Because you are doing smth which was not suggested. Why not trying to set that variable you first intended to use?
it doesn’t work, there is something I’m missing
type: state-label
attribute: current_temperature
card_mod:
style: |
:host {
--color-state-climate: cyan;
}
style:
left: 75%
top: 10%
font-size: 10px
font-weight: bold
color: var(--color-state-climate)
entity: climate.chambrecam
It works:
type: picture-elements
elements:
- type: state-label
entity: sun.sun
attribute: elevation
card_mod:
style: |
:host {
--color-state-climate: cyan;
}
style:
left: 75%
top: 10%
font-size: 10px
font-weight: bold
color: var(--color-state-climate)
image: https://demo.home-assistant.io/stub_config/floorplan.png
BTW, in THIS particular case there is no need to use some particular CSS var.
This CSS var can be named like “–my-fictious-climate”. Honestly I have no idea if this “–color-state-climate” does exist. Means - the whole code may be written as
- type: state-label
entity: sun.sun
attribute: elevation
style:
left: 75%
top: 10%
font-size: 10px
font-weight: bold
color: cyan
But only if you need to set a color conditionally - then yes, card-mod should be used:
- type: state-label
entity: sun.sun
attribute: elevation
card_mod:
style: |
:host {
{% if ... -%}
--anything: cyan;
{%- else -%}
--anything: red;
{%- endif %}
}
style:
left: 75%
top: 10%
font-size: 10px
font-weight: bold
color: var(--anything)
And ofc card-mod must be installed.
No, it does not matter.
The only reason to define a variable on a picture-element card’s level is “this var is used in many elements”. Otherwise the variable may be defined on a particular element’s level.
IT WORKS
shame on me.
I missed this essential step and we wasted our time
mea culpa
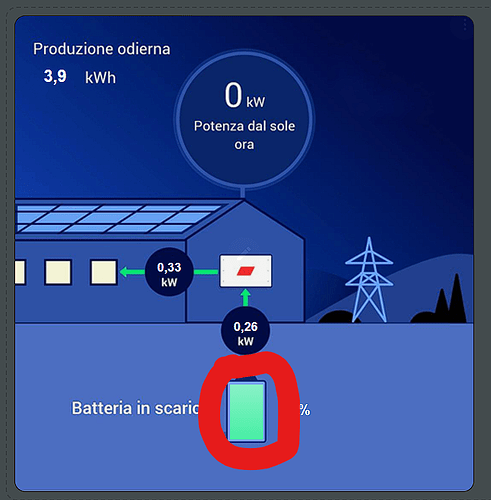
Hi everyone, I’m trying to create a very cute way to display my solar panels info, with the same layout used in my solar panels’ application UI. The only thing I miss is changing a rectangle’s height depending on the battery’s level. I wonder if somebody knows how to help me.
In the screenshot the rectangle is the one circled in red and here’s my code.
-type: image
image: …
style:
left: 50%
top: 74.8%
I would like to display the operating modes of a building automation center using image-element cards. The number of different operating modes is 16, these will be shown in the images. The location of the captions and data to be displayed is the same in each image. If I use 16 image-element cards, from which I select the visible image with a conditional card, everything works. Is there a simpler solution to this?
The attached program demonstrates what I want, but it doesn’t work like this. I read through this page, but I couldn’t find a solution.
I appreciate your help!
type: picture-elements
image: /local/img/transparent.jpg
elements:
- type: state-label
entity: sensor.blank
prefix: HMV
style:
top: 18%
left: 74%
color: black
font-family: Times New Roman
font-size: 90%
font-weight: bold
- type: state-label
entity: sensor.blank
prefix: tároló
style:
top: 24%
left: 74%
color: black
font-family: Times New Roman
font-size: 90%
font-weight: bold
- type: state-label
entity: sensor.blank
prefix: Kazán
style:
top: 21%
left: 8%
color: black
font-family: Times New Roman
font-size: 90%
font-weight: bold
- type: state-label
entity: sensor.blank
prefix: Hő-
style:
top: 73%
left: 8%
color: black
font-family: Times New Roman
font-size: 90%
font-weight: bold
- type: state-label
entity: sensor.blank
prefix: szivattyú
style:
top: 79%
left: 8%
color: black
font-family: Times New Roman
font-size: 90%
font-weight: bold
- type: state-label
entity: sensor.homerseklet_1
style:
top: 5%
left: 25%
- type: state-label
entity: sensor.homerseklet_2
style:
top: 61%
left: 25%
- type: state-label
entity: sensor.homerseklet_3
style:
top: 84%
left: 25%
- type: state-label
entity: sensor.homerseklet_4
style:
top: 61%
left: 49%
- type: state-label
entity: sensor.homerseklet_5
style:
top: 84%
left: 49%
- type: state-label
entity: sensor.homerseklet_6
style:
top: 28%
left: 90%
- type: state-label
entity: sensor.homerseklet_7
style:
top: 61%
left: 90%
visibility:
- condition: state
entity: switch.c_gepeszet
state: "on"
- condition: and
conditions:
- condition: state
entity: switch.cg_gephaz
state: "on"
title: Hőközpont
card_mod:
style: |-
ha-card {
{% if is_state('switch.r21', 'on') %}
{% set IMAGE = '/local/img/hk1.jpg' %}
{% elif is_state('switch.r22', 'on') %}
{% set IMAGE = '/local/img/hk2.jpg' %}
{% elif is_state('switch.r23', 'on') %}
{% set IMAGE = '/local/img/hk3.jpg' %}
{% else %}
{% set IMAGE = '/local/img/hk0.jpg' %}
{% endif %}
font-size: 17px;
color: white;
background-color: black;
}


It works! The card-mod setting was wrong.
card_mod:
style: |-
ha-card {
font-size: 17px;
color: white;
background-color: black;
{% if is_state('switch.r21', 'on') %}
{% set IMAGE = '/local/img/hk4.jpg' %}
{% elif is_state('switch.r22', 'on') %}
{% set IMAGE = '/local/img/hk8.jpg' %}
{% elif is_state('switch.r23', 'on') %}
{% set IMAGE = '/local/img/hk13.jpg' %}
{% else %}
{% set IMAGE = '/local/img/hk0.jpg' %}
{% endif %}
background-size: 100% 100%;
background-image: url({{IMAGE}});
}
Do you know that if switch.r21 is ‘on’ and the state of some of the others is changed to ‘on’, the image will still be for switch.r21? Shouldn’t it be more dynamic?
Hello,
I’m trying to rotate a gauge needle, but it won’t work.
type: picture-elements
image: /local/images/background.png
elements:
- type: image
entity: sensor.tdegc_h_chambre_arriere_battery
image: /local/images/aiguille.png
style:
top: 50%
left: 50%
transform: >-
rotate({{ (states('input_number.rotation_aiguille')| round(0)| string) }}deg)
transform-origin: center;
In the model
(states('input_number.rotation_aiguille')| round(0)| string) }}deg
gives => 163deg
What i’m doing wrong ?
Thank you.
Picture-elements card does not support templates.
Read 1st post → conditional styles
Thank for the answer.
type: picture-elements
card_mod:
style: |
ha-card {
{% set ANGLE = (states('input_number.rotation_aiguille') | round(0)| string ) + 'deg' %}
--my-transform-style: translate(-50%,-50%) rotate({{ANGLE}});
}
image: /local/images/background.png
elements:
- type: image
entity: input_number.rotation_aiguille
image: /local/images/aiguille.png
style:
top: 50%
left: 50%
transform: var (--my-transform-style)
I’ve add ‘round(0)| string’ to avoid the XX.0 degrees.
But still not moving.
do you have card-mod?
remove whitespace
Great,
it’s working,
thank you and have a good holiday.
Example with “skew”:
Presentation is poor but enough to get the point.
type: picture-elements
elements:
- type: state-label
entity: sensor.xiaomi_cg_1_temperature
style:
top: 33%
left: 31%
width: 7.6%
color: red
transform: rotate(-13.5deg) skew(-15deg) scale(2,2)
- type: image
entity: sun.sun
image: /local/images/test/peter_bird.jpg
style:
top: 39.0%
left: 27.4%
width: 7.6%
transform: rotate(-13.5deg) skew(-15deg)
image: /local/images/test/3d_floorplan.jpg
I live in the far north and i would like to update my floorplan taking into account season as well as time.
I have created one based on time of the day which is working fine.
type: picture-elements
elements:
- entity: sensor.time_of_day
type: image
style:
top: 50%
left: 50%
width: 100%
state_image:
Early Morning: /local/FP/morning0600.png
Morning: /local/FP/morning0800.png
Afternoon: /local/FP/afternoon1300.png
Early Evening: /local/FP/evening1900.png
Evening: /local/FP/evening2000.png
Night: /local/FP/night2100.png
unavailable: /local/FP/transparent.png
I know i will have to quadruple my renders but I am ready to do that.
Can someone help me with the code?
Will check your case in a few days I hope.
I have figured it out. I created a template sensor that combined time of day as well as season and the output state was “seasontimeofday” so now is WinterNight. Based on that state its pulling the respective render.