I’m very thankful for this integration.
I made 4 cards for the remotes I use the most which I’ll toss these here in case anyone is interested.
Hopefully other people will find them useful or inspiring. Feel free to repurpose and share.
(These cards require lovelace-card-mod)
PotPlayer

type: custom:mod-card
card:
type: vertical-stack
cards:
- square: true
type: grid
cards:
- type: custom:button-card
entity: ''
tap_action:
action: call-service
service: unified_remote.call
service_data:
target: 192.168.2.17
remote_id: Unified.PotPlayer
action: volume_down
icon: mdi:volume-medium
show_icon: true
show_state: true
card_mod:
style: |
ha-card {
border: none;
background-color: #ffffff10;
box-shadow: none;
margin: 0;
width: 100% !important;
height: 100%;
position: relative;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
- type: custom:button-card
entity: ''
tap_action:
action: call-service
service: unified_remote.call
service_data:
target: 192.168.2.17
remote_id: Unified.PotPlayer
action: volume_mute
icon: mdi:volume-mute
show_icon: true
show_state: true
card_mod:
style: |
ha-card {
border: none;
background-color: #ffffff10;
box-shadow: none;
margin: 0;
width: 100% !important;
height: 100%;
position: relative;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
- type: custom:button-card
entity: ''
tap_action:
action: call-service
service: unified_remote.call
service_data:
target: 192.168.2.17
remote_id: Unified.PotPlayer
action: volume_up
icon: mdi:volume-high
show_icon: true
show_state: true
card_mod:
style: |
ha-card {
border: none;
background-color: #ffffff10;
box-shadow: none;
margin: 0;
width: 100% !important;
height: 100%;
position: relative;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
- square: true
type: grid
cards:
- type: custom:button-card
entity: ''
tap_action:
action: call-service
service: unified_remote.call
service_data:
target: 192.168.2.17
remote_id: Unified.PotPlayer
action: previous
icon: mdi:skip-backward
show_icon: true
show_state: true
card_mod:
style: |
ha-card {
border: none;
background-color: #ffffff10;
box-shadow: none;
margin: 0;
width: 100% !important;
height: 100%;
position: relative;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
- type: custom:button-card
entity: ''
tap_action:
action: call-service
service: unified_remote.call
service_data:
target: 192.168.2.17
remote_id: Unified.PotPlayer
action: open_file
icon: mdi:plus
show_icon: true
show_state: true
card_mod:
style: |
ha-card {
border: none;
background-color: #ffffff10;
box-shadow: none;
margin: 0;
width: 100% !important;
height: 100%;
position: relative;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
- type: custom:button-card
entity: ''
tap_action:
action: call-service
service: unified_remote.call
service_data:
target: 192.168.2.17
remote_id: Unified.PotPlayer
action: next
icon: mdi:skip-forward
show_icon: true
show_state: true
card_mod:
style: |
ha-card {
border: none;
background-color: #ffffff10;
box-shadow: none;
margin: 0;
width: 100% !important;
height: 100%;
position: relative;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
columns: 3
- type: grid
cards:
- type: custom:button-card
entity: ''
tap_action:
action: call-service
service: unified_remote.call
service_data:
target: 192.168.2.17
remote_id: Unified.PotPlayer
action: stop
icon: mdi:stop
show_icon: true
show_state: true
card_mod:
style: |
ha-card {
border: none;
background-color: #ffffff10;
box-shadow: none;
margin: 0;
width: 100% !important;
height: 100%;
position: relative;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
- type: custom:button-card
entity: ''
tap_action:
action: call-service
service: unified_remote.call
service_data:
target: 192.168.2.17
remote_id: Unified.PotPlayer
action: fullscreen
icon: mdi:arrow-expand-all
show_icon: true
show_state: true
card_mod:
style: |
ha-card {
border: none;
background-color: #ffffff10;
box-shadow: none;
margin: 0;
width: 100% !important;
height: 100%;
position: relative;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
- type: custom:button-card
entity: ''
tap_action:
action: call-service
service: unified_remote.call
service_data:
target: 192.168.2.17
remote_id: Unified.PotPlayer
action: play_pause
icon: mdi:play-pause
show_icon: true
show_state: true
card_mod:
style: |
ha-card {
border: none;
background-color: #ffffff10;
box-shadow: none;
margin: 0;
width: 100% !important;
height: 100%;
position: relative;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
- square: true
type: grid
cards:
- type: custom:button-card
entity: ''
tap_action:
action: call-service
service: unified_remote.call
service_data:
target: 192.168.2.17
remote_id: Unified.PotPlayer
action: big_back
icon: mdi:rewind-30
show_icon: true
show_state: true
card_mod:
style: |
ha-card {
border: none;
background-color: #ffffff10;
box-shadow: none;
width: 100% !important;
height: 100%;
position: relative;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
- type: custom:button-card
entity: ''
tap_action:
action: call-service
service: unified_remote.call
service_data:
target: 192.168.2.17
remote_id: Unified.PotPlayer
action: small_back
icon: mdi:rewind-5
show_icon: true
show_state: true
card_mod:
style: |
ha-card {
border: none;
background-color: #ffffff10;
box-shadow: none;
width: 100% !important;
height: 100%;
position: relative;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
- type: custom:button-card
entity: ''
tap_action:
action: call-service
service: unified_remote.call
service_data:
target: 192.168.2.17
remote_id: Unified.PotPlayer
action: small_forward
icon: mdi:fast-forward-5
show_icon: true
show_state: true
card_mod:
style: |
ha-card {
border: none;
background-color: #ffffff10;
box-shadow: none;
width: 100% !important;
height: 100%;
position: relative;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
- type: custom:button-card
entity: ''
tap_action:
action: call-service
service: unified_remote.call
service_data:
target: 192.168.2.17
remote_id: Unified.PotPlayer
action: big_forward
icon: mdi:fast-forward-30
show_icon: true
show_state: true
card_mod:
style: |
ha-card {
border: none;
background-color: #ffffff10;
box-shadow: none;
width: 100% !important;
height: 100%;
position: relative;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
columns: 4
card_mod:
style: |
ha-card {
background: #42A5F5;
border: none;
padding: 8px
}
Spotify

type: custom:mod-card
card:
type: vertical-stack
cards:
- square: true
type: grid
cards:
- type: custom:button-card
entity: ''
tap_action:
action: call-service
service: unified_remote.call
service_data:
target: 192.168.2.17
remote_id: Unified.Spotify
action: volume_down
icon: mdi:volume-medium
show_icon: true
show_state: true
card_mod:
style: |
ha-card {
border: none;
background-color: #ffffff10;
box-shadow: none;
margin: 0;
width: 100% !important;
height: 100%;
position: relative;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
- type: custom:button-card
entity: ''
tap_action:
action: call-service
service: unified_remote.call
service_data:
target: 192.168.2.17
remote_id: Unified.Spotify
action: volume_mute
icon: mdi:volume-mute
show_icon: true
show_state: true
card_mod:
style: |
ha-card {
border: none;
background-color: #ffffff10;
box-shadow: none;
margin: 0;
width: 100% !important;
height: 100%;
position: relative;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
- type: custom:button-card
entity: ''
tap_action:
action: call-service
service: unified_remote.call
service_data:
target: 192.168.2.17
remote_id: Unified.Spotify
action: volume_up
icon: mdi:volume-high
show_icon: true
show_state: true
card_mod:
style: |
ha-card {
border: none;
background-color: #ffffff10;
box-shadow: none;
margin: 0;
width: 100% !important;
height: 100%;
position: relative;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
columns: 3
- square: true
type: grid
cards:
- type: custom:button-card
entity: ''
tap_action:
action: call-service
service: unified_remote.call
service_data:
target: 192.168.2.17
remote_id: Unified.Spotify
action: volume_down
icon: mdi:skip-backward
show_icon: true
show_state: true
card_mod:
style: |
ha-card {
border: none;
background-color: #ffffff10;
box-shadow: none;
margin: 0;
width: 100% !important;
height: 100%;
position: relative;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
- type: custom:button-card
entity: ''
tap_action:
action: call-service
service: unified_remote.call
service_data:
target: 192.168.2.17
remote_id: Unified.Spotify
action: volume_down
icon: mdi:skip-forward
show_icon: true
show_state: true
card_mod:
style: |
ha-card {
border: none;
background-color: #ffffff10;
box-shadow: none;
margin: 0;
width: 100% !important;
height: 100%;
position: relative;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
columns: 2
- type: grid
cards:
- type: custom:button-card
entity: ''
tap_action:
action: call-service
service: unified_remote.call
service_data:
target: 192.168.2.17
remote_id: Unified.Spotify
action: volume_down
icon: mdi:shuffle-variant
show_icon: true
show_state: true
card_mod:
style: |
ha-card {
border: none;
background-color: #ffffff10;
box-shadow: none;
margin: 0;
width: 100% !important;
height: 100%;
position: relative;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
- type: custom:button-card
entity: ''
tap_action:
action: call-service
service: unified_remote.call
service_data:
target: 192.168.2.17
remote_id: Unified.Spotify
action: volume_down
icon: mdi:play-pause
show_icon: true
show_state: true
card_mod:
style: |
ha-card {
border: none;
background-color: #ffffff10;
box-shadow: none;
margin: 0;
width: 100% !important;
height: 100%;
position: relative;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
- type: custom:button-card
entity: ''
tap_action:
action: call-service
service: unified_remote.call
service_data:
target: 192.168.2.17
remote_id: Unified.Spotify
action: volume_down
icon: mdi:repeat-variant
show_icon: true
show_state: true
card_mod:
style: |
ha-card {
border: none;
background-color: #ffffff10;
box-shadow: none;
margin: 0;
width: 100% !important;
height: 100%;
position: relative;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
card_mod:
style: |
ha-card {
background: #3bb92a;
border: none;
padding: 8px
}
MusicBee

type: custom:mod-card
card:
type: vertical-stack
cards:
- square: true
type: grid
cards:
- type: custom:button-card
entity: ''
tap_action:
action: call-service
service: unified_remote.call
service_data:
target: 192.168.2.17
remote_id: Unified.MusicBee
action: volume_down
icon: mdi:volume-medium
show_icon: true
show_state: true
card_mod:
style: |
ha-card {
border: none;
background-color: #ffffff10;
box-shadow: none;
margin: 0;
width: 100% !important;
height: 100%;
position: relative;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
- type: custom:button-card
entity: ''
tap_action:
action: call-service
service: unified_remote.call
service_data:
target: 192.168.2.17
remote_id: Unified.MusicBee
action: volume_mute
icon: mdi:volume-mute
show_icon: true
show_state: true
card_mod:
style: |
ha-card {
border: none;
background-color: #ffffff10;
box-shadow: none;
margin: 0;
width: 100% !important;
height: 100%;
position: relative;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
- type: custom:button-card
entity: ''
tap_action:
action: call-service
service: unified_remote.call
service_data:
target: 192.168.2.17
remote_id: Unified.MusicBee
action: volume_up
icon: mdi:volume-high
show_icon: true
show_state: true
card_mod:
style: |
ha-card {
border: none;
background-color: #ffffff10;
box-shadow: none;
margin: 0;
width: 100% !important;
height: 100%;
position: relative;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
columns: 3
- square: true
type: grid
cards:
- type: custom:button-card
entity: ''
tap_action:
action: call-service
service: unified_remote.call
service_data:
target: 192.168.2.17
remote_id: Unified.MusicBee
action: previous
icon: mdi:skip-backward
show_icon: true
show_state: true
card_mod:
style: |
ha-card {
border: none;
background-color: #ffffff10;
box-shadow: none;
margin: 0;
width: 100% !important;
height: 100%;
position: relative;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
- type: custom:button-card
entity: ''
tap_action:
action: call-service
service: unified_remote.call
service_data:
target: 192.168.2.17
remote_id: Unified.MusicBee
action: next
icon: mdi:skip-forward
show_icon: true
show_state: true
card_mod:
style: |
ha-card {
border: none;
background-color: #ffffff10;
box-shadow: none;
margin: 0;
width: 100% !important;
height: 100%;
position: relative;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
columns: 2
- square: true
type: grid
cards:
- type: custom:button-card
entity: ''
tap_action:
action: call-service
service: unified_remote.call
service_data:
target: 192.168.2.17
remote_id: Unified.MusicBee
action: stop
icon: mdi:stop
show_icon: true
show_state: true
card_mod:
style: |
ha-card {
border: none;
background-color: #ffffff10;
box-shadow: none;
margin: 0;
width: 100% !important;
height: 100%;
position: relative;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
- type: custom:button-card
entity: ''
tap_action:
action: call-service
service: unified_remote.call
service_data:
target: 192.168.2.17
remote_id: Unified.MusicBee
action: play_pause
icon: mdi:play-pause
show_icon: true
show_state: true
card_mod:
style: |
ha-card {
border: none;
background-color: #ffffff10;
box-shadow: none;
margin: 0;
width: 100% !important;
height: 100%;
position: relative;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
columns: 2
card_mod:
style: |
ha-card {
background: #e0a821;
border: none;
padding: 8px;
}
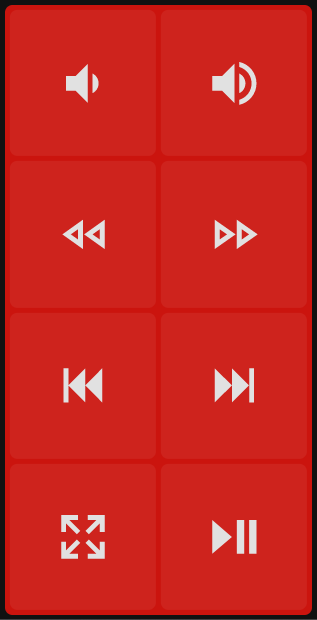
YouTube Web
type: custom:mod-card
card:
type: vertical-stack
cards:
- square: true
type: grid
cards:
- type: custom:button-card
entity: ''
tap_action:
action: call-service
service: unified_remote.call
service_data:
target: 192.168.2.17
remote_id: Unified.YouTubeWeb
action: volume_down
icon: mdi:volume-medium
show_icon: true
show_state: true
card_mod:
style: |
ha-card {
border: none;
background-color: #ffffff10;
box-shadow: none;
margin: 0;
width: 100% !important;
height: 100%;
position: relative;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
- type: custom:button-card
entity: ''
tap_action:
action: call-service
service: unified_remote.call
service_data:
target: 192.168.2.17
remote_id: Unified.YouTubeWeb
action: volume_up
icon: mdi:volume-high
show_icon: true
show_state: true
card_mod:
style: |
ha-card {
border: none;
background-color: #ffffff10;
box-shadow: none;
margin: 0;
width: 100% !important;
height: 100%;
position: relative;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
columns: 2
- square: true
type: grid
cards:
- type: custom:button-card
entity: ''
tap_action:
action: call-service
service: unified_remote.call
service_data:
target: 192.168.2.17
remote_id: Unified.YouTubeWeb
action: rewind
icon: mdi:rewind-outline
show_icon: true
show_state: true
card_mod:
style: |
ha-card {
border: none;
background-color: #ffffff10;
box-shadow: none;
width: 100% !important;
height: 100%;
position: relative;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
- type: custom:button-card
entity: ''
tap_action:
action: call-service
service: unified_remote.call
service_data:
target: 192.168.2.17
remote_id: Unified.YouTubeWeb
action: fast_forward
icon: mdi:fast-forward-outline
show_icon: true
show_state: true
card_mod:
style: |
ha-card {
border: none;
background-color: #ffffff10;
box-shadow: none;
width: 100% !important;
height: 100%;
position: relative;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
columns: 2
- square: true
type: grid
cards:
- type: custom:button-card
entity: ''
tap_action:
action: call-service
service: unified_remote.call
service_data:
target: 192.168.2.17
remote_id: Unified.YouTubeWeb
action: previous
icon: mdi:skip-backward
show_icon: true
show_state: true
card_mod:
style: |
ha-card {
border: none;
background-color: #ffffff10;
box-shadow: none;
margin: 0;
width: 100% !important;
height: 100%;
position: relative;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
- type: custom:button-card
entity: ''
tap_action:
action: call-service
service: unified_remote.call
service_data:
target: 192.168.2.17
remote_id: Unified.YouTubeWeb
action: next
icon: mdi:skip-forward
show_icon: true
show_state: true
card_mod:
style: |
ha-card {
border: none;
background-color: #ffffff10;
box-shadow: none;
margin: 0;
width: 100% !important;
height: 100%;
position: relative;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
columns: 2
- square: true
type: grid
cards:
- type: custom:button-card
entity: ''
tap_action:
action: call-service
service: unified_remote.call
service_data:
target: 192.168.2.17
remote_id: Unified.YouTubeWeb
action: fullscreen
icon: mdi:arrow-expand-all
show_icon: true
show_state: true
card_mod:
style: |
ha-card {
border: none;
background-color: #ffffff10;
box-shadow: none;
margin: 0;
width: 100% !important;
height: 100%;
position: relative;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
- type: custom:button-card
entity: ''
tap_action:
action: call-service
service: unified_remote.call
service_data:
target: 192.168.2.17
remote_id: Unified.YouTubeWeb
action: play_pause
icon: mdi:play-pause
show_icon: true
show_state: true
card_mod:
style: |
ha-card {
border: none;
background-color: #ffffff10;
box-shadow: none;
margin: 0;
width: 100% !important;
height: 100%;
position: relative;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
columns: 2
card_mod:
style: |
ha-card {
background: #d41a1a;
border: none;
padding: 8px
}
Personally I find the cards take up too much screen real estate. So I throw them into another horizontal-stack (2 to a row).

I may end up displaying the full-size cards on mobile devices, and then hiding them on large displays (and vice versa) using the mediaquery option in lovelace-layout-card.
I’m keen to see what cards other people have come up with.