dbrunt
November 25, 2020, 7:58am
1
My custom multi-card configuration using Dark Thermostat card for my Nest Thermostat
Additional components required:
Thermostat: climate.living_room (from Nest Integration)
Custom sensors :
nest_eco_low
nest_eco_high
living_room_eco_temp
living_room_hvac_action
living_room_hvac_mode
living_room_preset_mode
living_room_setpoint
living_room_temperature
sensor.nest_time_to_temp_message
sensor.outside_weather_temperature
Copy the code from lovelace_raw_config.yaml and add it as a new view in your ui.lovelace.yaml or your lovelace dashboard raw configuration
4 Likes
poudenes
November 25, 2020, 9:54am
2
can you share the “mode”, “eco”, “schedule” and “history” icons?
EspElement
November 25, 2020, 1:39pm
3
Still have issues with my Thermostat Card Updating. I can change it just fine, but the temp sensor doesnt seem to be changing. It only updates when I restart HA. Thoughts?
dbrunt
November 25, 2020, 8:17pm
4
They are a complicated svg that I obtained by inspecting the Nest web UI and then applied via custom:card-mod CSS styling…
Mode:
style: |
ha-icon {
background-image: url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' width='24.1' height='24.1' viewBox='-282.6 655.7 611.9 511.8' fill='%23FFF'%3E%3Cpath d='M235.4 1039.5c-38.3 30.7-76.8 46.1-117.7 46.1-51.2 0-99.7-23-153.5-74.2-61.4-58.8-127.9-110-194.5-110-12.8 0-25.6 2.6-38.4 5.1-2.3.7-5.7 1-7.6-2.6-1.7-3.2 0-5.1 2.6-7.6 38.3-30.7 76.8-46.1 117.7-46.1 51.2 0 99.7 23 153.5 74.2 61.3 58.8 127.8 110 194.4 110 12.8 0 25.6-2.6 38.3-5.1 2.8-.5 5.9-1.2 7.6 2.6 1.6 3.3.1 5.1-2.4 7.6zM-194.5 991c38.3 0 76.8 18 115.2 56.3 46.1 43.5 97.2 84.4 145.9 84.4 10.2 0 20.5-2.6 28.2-5.1 2.6-.7 4.6.1 5.7 2.1 1.7 3.1-.6 5.6-.6 5.6-28.2 23-58.8 33.2-87 33.2-38.3 0-76.8-18-115.2-56.3-46.1-43.5-97.2-84.4-145.9-84.4-10.2 0-20.4 2.9-28.2 5.1-2.3.7-4.2.7-5.7-2.3-1.5-2.8.6-5.3.6-5.3 28.1-20.6 56.3-33.3 87-33.3zM327.4 799c-28.2 23-58.8 33.2-87 33.2-38.3 0-76.8-18-115.2-56.3-46-43.4-97.1-84.4-145.8-84.4-10.2 0-20.5 2.6-28.2 5.1-2.2.7-4.3.2-5.6-1.8-2.2-3.5.5-5.9.5-5.9 28.2-23 58.8-33.2 87-33.2 38.3 0 76.8 18 115.2 56.3 46.1 43.5 97.2 84.4 145.9 84.4 10.2 0 20.5-2.6 28.2-5.1 2.1-.8 4.3-1.1 5.7.7 1.5 2.1 1.9 4.5-.7 7zM81.9 811.9c61.4 58.8 127.9 110 194.5 110 12.8 0 25.6-2.6 38.3-5.1 2.6-.7 5.7-1.2 7.6 2.6 1.6 3.1 0 5.1-2.6 7.6-38.4 30.7-76.8 46-117.7 46-51.2 0-99.7-23-153.5-74.2-61.4-58.8-127.9-110-194.5-110-12.8 0-25.6 2.6-38.3 5.1-2.6.7-5.7.7-7.6-2.6-1.8-3.1 0-5.1 2.6-7.6 38.3-30.7 76.8-46.1 117.7-46.1 51.1 0 99.7 23.1 153.5 74.3z'/%3E%3C/svg%3E");
background-position: 25%;
background-position-x: 50%;
background-position-y: center;
background-repeat: no-repeat;
height: 44px;
margin: 0
auto 3px;
width: 26px;
}
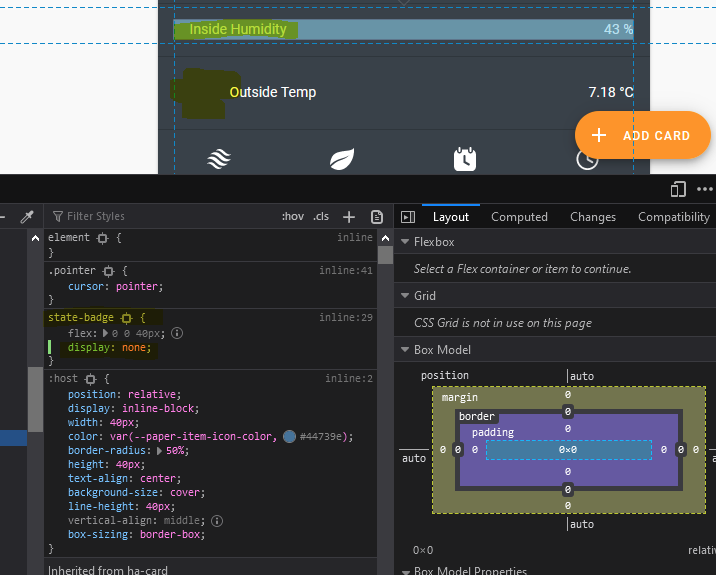
I am still trying to figure out how to remove the two icons in the entity rows for inside humidity and outside temp
dbrunt
November 25, 2020, 8:41pm
5
I changed the upper value for living_room_eco_temp…
#Celsius:
living_room_eco_temp:
friendly_name: Living Room ECO Temperature Range
value_template: >
{% if 19.5 < state_attr('climate.living_room', 'temperature')|round(1,"half") < 24.5 %}
##Fahrenheit:
# living_room_eco_temp:
# friendly_name: Living Room ECO Temperature Range
# value_template: >
# {% if 67 < state_attr('climate.living_room', 'temperature')|round(1,"half") < 76 %}
dbrunt
November 26, 2020, 12:10am
7
That is the easy answer which I already knew!
Groto
December 15, 2020, 11:31pm
8
This is awesome. Any updates to it?
dbrunt
December 16, 2020, 2:31am
9
I haven’t been able to remove the spacing for the empty icon but I have tweaked the popup for Mode…
Let’s see if I can summarize…
I’ve added four new attributes to climate.living_room:
customize.yaml
climate.living_room:
templates:
hvac_off: if (state === 'off') return '✔'; else return ' ';
hvac_heat: if (state === 'heat') return '✔'; else return ' ';
hvac_cool: if (state === 'cool') return '✔'; else return ' ';
hvac_auto: if (state === 'auto') return '✔'; else return ' ';
And the pop-up cards use those new attributes as the state:
popup_cards:
sensor.living_room_hvac_mode:
type: 'custom:card-templater'
title: Cancel
card:
type: entities
show_header_toggle: false
title: 'Set thermostat to:'
style: |
#main-title {
font-size: 16px;
}
.card-header {
line-height: 20px;
}
.card-header .name {
font-size: 14px;
color: gray;
}
entities:
- entity: climate.living_room
attribute: hvac_heat
type: 'custom:multiple-entity-row'
image: /local/images/nest-mode-heat-200x200.png
name: Heat
show_state: true
icon: true
styles:
font-weight: bold
width: 80px
text-align: right
color: '#25B1F6'
tap_action:
action: call-service
service: climate.set_hvac_mode
service_data:
entity_id: climate.living_room
hvac_mode: heat
- entity: climate.living_room
attribute: hvac_off
type: 'custom:multiple-entity-row'
image: /local/images/nest-mode-off-200x200.png
name: 'Off'
show_state: true
styles:
font-weight: bold
width: 40px
text-align: right
color: '#25B1F6'
tap_action:
action: call-service
service: climate.set_hvac_mode
service_data:
entity_id: climate.living_room
hvac_mode: 'off'
entities:
- entity: sensor.living_room_hvac_mode
state_template: |
{% if is_state('sensor.living_room_hvac_mode', 'heat') %}
'✓'
{% else %}
' '
{% endif %}
entity: sensor.living_room_hvac_mode
sensor.living_room_preset_mode:
title: ' '
card:
style: |
.card-header {
line-height: 20px;
font-size: 14px;
white-space: normal;
text-align: center;
}
.card-header .name {
font-size: 14px;
color: gray;
white-space: normal !important;
text-align: center;
}
type: entities
show_header_toggle: false
title: >-
Save energy by using Eco Temperatures when no one's home. Or turn
them on manually any time.
entities:
- type: button
icon: 'mdi:leaf'
action_name: START ECO
name: ' '
tap_action:
action: call-service
service: climate.set_preset_mode
service_data:
entity_id: climate.living_room
preset_mode: eco
- type: button
icon: 'mdi:leaf-off'
action_name: STOP ECO
name: ' '
tap_action:
action: call-service
service: climate.set_preset_mode
service_data:
entity_id: climate.living_room
preset_mode: none
The images:
dbrunt
December 16, 2020, 3:00am
10
I’ve fixed the popup for schedule and the URL link to Nest for history:
- path: environment
title: Environment
icon: 'hass:thermostat'
theme: ''
badges: []
popup_cards:
sensor.living_room_hvac_mode:
type: 'custom:card-templater'
title: Cancel
card:
type: entities
show_header_toggle: false
title: 'Set thermostat to:'
style: |
#main-title {
font-size: 16px;
}
.card-header {
line-height: 20px;
}
.card-header .name {
font-size: 14px;
color: gray;
}
entities:
- entity: climate.living_room
attribute: hvac_heat
type: 'custom:multiple-entity-row'
image: /local/images/nest-mode-heat-200x200.png
name: Heat
show_state: true
icon: true
styles:
font-weight: bold
width: 80px
text-align: right
color: '#25B1F6'
tap_action:
action: call-service
service: climate.set_hvac_mode
service_data:
entity_id: climate.living_room
hvac_mode: heat
- entity: climate.living_room
attribute: hvac_off
type: 'custom:multiple-entity-row'
image: /local/images/nest-mode-off-200x200.png
name: 'Off'
show_state: true
styles:
font-weight: bold
width: 40px
text-align: right
color: '#25B1F6'
tap_action:
action: call-service
service: climate.set_hvac_mode
service_data:
entity_id: climate.living_room
hvac_mode: 'off'
entities:
- entity: sensor.living_room_hvac_mode
state_template: |
{% if is_state('sensor.living_room_hvac_mode', 'heat') %}
'✓'
{% else %}
' '
{% endif %}
entity: sensor.living_room_hvac_mode
sensor.living_room_preset_mode:
title: ' '
card:
style: |
.card-header {
line-height: 20px;
font-size: 14px;
white-space: normal;
text-align: center;
}
.card-header .name {
font-size: 14px;
color: gray;
white-space: normal !important;
text-align: center;
}
type: entities
show_header_toggle: false
title: >-
Save energy by using Eco Temperatures when no one's home. Or turn
them on manually any time.
entities:
- type: button
icon: 'mdi:leaf'
action_name: START ECO
name: ' '
tap_action:
action: call-service
service: climate.set_preset_mode
service_data:
entity_id: climate.living_room
preset_mode: eco
- type: button
icon: 'mdi:leaf-off'
action_name: STOP ECO
name: ' '
tap_action:
action: call-service
service: climate.set_preset_mode
service_data:
entity_id: climate.living_room
preset_mode: none
climate.living_room:
title: Schedule
card:
type: 'custom:scheduler-card'
title: Living Room Schedule
include:
- climate.living_room
cards:
- type: 'custom:vertical-stack-in-card'
cards:
- type: 'custom:thermostat-dark-card'
name: Living Room
entity: climate.living_room
chevron_size: 50
step: 0.1
pending: '1'
idle_zone: '2'
hvac:
states:
'off': 'off'
cooling: cool
heating: heat
attribute: hvac_action
away:
sensor:
sensor: sensor.living_room_eco_temp
style: |
ha-card {
{% if is_state_attr('climate.living_room', 'hvac_action', 'heating') %}
background: #EB6D00;
border-bottom: 1pt solid #E65E00;
{% else %}
{% if is_state_attr('climate.living_room', 'hvac_action', 'cooling') %}
background: #0055FF ;
border-bottom: 1pt solid #00008B;
{% else %}
background: #373F48 ;
border-bottom: 1pt solid #2b333a;
{% endif %}
{% endif %}
box-shadow: 0 0 20px;
}
.dial_title {
color: white !important;
}
- type: entities
entities:
- entity: sensor.living_room_humidity
name: Inside Humidity
icon: 'mdi:none'
style:
.: |
ha-card {
color: white;
font-size: 1.1rem;
{% if is_state_attr('climate.living_room', 'hvac_action', 'heating') %}
background: #EB6D00;
border-bottom: 1pt solid #E65E00;
{% else %}
{% if is_state_attr('climate.living_room', 'hvac_action', 'cooling') %}
background: #0055FF ;
border-bottom: 1pt solid #00008B;
{% else %}
background: #373F48 ;
border-bottom: 1pt solid #2b333a;
{% endif %}
{% endif %}
}
$hui-sensor-entity-row$hui-generic-entity-row$: |
state-badge {
display: none;
}
- type: entities
entities:
- entity: sensor.openweathermap_temperature
name: Outside Temp
icon: 'mdi:none'
style: |
ha-card {
color: white;
{% if is_state_attr('climate.living_room', 'hvac_action', 'heating') %}
background: #EB6D00;
border-bottom: 1pt solid #E65E00;
{% else %}
{% if is_state_attr('climate.living_room', 'hvac_action', 'cooling') %}
background: #0055FF ;
border-bottom: 1pt solid #00008B;
{% else %}
background: #373F48 ;
border-bottom: 1pt solid #2b333a;
{% endif %}
{% endif %}
box-shadow: 0 0 10px;
font-size: 1.0rem;
}
- type: horizontal-stack
cards:
- type: 'custom:button-card'
entity: sensor.living_room_hvac_mode
name: MODE
show_name: true
tap_action:
action: more-info
color_type: icon
state:
- operator: template
value: >
[[[ return states['climate.living_room'].state === 'off'
]]]
icon: 'mdi:none'
color: white
- operator: template
value: >
[[[ return states['climate.living_room'].state === 'heat'
]]]
icon: 'mdi:none'
color: 'rgb(239, 140, 0)'
- operator: template
value: >
[[[ return states['climate.living_room'].state === 'cool'
]]]
color: blue
icon: 'mdi:none'
show_state: false
style: |
ha-card {
font-size: 85% !important;
color: white;
background:
{% if is_state_attr('climate.living_room', 'hvac_action', 'heating') %}
#EB6D00 ;
{% else %}
{% if is_state_attr('climate.living_room', 'hvac_action', 'cooling') %}
#0055FF ;
{% else %}
#373F48;
{% endif %}
{% endif %}
box-shadow: none;
}
ha-icon {
background-image: url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' width='24.1' height='24.1' viewBox='-282.6 655.7 611.9 511.8' fill='%23FFF'%3E%3Cpath d='M235.4 1039.5c-38.3 30.7-76.8 46.1-117.7 46.1-51.2 0-99.7-23-153.5-74.2-61.4-58.8-127.9-110-194.5-110-12.8 0-25.6 2.6-38.4 5.1-2.3.7-5.7 1-7.6-2.6-1.7-3.2 0-5.1 2.6-7.6 38.3-30.7 76.8-46.1 117.7-46.1 51.2 0 99.7 23 153.5 74.2 61.3 58.8 127.8 110 194.4 110 12.8 0 25.6-2.6 38.3-5.1 2.8-.5 5.9-1.2 7.6 2.6 1.6 3.3.1 5.1-2.4 7.6zM-194.5 991c38.3 0 76.8 18 115.2 56.3 46.1 43.5 97.2 84.4 145.9 84.4 10.2 0 20.5-2.6 28.2-5.1 2.6-.7 4.6.1 5.7 2.1 1.7 3.1-.6 5.6-.6 5.6-28.2 23-58.8 33.2-87 33.2-38.3 0-76.8-18-115.2-56.3-46.1-43.5-97.2-84.4-145.9-84.4-10.2 0-20.4 2.9-28.2 5.1-2.3.7-4.2.7-5.7-2.3-1.5-2.8.6-5.3.6-5.3 28.1-20.6 56.3-33.3 87-33.3zM327.4 799c-28.2 23-58.8 33.2-87 33.2-38.3 0-76.8-18-115.2-56.3-46-43.4-97.1-84.4-145.8-84.4-10.2 0-20.5 2.6-28.2 5.1-2.2.7-4.3.2-5.6-1.8-2.2-3.5.5-5.9.5-5.9 28.2-23 58.8-33.2 87-33.2 38.3 0 76.8 18 115.2 56.3 46.1 43.5 97.2 84.4 145.9 84.4 10.2 0 20.5-2.6 28.2-5.1 2.1-.8 4.3-1.1 5.7.7 1.5 2.1 1.9 4.5-.7 7zM81.9 811.9c61.4 58.8 127.9 110 194.5 110 12.8 0 25.6-2.6 38.3-5.1 2.6-.7 5.7-1.2 7.6 2.6 1.6 3.1 0 5.1-2.6 7.6-38.4 30.7-76.8 46-117.7 46-51.2 0-99.7-23-153.5-74.2-61.4-58.8-127.9-110-194.5-110-12.8 0-25.6 2.6-38.3 5.1-2.6.7-5.7.7-7.6-2.6-1.8-3.1 0-5.1 2.6-7.6 38.3-30.7 76.8-46.1 117.7-46.1 51.1 0 99.7 23.1 153.5 74.3z'/%3E%3C/svg%3E");
background-position: 25%;
background-position-x: 50%;
background-position-y: center;
background-repeat: no-repeat;
height: 44px;
margin: 0
auto 3px;
width: 26px;
}
- type: 'custom:button-card'
entity: sensor.living_room_preset_mode
name: ECO
label: ECO
tap_action:
action: more-info
color_type: icon
color: green
icon: 'mdi:none'
state:
- operator: template
value: >
[[[ return
states['climate.living_room'].attributes.preset_mode ==
'none' ]]]
icon: 'mdi:none'
color: white
show_state: false
show_name: true
style: |
ha-card {
font-size: 85% !important;
color: white;
background:
{% if is_state_attr('climate.living_room', 'hvac_action', 'heating') %}
#EB6D00 !important;
{% else %}
{% if is_state_attr('climate.living_room', 'hvac_action', 'cooling') %}
#0055FF !important;
{% else %}
#373F48 !important;
{% endif %}
{% endif %}
box-shadow: none;
}
ha-icon {
background-image: url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' width='24.1' height='24.1' viewBox='0 0 26 24' fill='%23FFF'%3E%3Cpath class='st0' d='M.8 20.7c6.3 4.5 13.1 4.7 19-1.7 6.1-6.5 6.4-14.5 6.2-19-3.3 4-9.5 2.2-18.2 5C1 7.2.1 15.3 0 18.7c1.6-1.7 4.6-4.5 8.5-5.9 6.2-2.3 8.9-2.3 12.6-5.1-2.3 2.6-5.3 4.1-11.1 6.2-4.2 1.5-7.9 5.3-9.2 6.8z'/%3E%3C/svg%3E");
background-position: 25%;
background-position-x: 50%;
background-position-y: center;
background-repeat: no-repeat;
height: 44px;
margin: 0
auto 3px;
width: 26px;
}
- type: 'custom:button-card'
entity: climate.living_room
name: SCHEDULE
action: url
navigation_path: 'https://home.nest.com'
color_type: card
icon: none
show_state: false
show_name: true
style: |
ha-card {
font-size: 85% !important;
color: white !important;
background:
{% if is_state_attr('climate.living_room', 'hvac_action', 'heating') %}
#EB6D00 !important;
{% else %}
{% if is_state_attr('climate.living_room', 'hvac_action', 'cooling') %}
#0055FF !important;
{% else %}
#373F48 !important;
{% endif %}
{% endif %}
box-shadow: none;
} ha-icon {
background-image: url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' width='22' height='24.1' fill='%23FFF'%3E%3Cpath d='M17 24.5H5c-2.8 0-5-2.2-5-5v-12c0-2 1.2-3.8 3-4.6v1c0 1.4 1.1 2.6 2.5 2.6S8 5.3 8 3.9V2.5h6v1.4c0 1.4 1.1 2.6 2.5 2.6S19 5.3 19 3.9v-1c1.8.8 3 2.5 3 4.6v12c0 2.8-2.2 5-5 5zm-1.7-7.9l-3.8-2.2V9c0-.6-.4-1-1-1s-1 .4-1 1V15.6s0 .1.1.1l.1.1.1.1s.1 0 .1.1l4.3 2.5c.5.3 1.1.1 1.4-.4.4-.6.2-1.2-.3-1.5zM16.5 5c-.6 0-1-.4-1-1V1c0-.6.4-1 1-1s1 .4 1 1v3c0 .6-.4 1-1 1zm-11 0c-.6 0-1-.4-1-1V1c0-.6.4-1 1-1s1 .4 1 1v3c0 .6-.4 1-1 1z'/%3E%3C/svg%3E");
background-position: 25%;
background-position-x: 50%;
background-position-y: center;
background-repeat: no-repeat;
height: 44px;
margin: 0
auto 3px;
width: 26px;
}
- type: 'custom:button-card'
entity: climate.living_room
name: HISTORY
tap_action:
action: url
url_path: 'https://home.nest.com'
color_type: card
icon: 'mdi:none'
show_state: false
show_name: true
style: |
ha-card {
font-size: 80% !important;
color: white !important;
background:
{% if is_state_attr('climate.living_room', 'hvac_action', 'heating') %}
#EB6D00 !important;
{% else %}
{% if is_state_attr('climate.living_room', 'hvac_action', 'cooling') %}
#0055FF !important;
{% else %}
#373F48 !important;
{% endif %}
{% endif %}
box-shadow: none;
} ha-icon {
background-image: url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns='http://www.w3.org/2000/svg' width='24' height='24' viewBox='0 0 26 24' fill='%23FFF' stroke='%23FFF'%3E%3Cpath stroke-width='.05' d='M12.5 24c-6.6 0-12-5.4-12-12s5.4-12 12-12c.6 0 1 .4 1 1s-.4 1-1 1C7 2 2.5 6.5 2.5 12s4.5 10 10 10 10-4.5 10-10c0-.6.4-1 1-1s1 .4 1 1c0 6.6-5.4 12-12 12zM22.9 8.4c-.5.2-1.1 0-1.3-.5-.2-.5 0-1.1.5-1.3.5-.2 1.1 0 1.3.5.2.5 0 1.1-.5 1.3zm-3.6-3.7c-.4-.4-.4-1 0-1.4s1-.4 1.4 0c.4.4.4 1 0 1.4-.4.4-1 .4-1.4 0zm-2.1 11.7l-5.2-3s-.1 0-.1-.1l-.1-.1-.1-.1-.1-.1v-.1-.1-.1-.1-.1-7.1c0-.6.4-1 1-1s1 .4 1 1v6.4l4.7 2.7c.5.3.6.9.4 1.4-.4.6-1 .7-1.5.5zm-1.1-14c-.5-.2-.8-.8-.5-1.3.2-.5.8-.8 1.3-.5.5.2.8.8.5 1.3-.2.5-.8.7-1.3.5z'/%3E%3C/svg%3E");
background-position: 25%;
background-position-x: 50%;
background-position-y: center;
background-repeat: no-repeat;
height: 44px;
margin: 0
auto 3px;
width: 26px;
}
dbrunt
December 16, 2020, 3:39am
11
I’m also using my own sensor for Eco mode for Dark Thermostat since Nest displays Eco mode based on temperature setpoint rather than Eco mode being On or Off. If Eco mode is On, the temperature setpoint is automatically in the Eco range. The two items are kind of unrelated yet not!. I.e. if you set your temperature to 15C, the leaf is displayed even if Eco mode is off…
living_room_eco_temp:
friendly_name: Living Room ECO Temperature Range
value_template: >
{% if 19.5 < state_attr('climate.living_room', 'temperature')|float|round(1,"half") < 24.5 %}
none
{% else %}
eco
{% endif %}
1 Like
Townsmcp
December 16, 2020, 8:30am
12
@dbrunt are you maintaining a GitHub with the updates so someone can come along and apply all the most recent changes?
dbrunt
December 16, 2020, 10:04am
13
No, but I have thought about doing that though.
Groto
December 16, 2020, 9:27pm
14
Please do! As you continue to improve this and make it even closer to the actual Nest I think you could have wild popularity with this card.
Groto
December 23, 2020, 10:50pm
15
Any chance you’ll make a GitHub? I have tried to set this up, but it’s hard to dig through all the posts to get the latest updates and right now clicking mode and eco are not working for me because I am missing something.
dbrunt
December 24, 2020, 2:09am
16
Yes, I will but have been busy with Xmas lights & decorations, Xmas shopping, Hyperion controlled LED back-lighting for my TV (smile), girlfriends (wink, wink) and…Work (Damn work, but it pays for my bills, hobbies, and BEER!)…
Can you post all related YAML settings?
I had like 4 or cards in my Thermostat page where my primary focus one worked but a couple other older ones the mode and eco were not working. I can see where all of the above info could be confusing! I’ve deleted those so I’M NOT confused!!
dbrunt
December 24, 2020, 2:14am
17
The next few days will likely be even more time constrained but I will look at what you’ve got so far…
fabrizio48
January 13, 2021, 10:14am
18
Hi,
dbrunt
January 14, 2021, 2:04am
19
That’s all that the custom:dark-thermostat-card by itself gives you…
The rest of the customization I constructed myself using browser-mod, card-mod, custom:vertical-stack-in-card and custom:button-card, in addition to custom-dark-thermostat-card…
dbrunt
January 21, 2021, 7:59am
20
My current configuration is now on Github…
2 Likes