Has anyone used this card to display/countdown items in a ToDo list? I’d like to use the card to display remaining time until various recurring (home maintenance) tasks are due. The due dates are not available directly as sensors or attributes but require calling the todo.get_items service and then parsing the results, so I’m thinking this might be possible in conjunction with the auto-entities card…?
If it were me, I’d do something like this with template sensors. ![]() They’re made for this use case.
They’re made for this use case.
As you would use template sensors, it’s up to you, how you set these up, but if they have a due date in some form, these could be used as the state in the template sensors. And would then be usable eg. with this card. ![]()
EDIT: forgot, the template sensors would be usable not only with this card, you can use whatever you like. Eg. a mushroom card, where you format the date with one of the available time macros. ![]()
Thanks @paddy0174. I’ll need to look into that. I’d want it to be able to update/sync automatically. In this case the todo list comes from Google Tasks (via the…Google Tasks integration). So when I update the list on Google I don’t want to have to manually do anything on the HA side.
I can look into either creating multiple sensors (one for each task) via templating or a single sensor with tasks as attribute (might be better).
I’m sorry, but I have no idea how Google Tasks work, as I’m not using this integration. ![]() If you can provide more information, I’m sure we could get you started!
If you can provide more information, I’m sure we could get you started! ![]()
You could take a look at the recently changed behaviour of weather forecasts. There are some good examples out there, on how to setup a trigger based template sensor in combination with a service, what would be kind of a template for what you need to use for the todo list. ![]()
But, as this has nothing to do with timer-bar-card, we should talk about that in a different thread. ![]() Please take a look at the search, if some other thread fits, or just open a new one!
Please take a look at the search, if some other thread fits, or just open a new one! ![]()
Hi all
Wondering if I can get any help
I have the timer bar card installed and have a card on the dashboard I want but when I press the bottom it tirrger the script but the timer flashes up like its about to start counting down but then goes blank and I get nothing
I’m new to HA so I am defo doing something wrong below is my card config
type: custom:timer-bar-card
icon: mdi:heating-coil
entities:
- script.set_eddi_to_1_minute_to_cancel
duration:
fixed: ‘00:01:00’
tap_action:
action: call-service
service: script.set_eddi_to_1_minute_to_cancel
hold_action:
action: more-info
sync_issues: fix
Hello and welcome to our little house of horror! ![]()
First of all, please take a moment to read the guide lines for this forum. ![]() The code you posted must be formatted correctly, otherwise we can’t see, if there are errors in the YAML. And YAML is unfortunately really picky with indentation…
The code you posted must be formatted correctly, otherwise we can’t see, if there are errors in the YAML. And YAML is unfortunately really picky with indentation… ![]()
See here:
But what your code shows, you’re trying to run the timer-bar-card with a script, if I’m interpreting that right. That won’t work, you need a timer. So what you want looks like you need to setup a timer and start it. That timer is, what the card shows. ![]()
Maybe you could explain a little more on what you want to do, so we can help there. ![]()
Sorry about that I have tried all I could
I’m trying to set it up so that when I click the card it then counts down how long is left on the eddi boost function
I’m assuming I need to set a new timer up on configuration.yaml just asking because I’ve never set it up before
No need to apologize, it’s just we can’t see if errors are in the code. ![]() That’s why I’m always insisting on formatting.
That’s why I’m always insisting on formatting. ![]()
I tried to figure out, what you want to do with the code above, but I’m sorry, I couldn’t.
So what is it, that this eddi function should do? Do you start someting with it? Any sensors or such that need to be taken into account.
For the timer, you just set it up where you setup things like sensor or binary_sensor, for most people this is in configuration.yaml or a splitted file.
In there, you set this:
timer:
eddi_timer:
name: Eddi timer
duration: '00:01:00'
restore: true
And that would make a timer-bar-card configuration like this:
type: custom:timer-bar-card
entities:
- timer.eddi_timer
tap_action:
action: call-service
service: timer.start
data:
entity_id: timer.eddi_timer
Please try and report back, if that’s what you want! ![]()
Hi,
I am also interested in the code for this status bar ![]()
thanks
Thanks for this, it’s great and I’m just starting exploring.
This is my card:
type: custom:timer-bar-card
entity: timer.garage_lights
name: Light Timer
compressed: true
mushroom: null
primary_info: name
Here’s the result:

I’m trying to figure why the timer card is bigger than the other card.
I have tried playing with margin: 1px 1px 1px 1px , for example
Any suggestion.
I’ll add that this is in a section of the overview dashboard
Okay, did some basic level digging in the developer tools.
There’s a ha-card, under the timer-bar-mushroom-row, with a
padding: var(–spacing) = 12px
My other mushroom cards obviously don’t have that padding.
Would you mind sharing the code for this? It looks amazing, exactly what I was looking for.
Let me know if my post from Aug 10 has what you need
No, i haven’t. I had to drop the card, sadly, and use a template sensor being updated every seconds and display the countdown as the secondary information in a mushroom entity button.
I used a helper template sensor of class “duration” with measurement “s” called “sensor.garage_countdown”.
The state template is based on a timer “timer.garage_lights”:
{{ '0' if is_state('timer.garage_lights', 'idle') else (as_datetime(state_attr('timer.garage_lights', 'finishes_at')) - now()).total_seconds() | int }}
Then an automation
alias: Update Garage Light Countdown
description: ""
triggers:
- seconds: "*"
trigger: time_pattern
conditions:
- condition: state
entity_id: timer.garage_lights
state: active
actions:
- action: homeassistant.update_entity
data:
entity_id:
- sensor.garage_countdown
Hi, does anyone know how I can show a how long my input_boolean.helper_dishwasher has been on the ON state for?
Thanks ![]()
I can’t get the bar to show.
The [remain_time] and [duration] values seems to work fine though.
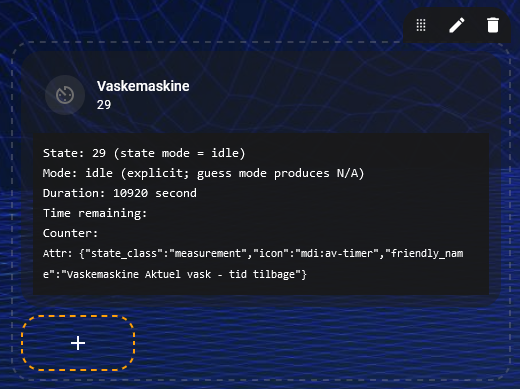
Here’s a screenshot with debug on.

My script looks like this:
type: custom:timer-bar-card
entity: sensor.vaskemaskine_remaining_time_of_selected_program
name: Vaskemaskine
duration:
entity: sensor.vaskemaskine_selected_program_duration_in_minutes
units: minutes
remain_time:
entity: sensor.vaskemaskine_remaining_time_of_selected_program
units: minutes
active_state: "on"
debug: true
mushroom: null
I tried with fixed ‘duration’ also.
Can anyone spot, what could be wrong?
Can you please help me “mushrooming” this timer bar card? I am not able to achieve a mushroom-like look without breaking it
type: custom:timer-bar-card
entities:
- entity: sensor.waschmaschine_washer_machine_state
name: Waschmaschine
waiting_state: Stop
active_state: run
icon: mdi:washing-machine-off
active_icon: mdi:washing-machine
end_time:
entity: sensor.waschmaschine_washer_completion_time
text_width: 4em
bar_width: calc(70% - 10em)
