Probably because you are using the card not inside Entities card - as it is supposed to be.
May be the card is placed inside a vertical-stack which does not have ha-card - that is why your style is ignored.
Yes, the full code is a vertical-stack. In the vertical-stack I have a horizontal-stack:
type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: custom:slider-entity-row
entity: input_number.root_192_168_10_66_volume
full_row: true
style: |
.state {
margin-right: 10px;
}
Ok and how would I have to adjust the YAML code so that the state is adjusted accordingly in the style? Unfortunately, I’m not that fit in YAML as I’m just starting out with it
As I said, the card is supposed to be used in Entities card.
If you want to use it in a stack - then you need to wrap your card into mod-card (see Docs in card-mod repo) and style it accordingly (find examples with mod-card in repo), and these efforts are not worth it.
type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: custom:mod-card
card:
type: custom:slider-entity-row
entity: input_number.test_number
full_row: true
style:
slider-entity-row $: |
.state {
margin-right: 150px;
color: red;
}
more complexity → less stable styles
Ok thanks, now it works.
This happened to me as well. I also see a bug report for it on GitHub.
Is it possible to add a “+” and “-” button to a slider to allow the user to increase stepwise rather than with the slider (for when he/she wants to make smaller steps/precision steps)?
Seems you are asking about FR. You can do it in Github)).
Feature request opened ![]()
Thought maybe someone smarter in cards/CSS than me might have found a way already ![]()
Ofc, custom:button-card allows to do a lot of things))
So do card_mod and layout-card. The latter two can solve almost anything.
But getting it all to work correctly and making the layout fit… it would be difficult to make the result as clean as a implementation in the card.
Since this is not that unusual or unrealistic to have (thermostat card e.g. has this also), I am hoping Thomas will find the time and will to add it as a feature ![]()
So after stealing a bunch of code snippets from here, some formatted correctly, and some formatted in the ‘deprecated-style’ I am updating my dashboard.
Unfortunately, the custom:slider-entity-row code that @maskazz posted here 🔹 slider-entity-row - Add sliders to entities cards - #203 by maskazz that I spent hours modifying to suit my UI style is now broken. ![]()
Really unfortunate but I do understand why the deprecation.
Has anyone actually had a go at re-creating @maskazz code??? It is quite involved and beyond my capabilities or understanding of inspecting the elements without hand-holding. Im ok once I get the “parent tags” (if thats what you call them)
BTW: i have spent the best part of a day trying to educate myself on this and my “old man” head cant really fathom what Im doing
eg: how to change .handleNub variables etc
May be start using Code Inspector instead?
Pls dont misunderstand me, Im not lazy when it comes to attempting to learn and work things out. Ive been trying to educate myself but I truly dont know how to use the inspector well enough so I just fumble through it, what to look for or which tags go where and how in the code for the card.
Yesterday, I spent the whole day (like 6 hours) in the Code inspector trying to figure out parts of it but I just cant see what it is that I need to achieve my outcome.
I do hope you can guide me as to a few gaps in my knowledge
This is where Ive got to yesterday:
type: entities
card_mod:
style: |
ha-card {
--ha-card-background: transparent;
border-color: transparent;
box-shadow: none;
}
entities:
- type: custom:slider-entity-row
entity: input_number.hydrator_mixer
full_row: true
toggle: false
hide_state: true
card_mod:
style: |
ha-slider {
height: 4px;
border: 3px inset rgba(60, 60, 60, 0.7);
border-radius: 12px;
padding: 0px 12px 10px 2px;
box-shadow: inset 3px 3px 10px 5px rgba(0,0,0,1), inset -3px -3px 10px 5px rgba(0, 0, 0, 1);
--md-sys-color-primary: aquamarine;
--md-slider-handle-width: 16px;
--md-slider-handle-height: 34px;
--_active-track-color: transparent;
--_handle-color: rgba(100,100,100, 1);
--_pressed-handle-color: aquamarine;
--_focus-handle-color: white;
--_inactive-track-color: transparent;
--_inactive-track-height: var(--md-slider-inactive-track-height, 4px);
--_handle-shadow-color: var(--md-slider-handle-shadow-color, var(--md-sys-color-shadow, #2f600));
}
and it currently looks like this:

As you can see the handle is below center and I cant seem to find where to get the offset/padding for the knob resolved.
Additionally, prior to the deprecation I was using
.slider-knob {border-radius: 17px}
.slider-knob {padding: 33px 20px 0px 0px}
.slider-knob {border: 3px outset rgba(10, 10, 10, 0.5)}
.slider-knob {background-color: rgba(180, 180, 180, 1)}
to create a knob that looked similar to this:

Is .handleNub the right place?
Hope you can help.
Have no any intention to abuse you. Sorry if you got this impression.
Assume we made smth cool.
And after some period it stopped working.
Why?
In this particular case it may happen (and in fact did) due to 2 reasons:
- Structure of this element (“anatomy”) changed. Means - we need to revise our ways of customizing: some property now should be applied to element XYZ instead of element ABC. This is mainly about styling by CSS properties (like “color”).
- CSS variables changed. For instance, some label was earlier styled by “–slider-label-color”, now it is called “–md-slider-label-color”.
Since I am not an author of this nice mod - I would do this:
- Take the current implementation of slider.
- Learn which CSS variables are now exposed by a developer (this is not HA, this is a 3rd party control) - and what these variables may style.
- Looking at the picture of the mod & it’s code, try to style the new slider. This is a really not easy job.
I would suggest you to start learning how to style the slider, step by step.
Start with simple tasks:
- Play with these new CSS variables; on the 1st step there is no need to define them on a particular DOM level, define them on the root level (ha-card, ha-slider).
- These variables definitely do not cover all your needs; so on the next step you will have to learn a structure of the control to build a DOM path to a desired element; on this step you will be using CSS properties themselves.
Outcome: you may not create this mod - but you will become stronger with your css skills))
BTW: I am not a css expert at all, my work have never been related to web, same like you - try & learn.
Hey no offence taken.
I was just looking for someone that may have more experience than me (which as I said is pretty much nil)
I do however want to thank you for your efforts in this thread. Most of our dashboards wouldnt look as good as they do without your contribution.
If i come accross a solution to the above I will post it.
Welcome.
Some time ago I made a separate post for styling the slider (i.e. the old one).
This post is listed in that “consolidation post” (card-mod thread → 1st post → link at the bottom → sliders).
But (as you know) some styles in that post are outdated; particularly slider-specific styles.
I am still going to update this post; but lack of time…
I have a problem with the sensitivity of the sliders:
I really love the clean and minimalist look of the entity row for all my lights (way better then the bulky light card in Mushroom.
That being said, I have experiment a lot with both Mushroom lights and the slider entity row and when scrolling though my dashboard, a lot of times I change light states because of the extreem sensitive sliders. I have never experienced this with the Mushroom light cards.
So is there a way to change this? Everybody here in the house is experiencing the same issue on different devices.
At least some of us are having the opposite issue on iOS in that the knobs are too hard to grab.
Does anyone know how to adjust the target size for a finger trying to grab a knob on a touchscreen? That might solve both @Hassio 's issue and the iOS problem.
Dear all (and Ildar) ![]()
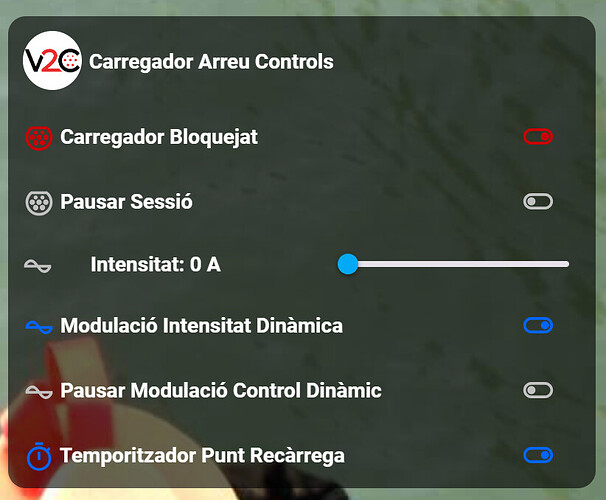
I’m using the slider-entity-row to display the intensity value (shown below) and I was able to change several parameters, as shown in the code, except for the margin-left ?
I would like to align the text with the others. If I use the inspector, I succeed to change several parameters to achieve this, like putting “margin-left: -5px;” in .info or in .info.pointer.text-content, but I don’t succeed inside the code below. Sorry I’m not really an expert…
The following is the card_mod parameters I use in the main card:
card_mod:
style: |
:host {
--primary-text-color: White;
--paper-item-icon-color: Silver;
--mdc-icon-size: 22px;
}
ha-card.button-card-main {
font-size: 14px !important;
font-weight: bold !important;
}
#container {
text-align: left !important;
}
And the following code is the slider-entity-row as part of the custom_fields:
custom_fields:
intens:
card:
type: "custom:slider-entity-row"
entity: "[[[ return variables.var_intensidad_num_entity ]]]"
name: '[[[ return states[variables.var_intensidad_num_entity].state == "unavailable" ? "Intensitat: ?" : "Intensitat: " + Number(states[variables.var_intensidad_num_entity].state).toLocaleString("de-DE") + " A" ]]]'
full_row: false
hide_state: true
grow: true
min: 6
max: 32
step: 1
Am I doing something wrong?
Many thanks!
is this inside a button-card?
why not simply use an entities card there (thats what this slider was designed for after all ![]() )? no aligning problems in that case. You’d have the average on the right side ofc, but that might not be an issue.
)? no aligning problems in that case. You’d have the average on the right side ofc, but that might not be an issue.
if you want to keep it like a custom field, you should experiment with left padding and/or margin probably
did you already do that?