I’m interested how you got the bearer authentication token.
I use the picture elements as a viewer and controller for my PTZ security camera. I set up a group of icons along the bottom to operate the pan, tilt and zoom functions as well as 4 more to select preset positions for the camera. All of the underlying funtionality was achieved by using Onvif service calls.
Before investing more effort in Life360, be aware they are selling your location data.
I realize your post is now a year old, but I’d recommend getting location data from the Home Assistant app instead of from a third party.
Home Assistant app is also third party.
It uses Googles location service
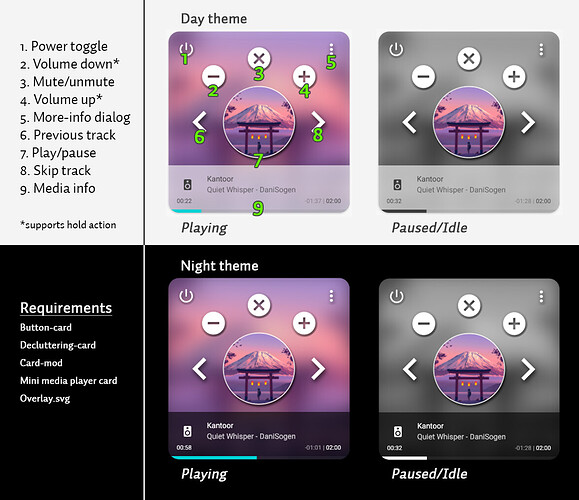
Updated my picture-elements media_player card 
Explanation and all code  Fully loaded media player card (picture-elements project) - #79 by ASNNetworks
Fully loaded media player card (picture-elements project) - #79 by ASNNetworks

A quick activity selector for my Media setup. It will turn on the TV, set the correct inputs on the AVR and so on. It is quite useful.
Hi Bart,
there is an active alert not to use life360. I swapped to owntracks.
Alerts – Home Assistant (home-assistant.io)
Kind regards,
Koen
If you can share how you got your alarm state in picture/words - on the bottom left and weather and image on top right. I have something similar but it’s just words/numbers from the sensor. Yours looks more interesting.
Thx
Template sensors are your friend for this. You can see some examples in my config here. Click the header on the description to go to the code.
Here is mine for my solar heating system. I have 4 sets of solar vacuum tubes that heat a water storage tank in my crawlspace. When the pumps are activated, they spin and light up as yellow. The pumps on the screen shot are not aligned correctly but are centered with my wall mount dashboard due to different resolution.
Hi I am building my floorplan and using your honeycomb menu. I’m having a problem with the honeycomb buttons.
Whats happening is.
When I have no buttons the honeycomb buttons show up when I hold the centre button.
But when I try to do the honeycomb buttons I only get 1 to show and it won’t do anything. Can you help maybe share some code for the honeycomb buttons .
Thanks
See if this helps you out ?
Hello everyone,
I am trying to create my own picture elements cards and I am a bit stuck.
I would like to create a semi-transparent black bar at the bottom, but I do not want to create an image to overlay.
From what I understand, you can create a background bar for an element you use. But is there a way to do this without adding it to a specific entity?
And one additional question: is it possible to place a simple text somewhere (without having to create a state or something manually)? Kind of like the title, but within the picture.
As for “manually” - to get something you have to create something MANUALLY.
A text label must be some kind of added element.
Also, you may use an image WITH a text.
Same. Any image/text/icon/control must be an element or a part of some element.
I am trying to keep the images pure so I can change the text etc. without editing the image everytime.
I managed to create the background bar by using type: icon without an icon.
I wanted to use ‘title’ in the icon element but that does not seem to work. Maybe I am missing something?
- type: icon
icon: mdi
title: Living room
style:
background-color: rgba(0, 0, 0, 0.5)
bottom: 0
color: white
font-size: 12px
left: 0
line-height: 300%
padding: 0 0px
transform: initial
width: 100%
P.S.: The icon is left blank on purpose. That way I can create an “empty” bar at the bottom.
Why not using state-label & image as elements?
Because I would need an image (required) and I would need an entity who’s label I can use. Meaning, I would have to manually create an entity just so I can display a label. Actually I would need to create a bunch of entities as I need different labels.
Imho creating a bunch of entities for service purpose - not a big deal.
Alternatively you may use a markdown card: create a decluttering template for a card w/o background and with required font-size, then use it in 100 places.