thanks a lot!! it worked  I just changed my configuration.yaml as yours like:
I just changed my configuration.yaml as yours like:
template: !include_dir_merge_list templates
and then created the folder and the templates.yaml file.
thanks a lot!! it worked  I just changed my configuration.yaml as yours like:
I just changed my configuration.yaml as yours like:
template: !include_dir_merge_list templates
and then created the folder and the templates.yaml file.
thank you sir that is the solution! one step closer to final layout.
now I have to figure out how I can replace the map with something, for example a music player and add some extra info about that room. (Can you tell me which part are for that maps part, sorry still a noob and learning)
and find out how dynamic picture cards work.
One step at the time 
I apologize I have not been on here… Family, work …life.
If you still need help please let me know!!!
I’m going to pm you. This is not anymore only person card matter. It’s more like a room card nowadays.
I am new to homeassistant and you all have great person-cards.
I was able to adapt the @VaReTaS card, but I’m not able to add more person. I want to add all my family. How could I do? Do I have to copy and paste all the code several times? THANKS!
I don’t have cloud connection for HA so wherever someone left the house the location and proximity remained triggered indefinitely. Also I value the privacy of the family so I don’t track them, for me the home/not home is enough.
I have used uptime kuma to ping the phones. Used the uptime kuma integration to check binary state (home/not home)
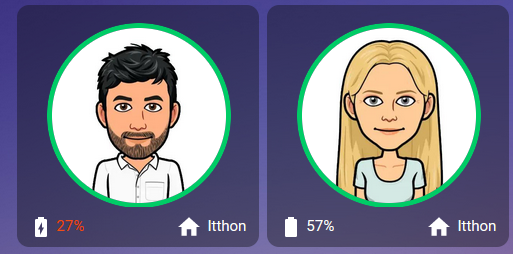
This is how it looks:

type: custom:button-card
entity: person.name
aspect_ratio: 1/1
name: Person
show_entity_picture: true
show_name: false
hold_action:
action: none
styles:
card:
- background-color: rgba(15,15,18,0.4)
- border-radius: 5%
- padding: 5%
- font-size: 10px
- text-shadow: 0px 0px 0px black
- text-transform: capitalize
- justify-self: end
- align-self: middle
grid:
- grid-template-areas: '"icon icon" "n n" "battery status"'
- grid-template-columns: 1fr
- grid-template-rows: 1fr min-content min-content min-content min-content
name:
- font-size: 15px
- align-self: middle
- justify-self: start
- padding-bottom: 10px
custom_fields:
icon:
- clip-path: circle()
- width: 80%
- pointer-events: none
- display: grid
- border: 5px solid
- border-color: |-
[[[
if (states['binary_sensor.uptimekuma_name_telefon'].state =='off') {
return "#888888";
} else {
return "#00CC66";}
]]]
- border-radius: 500px
- margin: 0 +7% 0 0
- justify-self: end
- opacity: 1
status:
- justify-self: end
- color: white
- margin-bottom: '-5px'
- font-size: 15px
battery:
- margin-bottom: '-5px'
- align-self: middle
- justify-self: start
- font-size: 15px
- color: white
- '--text-color-sensor': >-
[[[ if (states["sensor.phone_battery_level"].state < 50)
return "#EF4F1A"; ]]]
custom_fields:
icon: >
[[[ return entity === undefined ? null : `<img
src="${states[entity.entity_id].attributes.entity_picture}" width="100%">`;
]]]
status: |
[[[
if (states['binary_sensor.uptimekuma_name_telefon'].state =='off') {
return `<ha-icon icon="mdi:home-export-outline"
style="width: 26px; height: 26px; margin: 0 5px 0 0; color: '#888888';">
</ha-icon><span>Távol</span>`;
}
if (states['binary_sensor.uptimekuma_name_telefon'].state =='on') {
return `<ha-icon
icon="mdi:home"
style="width: 26px; height: 26px; margin: 0 5px 0 0; color: 888888;">
</ha-icon><span>Itthon</span>`;
} else {
return `<ha-icon
icon="mdi:map-marker-radius"
style="width: 26px; height: 26px; margin: 0 5px 0 0; color: 888888;">
</ha-icon><span>Ismeretlen</span>`;
}
]]]
battery: |
[[[
if (states['sensor.redmi_phone_battery_state'].state =='charging') {
return `<ha-icon
icon="mdi:battery-charging"
style="width: 24px; height: 24px; color: #fff;">
</ha-icon> <span><span style="color: var(--text-color-sensor);">${states['sensor.phone_battery_level'].state}%</span></span>`;
} else {
return `<ha-icon
icon="mdi:battery"
style="width: 24px; height: 24px; color: #fff;">
</ha-icon> <span><span style="color: var(--text-color-sensor);">${states['sensor.redmi_phone_battery_level'].state}%</span></span>`;
}
]]]
in Home Assistant you have to create multiple person under Settings/Person. You will need to install HA on their phone, login and give all the permission depending what do you want to track (location, battery, wifi etc)
Once you have it you can create a horizontal or vertical stack card and you have to create the same button multiple times where you replace the entities (sensor names, person name etc.)

This my current card, it’s so close to how I want it, but because the person entity doesn’t show state driving, I work around this with a few sensors, so the image and border change based on state. However, this means I can’t view the map when clicking on the button. So I used custom:stack-in-card and added a second button below just for the map. I’ve tried so many variations and everything it just falls short of what I want, but I’m still learning when it comes to Lovelace.
- type: horizontal-stack
cards:
- type: custom:stack-in-card
cards:
- type: vertical-stack
cards:
- type: custom:button-card
entity: sensor.dave_current_location
show_entity_picture: true
entity_picture: /local/images/dave/normal.png
state:
- value: home
entity_picture: /local/images/dave/door1.png
- value: Work
entity_picture: /local/images/dave/office.png
- value: School
entity_picture: /local/images/dave/schoolbus.png
- value: Kick Boxing
entity_picture: /local/images/dave/boxing.png
- value: Swimming
entity_picture: /local/images/dave/water.png
- value: Stables
entity_picture: /local/images/dave/horse.png
- value: Amys Parents
entity_picture: /local/images/dave/closed.png
- value: Daves Parents
entity_picture: /local/images/dave/closed.png
- value: not_home
entity_picture: /local/images/dave/where.png
- value: Driving
entity_picture: /local/images/dave/car.png
show_name: false
show_icon: false
show_last_changed: true
triggers_update: all
tap_action:
action: none
custom_fields:
status: |
[[[
if (states['sensor.dave_current_location'].state =='Driving') {
return `<ha-icon icon="mdi:car"
style="width: 20px; height: 20px; color: var(--primary-color);"></ha-icon><span> Driving</span>`;
}
if (states['sensor.dave_current_location'].state =='not_home') {
return `<ha-icon icon="mdi:home-export-outline"
style="width: 20px; height: 20px; color: var(--primary-color);"></ha-icon><span> Away</span>`;
}
if (states['sensor.dave_current_location'].state =='home') {
return `<ha-icon icon="mdi:home"
style="width: 20px; height: 20px; color: var(--primary-color);"></ha-icon><span> Home</span>`;
}
if (states['sensor.dave_current_location'].state =='Work') {
return `<ha-icon icon="mdi:office-building"
style="width: 20px; height: 20px; color: var(--primary-color);"></ha-icon><span> Work</span>`;
}
else {
return `<ha-icon icon="mdi:map-marker-radius"
style="width: 20px; height: 20px; color: var(--primary-color);"></ha-icon><span> ${entity.state}</span>`;
}
]]]
place: |
[[[
if (states['sensor.dave_current_location'].state =='not_home')
return `${states['sensor.dave_place_name'].state}`
]]]
battery: |
[[[
var i = states['sensor.daves_phone_battery_level'].attributes.icon;
var b = states['sensor.daves_phone_battery_level'].state;
return `<ha-icon icon='${i}' style='width: 20px; color: var(--battery-color-sensor); vertical-align:2px'>
</ha-icon> <span><span style="color: var(--text-battery-color-sensor);">${b}% </span></span>`;
]]]
proximity: |
[[[
if (states['sensor.dave_from_home'].state <= 0)
return ""
else return `<ha-icon icon="mdi:home-export-outline"
style="width: 20px; height: 20px; color: var(--primary-color);">
</ha-icon> <span>\<span style="color: var(--text-color-sensor);">${states['sensor.dave_from_home'].state} Mins</span></span>`
]]]
work: |
[[[
if (states['sensor.dave_to_work_distance'].state <= 0.2)
return ""
else return `<ha-icon icon="mdi:office-building"
style="width: 20px; height: 20px; color: var(--primary-color);">
</ha-icon> <span>\<span style="color: var(--text-color-sensor);">${states['sensor.dave_to_work'].state} Mins</span></span>`
]]]
wifi: |
[[[
if (states['binary_sensor.daves_phone_wifi_state'].state =='off') {
return `<ha-icon icon="mdi:wifi"
style="width: 20px; height: 20px; color: var(--text-wifi-color-sensor);">
</ha-icon> <span><span style="color: var(--text-wifi-color-sensor);"></span></span>`;
}
if (states['sensor.daves_phone_wifi_connection'].state =='<not connected>') {
return `<ha-icon icon="mdi:wifi"
style="width: 20px; height: 20px; color: var(--primary-color);">
</ha-icon> <span><span style="color: var(--text-wifi-color-sensor);">Disconnected</span></span>`;
}
else {
return `<ha-icon icon="mdi:wifi"
style="width: 20px; height: 20px; color: var(--primary-color);">
</ha-icon> <span><span style="color: var(--text-wifi-color-sensor);">${states['sensor.daves_phone_wifi_connection'].state}</span></span>`;
}
]]]
storage: |
[[[
return `<ha-icon icon="mdi:harddisk"
style="width: 20px; height: 20px; color: var(--primary-color);">
</ha-icon> <span>\<span style="color: var(--text-color-sensor);">${states['sensor.daves_phone_internal_storage'].state}% Free</span></span>`
]]]
styles:
card:
- height: 260px
name:
- top: 15%
- left: 5%
- position: absolute
- font-size: 12px
label:
- bottom: 2%
- position: absolute
- font-size: 10px
icon:
- bottom: 7%
- left: 0%
- width: 120px
- height: 120px
- position: relative
- border: |
[[[
if (states['sensor.dave_current_location'].state =='Driving') return '5px solid #EB6011';
if (states['sensor.dave_current_location'].state =='home') return '5px solid #77c66e';
if (states['sensor.dave_current_location'].state =='Work') return '5px solid deepskyblue';
if (states['sensor.dave_current_location'].state =='School') return '5px solid #EF881A';
if (states['sensor.dave_current_location'].state =='Kick Boxing') return '5px solid #28055D';
if (states['sensor.dave_current_location'].state =='Swimming') return '5px solid #341AEF';
if (states['sensor.dave_current_location'].state =='Stables') return '5px solid #EBD411';
if (states['sensor.dave_current_location'].state =='Amys Parents') return '5px solid #E411EB';
if (states['sensor.dave_current_location'].state =='Daves Parents') return '5px solid #9811EB';
if (states['sensor.dave_current_location'].state =='not_home') return '5px solid #EB2511';
else return '5px solid gray';
]]]
- border-radius: 20%
custom_fields:
status:
- top: 2%
- left: 5%
- position: absolute
- font-size: 12px
battery:
- top: 2%
- left: 68%
- position: absolute
- font-size: 12px
- color: ''
- '--battery-color-sensor': |-
[[[
if (states['sensor.daves_phone_battery_level'].state < 30) return "#ff1a1a";
if (states['sensor.daves_phone_battery_level'].state < 50) return "#F3970A";
if (states['sensor.daves_phone_battery_level'].state < 101) return "#50A14F";
else return "#ffc640"
]]]
place:
- top: 10%
- left: 5%
- position: absolute
- font-size: 10px
proximity:
- bottom: 23%
- left: 55%
- position: absolute
- font-size: 12px
work:
- bottom: 23%
- left: 5%
- position: absolute
- font-size: 12px
storage:
- bottom: 15%
- left: 5%
- position: absolute
- font-size: 12px
wifi:
- bottom: 7%
- left: 5%
- position: absolute
- font-size: 12px
- color: ''
- '--text-wifi-color-sensor': |-
[[[
if (states["sensor.daves_phone_wifi_connection"].state =='<not connected>')
return "#aaaaaa";
if (states["binary_sensor.daves_phone_wifi_state"].state =='off')
return "#aaaaaa";
]]]
- type: custom:button-card
entity: person.dave_stears
show_entity_picture: false
show_name: false
show_icon: false
icon: mdi:map
show_last_changed: false
triggers_update: all
styles:
card:
- height: 20px
label:
- bottom: 10%
- position: absolute
- font-size: 12px
custom_fields:
status:
- bottom: 7%
- left: 5%
- width: 100%
- position: absolute
custom_fields:
status: |
[[[
if (states['person.dave_stears'].state =='home') {
return `<ha-icon icon=""
style="width: 20px; height: 20px; color: var(--primary-color);"></ha-icon><span></span>`;
}
else {
return `<ha-icon icon="mdi:map"
style="width: 20px; height: 20px; color: var(--primary-color);"></ha-icon><span> Map</span>`;
}
]]]
- type: custom:stack-in-card
cards:
- type: vertical-stack
cards:
- type: custom:button-card
entity: sensor.amy_current_location
show_entity_picture: true
entity_picture: /local/images/amy/normal.png
state:
- value: home
entity_picture: /local/images/amy/door1.png
- value: Work
entity_picture: /local/images/amy/office.png
- value: School
entity_picture: /local/images/amy/schoolbus.png
- value: Kick Boxing
entity_picture: /local/images/amy/boxing.png
- value: Swimming
entity_picture: /local/images/amy/water.png
- value: Stables
entity_picture: /local/images/amy/horse.png
- value: Amys Parents
entity_picture: /local/images/amy/closed.png
- value: Daves Parents
entity_picture: /local/images/amy/closed.png
- value: not_home
entity_picture: /local/images/amy/where.png
- value: Driving
entity_picture: /local/images/amy/car.png
show_name: false
show_icon: false
show_last_changed: true
triggers_update: all
tap_action:
action: none
custom_fields:
status: |
[[[
if (states['sensor.amy_current_location'].state =='Driving') {
return `<ha-icon icon="mdi:car"
style="width: 20px; height: 20px; color: var(--primary-color);"></ha-icon><span> Driving</span>`;
}
if (states['sensor.amy_current_location'].state =='not_home') {
return `<ha-icon icon="mdi:home-export-outline"
style="width: 20px; height: 20px; color: var(--primary-color);"></ha-icon><span> Away</span>`;
}
if (states['sensor.amy_current_location'].state =='home') {
return `<ha-icon icon="mdi:home"
style="width: 20px; height: 20px; color: var(--primary-color);"></ha-icon><span> Home</span>`;
}
if (states['sensor.amy_current_location'].state =='Work') {
return `<ha-icon icon="mdi:office-building"
style="width: 20px; height: 20px; color: var(--primary-color);"></ha-icon><span> Work</span>`;
}
else {
return `<ha-icon icon="mdi:map-marker-radius"
style="width: 20px; height: 20px; color: var(--primary-color);"></ha-icon><span> ${entity.state}</span>`;
}
]]]
place: |
[[[
if (states['sensor.amy_current_location'].state =='not_home')
return `${states['sensor.amy_place_name'].state}`
]]]
battery: |
[[[
var i = states['sensor.amys_phone_battery_level'].attributes.icon;
var b = states['sensor.amys_phone_battery_level'].state;
return `<ha-icon icon='${i}' style='width: 20px; color: var(--battery-color-sensor); vertical-align:2px'>
</ha-icon> <span><span style="color: var(--text-battery-color-sensor);">${b}% </span></span>`;
]]]
proximity: |
[[[
if (states['sensor.amy_from_home'].state <= 0)
return ""
else return `<ha-icon icon="mdi:home-export-outline"
style="width: 20px; height: 20px; color: var(--primary-color);">
</ha-icon> <span>\<span style="color: var(--text-color-sensor);">${states['sensor.amy_from_home'].state} Mins</span></span>`
]]]
work: |
[[[
if (states['sensor.amy_to_work'].state <= 0.2)
return ""
else return `<ha-icon icon="mdi:office-building"
style="width: 20px; height: 20px; color: var(--primary-color);">
</ha-icon> <span>\<span style="color: var(--text-color-sensor);">${states['sensor.amy_to_work'].state} Mins</span></span>`
]]]
wifi: |
[[[
if (states['binary_sensor.amys_phone_wifi_state'].state =='off') {
return `<ha-icon icon="mdi:wifi"
style="width: 20px; height: 20px; color: var(--text-wifi-color-sensor);">
</ha-icon> <span><span style="color: var(--text-wifi-color-sensor);"></span></span>`;
}
if (states['sensor.amys_phone_wifi_connection'].state =='<not connected>') {
return `<ha-icon icon="mdi:wifi"
style="width: 20px; height: 20px; color: var(--primary-color);">
</ha-icon> <span><span style="color: var(--text-wifi-color-sensor);">Disconnected</span></span>`;
}
else {
return `<ha-icon icon="mdi:wifi"
style="width: 20px; height: 20px; color: var(--primary-color);">
</ha-icon> <span><span style="color: var(--text-wifi-color-sensor);">${states['sensor.amys_phone_wifi_connection'].state}</span></span>`;
}
]]]
storage: |
[[[
return `<ha-icon icon="mdi:harddisk"
style="width: 20px; height: 20px; color: var(--primary-color);">
</ha-icon> <span>\<span
style="color: var(--text-color-sensor);">${states['sensor.amys_phone_internal_storage'].state}% Free</span></span>`
]]]
styles:
card:
- height: 260px
name:
- top: 15%
- left: 5%
- position: absolute
- font-size: 12px
label:
- bottom: 2%
- position: absolute
- font-size: 10px
icon:
- bottom: 7%
- left: 0%
- width: 120px
- height: 120px
- position: relative
- border: |
[[[
if (states['sensor.amy_current_location'].state =='Driving') return '5px solid #EB6011';
if (states['sensor.amy_current_location'].state =='home') return '5px solid #77c66e';
if (states['sensor.amy_current_location'].state =='Work') return '5px solid deepskyblue';
if (states['sensor.amy_current_location'].state =='School') return '5px solid #EF881A';
if (states['sensor.amy_current_location'].state =='Kick Boxing') return '5px solid #28055D';
if (states['sensor.amy_current_location'].state =='Swimming') return '5px solid #341AEF';
if (states['sensor.amy_current_location'].state =='Stables') return '5px solid #EBD411';
if (states['sensor.amy_current_location'].state =='Amys Parents') return '5px solid #E411EB';
if (states['sensor.amy_current_location'].state =='Daves Parents') return '5px solid #9811EB';
if (states['sensor.amy_current_location'].state =='not_home') return '5px solid #EB2511';
else return '5px solid gray';
]]]
- border-radius: 20%
custom_fields:
status:
- top: 2%
- left: 5%
- position: absolute
- font-size: 12px
battery:
- top: 2%
- left: 68%
- position: absolute
- font-size: 12px
- color: ''
- '--battery-color-sensor': >-
[[[ if
(states['sensor.amys_phone_battery_level'].state <
30) return "#ff1a1a";
if (states['sensor.amys_phone_battery_level'].state < 50) return "#F3970A";
if (states['sensor.amys_phone_battery_level'].state < 101) return "#50A14F";
else return "#ffc640"
]]]
place:
- top: 10%
- left: 5%
- position: absolute
- font-size: 10px
proximity:
- bottom: 23%
- left: 55%
- position: absolute
- font-size: 12px
work:
- bottom: 23%
- left: 5%
- position: absolute
- font-size: 12px
storage:
- bottom: 15%
- left: 5%
- position: absolute
- font-size: 12px
wifi:
- bottom: 7%
- left: 5%
- position: absolute
- font-size: 12px
- '--text-wifi-color-sensor': >-
[[[ if
(states["sensor.amys_phone_wifi_connection"].state
=='<not connected>')
return "#aaaaaa";
if (states["binary_sensor.amys_phone_wifi_state"].state =='off')
return "#aaaaaa";
]]]
- type: custom:button-card
entity: person.amy_stears
show_entity_picture: false
show_name: false
show_icon: false
icon: mdi:map
show_last_changed: false
triggers_update: all
styles:
card:
- height: 20px
label:
- bottom: 10%
- position: absolute
- font-size: 12px
custom_fields:
status:
- bottom: 7%
- left: 0%
- width: 100%
- position: absolute
custom_fields:
status: |
[[[
if (states['person.amy_stears'].state =='home') {
return `<ha-icon icon=""
style="width: 20px; height: 20px; color: var(--primary-color);"></ha-icon><span></span>`;
}
else {
return `<ha-icon icon="mdi:map"
style="width: 20px; height: 20px; color: var(--primary-color);"></ha-icon><span> Map</span>`;
}
]]]
Hi all,
I would like to play with person card and I tried to copy paste code from here, but all the time with same error.
ButtonCardJSTemplateError: TypeError: Cannot read properties of undefined (reading ‘state’) in ‘if (states[‘person.jakub’].state ==‘not_home’) { return `<ha-icon icon="mdi:home-export-outline…’
type: custom:button-card
entity: person.jakub
aspect_ratio: 1/1
name: Person
show_entity_picture: true
show_name: false
hold_action:
action: none
state:
- value: home
styles:
custom_fields:
icon:
- border-color: '#77c66e'
- value: not_home
styles:
card:
- background-color: '#dedede'
custom_fields:
icon:
- border-color: '#EF4F1A'
- value: Work
styles:
custom_fields:
icon:
- border-color: deepskyblue
styles:
card:
- background-color: lightblue
- border-radius: 5%
- padding: 5%
- color: gray
- font-size: 10px
- text-shadow: 0px 0px 0px black
- text-transform: capitalize
- justify-self: end
- align-self: middle
grid:
- grid-template-areas: '"icon status" "n n" "battery proximity" "wifi ss" "sd sd"'
- grid-template-columns: 2fr 1fr
- grid-template-rows: 1fr min-content min-content min-content min-content
name:
- font-size: 15px
- align-self: middle
- justify-self: start
- padding-bottom: 10px
custom_fields:
icon:
- clip-path: circle()
- width: 60%
- pointer-events: none
- display: grid
- border: 5px solid
- border-color: gray
- border-radius: 500px
- margin: 0 +10% 0 0
- justify-self: end
- opacity: 1
status:
- align-self: start
- justify-self: end
- color: gray
proximity:
- padding: 0.5em 0px
- align-self: middle
- justify-self: start
- color: gray
wifi:
- padding: 0.5em 0px
- align-self: middle
- justify-self: start
- color: gray
- '--text-wifi-color-sensor': >-
[[[ if (states["sensor.kubikuv_iphone_bssid"].state == '<not
connected>') return "#aaaaaa"; ]]]
battery:
- padding: 0.5em 0px
- align-self: middle
- justify-self: start
- color: gray
- '--text-color-sensor': >-
[[[ if (states["sensor.kubikuv_iphone_battery_level"].state < 50) return
"#EF4F1A"; ]]]
custom_fields:
icon: >
[[[ return entity === undefined ? null : `<img
src="${states[entity.entity_id].attributes.entity_picture}" width="100%">`;
]]]
status: |
[[[
if (states['person.jakub'].state =='not_home') {
return `<ha-icon icon="mdi:home-export-outline"
style="width: 20px; height: 20px; color: '#888888';">
</ha-icon><span> Away</span>`;
}
if (states['person.jakub)'].state =='home') {
return `<ha-icon
icon="mdi:home"
style="width: 20px; height: 20px; color: 888888;">
</ha-icon><span> ${entity.state}</span>`;
} else {
return `<ha-icon
icon="mdi:map-marker-radius"
style="width: 20px; height: 20px; color: 888888;">
</ha-icon><span> ${entity.state}</span>`;
}
]]]
proximity: |
[[[
return `<ha-icon
icon="mdi:map-marker-distance"
style="width: 20px; height: 20px; color: #888888;">
</ha-icon> <span>\<span style="color: var(--text-color-sensor);">${states['proximity.home'].state} Kms</span></span>`
]]]
battery: |
[[[
if (states['sensor.m2101k6g_battery_state'].state =='charging') {
return `<ha-icon
icon="mdi:battery-charging"
style="width: 20px; height: 20px; color: #888888;">
</ha-icon> <span><span style="color: var(--text-color-sensor);">${states['sensor.kubikuv_iphone_battery_level'].state}% battery</span></span>`;
} else {
return `<ha-icon
icon="mdi:battery"
style="width: 20px; height: 20px; color: #888888;">
</ha-icon> <span><span style="color: var(--text-color-sensor);">${states['sensor.kubikuv_iphone_battery_level'].state}% battery</span></span>`;
}
]]]
wifi: |
[[[
if (states['sensor.kubikuv_iphone_bssid'].state =='<not connected>') {
return `<ha-icon
icon="mdi:wifi"
style="width: 20px; height: 20px; color: var(--text-wifi-color-sensor);">
</ha-icon> <span><span style="color: var(--text-wifi-color-sensor);">Disconnected</span></span>`;
} else {
return `<ha-icon
icon="mdi:wifi"
style="width: 20px; height: 20px; color: #888888;">
</ha-icon> <span><span style="color: var(--text-color-sensor);">${states['sensor.kubikuv_iphone_bssid'].state}</span></span>`;
}
]]]
There’s an extra ) in the entity name, remove it and it will work.
Hi,
thank you for your advice, I corrected it but with same result. 
ButtonCardJSTemplateError: TypeError: Cannot read properties of undefined (reading ‘state’) in ‘return `<ha-icon icon=“mdi:map-marker-distance” style="width: 20px; height: 20px; color: #…’
No sure then, I copied your code and removed the ) and it worked fine. Although that error is now different and refers to a different line.
This relates to “proximity.home”, are you using waze travel time?
This should be a sensor, in the format sensor.home
That was the issue. Thank you so much for your help 
No problem, sometimes an extra set of eyes helps.
Hi!
I have been copying your brilliant design, but there is one thing i am not able to reproduce! The circle around the entity_picture.
I see that you wrote somthing about custom theme variables. But i realy dont know what or how that work…
Could you elaborate how you did this?
Would be very much appriciated.
Have a question about your card.
When I click to do the popup it errors out saying, failed to call service.
What might I have missed in setting up the card.
Thanks.
Are you the same person on the MagicMirror forum. If so you helped me out a few years ago.
Yes that’s me on the other forum LOL
Nice to see you here!!
can you post all of your card so I can see it? Thank you!
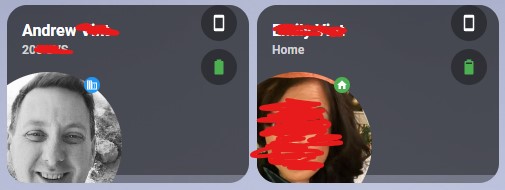
I have been in the process of rebuilding my mobile dashboard using the mushroom cards, so with getting inspiration from the community i have come up with the following person cards that follows the theme i am using across my dashboard.

*Excuse the amateurish scribbles lol
It uses the following components from HACS
HACS - Mushroom Cards
HACS - Vertical Stack In Card
Now this is just my first attempt and im considering what chips to put across the right hand side, at the moment its just the battery state and the battery level of our mobiles but as its an icon and not text not sure about what to do with waze travel times or anything else.
The picture itself is in colour when at home and grayscale when away from home and the icon and icon colour will change based on the state,
Below is my code;
type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: custom:vertical-stack-in-card
cards:
- type: custom:mushroom-person-card
entity: person.andrew
use_entity_picture: true
icon: mdi:account
icon_color: |
{% if is_state(config.entity, 'home') %}
#03A9F4
{% else %}
grey
{% endif %}
layout: horizontal
tap_action:
action: navigate
navigation_path: /dashboard-mobile/andrew
double_tap_action:
action: navigate
navigation_path: /dashboard-mobile/andrew
hold_action:
action: none
card_mod:
style:
mushroom-state-info$: |
.primary {
font-size: 16px !important;
position: relative;
top: -50px;
left: -155px;
width: 130px;
overflow: visible !important;
white-space: normal !important;
}
.secondary {
position: relative;
overflow: visible !important;
top: -52px;
left: -155px;
}
mushroom-shape-icon$: |
.shape {
position: relative;
left: -43px;
top: 55px;
}
mushroom-shape-avatar$: |
.picture {
position: relative;
left: -43px;
top: 55px;
{% if is_state(config.entity, 'home') %}
{% else %}
filter: grayscale(100%);
{% endif %}
}
.: |
:host {
--mush-icon-size: 146px;
}
style: |
mushroom-badge-icon {
left: 65px;
top: 60px;
}
- type: custom:mushroom-chips-card
chips:
- type: template
entity: sensor.andrews_iphone_12_pro_max_battery_state
icon: >-
{% set
state=states('sensor.andrews_iphone_12_pro_max_battery_state')
%} {% if state=='Charging' %}
mdi:cellphone-charging
{% else %}
mdi:cellphone
{% endif %}
icon_color: >-
{% set
state=states('sensor.andrews_iphone_12_pro_max_battery_state')
%} {% if state=='Charging' %}
green
{% else %}
white
{% endif %}
tap_action:
action: none
hold_action:
action: none
- type: template
entity: sensor.andrews_iphone_12_pro_max_battery_level
icon: >-
{% set bl = states('sensor.andrews_iphone_12_pro_max_battery_level') | int %}
{% if bl < 10 %} mdi:battery-outline
{% elif bl < 20 %} mdi:battery-10
{% elif bl < 30 %} mdi:battery-20
{% elif bl < 40 %} mdi:battery-30
{% elif bl < 50 %} mdi:battery-40
{% elif bl < 60 %} mdi:battery-50
{% elif bl < 70 %} mdi:battery-60
{% elif bl < 80 %} mdi:battery-70
{% elif bl < 90 %} mdi:battery-80
{% elif bl < 100 %} mdi:battery-90
{% elif bl == 100 %} mdi:battery
{% else %} mdi:battery-unknown
{% endif %}
icon_color: >-
{% set bl = states('sensor.andrews_iphone_12_pro_max_battery_level') | int %}
{% if bl < 10 %} red
{% elif bl < 20 %} red
{% elif bl < 30 %} red
{% elif bl < 40 %} orange
{% elif bl < 50 %} orange
{% elif bl < 60 %} orange
{% elif bl < 70 %} green
{% elif bl < 80 %} green
{% elif bl < 90 %} green
{% elif bl < 100 %} green
{% elif bl == 100 %} green
{% else %} grey
{% endif %}
tap_action:
action: none
hold_action:
action: none
card_mod:
style:
.: |
ha-card {
width: 66px;
margin-left: 80%;
top: -170px;
background: none;
--chip-border-width: 0;
}
card_mod:
style: |
ha-card:active {
transform: scale(0.9);
transition: 0s;
}
ha-card {
height: 178px ;
margin-left: auto;
margin-right: auto;
}
- type: custom:vertical-stack-in-card
cards:
- type: custom:mushroom-person-card
entity: person.emily
use_entity_picture: true
icon: mdi:account
icon_color: |
{% if is_state(config.entity, 'home') %}
#03A9F4
{% else %}
grey
{% endif %}
layout: horizontal
tap_action:
action: navigate
navigation_path: /dashboard-mobile/emily
double_tap_action:
action: navigate
navigation_path: /dashboard-mobile/emily
hold_action:
action: none
card_mod:
style:
mushroom-state-info$: |
.primary {
font-size: 16px !important;
position: relative;
top: -50px;
left: -155px;
width: 130px;
overflow: visible !important;
white-space: normal !important;
}
.secondary {
position: relative;
overflow: visible !important;
top: -52px;
left: -155px;
}
mushroom-shape-icon$: |
.shape {
position: relative;
left: -43px;
top: 55px;
}
mushroom-shape-avatar$: |
.picture {
position: relative;
left: -43px;
top: 55px;
{% if is_state(config.entity, 'home') %}
{% else %}
filter: grayscale(100%);
{% endif %}
}
.: |
:host {
--mush-icon-size: 146px;
}
style: |
mushroom-badge-icon {
left: 65px;
top: 60px;
}
- type: custom:mushroom-chips-card
chips:
- type: template
entity: sensor.emilys_iphone_12_pro_max_battery_state
icon: >-
{% set
state=states('sensor.andrews_iphone_12_pro_max_battery_state')
%} {% if state=='Charging' %}
mdi:cellphone-charging
{% else %}
mdi:cellphone
{% endif %}
icon_color: >-
{% set
state=states('sensor.emilys_iphone_12_pro_max_battery_state')
%} {% if state=='Charging' %}
green
{% else %}
white
{% endif %}
tap_action:
action: none
hold_action:
action: none
- type: template
entity: sensor.emilys_iphone_12_pro_max_battery_level
icon: >-
{% set bl = states('sensor.emilys_iphone_12_pro_max_battery_level') | int %}
{% if bl < 10 %} mdi:battery-outline
{% elif bl < 20 %} mdi:battery-10
{% elif bl < 30 %} mdi:battery-20
{% elif bl < 40 %} mdi:battery-30
{% elif bl < 50 %} mdi:battery-40
{% elif bl < 60 %} mdi:battery-50
{% elif bl < 70 %} mdi:battery-60
{% elif bl < 80 %} mdi:battery-70
{% elif bl < 90 %} mdi:battery-80
{% elif bl < 100 %} mdi:battery-90
{% elif bl == 100 %} mdi:battery
{% else %} mdi:battery-unknown
{% endif %}
icon_color: >-
{% set bl = states('sensor.emilys_iphone_12_pro_max_battery_level') | int %}
{% if bl < 10 %} red
{% elif bl < 20 %} red
{% elif bl < 30 %} red
{% elif bl < 40 %} orange
{% elif bl < 50 %} orange
{% elif bl < 60 %} orange
{% elif bl < 70 %} green
{% elif bl < 80 %} green
{% elif bl < 90 %} green
{% elif bl < 100 %} green
{% elif bl == 100 %} green
{% else %} grey
{% endif %}
tap_action:
action: none
hold_action:
action: none
card_mod:
style:
.: |
ha-card {
width: 66px;
margin-left: 80%;
top: -170px;
background: none;
--chip-border-width: 0;
}
card_mod:
style: |
ha-card:active {
transform: scale(0.9);
transition: 0s;
}
ha-card {
height: 178px ;
margin-left: auto;
margin-right: auto;
}
Any suggestions / comments welcome
Here is what I have.
It seems that my troubles might stem from the last component where it fails to call service on the pop up.
Do I need to do something in the HA setup to allow it.
Thank you so much.
type: custom:stack-in-card
title: Carlton
mode: vertical
card_mod:
style: |
ha-card {
background-color: rgba(255, 255, 255, .1);
}
cards:
- type: custom:stack-in-card
mode: horizontal
cards:
- type: custom:mushroom-person-card
entity: person.carlton_brooks
icon: ' '
icon_type: icon
primary_info: none
secondary_info: none
card_mod:
style: |
mushroom-card {
background: url( {{ state_attr('person.carlton_brooks', 'entity_picture') }} ) no-repeat 0px center;
background-size: 42px 42px;
}
ha-card {
background-color: rgba(255, 255, 255, .7);
margin-left: auto;
margin-right: auto;
width: 66px;
border-radius: 50%;
}
- type: conditional
conditions:
- entity: sensor.cwb_phone_battery_state
state: charging
card:
type: custom:mushroom-template-card
entity: sensor.cwb_phone_battery_level
layout: vertical
icon_color: yellow
fill_container: true
name: Fold3
icon: mdi:battery-charging-medium
hide_name: true
primary: Phone is charging...
secondary: 'Battery Level: {{ states(''sensor.cwb_phone_battery_level'') }}%'
card_mod:
style: |
mushroom-shape-icon {
animation: blink 1s linear infinite;
}
@keyframes blink {
50% {opacity: 0;}
}
- type: conditional
conditions:
- entity: sensor.cwb_phone_battery_state
state: full
card:
type: custom:mushroom-template-card
entity: sensor.cwb_phone_battery_level
layout: vertical
icon: |2
{% set bl = states('sensor.cwb_phone_battery_level') | int %}
{% if bl < 10 %} mdi:battery-outline
{% elif bl < 20 %} mdi:battery-10
{% elif bl < 30 %} mdi:battery-20
{% elif bl < 40 %} mdi:battery-30
{% elif bl < 50 %} mdi:battery-40
{% elif bl < 60 %} mdi:battery-50
{% elif bl < 70 %} mdi:battery-60
{% elif bl < 80 %} mdi:battery-70
{% elif bl < 90 %} mdi:battery-80
{% elif bl < 100 %} mdi:battery-90
{% elif bl == 100 %} mdi:battery
{% else %} mdi:battery-unknown
{% endif %}
icon_color: |2-
{% set bl = states('sensor.cwb_phone_battery_level') | int %}
{% if bl < 10 %} #cc0c16
{% elif bl < 20 %} #e61e28
{% elif bl < 30 %} #e3464e
{% elif bl < 40 %} orange
{% elif bl < 50 %} #f0b93a
{% elif bl < 60 %} #f3f56c
{% elif bl < 70 %} #f2f536
{% elif bl < 80 %} #69f095
{% elif bl < 90 %} #2ee669
{% elif bl < 100 %} #05ad3b
{% elif bl == 100 %} #03872d
{% else %} grey
{% endif %}
primary: 'Battery Level: {{ states(''sensor.cwb_phone_battery_level'') }}%'
secondary: 'Battery Temp: {{ states(''sensor.cwb_phone_battery_temperature'') }}°'
tap_action:
action: more-info
fill_container: true
styles: null
card: null
height: 66px;
- type: custom:mushroom-template-card
entity: sensor.carlton
primary: >
{% if (state_attr('sensor.carlton', 'direction_of_travel') ==
'stationary') and (state_attr('sensor.carlton','home_zone') ==
'zone.home') %} Carlton is Home: {% elif (state_attr('sensor.carlton',
'direction_of_travel') == 'stationary')%} Carlton is Here: {% else %}
Carlton is {% endif %}
secondary: >
{% if (state_attr('sensor.carlton','direction_of_travel') == 'stationary')
%} {{ state_attr('sensor.carlton','street_number') }} {{
state_attr('sensor.carlton','street') }}, {{
state_attr('sensor.carlton','city') }}, {{
state_attr('sensor.carlton','postal_code') }} {% else %} Traveling... {%
endif %}
icon: >-
{% if (state_attr('sensor.carlton','direction_of_travel') == 'stationary')
and (states('device_tracker.carlton_brooks') == 'home') %}
mdi:home-account {% elif
(state_attr('sensor.carlton','direction_of_travel') == 'stationary') and
(states('device_tracker.carlton_brooks') == 'not_home') %} mdi:domain {%
else %} mdi:car {% endif %}
icon_color: >-
{% if (state_attr('sensor.carlton','direction_of_travel') == 'stationary')
and (states('device_tracker.carlton_brooks') == 'home') %} green {% elif
(state_attr('sensor.carlton','direction_of_travel') == 'stationary') and
(states('device_tracker.carlton_brooks') == 'not_home') %} blue {% else %}
cyan {% endif %} tap_action:
action: fire-dom-event
browser_mod:
command: popup
title: Carlton's Location
icon: mdi:car
card:
type: map
default_zoom: 15
entities:
- device_tracker.carlton_brooks
aspect_ratio: 16:9
hours_to_show: 4
deviceID:
- this
- dashboard
multiline_secondary: true