Great work. What do you use for that 
Thanks i’ll check how to tune it. I tried with energy dashboard. Not too Bad but more work to do
Your setup page wise is very similar to mine. Only I have a layout-card based layout for each page, with a version for mobile and version for tablet. Still wanting to get those merged. So I was now looking at the decluttering card to template some card/popups throughout my dashboard. But your approach seems to have a lot of benefits! Would love to see the elements and codes used from your “framework”
@Adec @mvanlijden full Dash raw yaml here: HA-Dashboard · GitHub
Most of it work in progress…
Would love to see this evolve and expanded by the community
layout-card based layout used as well. The linked-lovelace-ui card makes things a bit more complete ![]() for mobile and desktop.
for mobile and desktop.
Can you show your code for cards ?
just create a new dashboard in HA, and raw edit it. Just paste the dashboard code from above and some things will show up. Good place to start I guess
hello thanks for sharing this great dashboard & i just have a question if you like the
input_select.dashboard_modes
below or is it the same as the others ? thanks in advance!
Hi,
I’m having difficulties with the navigation.
I get an error when clicking a tile saying script.dashboard_navigation doesn’t exist.
Can you provide the code for the script of give some guidance in how to get it working?
srry for not providing it. There might be more, but let see if you can go a bit further now. Here is the script. Just create one in the gui , raw edit and paste the code:
alias: Dashboard Navigation
sequence:
- if:
- condition: or
conditions:
- condition: template
value_template: "{{'MacBook' in browser_id }}"
- condition: template
value_template: "{{'Tablet' in browser_id }}"
- condition: template
value_template: "{{'Werklaptop' in browser_id }}"
then:
- service: input_select.select_option
data:
option: "{{ view }}"
target:
entity_id: input_select.dashboard_view
else:
- service: browser_mod.navigate
data_template:
path: "{{ navigate }}"
browser_id: "{{ browser_id }}"
mode: single
Thanks, this will certainly help 
hi How do you resize the card, my card is over laping When in PC and in mobile phone is not accurate im using px, tried to use vw also but cant resize it i am using grid card also
Mini graph card showing power use over a 24-hour period, with toggle buttons at the top for the plugs.
type: custom:vertical-stack-in-card
cards:
- type: grid
square: false
columns: 3
cards:
- type: custom:mushroom-entity-card
entity: switch.tasmota_plug_pc
layout: vertical
primary_info: none
secondary_info: none
name: PC
icon_color: red
icon: mdi:monitor
tap_action:
action: toggle
- type: custom:mushroom-entity-card
entity: switch.tasmota_plug_kettle
layout: vertical
primary_info: none
secondary_info: none
name: Kettle
icon_color: green
icon: mdi:kettle
tap_action:
action: toggle
- type: custom:mushroom-entity-card
entity: switch.tasmota_plug_washing
layout: vertical
primary_info: none
secondary_info: none
name: Washing
icon_color: blue
icon: mdi:washing-machine
tap_action:
action: toggle
- type: custom:mini-graph-card
entities:
- entity: sensor.tasmota_plug_pc_energy_power
name: Temperature
color: var(--red-color)
- entity: sensor.tasmota_plug_kettle_energy_power
name: Humidity
color: var(--green-color)
- entity: sensor.tasmota_plug_washing_energy_power
name: Humidity
color: var(--blue-color)
hours_to_show: 24
line_width: 2
font_size: 50
animate: true
smoothing: false
height: 200
points_per_hour: 3
show:
name: false
icon: false
state: false
legend: false
fill: fade
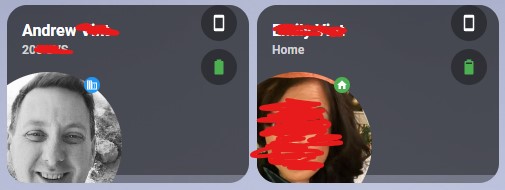
I have been in the process of rebuilding my mobile dashboard using the mushroom cards, so with getting inspiration from the community, especially the room cards above by @MRobi, i have come up with a matching variant for my person cards that follows the theme i am using across my dashboard.

*Excuse the amateurish scribbles lol
It uses the following components from HACS
HACS - Mushroom Cards
HACS - Vertical Stack In Card
And here is the original post by @MRobi that i used for my room cards and drew inpiration from
MROBI - Mushroom Room Cards
Now this is just my first attempt and im considering what chips to put across the right hand side, at the moment its just the battery state and the battery level of our mobiles but as its an icon and not text not sure about what to do with waze travel times or anything else.
The picture itself is in colour when at home and grayscale when away from home and the icon and icon colour will change based on the state,
Below is my code;
type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: custom:vertical-stack-in-card
cards:
- type: custom:mushroom-person-card
entity: person.andrew
use_entity_picture: true
icon: mdi:account
icon_color: |
{% if is_state(config.entity, 'home') %}
#03A9F4
{% else %}
grey
{% endif %}
layout: horizontal
tap_action:
action: navigate
navigation_path: /dashboard-mobile/andrew
double_tap_action:
action: navigate
navigation_path: /dashboard-mobile/andrew
hold_action:
action: none
card_mod:
style:
mushroom-state-info$: |
.primary {
font-size: 16px !important;
position: relative;
top: -50px;
left: -155px;
width: 130px;
overflow: visible !important;
white-space: normal !important;
}
.secondary {
position: relative;
overflow: visible !important;
top: -52px;
left: -155px;
}
mushroom-shape-icon$: |
.shape {
position: relative;
left: -43px;
top: 55px;
}
mushroom-shape-avatar$: |
.picture {
position: relative;
left: -43px;
top: 55px;
{% if is_state(config.entity, 'home') %}
{% else %}
filter: grayscale(100%);
{% endif %}
}
.: |
:host {
--mush-icon-size: 146px;
}
style: |
mushroom-badge-icon {
left: 65px;
top: 60px;
}
- type: custom:mushroom-chips-card
chips:
- type: template
entity: sensor.andrews_iphone_12_pro_max_battery_state
icon: >-
{% set
state=states('sensor.andrews_iphone_12_pro_max_battery_state')
%} {% if state=='Charging' %}
mdi:cellphone-charging
{% else %}
mdi:cellphone
{% endif %}
icon_color: >-
{% set
state=states('sensor.andrews_iphone_12_pro_max_battery_state')
%} {% if state=='Charging' %}
green
{% else %}
white
{% endif %}
tap_action:
action: none
hold_action:
action: none
- type: template
entity: sensor.andrews_iphone_12_pro_max_battery_level
icon: >-
{% set bl = states('sensor.andrews_iphone_12_pro_max_battery_level') | int %}
{% if bl < 10 %} mdi:battery-outline
{% elif bl < 20 %} mdi:battery-10
{% elif bl < 30 %} mdi:battery-20
{% elif bl < 40 %} mdi:battery-30
{% elif bl < 50 %} mdi:battery-40
{% elif bl < 60 %} mdi:battery-50
{% elif bl < 70 %} mdi:battery-60
{% elif bl < 80 %} mdi:battery-70
{% elif bl < 90 %} mdi:battery-80
{% elif bl < 100 %} mdi:battery-90
{% elif bl == 100 %} mdi:battery
{% else %} mdi:battery-unknown
{% endif %}
icon_color: >-
{% set bl = states('sensor.andrews_iphone_12_pro_max_battery_level') | int %}
{% if bl < 10 %} red
{% elif bl < 20 %} red
{% elif bl < 30 %} red
{% elif bl < 40 %} orange
{% elif bl < 50 %} orange
{% elif bl < 60 %} orange
{% elif bl < 70 %} green
{% elif bl < 80 %} green
{% elif bl < 90 %} green
{% elif bl < 100 %} green
{% elif bl == 100 %} green
{% else %} grey
{% endif %}
tap_action:
action: none
hold_action:
action: none
card_mod:
style:
.: |
ha-card {
width: 66px;
margin-left: 80%;
top: -170px;
background: none;
--chip-border-width: 0;
}
card_mod:
style: |
ha-card:active {
transform: scale(0.9);
transition: 0s;
}
ha-card {
height: 178px ;
margin-left: auto;
margin-right: auto;
}
- type: custom:vertical-stack-in-card
cards:
- type: custom:mushroom-person-card
entity: person.emily
use_entity_picture: true
icon: mdi:account
icon_color: |
{% if is_state(config.entity, 'home') %}
#03A9F4
{% else %}
grey
{% endif %}
layout: horizontal
tap_action:
action: navigate
navigation_path: /dashboard-mobile/emily
double_tap_action:
action: navigate
navigation_path: /dashboard-mobile/emily
hold_action:
action: none
card_mod:
style:
mushroom-state-info$: |
.primary {
font-size: 16px !important;
position: relative;
top: -50px;
left: -155px;
width: 130px;
overflow: visible !important;
white-space: normal !important;
}
.secondary {
position: relative;
overflow: visible !important;
top: -52px;
left: -155px;
}
mushroom-shape-icon$: |
.shape {
position: relative;
left: -43px;
top: 55px;
}
mushroom-shape-avatar$: |
.picture {
position: relative;
left: -43px;
top: 55px;
{% if is_state(config.entity, 'home') %}
{% else %}
filter: grayscale(100%);
{% endif %}
}
.: |
:host {
--mush-icon-size: 146px;
}
style: |
mushroom-badge-icon {
left: 65px;
top: 60px;
}
- type: custom:mushroom-chips-card
chips:
- type: template
entity: sensor.emilys_iphone_12_pro_max_battery_state
icon: >-
{% set
state=states('sensor.andrews_iphone_12_pro_max_battery_state')
%} {% if state=='Charging' %}
mdi:cellphone-charging
{% else %}
mdi:cellphone
{% endif %}
icon_color: >-
{% set
state=states('sensor.emilys_iphone_12_pro_max_battery_state')
%} {% if state=='Charging' %}
green
{% else %}
white
{% endif %}
tap_action:
action: none
hold_action:
action: none
- type: template
entity: sensor.emilys_iphone_12_pro_max_battery_level
icon: >-
{% set bl = states('sensor.emilys_iphone_12_pro_max_battery_level') | int %}
{% if bl < 10 %} mdi:battery-outline
{% elif bl < 20 %} mdi:battery-10
{% elif bl < 30 %} mdi:battery-20
{% elif bl < 40 %} mdi:battery-30
{% elif bl < 50 %} mdi:battery-40
{% elif bl < 60 %} mdi:battery-50
{% elif bl < 70 %} mdi:battery-60
{% elif bl < 80 %} mdi:battery-70
{% elif bl < 90 %} mdi:battery-80
{% elif bl < 100 %} mdi:battery-90
{% elif bl == 100 %} mdi:battery
{% else %} mdi:battery-unknown
{% endif %}
icon_color: >-
{% set bl = states('sensor.emilys_iphone_12_pro_max_battery_level') | int %}
{% if bl < 10 %} red
{% elif bl < 20 %} red
{% elif bl < 30 %} red
{% elif bl < 40 %} orange
{% elif bl < 50 %} orange
{% elif bl < 60 %} orange
{% elif bl < 70 %} green
{% elif bl < 80 %} green
{% elif bl < 90 %} green
{% elif bl < 100 %} green
{% elif bl == 100 %} green
{% else %} grey
{% endif %}
tap_action:
action: none
hold_action:
action: none
card_mod:
style:
.: |
ha-card {
width: 66px;
margin-left: 80%;
top: -170px;
background: none;
--chip-border-width: 0;
}
card_mod:
style: |
ha-card:active {
transform: scale(0.9);
transition: 0s;
}
ha-card {
height: 178px ;
margin-left: auto;
margin-right: auto;
}
Any suggestions / comments welcome
@ingo.niehues Please excuse my ignorance but i have know idea how to use the templates … do you put these in the raw yaml file for your page or is there a specific place to put them.
Any help greatly appreciated
Does anyone know how i could make the background of a card a map ? i think woukld look good if the background was a map representing the current location




