NCO3
December 8, 2022, 6:04pm
1
Hi everyone,
I am struggling with themes.
This is what I have in place and i can change the paper-item-icon-color: to any color (like red) and the closed window will have this color.
on_yellow:
primary-text-color: "#000000"
paper-item-icon-color: "#888888"
paper-item-icon-active-color: "#FEF700"
on_red:
primary-text-color: "#000000"
paper-item-icon-color: "grey"
paper-item-icon-active-color: "red"
But the paper-item-icon-active-color: does not seem to work at all.
Anything suggestion?
tom_l
December 8, 2022, 6:06pm
2
That is no longer a valid option. Read the release notes topic comments to find the new ones.
The goal posts have been moved again. There is no documentation as theming anything more than the accent colours isn’t officially supported.
NCO3
December 13, 2022, 7:15am
3
Thank you, Tom.
NCO3
December 13, 2022, 7:27am
5
Thanks for sharing.
tom_l
December 13, 2022, 7:53am
6
Yes they are global settings, just like in your themes.
tom_l
December 13, 2022, 9:31am
7
Something like this should do what you want.
type: tile
entity: sensor.lounge_room_temperature
card_mod:
style: |
.tile {
{% if states(config.entity)|float(0) > 26 %}
--tile-color: var(--rgb-red-color);
{% elif states(config.entity)|float(0) > 21 %}
--tile-color: var(--rgb-green-color);
{% else %}
--tile-color: var(--rgb-blue-color);
{% endif %}
}
other colours are listed here frontend/ha-style.ts at f1393e5f00690287a78665faf88ca6145d4aaf48 · home-assistant/frontend · GitHub
I could not work out how to use my own RGB colours. I had to use those pre-defined ones.
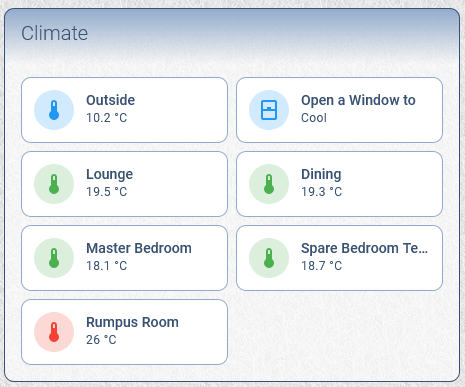
Full example:
type: entities
title: Climate
entities:
- card_type: grid
type: custom:hui-element
square: false
columns: 2
cards:
- type: tile
entity: sensor.hobart_temp
card_mod:
style: |
.tile {
{% if states(config.entity)|float(0) > 24.9 %}
--tile-color: var(--rgb-red-color);
{% elif states(config.entity)|float(0) > 22.9 %}
--tile-color: var(--rgb-yellow-color);
{% elif states(config.entity)|float(0) > 17.9 %}
--tile-color: var(--rgb-green-color);
{% else %}
--tile-color: var(--rgb-blue-color);
{% endif %}
}
- type: tile
entity: sensor.open_a_window_to
card_mod:
style: |
.tile {
{% if is_state(config.entity, 'Heat') %}
--tile-color: var(--rgb-red-color);
{% elif is_state(config.entity, 'Cool') %}
--tile-color: var(--rgb-blue-color);
{% else %}
--tile-color: var(--rgb-purple-color);
{% endif %}
}
- type: tile
entity: sensor.lounge_room_temperature
name: Lounge
card_mod:
style: |
.tile {
{% if states(config.entity)|float(0) > 24.9 %}
--tile-color: var(--rgb-red-color);
{% elif states(config.entity)|float(0) > 22.9 %}
--tile-color: var(--rgb-yellow-color);
{% elif states(config.entity)|float(0) > 17.9 %}
--tile-color: var(--rgb-green-color);
{% else %}
--tile-color: var(--rgb-blue-color);
{% endif %}
}
- type: tile
entity: sensor.dining_room_temperature
name: Dining
card_mod:
style: |
.tile {
{% if states(config.entity)|float(0) > 24.9 %}
--tile-color: var(--rgb-red-color);
{% elif states(config.entity)|float(0) > 22.9 %}
--tile-color: var(--rgb-yellow-color);
{% elif states(config.entity)|float(0) > 17.9 %}
--tile-color: var(--rgb-green-color);
{% else %}
--tile-color: var(--rgb-blue-color);
{% endif %}
}
- type: tile
entity: sensor.master_bedroom_temperature
name: Master Bedroom
card_mod:
style: |
.tile {
{% if states(config.entity)|float(0) > 24.9 %}
--tile-color: var(--rgb-red-color);
{% elif states(config.entity)|float(0) > 22.9 %}
--tile-color: var(--rgb-yellow-color);
{% elif states(config.entity)|float(0) > 17.9 %}
--tile-color: var(--rgb-green-color);
{% else %}
--tile-color: var(--rgb-blue-color);
{% endif %}
}
- type: tile
entity: sensor.spare_bedroom_temperature
card_mod:
style: |
.tile {
{% if states(config.entity)|float(0) > 24.9 %}
--tile-color: var(--rgb-red-color);
{% elif states(config.entity)|float(0) > 22.9 %}
--tile-color: var(--rgb-yellow-color);
{% elif states(config.entity)|float(0) > 17.9 %}
--tile-color: var(--rgb-green-color);
{% else %}
--tile-color: var(--rgb-blue-color);
{% endif %}
}
- type: tile
entity: sensor.rumpus_room_temperature
name: Rumpus Room
card_mod:
style: |
.tile {
{% if states(config.entity)|float(0) > 24.9 %}
--tile-color: var(--rgb-red-color);
{% elif states(config.entity)|float(0) > 22.9 %}
--tile-color: var(--rgb-yellow-color);
{% elif states(config.entity)|float(0) > 17.9 %}
--tile-color: var(--rgb-green-color);
{% else %}
--tile-color: var(--rgb-blue-color);
{% endif %}
}
card_mod:
class: top-level-card
2 Likes
use:
- type: tile
entity: input_boolean.test
card_mod:
style: |
.tile {
{% if states(config.entity)== 'on' %}
--tile-color: 0, 0, 255;
{% elif states(config.entity) == 'off' %}
--tile-color: 128, 0, 128;
{% else %}
--tile-color: 128, 128, 128;
{% endif %}
}
tom_l
December 13, 2022, 10:52am
9
I tried that it didn’t work.
tom_l
December 13, 2022, 12:53pm
11
Yeah you can change the levels to whatever you wish, it was more about the method.
yes i know, but im not that good att scripting, so i’ve been “testing” alot past weeks … you don’t happend to know how to change the color on Tile, in tracker domain ? … tried with home/not home but not sure, have to look into it again based on the syntax in above
tom_l
December 13, 2022, 1:02pm
13
card_mod:
style: |
.tile {
{% if is_state(config.entity, 'home') %}
--tile-color: var(--rgb-red-color);
{% elif is_state(config.entity, 'not_home') %}
--tile-color: var(--rgb-blue-color);
{% else %}
--tile-color: var(--rgb-purple-color);
{% endif %}
}
1 Like
thx alot, seems like i have to rewrite my whole “modded” noctis-green theme , or my my entire own … noctis-green is “not on track” with the latest updates … or maybe it was just my own “added/modded” values there
paolo2628
January 6, 2023, 9:32am
16
Hi Friends. I used this mod and all was ok but with the january home assistant update It stopped to works; now the icon are black. Any idea?
paolo2628
January 8, 2023, 9:34am
17
I found a solution: the issue Is this string:
–tile-color: var(–rgb-red-color);
Now it works in this way:
–tile-color: red;
Have a good day.
Paolo
Just so you know, --tile-color: red; uses CSS red which is different than the Home Assistant red color.--rgb-red-color, you should use --tile-color: var(--red-color);
NCO3
April 5, 2023, 6:33am
19
Hi guys,
thanks for all your responses.@tom_l with the modification of @ModMonster
type: tile
entity: sensor.motion_sensor_air_temperature_2
name: Flur DG
tap_action:
action: more-info
icon_tap_action:
action: navigate
navigation_path: /lovelace-warny/dg
card_mod:
style: |
.tile {
{% if states(config.entity)|float(0) > 24.9 %}
--tile-color: red;
{% elif states(config.entity)|float(0) > 22.9 %}
--tile-color: orange;
{% elif states(config.entity)|float(0) > 18.9 %}
--tile-color: green;
{% else %}
--tile-color: blue;
{% endif %}
}
1 Like
paolo2628
December 14, 2023, 8:59am
20
Friends since december update this mod stopped to work: i’m not more able to change the tile color.

 thx, this is what i was looking for, for all my Temps- Andi differently agree below 18 should be blue, thou i have green at 21 and red 23
thx, this is what i was looking for, for all my Temps- Andi differently agree below 18 should be blue, thou i have green at 21 and red 23