How come I am not seeing the position for the entities ? Any configuration that I need to set?
Good evening, does this still modify the slider colors? I copied the code, inserted into a manual card to test only changing the entity. I’m unable to change slider colors and haven’t figured out the difference.
Thanks!
I just checked in my dashboard (I keep a section of experiments) and it is still functioning. I have not made any changes to it since I made the post. Can you confirm that you have card-mod installed? It doesn’t say it in the yaml (with a card_mod: section) but I’m pretty sure it does rely on it.
I do have card-mod installed. My Home Assistant version is 2023.11.0b1 and noticed color changes of the slider and knob while using slider entity row once I upgraded Home Assistant. I had modified the slider bar within my theme.yaml, but that doesn’t seem to work any longer. I seen your code while searching for a solution to my problem. I will continue to work on my problem.
I appreciate your response!
Thanks
Do you mind taking a look to see my mistake? I haven’t had any luck getting this to work.
Thanks
type: entities
entities:
- type: custom:slider-entity-row
entity: light.office_corner_lights
full_row: false
toggle: true
hide_state: true
step: 10
- entity: light.office_center_light
type: custom:slider-entity-row
toggle: true
step: 10
style:
slider-entity-row:
$:
ha-slider:
$:
'#sliderKnob.slider-knob': |
.slider-knob-inner {border: 1px solid white}
.slider-knob-inner {background-color: white}
paper-progress:
$: >
#progressContainer {background-color: blue}
#primaryProgress{background-color: red}
ha-entity-toggle:
$: |
ha-switch {
--switch-unchecked-button-color: red;
--switch-checked-button-color: green;
--switch-unchecked-track-color: red;
--switch-checked-track-color: green;
}
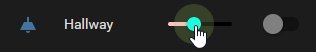
@jschafermo I did not realize it before, but I noticed today, that you were running 2023.11b1; I was still on 2023.10.x when you originally posted and my card worked fine. Now, I’m on 2023.11.1 and my card_mod is broken. I did some work with it today and figured out most of the new syntax and made some improvements.

YAML code
type: entities
entities:
- entity: light.hallway
type: custom:slider-entity-row
toggle: true
hide_state: false
step: 10
card_mod:
style:
ha-slider:
$: |
div.container {
--md-sys-color-primary: blue;
{% if states(config.entity) == "on" %}
--_active-track-color: orange;
--_inactive-track-color: hotpink;
--_handle-color: yellow;
--_hover-handle-color: lime;
{% else %}
--_active-track-color: pink;
--_inactive-track-color: black;
--_handle-color: gray;
--_hover-handle-color: yellow;
{% endif %}
--_pressed-handle-color: cyan;
--_pressed-state-layer-color: yellow;
--_focus-handle-color: white;
}
ha-entity-toggle:
$: |
ha-switch {
{% if states(config.entity) == "on" %}
--switch-checked-button-color: yellow;
--switch-checked-track-color: orange;
{% else %}
--switch-unchecked-button-color: gray;
--switch-unchecked-track-color: black;
{% endif %}
}
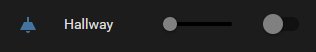
If you want to use just the slider in full mode, the card_mod syntax can be simplified.
![]()
YAML code
type: entities
entities:
- entity: light.hallway
type: custom:slider-entity-row
full_row: true
toggle: false
hide_state: true
step: 10
card_mod:
style: |
ha-slider {
--md-sys-color-primary: blue;
{% if states(config.entity) == "on" %}
--_active-track-color: orange;
--_inactive-track-color: hotpink;
--_handle-color: yellow;
--_hover-handle-color: lime;
{% else %}
--_active-track-color: pink;
--_inactive-track-color: black;
--_handle-color: gray;
--_hover-handle-color: yellow;
{% endif %}
--_pressed-handle-color: cyan;
--_pressed-state-layer-color: yellow;
--_focus-handle-color: white;
}
EDIT 20231109: Updated code to reflect it is supposed to reside within an entities card.
I appreciate your update. For the life of me, I can’t get this to work on my end. I will keep working on it. Thanks again for your effort!
Update: I have it working. I had posted the code into a manual card for testing which didn’t work. Once I notice my mistake and posted the code into an entities card, slider color changes worked!
Thanks again for your assistance!
Good catch on the missing entities card part. I’ve updated the code above; I just forgot to copy that part from my test-bed
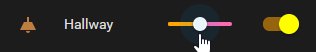
Just for fun, here’s something for ya:
![]()
YAML code
type: entities
entities:
- type: custom:slider-entity-row
entity: light.living_room_lights
card_mod:
style:
ha-slider:
$: |
div.container {
background-image: linear-gradient(to right,red,yellow,green);
--paper-progress-active-color: none;
}
hi Derek, noticing you use the direct element name variable here, which I also found in the inspector after the move to the new material elements in 2023.11.
would you please care to have a look at 🔹 Card-mod - Add css styles to any lovelace card - #5335 by Mariusthvdb
where I am trying to follow Pauls suggestion to use the new material variables, but am not succeeding…?
seems to me many users would benefit from a direct replacement instruction for those paper slider variables.
I have added this code as well, works great!
Thanks again for taking time as I searched for my error.
missed the ‘all tokens’ on that linked page:
md-slider-active-track-color: green
md-slider-inactive-track-color: yellow
md-slider-focus-handle-color: black
md-slider-pressed-handle-color: white
md-slider-handle-color: pink
md-slider-hover-handle-color: orange
md-slider-handle-shadow-color: red
md-slider-label-container-color: grey
md-slider-label-text-color: purple
all work in theme now.
however, cant find a variable for the container itself. would be a pity if we needed card_mod for that after all
Hi, I’m using the slider entity row for quite a while now.
So far it’s been working great, but today I noticed something strange.
Normally when I slide the slider, it will show the values as you slide, so you know where you are. But that value appears to be missing now.
Not sure exactly when this started.
I’m running:
- Core 2023.11.1
- Supervisor 2023.11.3
- Operating System 11.1
- Frontend 20231030.1
The card in question:
type: custom:slider-entity-row
entity: input_number.kantoor_target_temperature
name: Set temp kantoor
icon: mdi:temperature-celsius
Hello,
How is it possible to indent the numerical value in the slider on the right?
![]()
It is span class=“state”.
cards:
- type: custom:slider-entity-row
entity: input_number.root_192_168_10_66_volume
full_row: true
style: |
.state {
margin-right: 10px;
}
I have tried this but it does not work.
Thanks
Probably because you are using the card not inside Entities card - as it is supposed to be.
May be the card is placed inside a vertical-stack which does not have ha-card - that is why your style is ignored.
Yes, the full code is a vertical-stack. In the vertical-stack I have a horizontal-stack:
type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: custom:slider-entity-row
entity: input_number.root_192_168_10_66_volume
full_row: true
style: |
.state {
margin-right: 10px;
}
Ok and how would I have to adjust the YAML code so that the state is adjusted accordingly in the style? Unfortunately, I’m not that fit in YAML as I’m just starting out with it
As I said, the card is supposed to be used in Entities card.
If you want to use it in a stack - then you need to wrap your card into mod-card (see Docs in card-mod repo) and style it accordingly (find examples with mod-card in repo), and these efforts are not worth it.
type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: custom:mod-card
card:
type: custom:slider-entity-row
entity: input_number.test_number
full_row: true
style:
slider-entity-row $: |
.state {
margin-right: 150px;
color: red;
}
more complexity → less stable styles
Ok thanks, now it works.
This happened to me as well. I also see a bug report for it on GitHub.
Is it possible to add a “+” and “-” button to a slider to allow the user to increase stepwise rather than with the slider (for when he/she wants to make smaller steps/precision steps)?
