Or Bubble. I find it more user-friendly to set up.
@Ildar_Gabdullin This is what I use at the moment. But it’s really not the greatest solution. Also it comes with a lot of other features I don’t need - I liked it better when it was just this: GitHub - thomasloven/lovelace-popup-card.
@smartin I think bubble card is a better solution than browser mod, but the style doesn’t fit the rest of HA and it is still a little bit hacky (especially if you want the style it similar to the rest of HA). I especially don’t like that the card is extended to the bottom of the screen (with a lot of blank space).
I want to be able to decide what info shows up when I choose to show “more info”, incluiding different entities or attributes.
For example, when I get more info from my vacuum, choosing to see info from it’s battery would be nice.
Agreed, maybe there could be a “additional entities to show in more info” option somewhere. So we can add whatever we want (and how to show it) to that entities more info dialogs
This is very similar to my WTH: WTH can't I use a card as more-info popup
This link was posted before two WTHs were merged.
It would be great if there was the chance to customize the “more-info-dialog” in a nice and easy way on the frontend.
As examples:
- For a thermostat, it would be cool to be able to directly link the scripts / automation for duration-based temperature change (e.g. for 2hrs).
- For outside temperature entity, it would be cool to see some information about other weather entities, too.
- For window covers it would be cool to activate and deactivate Automatic-mode.
- For music entities, it would be cool to have some shortcuts e.g. to combine loudspeakers or select pre-defined favorite playlist with one tap.
- …
And many more…
see also:
I really like this idea, too ![]() Could be a great extension of “popup cards” to be able to trigger them with actions.
Could be a great extension of “popup cards” to be able to trigger them with actions.
This is what I use but since Sections View came out I honestly feel like it was a fluke that I was able to get the pop-ups working because it’s not very clear how they work…
eg:
This card has a ‘settings’ button at the bottom
type: custom:stack-in-card
cards:
- type: custom:mushroom-cover-card
entity: cover.bedroom_west_roller_shutter
fill_container: false
show_position_control: true
show_buttons_control: true
- type: custom:mushroom-cover-card
entity: cover.bedroom_centre_roller_shutter
fill_container: false
show_position_control: true
show_buttons_control: true
- type: custom:mushroom-cover-card
entity: cover.bedroom_east_roller_shutter
fill_container: false
show_position_control: true
show_buttons_control: true
- type: custom:mushroom-cover-card
entity: cover.bedroom_centre_blind_window_covering
fill_container: false
show_position_control: true
show_buttons_control: true
- type: button
entity: cover.bedroom_roller_shutters
show_icon: false
name: Settings
…which brings up the following popup:
type: custom:popup-card
entity: cover.bedroom_roller_shutters
card:
type: custom:stack-in-card
cards:
- type: entities
entities:
- entity: automation.roller_shutters_close_bedroom_on_hot_day
name: Close on hot day
- entity: input_number.roller_shutter_max_temp_trigger
name: Close at temp
- entity: input_number.roller_shutter_sun_elevation_trigger
name: Close at sun elevation
- entity: automation.roller_shutters_close_when_high_rain
name: Close if rain likely
- entity: input_number.roller_shutter_max_rain_chance_trigger
name: Max Rain %
- entity: automation.roller_shutters_open_in_morning
name: Open in morning
- entity: automation.roller_shutters_when_night_temp_low
name: Close on cold night
- entity: input_number.roller_shutters_low_temp_auto_close
name: Close if going below
- type: custom:slider-entity-row
entity: cover.bedroom_centre_blind_window_covering
name: Centre Blind
- type: entities
entities:
- entity: automation.bedroom_windows_to_be_opened_for_cooling
name: Notify to open bedroom window
icon: mdi:speaker-wireless
- entity: input_number.bedroom_window_temp_trigger
name: Bedroom temp trigger
title: Temperature Control
show_header_toggle: false
…but it’s not clear how that interaction was coded. (I do know where the link is but it’s kinda janky)
If this was a native feature it would:
- be clearer how this works
- allow config via the UI rather than YAML
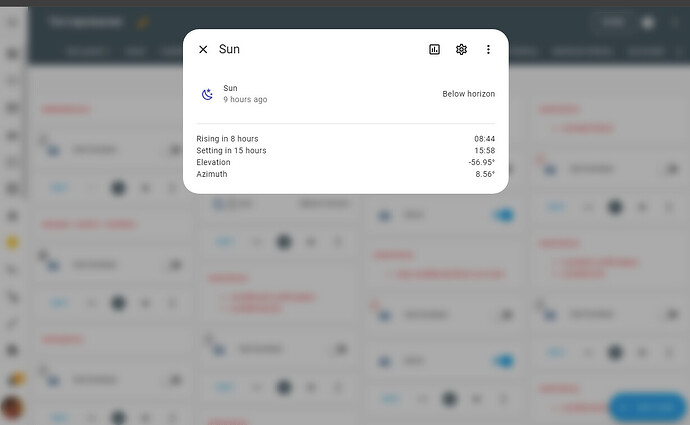
For fun I tried to make bubble card popups look more like more-info popups (primarily for desktop). It actually worked - but of course it’s not a great solution to have to add CSS to all popups ![]() Here is the code (work in progress):
Here is the code (work in progress):
YAML Code
“Optimized”:
- adjusted position
- removed blank space
- adjusted transition
- adjusted backdrop
type: vertical-stack
cards:
- type: custom:bubble-card
card_type: pop-up
hash: "#test"
styles: |-
#root:not(.editor){
position: fixed;
top: 40px!important;
transform: none!important;
bottom: auto!important;
height: auto!important;
max-height: calc(100% - 80px);
}
.is-popup-closed {
opacity: 0;
transition: opacity 0.4s!important;
}
.is-popup-opened, .is-popup-closed.editor {
opacity: 1;
transition: opacity 0.2s!important;
}
.bubble-pop-up-container{
padding: 18px!important;
mask-image: none!important;
}
.bubble-pop-up-background{
border-radius: 20px!important;
}
.bubble-backdrop{
transition-delay: 0!important;
transition: opacity 0.2s!important;
background-color:rgba(0, 0, 0, 0.5)!important;
}
backdrop_blur: "5"
bg_blur: ""
bg_opacity: "100"
- type: entities
entities:
- sensor.date
- show_name: true
show_icon: true
type: button
entity: script.restart_home_assistant
What about a subview and define the click to navigate to this subview?
The floating nature of popups is the desired outcome. It visually indicates that the data you are viewing belongs to the page behind it. Instead of feeling like a separate page altogether, it feels as if it is part of the page.
It also allows the quick action of tapping off of the popup to leave the data.
EDIT: It also only takes up the space it needs, not the whole page. Small data = small pop up.
Essentially, the pop up is more aesthetic and more intuitive.
BTW, on a mobile device like iPhone a popup occupies a whole screen - like a subview; i.e. no difference.
Questionable; some users intentionally use masks for a background in custom themes to make it less vivid - to not distract from a popup:
I did not know that. Is that an implementation choice? Or a limitation of iOS?
If you mean “popup occupies a whole screen” - imho it is because a screen too small.
That’s what I wrote above - so I absolutely agree with potelux:
I would agree that a possibility to use any card as a popup will widen flexibility.
Meanwhile we can use workarounds like subview & custom:browser-mod.
It was me who implemented the theme variable for backdrop filter into HA to be able to blur it ![]() So I don’t want the background to distract from the popup - but I still want a popup instead of a sub view for the reasons stated above. That’s why I use browser mod as a workaround at the moment, but of course I hope that some day it will be possible natively in HA.
So I don’t want the background to distract from the popup - but I still want a popup instead of a sub view for the reasons stated above. That’s why I use browser mod as a workaround at the moment, but of course I hope that some day it will be possible natively in HA.
No, I have added --dialog-backdrop-filter: https://github.com/home-assistant/frontend/pull/7635