none %}
--secondary-text-color: #3b3b3b;
{% else %}
--secondary-text-color: #c9c9c9;
{% endif %}
{% endif %}
}
.: |
.container {
display: flex;
{% if states(config.entity) == 'on' %}
z-index: 1;
flex-direction: row !important;
align-items: baseline;
pointer-events: none !important;
margin-left: 10px;
margin-right: -8px;
{% else %}
{% endif %}
}
mushroom-button:nth-child(2)$: |
:host {
z-index: 1;
margin-right: 5px !important;
{% if state_attr(config.entity, 'rgb_color') == none %}
--bg-color: rgba(var(--rgb-disabled),0.5) !important;
--icon-color: #1a1a1a !important;
{% else %}
{% if (state_attr(config.entity,'rgb_color')[0] * 0.21 | float) + (state_attr(config.entity,'rgb_color')[1] * 0.72 | float) + (state_attr(config.entity,'rgb_color')[2] * 0.07 | float) >= 100 and state_attr(config.entity, 'rgb_color') != none %}
--bg-color: rgba{{state_attr(config.entity,'rgb_color')[0] * 0.5, state_attr(config.entity,'rgb_color')[1] * 0.5, state_attr(config.entity,'rgb_color')[2] * 0.5, 0.5}} !important;
--icon-color: #1a1a1a !important;
{% else %}
--bg-color: rgba{{state_attr(config.entity,'rgb_color')[0] * 0.5, state_attr(config.entity,'rgb_color')[1] * 0.5, state_attr(config.entity,'rgb_color')[2] * 0.5, 0.5}} !important;
--icon-color: #dedede !important;
{% endif %}
{% endif %}
}
mushroom-button:nth-child(3)$: |
:host {
z-index: 1;
{% if state_attr(config.entity, 'rgb_color') == none %}
--bg-color: rgba(var(--rgb-disabled),0.5) !important;
--icon-color: #1a1a1a !important;
{% else %}
{% if (state_attr(config.entity,'rgb_color')[0] * 0.21 | float) + (state_attr(config.entity,'rgb_color')[1] * 0.72 | float) + (state_attr(config.entity,'rgb_color')[2] * 0.07 | float) >= 100 and state_attr(config.entity, 'rgb_color') != none %}
--bg-color: rgba{{state_attr(config.entity,'rgb_color')[0] * 0.5, state_attr(config.entity,'rgb_color')[1] * 0.5, state_attr(config.entity,'rgb_color')[2] * 0.5, 0.5}} !important;
--icon-color: #1a1a1a !important;
{% else %}
--bg-color: rgba{{state_attr(config.entity,'rgb_color')[0] * 0.5, state_attr(config.entity,'rgb_color')[1] * 0.5, state_attr(config.entity,'rgb_color')[2] * 0.5, 0.5}} !important;
--icon-color: #dedede !important;
{% endif %}
{% endif %}
}
mushroom-light-brightness-control$:
mushroom-slider$: |
.container {
position: absolute;
flex-basis: max-content;
width: calc(100% - 80px);
left: 68px;
top: 18.2%
}
mushroom-light-color-control$:
mushroom-slider$: |
.container {
position: absolute;
flex-basis: max-content;
width: calc(100% - 80px);
left: 68px;
top: 18.2%
}
mushroom-light-color-temp-control$:
mushroom-slider$: |
.container {
position: absolute;
flex-basis: max-content;
width: calc(100% - 80px);
left: 68px;
top: 18.2%
}
.: |
.actions {
display: flex;
flex-basis: min-content;
align-items: flex-end !important;
justify-content: flex-end !important;
flex-grow: 0;
flex-shrink: 0;
}
mushroom-state-info {
display: flex;
}
But it is the same as the code here:
You have to update the code to the last version of mushroom.
type: custom:mushroom-template-card
primary: Spin
icon_color: teal
icon: mdi:fan
card_mod:
style: |
ha-state-icon {
animation: spin 1s linear infinite;
}
Hi Sebba,
Is your code finished and do you have some kind of a repository for this card if you want it to share of course ?
Thanks !
bart
Thanks, works now 
yes me too. i thought to have a problem cause the delay… Im configuring your switch bar. I dont understand because if i dont hide the cards, switch bar disappear, while with " regular cards on dashboard" i can see all my buttons on switch card fixed bottom.
Can you give me a right code? thanks
when light is off, the secondary text moves to a second line; any way to have “off” simply replace the brightness value / same position on the first line ?

I also changed the font sizes with :
ha-card {
--card-primary-font-size: 2rem;
--card-secondary-font-size: 1.25rem;
#text-align: center;
}
different font sizes seem to align to the bottom, any way to align-items center?
I’ve tried some options from the styling guide and other sources, unsuccessfully.
Thanks again!
Yes. just remove the check that i have. i wanted it to move back to default when off, but if you dont like that behaviour just remove the if statements from this section:
.container {
display: flex;
{% if states(config.entity) == 'on' %}
z-index: 1;
flex-direction: row !important;
align-items: baseline;
pointer-events: none !important;
margin-left: 10px;
margin-right: -8px;
{% else %}
{% endif %}
}
so then like this:
.container {
display: flex;
z-index: 1;
flex-direction: row !important;
align-items: baseline;
pointer-events: none !important;
margin-left: 10px;
margin-right: -8px;
}
align-items: baseline aligns the text to the bottom, so the bottom of the font is on the same line. so just try align-items: center instead 
Hoping one of yall brilliant minds can help me out. I’m trying to increase the height of a slider. I use top/left to position my cards, and it although it places my card correctly, the height element has zero effect. I’ve also tried various configurations with card-mod but could not get the desired results.
- type: custom:mushroom-light-card
entity: light.zachs_lamp
show_brightness_control: false
show_color_control: true
primary_info: none
secondary_info: none
icon_type: none
style: |
:host {
top: 70%;
left: 50%;
width: 95%;
height: 60px;}
Have a look here:
https://community.home-assistant.io/t/mushroom-cards-card-mod-styling-config-guide/600472/10
Hey guys, can’t find a soultion, maybe you could help 
Is it possible to make mini-graph-card as background of stack-in-card?
Now it is stacked at bottom, but would like to make background as minigraph.

type: custom:stack-in-card
cards:
- type: custom:mushroom-template-card
primary: Kitchen
secondary: >-
{{ states('sensor.atc_vonia_3d70_temperature') | round(0) }} °C🌡️ {{
states('sensor.atc_vonia_3d70_humidity') | round(0) }} %💧 {% if
states("sensor.atc_vonia_3d70_battery") | round(0) > 50 -%} {{
states('sensor.atc_vonia_3d70_battery') | round(0) }} %🔋{%- else -%}{{
states('sensor.atc_vonia_3d70_battery') | round(0) }} %🪫 {%- endif %}
icon: mdi:stove
entity: light.kitchen_all
tap_action:
action: toggle
hold_action:
action: toggle
icon_color: '{{ ''orange'' if is_state(entity, ''on'') else ''disabled'' }}'
fill_container: true
layout: horizontal
multiline_secondary: false
card_mod:
style: |
:host([dark-mode]) {
background: rgba(var(--rgb-primary-background-color), 0.2);
}
:host {
background: rgba(var(--rgb-primary-text-color), 0.025);
--mush-icon-size: 64px;
height: 66px;
margin-left: -20px !important;
margin-top: -2px !important;
--mush-card-secondary-font-size: 15px
}
- type: custom:mushroom-chips-card
chips:
- type: template
tap_action:
action: toggle
icon: mdi:led-strip-variant
entity: light.virtuves_led
icon_color: '{% if states("light.virtuves_led") == "on" %} orange {% endif %}'
- type: light
entity: light.virtuves_sala
icon: mdi:vanity-light
tap_action:
action: toggle
- type: conditional
conditions:
- entity: binary_sensor.dishwasher_running
state: 'on'
chip:
type: template
icon_color: blue
icon: mdi:dishwasher
card_mod:
style: |
.content {
animation: bounce 1.5s ease-in-out infinite, wash 1s ease-in-out infinite;
transform-origin: 50% 75%;
}
@keyframes bounce {
0%, 20%, 50%, 80%, 100% {transform: translateY(0); }
40% { transform: rotate(5deg); }
60% { transform: rotate(-4deg); }
}
alignment: end
card_mod:
style: |
ha-card {
--chip-box-shadow: none;
--chip-background: none;
--chip-spacing: 1;
--chip-height: 50px
}
- type: custom:mini-graph-card
name: Temperature
entities:
- sensor.atc_salion_23a9_temperature
label: null
show:
labels: false
icon: true
color_thresholds:
- value: 20
card_mod:
style: |
ha-card {
height: px;
{% if is_state('group.light.mini5', 'on') %}
background: rgba(255, 152, 0, 0.1);
{% endif %}
}
This isnt pretty but you can use it to figure out what to do.
Set the position to absolute on the graph card and then set the height on the stack card and graph card to the same.
If you need any card to be on top of the graph. Then set the card to have a transparent background and set it to z-index: 1;
type: custom:stack-in-card
cards:
- type: custom:mushroom-template-card
primary: Kitchen
secondary: >-
{{ states('sensor.atc_vonia_3d70_temperature') | round(0) }} °C🌡️ {{
states('sensor.atc_vonia_3d70_humidity') | round(0) }} %💧 {% if
states("sensor.atc_vonia_3d70_battery") | round(0) > 50 -%} {{
states('sensor.atc_vonia_3d70_battery') | round(0) }} %🔋{%- else -%}{{
states('sensor.atc_vonia_3d70_battery') | round(0) }} %🪫 {%- endif %}
icon: mdi:stove
entity: light.kitchen_lights
tap_action:
action: toggle
hold_action:
action: toggle
icon_color: '{{ ''orange'' if is_state(entity, ''on'') else ''disabled'' }}'
fill_container: true
layout: horizontal
multiline_secondary: false
card_mod:
style: |
:host([dark-mode]) {
background: rgba(var(--rgb-primary-background-color), 0.2);
}
:host {
background: rgba(var(--rgb-primary-text-color), 0.025);
--mush-icon-size: 64px;
height: 66px;
margin-left: -20px !important;
margin-top: -2px !important;
--mush-card-secondary-font-size: 15px
}
ha-card {
z-index: 1;
}
- type: custom:mushroom-chips-card
chips:
- type: template
tap_action:
action: toggle
icon: mdi:led-strip-variant
entity: light.bedroom_chest_lamp
icon_color: '{% if states("light.virtuves_led") == "on" %} orange {% endif %}'
- type: light
entity: light.bedroom_main_light
icon: mdi:vanity-light
tap_action:
action: toggle
- type: conditional
conditions:
- entity: input_boolean.dishwasher
state: 'off'
chip:
type: template
icon_color: blue
icon: mdi:dishwasher
card_mod:
style: |
.content {
animation: bounce 1.5s ease-in-out infinite, wash 1s ease-in-out infinite;
transform-origin: 50% 75%;
}
@keyframes bounce {
0%, 20%, 50%, 80%, 100% {transform: translateY(0); }
40% { transform: rotate(5deg); }
60% { transform: rotate(-4deg); }
}
alignment: end
card_mod:
style: |
ha-card {
--chip-box-shadow: none;
--chip-background: none;
--chip-spacing: 1;
--chip-height: 50px
}
- type: custom:mini-graph-card
name: Temperature
entities:
- sensor.lounge_downstairs_temperature
label: null
show:
labels: false
icon: true
color_thresholds:
- value: 20
card_mod:
style: |
ha-card {
position: absolute !important;
height: 200px;
top: 0px;
left: 0px;
}
card_mod:
style: |
ha-card {
height: 200px;
{% if is_state('group.light.mini5', 'on') %}
background: rgba(255, 152, 0, 0.1);
{% endif %}
}
Hi,
I was wondering if you could give me an example of the following… Id like to have an input_boolean instead of person here. But it should look the same as person card…
Becouse id like to make a “guest” mode toggle & a toggle for my dog… But i dont want to use them to fill up my zone.home 
entity: input_boolean.jax_home_not_home
tap_action:
action: toggle
hold_action:
action: none
double_tap_action:
action: none
name: Jax
entity: person.jax
content_info: none
use_entity_picture: true
tap_action:
action: call-service
service: input_boolean.toggle
target:
entity_id: input_boolean.jax_home_not_home
data: {}
card_mod:
style: |
/* Color border around avatar to show person status */
ha-card {
--chip-background:
{% if is_state(config.entity, ['home', 'not_home', 'unknown']) %}
rgb(var(--rgb-state-person-{{ states(config.entity) | replace('_', '-') }} ))
{% else %}
rgb(var(--rgb-state-person-zone))
{% endif %};
}
/* Slightly enlarge & bring to front on hover */
ha-card:hover {
transform: scale(1.2);
transform-origin: top center;
z-index: 1;
transition: all 1s;
Hi, sorry if I’m going off topic, I wanted to ask you how did you create these family avatars?
See code
type: horizontal-stack
cards:
- type: custom:mushroom-person-card
entity: person.tom
primary_info: none
secondary_info: none
icon_type: entity-picture
card_mod:
style:
mushroom-shape-avatar$: |
.picture {
display: flex;
border-radius: 50%;
{% if states(config.entity) == 'home' %}
animation: pinggreen 4s infinite;
{% else %}
animation: pingred 5s infinite;
{% endif %}
}
@keyframes pinggreen {
0% {box-shadow: 0 0 5px 3px rgba(var(--rgb-green), 0.9);}
100% {box-shadow: 0 0 5px 15px transparent;}
}
@keyframes pingred {
0% {box-shadow: 0 0 5px 3px rgba(var(--rgb-red), 0.9);}
100% {box-shadow: 0 0 5px 15px transparent;}
}
.: |
ha-card {
--icon-size: 50px;
}
- type: custom:mushroom-person-card
entity: person.sandra
primary_info: none
secondary_info: none
icon_type: entity-picture
card_mod:
style:
mushroom-shape-avatar$: |
.picture {
display: flex;
border-radius: 50%;
{% if states(config.entity) == 'home' %}
animation: pinggreen 4s infinite;
{% else %}
animation: pingred 5s infinite;
{% endif %}
}
@keyframes pinggreen {
0% {box-shadow: 0 0 5px 3px rgba(var(--rgb-green), 0.9);}
100% {box-shadow: 0 0 5px 15px transparent;}
}
@keyframes pingred {
0% {box-shadow: 0 0 5px 3px rgba(var(--rgb-red), 0.9);}
100% {box-shadow: 0 0 5px 15px transparent;}
}
.: |
ha-card {
--icon-size: 50px;
}
- type: custom:mushroom-person-card
entity: person.ben
primary_info: none
secondary_info: none
icon_type: entity-picture
card_mod:
style:
mushroom-shape-avatar$: |
.picture {
display: flex;
border-radius: 50%;
{% if states(config.entity) == 'home' %}
animation: pinggreen 4s infinite;
{% else %}
animation: pingred 5s infinite;
{% endif %}
}
@keyframes pinggreen {
0% {box-shadow: 0 0 5px 3px rgba(var(--rgb-green), 0.9);}
100% {box-shadow: 0 0 5px 15px transparent;}
}
@keyframes pingred {
0% {box-shadow: 0 0 5px 3px rgba(var(--rgb-red), 0.9);}
100% {box-shadow: 0 0 5px 15px transparent;}
}
.: |
ha-card {
--icon-size: 50px;
}
- type: custom:mushroom-person-card
entity: person.tim
primary_info: none
secondary_info: none
icon_type: entity-picture
card_mod:
style:
mushroom-shape-avatar$: |
.picture {
display: flex;
border-radius: 50%;
{% if states(config.entity) == 'home' %}
animation: pinggreen 4s infinite;
{% else %}
animation: pingred 5s infinite;
{% endif %}
}
@keyframes pinggreen {
0% {box-shadow: 0 0 5px 3px rgba(var(--rgb-green), 0.9);}
100% {box-shadow: 0 0 5px 15px transparent;}
}
@keyframes pingred {
0% {box-shadow: 0 0 5px 3px rgba(var(--rgb-red), 0.9);}
100% {box-shadow: 0 0 5px 15px transparent;}
}
.: |
ha-card {
--icon-size: 50px;
}
- type: custom:mushroom-person-card
entity: person.lena
primary_info: none
secondary_info: none
icon_type: entity-picture
card_mod:
style:
mushroom-shape-avatar$: |
.picture {
display: flex;
border-radius: 50%;
{% if states(config.entity) == 'home' %}
animation: pinggreen 4s infinite;
{% else %}
animation: pingred 5s infinite;
{% endif %}
}
@keyframes pinggreen {
0% {box-shadow: 0 0 5px 3px rgba(var(--rgb-green), 0.9);}
100% {box-shadow: 0 0 5px 15px transparent;}
}
@keyframes pingred {
0% {box-shadow: 0 0 5px 3px rgba(var(--rgb-red), 0.9);}
100% {box-shadow: 0 0 5px 15px transparent;}
}
.: |
ha-card {
--icon-size: 50px;
}