Hey everyone! 
I just released a new custom card called Navbar Card. It’s a responsive navigation bar for your Home Assistant dashboards, heavily inspired by Adaptive Mushroom. It adapts to both mobile and desktop views, making navigation smoother.
I’ll leave the link to the repo here along with a couple of screenshots.
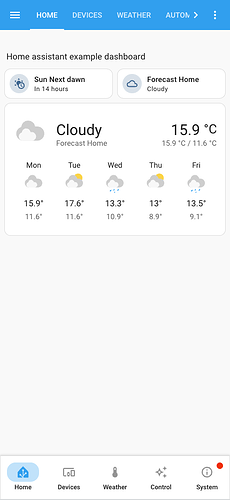
Mobile view:
Desktop view:
Give it a try and let me know your thoughts!
Cheers, Jose
5 Likes
Mhhh, interesting… I’ll try it right away and keep you informed about bugs or requests
1 Like
Are there plans to enable colored icons in the future?
You mean as in changing the color of the selected icon, or changing the color of each individual one? Right now the selected icon uses the dashboard’s main color, but I’m planning on adding support to easily change styles of the whole card 
1 Like
is there a way to add a kind of “back” button?
I like the card
1 Like
@deluxestyle when editing a view in your dashboard, you have a boolean setting called “Subview”. Might be what you are looking for!
I know that. but I want to have it on every page. I do it currently with mushroom-chips-card
Not really sure how to make it fit in with the card in its current state, but I can look into making the card a bit more customizable to allow “custom buttons”
Looks good and is working great so far!
Hopefully you add more styling options in future updates, would love a iOS style blurred background option.
![]()