Easiest way is just to create another entity to track the alarm and window states and AND them. See here for some ideas Help create a value_template to return false if any input booleans are on
Hi all,
I am sharing below my floor plan, but I also have an issue that would like to check is someone know the cause 
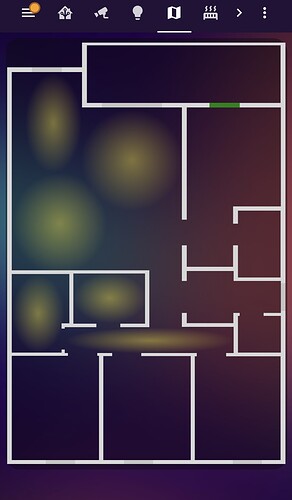
So, this is my new floorplan, fully re-built since I moved to a new house 
The issue:
There is a spinning wheel presented in both mobile browser, app and PC browser always spinning on top of my floorplan:

<div role="progressbar" aria-valuemin="0" aria-valuemax="1" class="mdc-circular-progress mdc-circular-progress--indeterminate " style="width:28px;height:28px;">
<!--?lit$44837221$-->
<div class="mdc-circular-progress__determinate-container">
<svg class="mdc-circular-progress__determinate-circle-graphic" viewBox="0 0 28 28">
<circle class="mdc-circular-progress__determinate-track" cx="14" cy="14" r="10" stroke-width="2.6666666666666665"></circle>
<circle class="mdc-circular-progress__determinate-circle" cx="14" cy="14" r="10" stroke-dasharray="62.831852" stroke-dashoffset="62.831852" stroke-width="2.6666666666666665"></circle>
</svg>
</div>
<!--?lit$44837221$-->
<div class="mdc-circular-progress__indeterminate-container">
<div class="mdc-circular-progress__spinner-layer">
<!--?lit$44837221$-->
<div class="mdc-circular-progress__circle-clipper mdc-circular-progress__circle-left">
<svg class="mdc-circular-progress__indeterminate-circle-graphic" viewBox="0 0 28 28">
<circle cx="14" cy="14" r="10" stroke-dasharray="62.831852" stroke-dashoffset="31.415926" stroke-width="2.6666666666666665"></circle>
</svg>
</div>
<div class="mdc-circular-progress__gap-patch">
<svg class="mdc-circular-progress__indeterminate-circle-graphic" viewBox="0 0 28 28">
<circle cx="14" cy="14" r="10" stroke-dasharray="62.831852" stroke-dashoffset="31.415926" stroke-width="2.1333333333333333"></circle>
</svg>
</div>
<div class="mdc-circular-progress__circle-clipper mdc-circular-progress__circle-right">
<svg class="mdc-circular-progress__indeterminate-circle-graphic" viewBox="0 0 28 28">
<circle cx="14" cy="14" r="10" stroke-dasharray="62.831852" stroke-dashoffset="31.415926" stroke-width="2.6666666666666665"></circle>
</svg>
</div>
</div>
</div>
</div>
Does anyone know what this is and how to stop it? 
“mdc-circular-progress” doesn’t appear anywhere in the ha-floorplan github so I am thinking it is not related. How have you set floorplan up? Have you done anything non-standard? Are you running it in an unsupported environment? You can test by creating another floorplan with a single rectangle in it or something else super simple and see if it happens with that? If not then maybe you have done something unusual with your SVG?
Well,
It does appear in a “ha-circular-progress class”
<div class="progress-container" style="height:100px;">
<ha-circular-progress class="render-spinner" active="" size="small" progress="0"></ha-circular-progress>
</div>
I really have nothing weird. I can try a simpler card this afternoon to check is it also appears.
This is my full code in case anyone interested:
#############################################################################################################################################
# #
# Floorplan View #
# #
#############################################################################################################################################
- title: Floorplan
icon: mdi:view-dashboard-outline
path: dashboard
panel: true
cards:
################### config-template-card #####################
######################### IMPORTANT! #########################
# To use the styling templates for individual lights, I have used
# Config Template Card. Config template card passes the entities it
# uses into the card. Make sure you change these entities below to
# your own and include any light entities you use above.
# To understand why, check: https://github.com/iantrich/config-template-card
- type: 'custom:config-template-card'
entities:
- sun.sun
- binary_sensor.daytime_evening
- binary_sensor.daytime_morning
- light.office
- light.yeelight_monitor_bar
- light.yeelight_stripe_0x1b79391e
- light.shellyswitch25_c8c9a37a3f72_channel_1
- light.shellyswitch25_c8c9a37a3f72_channel_2
- light.hallway_lights
- binary_sensor.entrance
- input_boolean.shower
- light.living_room_lights
- light.sala_canto
- light.sala_candeeiro
- light.shelly1_4c7525332bb7
- light.dining_room
- light.dining_room_table_channel_2
- light.shelly_1_marquise
- sensor.aeg_lavar_roupa_wm1_appliancestate
card:
################### Picture Elements Card #####################
type: picture-elements
image: /local/ui/floorplan/night_lights_off.png
style: |
ha-card:first-child {
background: rgba(42, 46, 48, 1)
}
@keyframes wiggle {
0% {
webkit-transform: rotate(2.5deg);
transform: rotate(2.5deg);
}
100% {
webkit-transform: rotate(-2.5deg);
transform: rotate(-2.5deg);
}
elements:
######################### DAY BASE FLOORPLAN OVERLAY #########################
- action: none
entity: binary_sensor.daytime_morning
hold_action:
action: none
state_image:
"on": /local/ui/floorplan/morning_lights_off.png
"off": /local/transparent.png
style:
height: 100%
left: 50%
mix-blend-mode: lighten
#opacity: '${ states[''sensor.sunlight_opacity''].state }'
top: 50%
width: 100%
tap_action:
action: none
type: image
- action: none
entity: binary_sensor.daytime_evening
hold_action:
action: none
state_image:
"on": /local/ui/floorplan/evening_lights_off.png
"off": /local/transparent.png
style:
height: 100%
left: 50%
mix-blend-mode: lighten
#opacity: '${ states[''sensor.sunlight_opacity''].state }'
top: 50%
width: 100%
tap_action:
action: none
type: image
######################### WEATHER ANIMATIONS #########################
#- action: none
# entity: weather.buienweather
# hold_action:
# action: none
# image: /local/ui/floorplan/weather/rainstorm.gif
# state_filter:
# 'pouring': opacity(100%)
# style:
# left: 60%
# mix-blend-mode: color-dodge
# top: 50%
# width: 110%
# opacity: 0
# tap_action:
# action: none
# type: image
######################### INDIVIDUAL LIGHTS - BLENDED IMAGE OVERLAYS #########################
######################################################################################
######################### INDIVIDUAL LIGHTS - OFFICE #########################
######################################################################################
- action: none
entity: light.office
hold_action:
action: none
image: /local/ui/floorplan/office_ceiling_on.png
style:
#filter: >-
# ${ "hue-rotate(" + (states['light.table'].attributes.hs_color
# ? states['light.table'].attributes.hs_color[0] : 0) + "deg)"}
left: 50%
mix-blend-mode: lighten
opacity: "${states['light.office'].state === 'on' ? 1 : '0'}"
top: 50%
width: 100%
height: 100%
tap_action:
action: none
type: image
- action: none
entity: light.yeelight_monitor_bar
hold_action:
action: none
image: /local/ui/floorplan/office_monitor_on.png
style:
#filter: >-
# ${ "hue-rotate(" + (states['light.table'].attributes.hs_color
# ? states['light.table'].attributes.hs_color[0] : 0) + "deg)"}
left: 50%
mix-blend-mode: lighten
opacity: "${states['light.yeelight_monitor_bar'].state === 'on' ? 1 : '0'}"
top: 50%
width: 100%
height: 100%
tap_action:
action: none
type: image
######################################################################################
######################## INDIVIDUAL LIGHTS - BEDROOM #########################
######################################################################################
- action: none
entity: light.yeelight_stripe_0x1b79391e
hold_action:
action: none
image: /local/ui/floorplan/bedroom_bed_on.png
style:
filter: >-
${ "hue-rotate(" + (states['light.yeelight_stripe_0x1b79391e'].attributes.hs_color
? states['light.yeelight_stripe_0x1b79391e'].attributes.hs_color[0] : 0) + "deg)"}
left: 50%
mix-blend-mode: lighten
opacity: "${states['light.yeelight_stripe_0x1b79391e'].state === 'on' ? 1 : '0'}"
top: 50%
width: 100%
height: 100%
tap_action:
action: none
type: image
- action: none
entity: light.shellyswitch25_c8c9a37a3f72_channel_1
hold_action:
action: none
image: /local/ui/floorplan/bedroom_wall_on.png
style:
#filter: >-
# ${ "hue-rotate(" + (states['light.shellyswitch25_c8c9a37a3f72_channel_1'].attributes.hs_color
# ? states['light.shellyswitch25_c8c9a37a3f72_channel_1'].attributes.hs_color[0] : 0) + "deg)"}
left: 50%
mix-blend-mode: lighten
opacity: "${states['light.shellyswitch25_c8c9a37a3f72_channel_1'].state === 'on' ? 1 : '0'}"
top: 50%
width: 100%
height: 100%
tap_action:
action: none
type: image
- action: none
entity: light.shellyswitch25_c8c9a37a3f72_channel_2
hold_action:
action: none
image: /local/ui/floorplan/bedroom_ceiling_on.png
style:
#filter: >-
# ${ "hue-rotate(" + (states['light.shellyswitch25_c8c9a37a3f72_channel_2'].attributes.hs_color
# ? states['light.shellyswitch25_c8c9a37a3f72_channel_2'].attributes.hs_color[0] : 0) + "deg)"}
left: 50%
mix-blend-mode: lighten
opacity: "${states['light.shellyswitch25_c8c9a37a3f72_channel_2'].state === 'on' ? 1 : '0'}"
top: 50%
width: 100%
height: 100%
tap_action:
action: none
type: image
######################################################################################
######################## INDIVIDUAL LIGHTS - HALLWAY #########################
######################################################################################
- action: none
entity: light.hallway_lights
hold_action:
action: none
image: /local/ui/floorplan/hallway_on.png
style:
#filter: >-
# ${ "hue-rotate(" + (states['light.hallway_lights'].attributes.hs_color
# ? states['light.hallway_lights'].attributes.hs_color[0] : 0) + "deg)"}
left: 50%
mix-blend-mode: lighten
opacity: "${states['light.hallway_lights'].state === 'on' ? 1 : '0'}"
top: 50%
width: 100%
height: 100%
tap_action:
action: none
type: image
######################################################################################
######################## INDIVIDUAL LIGHTS - WC1 #########################
######################################################################################
- action: none
entity: input_boolean.shower
hold_action:
action: none
image: /local/ui/floorplan/wc1_on.png
style:
#filter: >-
# ${ "hue-rotate(" + (states['light.hallway_lights'].attributes.hs_color
# ? states['light.hallway_lights'].attributes.hs_color[0] : 0) + "deg)"}
left: 50%
mix-blend-mode: lighten
opacity: "${states['input_boolean.shower'].state === 'on' ? 1 : '0'}"
top: 50%
width: 100%
height: 100%
tap_action:
action: none
type: image
######################################################################################
###################### INDIVIDUAL LIGHTS - LIVINGROOM ####################
######################################################################################
- action: none
entity: light.living_room_lights
hold_action:
action: none
image: /local/ui/floorplan/livingroom_ceiling_on.png
style:
#filter: >-
# ${ "hue-rotate(" + (states['light.hallway_lights'].attributes.hs_color
# ? states['light.hallway_lights'].attributes.hs_color[0] : 0) + "deg)"}
left: 50%
mix-blend-mode: lighten
opacity: "${states['light.living_room_lights'].state === 'on' ? 1 : '0'}"
top: 50%
width: 100%
height: 100%
tap_action:
action: none
type: image
- action: none
entity: light.sala_canto
hold_action:
action: none
image: /local/ui/floorplan/livingroom_canto_on.png
style:
filter: >-
${ "hue-rotate(" + (states['light.sala_canto'].attributes.hs_color
? states['light.sala_canto'].attributes.hs_color[0] : 0) + "deg)"}
left: 50%
mix-blend-mode: lighten
opacity: "${states['light.sala_canto'].state === 'on' ? 1 : '0'}"
top: 50%
width: 100%
height: 100%
tap_action:
action: none
type: image
- action: none
entity: light.sala_candeeiro
hold_action:
action: none
image: /local/ui/floorplan/livingroom_lamp_on.png
style:
filter: >-
${ "hue-rotate(" + (states['light.sala_candeeiro'].attributes.hs_color
? states['light.sala_candeeiro'].attributes.hs_color[0] : 0) + "deg)"}
left: 50%
mix-blend-mode: lighten
opacity: "${states['light.sala_candeeiro'].state === 'on' ? 1 : '0'}"
top: 50%
width: 100%
height: 100%
tap_action:
action: none
type: image
######################################################################################
###################### INDIVIDUAL LIGHTS - DININGROOM ####################
######################################################################################
- action: none
entity: light.shelly1_4c7525332bb7
hold_action:
action: none
image: /local/ui/floorplan/diningroom_wall_on.png
style:
#filter: >-
# ${ "hue-rotate(" + (states['light.sala_candeeiro'].attributes.hs_color
# ? states['light.sala_candeeiro'].attributes.hs_color[0] : 0) + "deg)"}
left: 50%
mix-blend-mode: lighten
opacity: "${states['light.shelly1_4c7525332bb7'].state === 'on' ? 1 : '0'}"
top: 50%
width: 100%
height: 100%
tap_action:
action: none
type: image
- action: none
entity: light.dining_room
hold_action:
action: none
image: /local/ui/floorplan/diningroom_balloons_on.png
style:
filter: >-
${ "hue-rotate(" + (states['light.dining_room'].attributes.hs_color
? states['light.dining_room'].attributes.hs_color[0] : 0) + "deg)"}
left: 50%
mix-blend-mode: lighten
opacity: "${states['light.dining_room'].state === 'on' ? 1 : '0'}"
top: 50%
width: 100%
height: 100%
tap_action:
action: none
type: image
- action: none
entity: light.dining_room_table_channel_2
hold_action:
action: none
image: /local/ui/floorplan/diningroom_balloons_on.png
style:
#filter: >-
# ${ "hue-rotate(" + (states['light.dining_room_table_channel_2'].attributes.hs_color
# ? states['light.dining_room_table_channel_2'].attributes.hs_color[0] : 0) + "deg)"}
left: 50%
mix-blend-mode: lighten
opacity: "${states['light.dining_room_table_channel_2'].state === 'on' ? 1 : '0'}"
top: 50%
width: 100%
height: 100%
tap_action:
action: none
type: image
################################
- action: none
entity: light.shelly_1_marquise
hold_action:
action: none
image: /local/ui/floorplan/sunroom_on.png
style:
#filter: >-
# ${ "hue-rotate(" + (states['light.shelly_1_marquise'].attributes.hs_color
# ? states['light.shelly_1_marquise'].attributes.hs_color[0] : 0) + "deg)"}
left: 50%
mix-blend-mode: lighten
opacity: "${states['light.shelly_1_marquise'].state === 'on' ? 1 : '0'}"
top: 50%
width: 100%
height: 100%
tap_action:
action: none
type: image
######################################################################################
###################### INDIVIDUAL LIGHTS - LAUNDRY ####################
######################################################################################
- action: none
entity: sensor.aeg_lavar_roupa_wm1_appliancestate
hold_action:
action: none
#image: /local/ui/floorplan/laundry_on.png
state_image:
"running": /local/ui/floorplan/laundry_on.png
"off": /local/transparent.png
style:
#filter: >-
# ${ "hue-rotate(" + (states['light.sala_candeeiro'].attributes.hs_color
# ? states['light.sala_candeeiro'].attributes.hs_color[0] : 0) + "deg)"}
left: 50%
mix-blend-mode: lighten
#opacity: "${states['light.shelly1_4c7525332bb7'].state === 'on' ? 1 : '0'}"
top: 50%
width: 100%
height: 100%
tap_action:
action: none
type: image
######################### ROOM/GROUP CONTROL TRANSPARENT IMAGES #########################
# Used to create tap areas and popups for each room, referring to light groups.
# Because the above images overlap each other, I used seperate transparent images
#. to handle the control of the room, so you always tap the right room.
#
# browser_mod.popup is used for a tap and hold for a custom popup card
- entity: light.office
hold_action:
action: fire-dom-event
browser_mod:
command: popup
card:
cards:
- entities:
- entity: light.office
secondary_info: last-changed
style:
z-index: 5
type: entities
- cards:
- cards:
- brightness: false
color_picker: false
effects_list: false
entity: light.office
full_width_sliders: true
hide_header: true
persist_features: true
show_slider_percent: false
smooth_color_wheel: true
type: 'custom:light-entity-card'
style: |
ha-card {
box-shadow: none !important;
}
- brightness: false
color_temp: false
entity: light.office
full_width_sliders: true
hide_header: true
persist_features: true
show_slider_percent: false
smooth_color_wheel: true
type: 'custom:light-entity-card'
style: |
ha-card {
box-shadow: none !important;
}
column_height: 1
layout: vertical
type: 'custom:layout-card'
- entities:
- color_temp: true
entity: light.office
hide_header: true
persist_features: true
type: 'custom:light-slider-card'
show_header_toggle: false
style: |
:host{
height: 100%;
z-index: 0;
}
ha-card {
box-shadow: none !important;
}
type: entities
column_num: 2
layout: horizontal
max_width:
- 60%
- 40%
type: 'custom:layout-card'
type: 'custom:vertical-stack-in-card'
deviceID:
- this
style:
'--ha-card-border-radius': 0vw 0vw 0.8vw 0.8vw
border-radius: 0.8vw
opacity: 0.9
title: Living Room
image: /local/transparent.png
style:
height: 25%
left: 78%
top: 32.65%
width: 15%
tap_action:
action: call-service
service: homeassistant.toggle
service_data:
entity_id: light.office
type: image
- entity: light.office
icon: 'bha:ceiling-downlight'
style:
'--mdc-icon-size': 1.7vw
#'--paper-item-icon-active-color': '#000000'
'--paper-item-icon-color': darkgrey
align-items: center
background-color: '#FFFFFF'
border-radius: 100%
box-shadow: '0px 0px 28px 0px rgba(0,0,0,0.39)'
display: flex
height: 3vw
justify-content: center
left: 80%
margin-left: '-1.5vw'
margin-top: '-1.5vw'
top: 10%
transform: scale(1.2)
width: 3vw
z-index: 5
tap_action:
action: toggle
type: state-icon
- entity: light.yeelight_monitor_bar
icon: 'mdi:monitor'
style:
'--mdc-icon-size': 1.7vw
#'--paper-item-icon-active-color': '#000000'
'--paper-item-icon-color': darkgrey
align-items: center
background-color: '#FFFFFF'
border-radius: 100%
box-shadow: '0px 0px 28px 0px rgba(0,0,0,0.39)'
display: flex
height: 3vw
justify-content: center
left: 85%
margin-left: '-1.5vw'
margin-top: '-1.5vw'
top: 10%
transform: scale(1.2)
width: 3vw
z-index: 5
tap_action:
action: toggle
type: state-icon
- entity: light.yeelight_stripe_0x1b79391e
icon: 'mdi:bed-king-outline'
style:
'--mdc-icon-size': 1.7vw
#'--paper-item-icon-active-color': '#000000'
'--paper-item-icon-color': darkgrey
align-items: center
background-color: '#FFFFFF'
border-radius: 100%
box-shadow: '0px 0px 28px 0px rgba(0,0,0,0.39)'
display: flex
height: 3vw
justify-content: center
left: 80%
margin-left: '-1.5vw'
margin-top: '-1.5vw'
top: 90%
transform: scale(1.2)
width: 3vw
z-index: 5
tap_action:
action: toggle
type: state-icon
- entity: light.shellyswitch25_c8c9a37a3f72_channel_1
icon: 'mdi:wall-sconce-flat'
style:
'--mdc-icon-size': 1.7vw
#'--paper-item-icon-active-color': '#000000'
'--paper-item-icon-color': darkgrey
align-items: center
background-color: '#FFFFFF'
border-radius: 100%
box-shadow: '0px 0px 28px 0px rgba(0,0,0,0.39)'
display: flex
height: 3vw
justify-content: center
left: 85%
margin-left: '-1.5vw'
margin-top: '-1.5vw'
top: 90%
transform: scale(1.2)
width: 3vw
z-index: 5
tap_action:
action: toggle
type: state-icon
- entity: light.shellyswitch25_c8c9a37a3f72_channel_2
icon: 'bha:ceiling-downlight'
style:
'--mdc-icon-size': 1.7vw
#'--paper-item-icon-active-color': '#000000'
'--paper-item-icon-color': darkgrey
align-items: center
background-color: '#FFFFFF'
border-radius: 100%
box-shadow: '0px 0px 28px 0px rgba(0,0,0,0.39)'
display: flex
height: 3vw
justify-content: center
left: 75%
margin-left: '-1.5vw'
margin-top: '-1.5vw'
top: 90%
transform: scale(1.2)
width: 3vw
z-index: 5
tap_action:
action: toggle
type: state-icon
- entity: light.hallway_lights
icon: 'bha:ceiling-downlight'
style:
'--mdc-icon-size': 1.7vw
#'--paper-item-icon-active-color': '#000000'
'--paper-item-icon-color': darkgrey
align-items: center
background-color: '#FFFFFF'
border-radius: 100%
box-shadow: '0px 0px 28px 0px rgba(0,0,0,0.39)'
display: flex
height: 3vw
justify-content: center
left: 60%
margin-left: '-1.5vw'
margin-top: '-1.5vw'
top: 67%
transform: scale(1.2)
width: 3vw
z-index: 5
tap_action:
action: toggle
type: state-icon
- entity: binary_sensor.entrance
#icon: 'bha:ceiling-downlight'
style:
'--mdc-icon-size': 1.7vw
#'--paper-item-icon-active-color': '#000000'
'--paper-item-icon-color': darkgrey
align-items: center
background-color: '#FFFFFF'
border-radius: 100%
box-shadow: '0px 0px 28px 0px rgba(0,0,0,0.39)'
display: flex
height: 3vw
justify-content: center
left: 65%
margin-left: '-1.5vw'
margin-top: '-1.5vw'
top: 67%
transform: scale(1.2)
width: 3vw
z-index: 5
tap_action:
action: more-info
type: state-icon
- entity: light.living_room_lights
icon: 'bha:ceiling-downlight'
style:
'--mdc-icon-size': 1.7vw
#'--paper-item-icon-active-color': '#000000'
'--paper-item-icon-color': darkgrey
align-items: center
background-color: '#FFFFFF'
border-radius: 100%
box-shadow: '0px 0px 28px 0px rgba(0,0,0,0.39)'
display: flex
height: 3vw
justify-content: center
left: 38%
margin-left: '-1.5vw'
margin-top: '-1.5vw'
top: 10%
transform: scale(1.2)
width: 3vw
z-index: 5
tap_action:
action: toggle
type: state-icon
- entity: light.sala_canto
#icon: 'bha:ceiling-downlight'
style:
'--mdc-icon-size': 1.7vw
#'--paper-item-icon-active-color': '#000000'
'--paper-item-icon-color': darkgrey
align-items: center
background-color: '#FFFFFF'
border-radius: 100%
box-shadow: '0px 0px 28px 0px rgba(0,0,0,0.39)'
display: flex
height: 3vw
justify-content: center
left: 43%
margin-left: '-1.5vw'
margin-top: '-1.5vw'
top: 10%
transform: scale(1.2)
width: 3vw
z-index: 5
tap_action:
action: toggle
type: state-icon
- entity: light.sala_candeeiro
#icon: 'bha:ceiling-downlight'
style:
'--mdc-icon-size': 1.7vw
#'--paper-item-icon-active-color': '#000000'
'--paper-item-icon-color': darkgrey
align-items: center
background-color: '#FFFFFF'
border-radius: 100%
box-shadow: '0px 0px 28px 0px rgba(0,0,0,0.39)'
display: flex
height: 3vw
justify-content: center
left: 48%
margin-left: '-1.5vw'
margin-top: '-1.5vw'
top: 10%
transform: scale(1.2)
width: 3vw
z-index: 5
tap_action:
action: toggle
type: state-icon
OK it looks like you are using picture-elements and not ha-floorplan GitHub - ExperienceLovelace/ha-floorplan: Bring new life to Home Assistant. By mapping entities to a SVG-object, you're able to control devices, show states, calling services - and much more. Add custom styling on top, to visualize whatever you can think of. Your imagination just become the new limit. This thread is about the latter
Is it possible to get hs-color to light up the walls in a room?
Seems like the “hue-rotate” style only applies to the floors which make it hard to see.
This should be just a matter of making the SVG shape that you are using to create the colour cover the walls?
Edit: and if you are using a gradient either don’t or make sure it is not fading out too far from the edge.
thx. I ended up using a saturated image layer for each room and used the “custom:color-lite-card”. That works pretty good.
Kitchen led strip example.

I changed my smart rv from Openhab to Homeassistant and I love it. especially the floor plan. I realized all sensors and switches on the plan.
What do you think about HA in a RV?
Awesome! HA and Flooprlan really will be everywhere now 
What do people use to show doors open and closed
I use a flashing red polygon. Some people have actually animated a door. Its really up to you as to how you would like it to appear
Have you got some code I can look at.
I just use this to apply the CSS:
name: Flash Images
state_action:
service: floorplan.class_set
service_data:
class: '${(entity.state === "on") ? "door-windows-open" : "always-invisible"}'
and the css is:
.door-windows-open {
fill: #ff0000 !important;
animation: blink 2s linear infinite;
}
@keyframes blink {
50% { opacity: 0; }
}
.always-invisible {
visibility: hidden !important;
opacity: 0 !important;
stroke-opacity: 0 !important;
}
have a look here for animations Share your Floorplan - #33 by jmart518
Cheers I’ll have a look at that later.
nice topic I have this,
for now I only added the lights, and to be honest I don’t use the floorplan, I only use the overview with all the switches.
maps are drawn by the realtor I bought the house from and I’m a little worried adding more items to the map will make more chaotic.
The beauty of ha-floorplan is that is can be used in so many ways, so if that is how you use it then all good. Clutter definitely can be an issue but you have many choices. You could remove all your bulbs and make the indication and touchpoint a big area the same size and shape as the room. For those rooms with two bulbs you could just divide it in half.
Another idea that I use is put the icons beside the room outside the outer walls. Thus the information that is shown on the floorplan for me is clutter free, I just see the state of the main room lights, fans, security of doors/windows, temperatures and status of TVs.
Hello,
I spent my time designing my floorplan and I would like to share my result with you.
I would still need to include more information like the consumptions etc…
Also I’m blocked when I would like custom popups for some devices.
Main floor:
Main floor when a light is on for example:
1st and 2nd floors:
Thanks,
Here is my simple 2D floorplan. For now only windows and lights have been incorporated. When I tap on a room it toggles the light. Also turns windows green when left open
I’m going to do this, thx!