Hi there, Thank you for your work on this! I was happy to come across this for my energy dashboard. I installed the latest beta version of the PFCP and it is a really straightforward setup. I am having trouble with the card dealing with the negative value from the sensor.battery_power. It shows that as power going into the battery instead of out of it.
Am I misunderstanding how this is supposed to be setup?
Seeing some odd behaviour where entities show as bubbles but the data is inconsistent. Here is my YAML
type: custom:power-flow-card-plus
entities:
fossil_fuel_percentage:
entity: sensor.co2_signal_grid_fossil_fuel_percentage
icon: mdi:leaf
color_icon: true
display_zero: true
name: Low Carbon
state_type: percentage
grid:
entity:
consumption: sensor.daily_energy_total
production: sensor.export_kwh
color_circle: true
secondary_info:
unit_of_measurement: kWh
solar:
entity: sensor.powerwall_solar_export
battery:
entity:
consumption: sensor.powerwall_battery_import
production: sensor.powerwall_battery_export
state_of_charge: sensor.powerwall_charge
display_state: one_way
color_circle: true
home:
color_icon: true
color_circle: true
individual1:
entity: sensor.myenergi_eddi_21491793_energy_consumed_session
icon: mdi:heating-coil
name: Eddi
display_zero: true
color: '#00CC44'
individual2:
entity: sensor.myenergi_eddi_21491793_none_ct3
icon: mdi:ev-station
name: Zappi
display_zero: true
color: '#00CC44'
clickable_entities: true
display_zero_lines: true
use_new_flow_rate_model: true
min_flow_rate: 2
w_decimals: 0
kw_decimals: 1
watt_threshold: 1000
1 Like
jeveli
May 2, 2023, 9:52am
45
Thanks! I have used tesla-style-solar-power-card before, but this is so much better!
jeveli
May 3, 2023, 9:20am
46
Is this possible? I want to have a few more “individual”
6 Likes
QuQ
May 3, 2023, 2:04pm
47
thanks for the update fixed a few issues i was having
how are you displaying both current usage and daily within the bubbles?
heinemannj
May 4, 2023, 11:26am
51
I’m trying to misuse your exellent card …
Not using entities dealing with Power but with Energy entities:
On top power-flow-plus-card
type: custom:layout-card
layout_type: custom:grid-layout
cards:
- type: vertical-stack
cards:
- type: custom:power-flow-card-plus
title: Energy Flows (Today) - power-flow-card-plus
min_flow_rate: 3
max_flow_rate: 10
watt_threshold: 1000
kw_decimals: 3
w_decimals: 3
clickable_entities: true
entities:
home: null
solar:
entity: sensor.solar_yield_daily
unit_of_measurement: kWh
battery:
entity:
consumption: sensor.battery_day_discharge_with_loss
production: sensor.battery_day_charge_with_loss
unit_of_measurement: kWh
state_of_charge: sensor.battery_state_of_capacity
color_circle: true
grid:
entity:
consumption: sensor.power_meter_consumption_energy_daily
production: sensor.power_meter_exported_energy_daily
unit_of_measurement: kWh
fossil_fuel_percentage:
entity: sensor.co2_signal_grid_fossil_fuel_percentage
icon: mdi:pine-tree
color_icon: true
display_zero: true
name: Low-carbon
state_type: power
card_mod:
style:
$: |
.card-header {
line-height: 0px !important;
padding-top: 18px !important;
padding-bottom: 20px !important;
color: var(--secondary-text-color) !important;
font-size: 16px !important;
font-weight: 500 !important;
overflow: hidden !important;
white-space: nowrap !important;
text-overflow: ellipsis !important;
}
.: |
ha-card {
width: 360px;
height: 380px;
}
- type: custom:system-energy-flow-card
title: Energy Flows (Today) - system-energy-flow-card
entities:
battery:
consumption: sensor.battery_day_discharge_with_loss
production: sensor.battery_day_charge_with_loss
battery_charge: sensor.battery_state_of_capacity
grid:
consumption: sensor.power_meter_consumption_energy_daily
production: sensor.power_meter_exported_energy_daily
solar: sensor.solar_yield_daily
kwh_decimals: 3
card_mod:
style:
$: |
.card-header {
line-height: 0px !important;
padding-top: 18px !important;
padding-bottom: 20px !important;
color: var(--secondary-text-color) !important;
font-size: 16px !important;
font-weight: 500 !important;
overflow: hidden !important;
white-space: nowrap !important;
text-overflow: ellipsis !important;
}
.: |
ha-card {
width: 360px;
height: 380px;
}
layout:
grid-template-columns: 1280px 365px
margin: 0px;
padding: 0px;
As marked in yellow the only thing which is not working out of the box is the unit of measuremen t .
Is it possible to have configuration options to define the unit, so that the change from W/kW to Wh/kWh can be configured individually?
tom_l
May 4, 2023, 12:48pm
52
Any reason you are not using the core energy flow card?
type: energy-distribution
title: Energy Distribution
heinemannj
May 4, 2023, 3:28pm
53
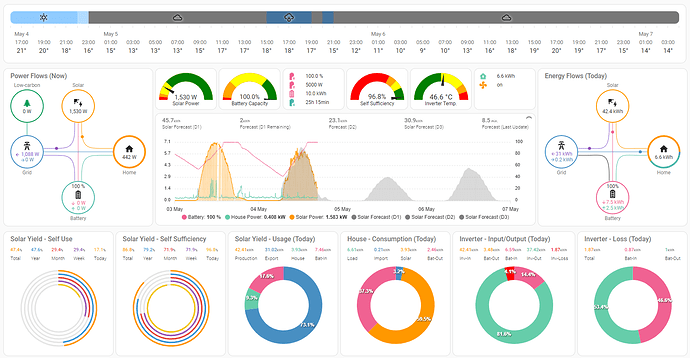
Sometimes pictures say more then 1000 of words:
type: custom:layout-card
layout_type: custom:grid-layout
cards:
- type: horizontal-stack
cards:
- type: custom:power-flow-card-plus
title: Energy Flows (Today) - power-flow-card-plus
min_flow_rate: 3
max_flow_rate: 10
watt_threshold: 1000
kw_decimals: 3
w_decimals: 3
clickable_entities: true
entities:
home: null
solar:
entity: sensor.solar_yield_daily
unit_of_measurement: kWh
battery:
entity:
consumption: sensor.battery_day_discharge_with_loss
production: sensor.battery_day_charge_with_loss
unit_of_measurement: kWh
state_of_charge: sensor.battery_state_of_capacity
color_circle: true
grid:
entity:
consumption: sensor.power_meter_consumption_energy_daily
production: sensor.power_meter_exported_energy_daily
unit_of_measurement: kWh
fossil_fuel_percentage:
entity: sensor.co2_signal_grid_fossil_fuel_percentage
icon: mdi:pine-tree
color_icon: true
display_zero: true
name: Low-carbon
state_type: power
card_mod:
style:
$: |
.card-header {
line-height: 0px !important;
padding-top: 18px !important;
padding-bottom: 20px !important;
color: var(--secondary-text-color) !important;
font-size: 16px !important;
font-weight: 500 !important;
overflow: hidden !important;
white-space: nowrap !important;
text-overflow: ellipsis !important;
}
.: |
ha-card {
width: 360px;
height: 380px;
}
- type: custom:system-energy-flow-card
title: Energy Flows (Today) - system-energy-flow-card
entities:
battery:
consumption: sensor.battery_day_discharge_with_loss
production: sensor.battery_day_charge_with_loss
battery_charge: sensor.battery_state_of_capacity
grid:
consumption: sensor.power_meter_consumption_energy_daily
production: sensor.power_meter_exported_energy_daily
solar: sensor.solar_yield_daily
kwh_decimals: 3
card_mod:
style:
$: |
.card-header {
line-height: 0px !important;
padding-top: 18px !important;
padding-bottom: 20px !important;
color: var(--secondary-text-color) !important;
font-size: 16px !important;
font-weight: 500 !important;
overflow: hidden !important;
white-space: nowrap !important;
text-overflow: ellipsis !important;
}
.: |
ha-card {
width: 360px;
height: 380px;
}
- type: energy-distribution
title: Energy Distribution - Org Card
card_mod:
style:
$: |
.card-header {
line-height: 0px !important;
padding-top: 18px !important;
padding-bottom: 20px !important;
color: var(--secondary-text-color) !important;
font-size: 16px !important;
font-weight: 500 !important;
overflow: hidden !important;
white-space: nowrap !important;
text-overflow: ellipsis !important;
}
.: |
ha-card {
width: 360px;
height: 380px;
}
layout:
grid-template-columns: 365px 365px 365px 500px;
margin: 0px;
padding: 0px;
Same sensor’s for org HA energy dashboard as for custom cards.
All sensors are up and running since a couple of weeks.
Actually I’m improving
Huawei Solar Integration
by the usage of
custom:power-flow-card-plus custom:system-energy-flow-card
and I’m quite happy with the result to setup an Energy Management System (EMS) platform …
Cheers
6 Likes
I’ve made my PF+ card similar to the energy distribution card.
Using individual1 and 2 I’ve added water and gas, and inverted flow and such.
But I’d like to know how to display the value unrounded. Gallons says 8 as it’s rounded. The value is actually 7.6
s
unit_of_measurement for this device is set to ‘gal’
Is there a way to not display this as a rounded value? As w_decimal and kw_decimal have no effect.
Try using
secondary_info:
template: >-
{{ states('sensor.your_energy_sensor') | round(1) }} kWh
Then you can keep power on the bottom and energy on the top, like the screenshot in my post above?
Hi all need a bit of help
name: Power Usage
type: custom:power-flow-card
entities:
grid: sensor.power_out_power
solar: sensor.solar_in_power
watt_threshold: 999
w_decimals: 0
the home is calculated by the card.
How do i get this card to do the same
Newbie here.type: custom:power-flow-card-plus Integration error: type - Integration ‘type’ not found.
# Loads default set of integrations. Do not remove.
default_config:
# Load frontend themes from the themes folder
frontend:
themes: !include_dir_merge_named themes
# Text to speech
tts:
- platform: google_translate
automation: !include automations.yaml
script: !include scripts.yaml
scene: !include scenes.yaml
# Example configuration.yaml entry using cloud based Emoncms
sensor:
- platform: emoncms
api_key: xxxxxxxxxxxxxxxxxxxxxxxxx
url: http://10.0.0.40/emoncms
scan_interval: 10
id: 1
unit_of_measurement: "kWh"
value_template: "{{ value| round(0) }}"
include_only_feed_id:
- 18 #import-Kwh
- 20 #Solar-Kwh
- 22 #House-Use-Kwh
- 45 #SolarRebatable-Kwh
sensor_names:
18: "EmonCMS-Importing"
20: "EmonCMS-Generating"
22: "EmonCMS-Using"
45: "EmonCMS-Exporting"
- platform: emoncms
api_key: xxxxxxxxxxxxxxxxxxxxxxxxxxx
url: http://10.0.0.40/emoncms
scan_interval: 10
id: 2
unit_of_measurement: "kW"
value_template: "{{ value| round(0) }}"
include_only_feed_id:
- 17 #import
- 19 #Solar
- 21 #House-Use
sensor_names:
17: "EmonCMS-Import"
19: "EmonCMS-Solar"
21: "EmonCMS-House-Use"
- platform: openevse
host: 10.0.0.8
monitored_variables:
- status
- charge_time
- usage_session
- usage_total
type: custom:power-flow-card-plus
type or paste code here
pepe59
May 9, 2023, 5:24am
58
You need to create a card in lovelace.
Ahh!!, Thankyou.
Tom50
May 9, 2023, 9:27am
60
Hi all,
Since the update today - (v0.1.1) i lost the moving points between the bubbles.
pepe59
May 9, 2023, 9:38am
61
I am using version 0.1.1 and it works as expected.
Tom50
May 9, 2023, 9:58am
62
Thank you for checking.
edit: activated the new flow model and the moving points are back again.