Code is available on github
wow! amazing! 
Here is my work in progress. I’m looking for ideas on how to show the doors being locked/unlocked. Taking other ideas for improvements.
- Model - Floorplanner.com
- Card - Ha-Floorplan all SVG
- 2 separate images that just use masking to create the lighting effects
- Clicking on the room lights up the main lights
- Clicking the lamps turns just the lamps on
- Fan at the top right is purple when off, but spins and turns green when clicked.
For my windows and doors I have nothing if it is closed but I pulse a red shape if it is open,. You could do the same for unlocked.
YAML:
state_action:
service: floorplan.class_set
service_data:
class: '${(entity.state === "on") ? "door-windows-open" : "always-invisible"}'
CSS:
.door-windows-open {
fill: #ff0000 !important;
animation: blink 2s linear infinite;
}
.always-invisible {
visibility: hidden !important;
opacity: 0 !important;
stroke-opacity: 0 !important;
}
Is there any better looking icon than mdi?
You can import any PNG you like into your floorplan.
Just thought I would share the remote I have done for my Sony Andoird TV. I just grabbed a pic of a remote off the web and did some GIMP wizardry on it! The volume buttons are waiting on a Broadlink IR receiver to arrive so I can control the amplifier.
The main part of the remote is controlled through the standard integration Sony Bravia TV - Home Assistant
However, I also noticed that all the apps on the TV appear as a source for the media_player entity so all the icons at the bottom change the source which launches the app even with the TV in standby. Rule simply is
- element: disney.button
tap_action:
service: media_player.select_source
service_data:
entity_id: media_player.sony_bravia_tv
source: Disney+
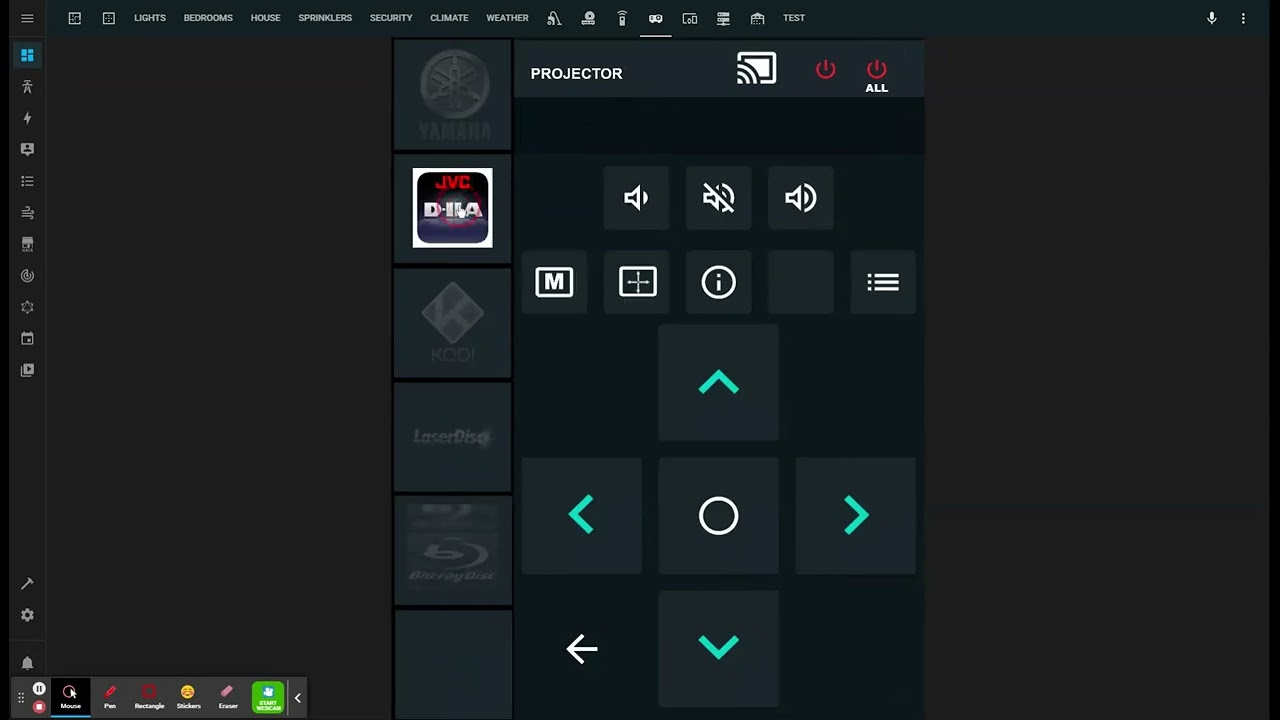
Here is another remote I made up; this time for my media room. I hadn’t used multiple floorplan layers before so I wanted to learn how to do that and it worked out really well. Hopefully some more floorplan inspiration for you! Here is a video tour!
Hi, I try to use floorplan to color fan icon based on speed. on/off coloring works already. Im using
class: '${(entity.state === "on") ? "spin-" + entity.attributes.percentage : ""}'
How i can check that this returns spin-25, spin-50 etc?
Thx
You can use the template editor in developer tools
thanks that worked!
Share your GIFs!
Anyone has gifs which they are using in their floorplan?
Gifs for music playing, wind blowing out of the air conditioner, ceiling fan, etc.
It would be nice if you could share them as it kinda hard to find good gifs that suits a floorplan.
Do you have any animated gifs working as I haven’t tried that? Certainly most have used CSS animations to get movement in floorplan.l.
Yea sure,
I have a few gifs i’m currently using for ceiling fan, air conditioner, speakers:




Thought I would share my floorplan as I’ve been working on so much lately. It’s relatively simple and 2D with simple colours, but it’s neat and gives a nice overview of where the devices are around the house and what state everything is in.
Great job and a really nice writeup that will help many others. The relationship between Sweet Home 3D, Inkscape and Home Assistant gets many questions!
I highly recommend Interactive Floor 3D Plan. It lives up to its descriptive name. You can rotate, zoom in or out, click on objects to turn them on, open and close doors and windows, and display information in real time.
My latest floorplan! Some might use picture elements for this sort of thing but I find issues with scaling when using that. This just works perfectly for me.
Hi. I have contact sensors on my windows. I want it to pulse when it is opened (on) but only when this input_boolean.set_alarm state is on. Tried to find sample code with no luck. This is what I have so far and is working, but it pulse everytime the window is opened.
floorplan.yaml
- entities:
- binary_sensor.computerroom_window
state_action:
action: call-service
service: floorplan.class_set
service_data: 'detect motion-${entity.state}'
floorplan.css
#areas .motion-on
{
fill: #ff00002e;
stroke: #ff000087;
stroke-width: 3px;
stroke-opacity: 1;
filter: unset;
animation: fade-in 1s infinite alternate;
}