Voltage times current for each phase gives you apparent power. It should be more than the total real power. From there you have the rough ratio for the real power of each phase and you have the ratio between apparent and real power, so you can roughly calculate the real power for each phase.
Hi, I would like to use a chart only with icons. But even if I switch wide mode on the card is not fully filled.
If I use the browser inspector there’s a box for the state etc with 10 pix padding. How can I remove the padding?
Thanks
Edward
removed in v1.19.1
Great, looks good.
Thanks a lot.
Edward
Hello! First thanks a lot for the card and everyone sharing their’s for inspiration ![]()
I managed to create two graphs—one with real-time consumption and the other in sync with the energy_date_selection component. I was wondering if any of you have created a graph where, instead of displaying energy, it directly shows the price?
I know I can create a helper for each entry, but that would be long and tedious. Is there a way to change it directly, like adding another ‘unit prefix’ where the cost calculation is made: ‘kW * energy price’?
@MindFreeze, I’m thinking a new field for energy price might be required, or perhaps using the one in the energy dashboard? I’m not sure how feasible it is. Thanks !
It is possible to implement this but it would add a lot of complexity. I want to avoid extra calculations in the card and let HA do those. Otherwise performance and maintainability suffer a lot.
This is it. Thx
If there a way to show the icons in white instead of black?
IIRC the icon color comes from the theme. So change that or use card-mod
I just started to use sankey chart and trying to display it using the full with on mobile in portrait mode but for some reason its not respecting the layout-card grid.
It looks like this and all other item go out of bound:
Hopefully anyone can help out.
This is my code:
---
type: "custom:layout-card"
layout_type: "custom:grid-layout"
layout:
grid-template-rows: "min-content"
grid-template-columns: "20% 20% 20% 20% 20%"
grid-template-areas: |
"energyh0 energyh0 energyh0 energyh0 energyh0"
"energy1 energy1 energy1a energy1b energy1c"
"energy2 energy2 energy2a energy2b energy2c"
…
mediaquery:
# Mobile
"(max-width: 393px)":
grid-template-columns: "1fr 1fr"
grid-template-areas: |
"energyh0 energyh0"
"energy1 energy1"
"energy2 energy2"
…
"(max-width: 852px)":
# grid-template-columns: "1fr 1fr 1fr 1fr 1fr"
grid-template-areas: |
"energyh0 energyh0 energyh0 energyh0 energyh0"
"energy1 energy1 energy1a energy1b energy1c"
"energy2 energy2 energy2a energy2b energy2c"
…
view_layout:
grid-area: "energy"
cards:
- view_layout:
grid-area: "energyh0"
type: "custom:button-card"
template: "card_title"
name: "Energie, Gas & Water"
- view_layout:
grid-area: "energy1"
type: custom:energy-period-selector-plus
card_background: false
today_button: true
prev_next_buttons: true
today_button_type: text
period_buttons:
- day
- week
- month
- year
- custom
- view-layout:
grid-area: "energy2"
# height: 200
theme: minimalist-desktop
unit_prefix: k
round: 1
# min_box_height: 3
# min_box_distance: 5
show_states: true
show_units: true
sections:
- entities:
- type: entity
children:
- woonkamer
- keuken
- balkon
- unknown
entity_id: sensor.p1_meter_total_energy_import
subtract_entities: []
color: green
name: P1
- entities:
- type: remaining_child_state
children:
- sensor.woonkamer_entertainment_energy
- sensor.woonkamer_verlichting_energy
entity_id: woonkamer
name: Woonkamer
color: orange
- type: remaining_child_state
children:
- sensor.keuken_verlichting_energy
- sensor.keuken_home_office_energy
entity_id: keuken
name: Keuken
color: purple
- type: remaining_child_state
children:
- sensor.balkon_energy
entity_id: balkon
name: Balkon
color: blue
- type: remaining_parent_state
children: []
entity_id: unknown
name: Unknown
- entities:
- type: entity
children: []
entity_id: sensor.woonkamer_verlichting_energy
name: Verlichting
color: orange
- type: entity
children: []
entity_id: sensor.woonkamer_entertainment_energy
name: Entertainment
color: orange
- type: entity
children: []
entity_id: sensor.keuken_verlichting_energy
name: Verlichting
color: purple
- type: entity
children: []
entity_id: sensor.keuken_home_office_energy
name: Home Office
color: purple
- type: entity
children: []
entity_id: sensor.balkon_energy
name: ""
color: blue
energy_date_selection: true
type: custom:sankey-chart
min_state: 0
show_names: false
show_icons: false
…
Now I did notice in the weginspector it’s missing the following on the sankey-chart element:
grid-column-start: energy2;
grid-column-end: energy2;
grid-row-start: energy2;
grid-row-end: energy2;
But I have no idea how to apply css at a higher level than ha-card.
Any help is very much appreciated.
a couple of questions please
i got the card working with monthly resetting accumulated energy sensors
i want to use the energy date selection filtering option
- can i use these sensors for it ? will it keep counting even though they reset every month ? or do i need to convert all the sensors to ones that dont reset every month ?
- how do i actually add this feature to my setup ?
i understand i need both
energy_date_selection
and type: energy-date-selection card
but where do these go exactly in the code ? not with the sankey card right ? as i can only set one type of card, please advise
Finally managed to make the Sankey chart work with auto config (took some time changing the area of the energy sensors to something meaningfull).
Now only challenge I would expect an additional level before power consumption and an additional lower level called “energy delivered to grid” or something. So at “first level” the sensors “sensor.p1_meter_3c39e72bf1a4_total_power_import” and “sensor.solaredge_lifetime_energy” and at the utmost right level the sensor “sensor.p1_meter_3c39e72bf1a4_total_power_export”
Any thoughts on how to achieve that?
Relevant yaml:
height: 600
unit_prefix: k
round: 1
min_box_height: 3
min_box_distance: 5
show_states: true
show_units: true
sort_group_by_parent: true
sort_dir: desc
sort_by: state
sections:
- entities:
- type: entity
children:
- sensor.p1_meter_3c39e72bf1a4_total_power_export_t2
- sensor.p1_meter_3c39e72bf1a4_total_power_export_t1
- total
entity_id: sensor.solaredge_lifetime_energy
color: var(--warning-color)
- type: entity
children:
- sensor.p1_meter_3c39e72bf1a4_total_power_export_t2
- sensor.p1_meter_3c39e72bf1a4_total_power_export_t1
- total
entity_id: sensor.p1_meter_3c39e72bf1a4_total_power_import_t1
color: grey
add_entities:
- sensor.p1_meter_3c39e72bf1a4_total_power_import_t2
subtract_entities:
- sensor.p1_meter_3c39e72bf1a4_total_power_export_t1
- sensor.p1_meter_3c39e72bf1a4_total_power_export_t2
- entities:
- type: entity
children: []
entity_id: sensor.p1_meter_3c39e72bf1a4_total_power_export_t2
subtract_entities:
- sensor.p1_meter_3c39e72bf1a4_total_power_import_t1
- sensor.p1_meter_3c39e72bf1a4_total_power_import_t2
- type: entity
children: []
entity_id: sensor.p1_meter_3c39e72bf1a4_total_power_export_t1
subtract_entities:
- sensor.p1_meter_3c39e72bf1a4_total_power_import_t1
- sensor.p1_meter_3c39e72bf1a4_total_power_import_t2
- type: remaining_parent_state
children:
- keukenapparatuur
- 43a45af3549445e786330f52db481831
- 65f8b051c0414faa94ac399177d2cf73
- verlichting
- eabfaf2be1fe4994b06a860eddbd3216
- no_area
- unknown
entity_id: total
name: Total Consumption
- entities:
- type: remaining_child_state
children:
- sensor.integral_dishwasher
- sensor.integral_fridge
- sensor.integral_quooker
- sensor.sensor_magnetron_energy_nieuw
- sensor.integral_oven
entity_id: keukenapparatuur
name: Keukenapparatuurz
color: green
- type: remaining_child_state
children:
- sensor.integral_dryer
- sensor.integral_wasmachine
- sensor.integral_cvketel
- sensor.3d_printer_energy_nieuw
- sensor.integral_koelvriezer
- sensor.zolder_plug_energy
entity_id: 43a45af3549445e786330f52db481831
name: Zolder
color: purple
- type: remaining_child_state
children:
- sensor.sensor_fj_stopcontact_energy_nieuw
- sensor.sensor_kamer_laurens_energy_nieuw
- sensor.airco_power_plug_energy
entity_id: 65f8b051c0414faa94ac399177d2cf73
name: Eerste etage
- type: remaining_child_state
children:
- sensor.tv_spot_group_energy
- sensor.eettafel_group_energy
- sensor.schuur_poort_group_energy
- sensor.zolder_spots_groep_energy
- sensor.keuken_alarm_energy
- sensor.lamp_trapkast_energy
- sensor.plafondlamp_overloop_eerste_energy
- sensor.plafondlamp_zolder_voorkant_energy
- sensor.plafondlamp_zolder_achterkant_energy
- sensor.plafondlamp_zolder_overloop_energy
- sensor.voordeur_energy
- sensor.zijmuur_energy
entity_id: verlichting
name: Verlichting
color: yellow
- type: remaining_child_state
children:
- sensor.straalkachel_energy
- sensor.sensor_eettafel_stopcontact_energy_nieuw
- sensor.gang_beneden_energy
- sensor.vloerverwarming_alpha3_energy
entity_id: eabfaf2be1fe4994b06a860eddbd3216
name: Begane grond
- type: remaining_child_state
children:
- sensor.integral_tv
- sensor.integral_smarthome
- sensor.energie_2_deco_m5_wifi_punten_energy
entity_id: no_area
name: No area
- type: remaining_parent_state
children: []
entity_id: unknown
name: Unknown
- entities:
- type: entity
children: []
entity_id: sensor.integral_dishwasher
color: green
- type: entity
children: []
entity_id: sensor.integral_fridge
color: green
- type: entity
children: []
entity_id: sensor.integral_quooker
color: green
- type: entity
children: []
entity_id: sensor.sensor_magnetron_energy_nieuw
color: green
- type: entity
children: []
entity_id: sensor.integral_oven
color: green
- type: entity
children: []
entity_id: sensor.integral_dryer
- type: entity
children: []
entity_id: sensor.integral_wasmachine
color: purple
- type: entity
children: []
entity_id: sensor.integral_cvketel
color: purple
- type: entity
children: []
entity_id: sensor.3d_printer_energy_nieuw
color: purple
- type: entity
children: []
entity_id: sensor.integral_koelvriezer
color: purple
- type: entity
children: []
entity_id: sensor.zolder_plug_energy
color: purple
- type: entity
children: []
entity_id: sensor.sensor_fj_stopcontact_energy_nieuw
- type: entity
children: []
entity_id: sensor.sensor_kamer_laurens_energy_nieuw
- type: entity
children: []
entity_id: sensor.airco_power_plug_energy
- type: entity
children: []
entity_id: sensor.tv_spot_group_energy
color: yellow
- type: entity
children: []
entity_id: sensor.eettafel_group_energy
color: yellow
- type: entity
children: []
entity_id: sensor.schuur_poort_group_energy
color: yellow
- type: entity
children: []
entity_id: sensor.zolder_spots_groep_energy
color: yellow
- type: entity
children: []
entity_id: sensor.keuken_alarm_energy
color: yellow
- type: entity
children: []
entity_id: sensor.lamp_trapkast_energy
color: yellow
- type: entity
children: []
entity_id: sensor.plafondlamp_overloop_eerste_energy
color: yellow
- type: entity
children: []
entity_id: sensor.plafondlamp_zolder_voorkant_energy
color: yellow
- type: entity
children: []
entity_id: sensor.plafondlamp_zolder_achterkant_energy
color: yellow
- type: entity
children: []
entity_id: sensor.plafondlamp_zolder_overloop_energy
color: yellow
- type: entity
children: []
entity_id: sensor.voordeur_energy
color: yellow
- type: entity
children: []
entity_id: sensor.zijmuur_energy
color: yellow
- type: entity
children: []
entity_id: sensor.straalkachel_energy
- type: entity
children: []
entity_id: sensor.sensor_eettafel_stopcontact_energy_nieuw
- type: entity
children: []
entity_id: sensor.gang_beneden_energy
- type: entity
children: []
entity_id: sensor.vloerverwarming_alpha3_energy
- type: entity
children: []
entity_id: sensor.integral_tv
- type: entity
children: []
entity_id: sensor.integral_smarthome
- type: entity
children: []
entity_id: sensor.energie_2_deco_m5_wifi_punten_energy
energy_date_selection: true
type: custom:sankey-chart
min_state: 0
show_names: true
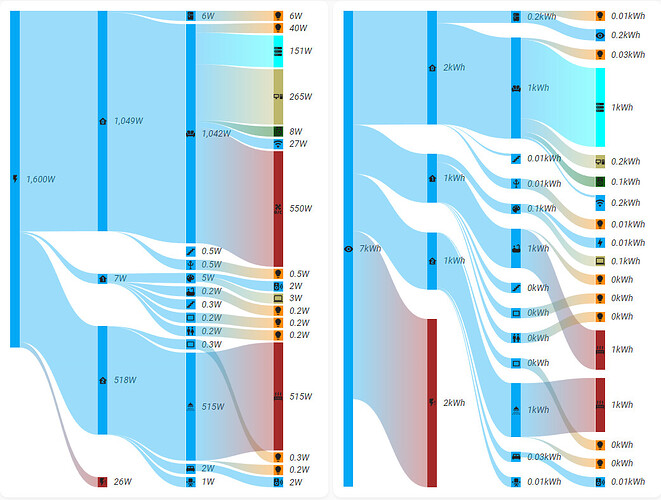
HI! I have ben fiddling with sankey and come up with a result that is quite good. As i have 3 phase system i was interested how my phases are utilized and what consumer uses what phase.
I have made one level for total house consumption, but then it will highlight everything that are on the left side of it. I would like to highlight only the phase 1 on the grid and PV side. As far as i know when i have the total between its not possible. Maybe somebody has some trick how to do this? Like some passttrough but still have th total in between.
No way with the total there. You could move the total to the beginning though. This way the phases will be connected directly.
Thanks for quick replay. That’s what I thought. I would like to see total consumption and its ok if I don’t see the phases flow end to end.
I think I am missing something the config generated with the auto config is not close to the examples of things working and has the following error.
Error: No energy data received. Make sure to add a `type: energy-date-selection` card to this screen.
height: 200
unit_prefix: k
round: 1
convert_units_to: ''
co2_intensity_entity:
sensor.co2_signal_co2_intensity
gas_co2_intensity: 66.6
min_box_height: 3
min_box_distance: 5
show_states: true
show_units: true
energy_date_selection: true
sections: []
energy-date-selection: true
type:
custom:sankey-chart
autoconfig:
print_yaml: true
min_state: 0
show_names: true
show_icons: true
wide: true
A post was split to a new topic: Mini Graph Card Help
Yet another theoretical solution to your idea (not sankey-chart related):
- define areas per your routers
- use services from Spook (GitHub - frenck/spook: Spook 👻 Not your homie
, Spook 👻 a scary powerful toolbox for Home Assistant.) to dynamically add/remove entities from the above router areas - display areas (via Area card? Area card - Home Assistant)
Thank you!
Good idea!
I will look into it.