@Mattias_Persson , I’m ashamed 
But also I’m thankful because you give us, the beginners good advices!
Thank you very much!
Yes, just in the first example I used to use two template sensors adjusted with card mod over a mini graph card. Now it’s just a single apexcharts card ![]()
 Looks wonderful
Looks wonderful
Maybe when I have some spare time…
I just got a fire HD 10 to complete my HA setup. Therefore I’m also integrating your tablet configuration.
The Entities Lovelace card says “wrong time format”  Any hints on how to change the time format in a proper way? Thanks in advance
Any hints on how to change the time format in a proper way? Thanks in advance 

- unique_id: fullykiosk_last_app_start
icon: mdi:update
device_class: timestamp
state: >
{{ states('sensor.fire_tablet_last_app_start') | replace(' ','T') | replace('.','-') }}
EDIT: I tried to solve it by replacing 12.11.21 to 12-11-21 but it’s not enough. Probably need 2021-11-12
Yeah, mine’s like that

strptime → timestamp_custom?
{% set time = '12-11-21 12:19:54' %}
{{ strptime(time, '%d-%m-%y %H:%M:%S') | timestamp_custom | replace(' ','T') }}
Hi,
I’ve added some Tellstick temprature sensors to my system and to the UI. However when i click on these sensors in the UI i get a error "Failed to call service “sensor/turn_off” is there any way to disable this?
There is no specified tap_action or hold action in for this button-card… l I dont need any tap_action for this button. I just want to display the temprature and when tapped nothing should happen. But i get the “Failed to call error” I can’t find where this “Tap_action” is located so i can remove it. 
(this seems to apply to all “sensor” entities)
There is. In the base template there’s a toggle tap action. You can override it with the none action from the link
Thank you for leading me to the right place. I created a new template and removed the toggle to use for my sensors. 
Nice! I didn’t know about the url part at the end of your post. Works well. Thank you.
I’m just going to leave this here… so that I can possibly leave some inspiration for those still trying to figure this out…just as much as I was inspired by Mattias Persson when I first came across this post just over 3 months ago. Yes it’s been a challenging journey and spending 2-3 hours every evening on progressing to the next level but the reward has been unbelievable. It’s time to give credit where credit it due. I have achieved what I never thought I was capable of and thankfully it isn’t the end as there is still so much to learn! Thank you Mattias Persson for your inspiration and continued support! You are a Rock Star! 
It is a lot of hard work. And be prepared to put in a lot of hours in getting to your acquired results but trust me it is well worth the hours put in. You’re going to end with a result you will be very much proud of. Good luck and please post your progress as it instills inspiration to others.
I’m trying to do a tap_action to turn on a switch and if I do a tap_action again, provided that the switch is on, in this case it turns off the switch. How can I do that?
Je ne vois pas comment gérer avec les variables dans Button_card_template.
@Mattias_Persson Just WoW! Impressed! I have a question about lights. I’d like to group lights say for kitchen or living room but still be able to handle them individually. I just get a list of all the included lights, but without name or any identifier.
Having the lights friendly name listed in between the hue and brightness would be cool.
Do you have an idéa for the best approach for this? A popup with all the lights in an area with individual settings for each lights also could be an alternative of course…
BR
Runar
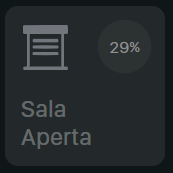
Anyone interested in a roller shutter svg? I have built this one:
icon_cover:
styles:
custom_fields:
icon:
- width: 95%
- margin-left: 3%
- margin-top: 5%
custom_fields:
icon: |
[[[
const fill_color = (entity.attributes.current_position > variables.close_position) ? '#72757c' : '#00a86b';
let common = `<svg viewBox="0 0 50 50">
<g transform="matrix(0.00733309,0,0,-0.00934536,-0.00876259,42.68667)" fill="${fill_color}" stroke="none">
<path d="M 95,4556 C 54,4538 12,4487 5,4447 2,4429 0,4290 2,4138 c 3,-314 3,-312 88,-355 41,-21 58,-23 207,-23 H 460 V 2311 862 L 281,858 C 118,855 99,853 74,834 23,796 5,763 5,705 5,647 23,614 74,576 l 27,-21 h 2459 2459 l 27,21 c 51,38 69,71 69,129 0,58 -18,91 -69,129 -25,19 -44,21 -207,24 l -179,4 v 1449 1449 h 163 c 149,0 166,2 207,23 87,44 85,37 85,382 0,291 -1,305 -21,331 -11,15 -33,37 -48,48 l -27,21 -2447,2 C 553,4569 120,4567 95,4556 Z M 4350,2310 V 860 H 2560 770 v 1450 1450 h 1790 1790 z" />`,
path75 = `<path d="m 1152,3300 c -96,-59 -96,-201 0,-260 33,-20 54,-20 1408,-20 1354,0 1375,0 1408,20 96,59 96,201 0,260 -33,20 -54,20 -1408,20 -1354,0 -1375,0 -1408,-20 z" />`,
path50 = `<path d="m 1164,2741 c -111,-51 -114,-214 -4,-272 33,-18 90,-19 1400,-19 1310,0 1367,1 1400,19 110,58 107,221 -4,272 -39,18 -96,19 -1396,19 -1300,0 -1357,-1 -1396,-19 z" />`,
path25 = `<path d="m 1160,2152 c -104,-52 -109,-206 -8,-267 33,-20 51,-20 1408,-20 1357,0 1375,0 1408,20 101,61 96,215 -8,267 -33,17 -120,18 -1400,18 -1280,0 -1367,-1 -1400,-18 z" />`,
path0 = `<path d="m 1152,1580 c -96,-59 -96,-201 0,-260 33,-20 54,-20 1408,-20 1354,0 1375,0 1408,20 96,59 96,201 0,260 -33,20 -54,20 -1408,20 -1354,0 -1375,0 -1408,-20 z" />`;
if (entity.attributes.current_position <= variables.close_position) {
return `${common}${path75}${path50}${path25}${path0}</g></svg>`;
}
if (entity.attributes.current_position <= variables.quarter1_position) {
return `${common}${path75}${path50}${path25}</g></svg>`;
}
if (entity.attributes.current_position <= variables.middle_position) {
return `${common}${path75}${path50}</g></svg>`;
}
if (entity.attributes.current_position <= variables.quarter3_position) {
return `${common}${path75}</g></svg>`;
}
if (entity.attributes.current_position <= 100) {
return `${common}</g></svg>`;
}
]]]
It uses 4 variables passed to the svg icon:
close_position - position corresponding to close
quarter1_position - 25% position
middle_position - 50% position
quarter3_position - 75% position
UI lovelace instance:
- type: custom:button-card
entity: cover.tapparella_sala
name: Sala
template:
- base_cover
- icon_cover
- cover
variables:
circle_input: >
[[[
if (entity) {
let real_position = entity.attributes.current_position*100/(100-25)-35;
return (real_position < 0) ? 0 : (real_position > 100) ? 100 : real_position;
}
]]]
close_position: 25
quarter1_position: 50
middle_position: 70
quarter3_position: 85
Here is how it appears:


Hi @MaxBec92
I try to have a button to update HA like you did here : A different take on designing a Lovelace UI - #1519 by MaxBec92
but no luck for now. Can you give me more details about your configuration ?
Thanks
Hey @svalmorri. Do you mind posting your base_cover and cover templates? I’m eager to see this in action 



