10der
May 6, 2024, 4:54pm
1
Hi!
based on Awtrix (clock) notification [Custom Component]
------------------------------------------------------------------------------------------------------------------------------ PLEASE, INSTALL THE CUSTOM COMPONENT FIRST!!!111111 ------------------------------------------------------------------------------------------------------------------------------
Blueprint
set app name (just any)
choose any entity from drop down list what you want to show from HASS
set app icon (please download icon before)
finally, choose your AWTRIX 3 device
voila
11 Likes
10der
May 6, 2024, 4:56pm
2
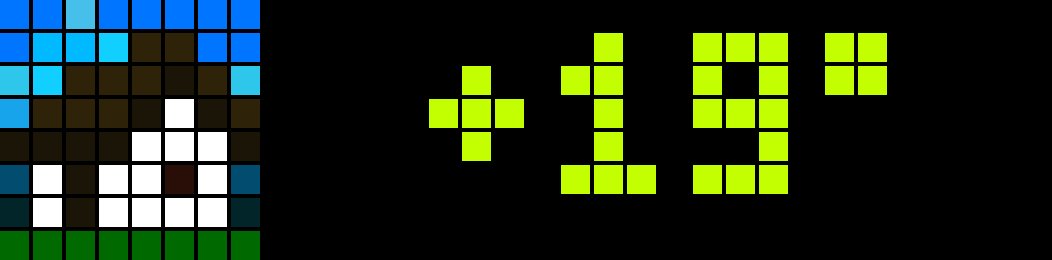
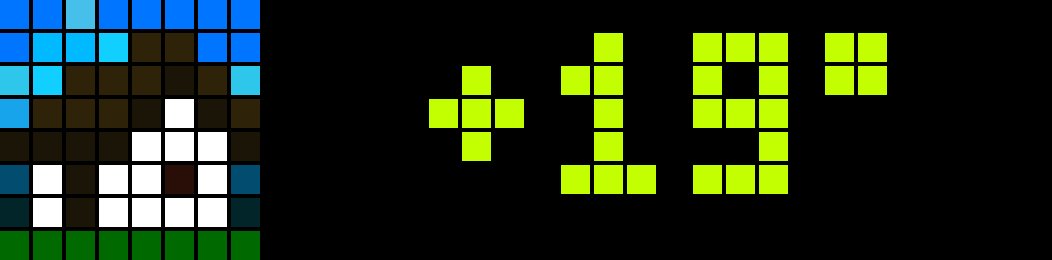
outdoor temp sample
alias: NEW_OUTDOOR_TEMPERATURE
description: ""
use_blueprint:
path: 10der/awtrix-simple.yaml
input:
app_name: awtrix_app_outdoor_temp
entity: sensor.easyweatherv1_6_4_outdoor_temperature
awtrix_device: 3135904cc76cc8342758e395c7c19c10
suffix_text: °C
app_icon: "2355"
additional_action:
- variables:
icons:
clear-night: a12181
cloudy: a2283
exceptional: a2364
fog: "17056"
hail: a2441
lightning: a630
lightning-rainy: a49299
partlycloudy: a2286
pouring: a49300
rainy: a2284
snowy: a2289
snowy-rainy: a49301
sunny: a2282
windy: a15618
windy-variant: a15618
unavailable: "52176"
user_options:
duration: >-
5 {{user_data.colors[(user_data.colors.items() | map(attribute='0') |
map('int') | sort | select('>=', value_template.text) | first) |
string]}}
value_template:
text: "{{states(entity_id)|round}}"
icon: "{{user_data.icons[states('weather.forecast_home')]}}"
additional_options:
icons:
clear-night: a12181
cloudy: a2283
exceptional: a2364
fog: "17056"
hail: a2441
lightning: a630
lightning-rainy: a49299
partlycloudy: a2286
pouring: a49300
rainy: a2284
snowy: a2289
snowy-rainy: a49301
sunny: a2282
windy: a15618
windy-variant: a15618
full_moon: "2314"
waning_gibbous: "2315"
last_quarter: "2316"
waning_crescent: "2317"
new_moon: "2318"
waxing_crescent: "2320"
first_quarter: "2320"
waxing_gibbous: "36234"
home: "96"
sunrise: "485"
sunset: "486"
unavailable: "52176"
colors:
"0": "#00ff7f"
"5": "#00ff2a"
"10": "#2aff00"
"15": "#7fff00"
"20": "#d4ff00"
"25": "#ffd400"
"30": "#ff7f00"
"-15": "#007fff"
"-10": "#00d4ff"
"-5": "#00ffd4"
10der
May 6, 2024, 4:57pm
3
home temperature sample
alias: NEW_HOME_TEMPERATURE
description: ""
use_blueprint:
path: 10der/awtrix-simple.yaml
input:
app_name: awtrix_app_home_temp
entity: sensor.home_temperature
suffix_text: °C
awtrix_device: 3135904cc76cc8342758e395c7c19c10
app_icon: "96"
value_template:
icon: "{{app_icon}}"
text: "{{states(entity_id)|round}}"
user_options:
duration: 5
color: |-
{{user_data.colors[(user_data.colors.items() |
map(attribute='0') |
map('int') |
sort | select('>=', value_template.text) |
first) | string]}}
additional_options:
colors:
"0": "#00ff7f"
"5": "#00ff2a"
"10": "#2aff00"
"15": "#7fff00"
"20": "#d4ff00"
"25": "#ffd400"
"30": "#ff7f00"
"-15": "#007fff"
"-10": "#00d4ff"
"-5": "#00ffd4"
10der
May 6, 2024, 4:58pm
4
sunset time sample
alias: NEW_SUN_SET_TIME
description: ""
use_blueprint:
path: 10der/awtrix-simple.yaml
input:
app_name: awtrix_app_sunset_time
entity: sun.sun
value_template:
icon: "{{app_icon}}"
text: >-
{{state_attr(entity_id, 'next_setting') | as_timestamp |
timestamp_custom('%H:%M',true)}}
app_icon: "486"
awtrix_device: 3135904cc76cc8342758e395c7c19c10
10der
May 6, 2024, 5:00pm
5
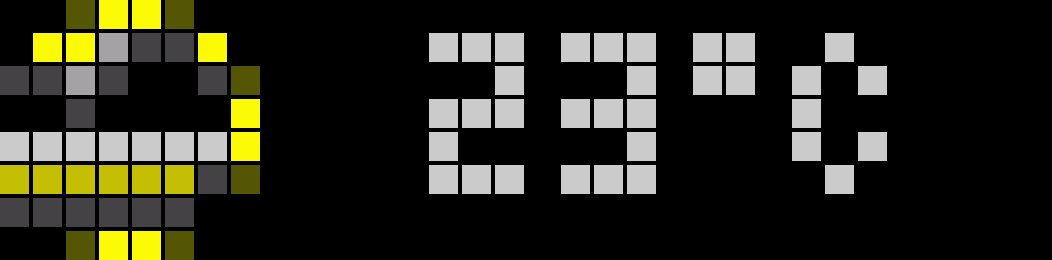
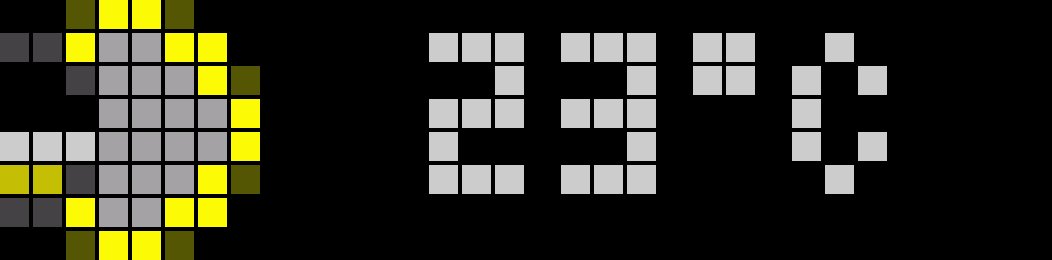
night temp with moon phases sample
alias: NEW_NIGHT_TEMERATURE
description: ""
use_blueprint:
path: 10der/awtrix-simple.yaml
input:
awtrix_device: 3135904cc76cc8342758e395c7c19c10
app_name: awtrix_app_night_temp
entity: weather.forecast_home
pre_actions:
- service: weather.get_forecasts
target:
entity_id:
- weather.forecast_home
data:
type: daily
response_variable: forecast
value_template:
icon: "{{user_data.icons[states('sensor.moon_phase')]}}"
text: >-
{{forecast['weather.forecast_home'].forecast | map(attribute='templow')
| first | round}}
suffix_text: °C
additional_options:
icons:
full_moon: "2314"
waning_gibbous: "2315"
last_quarter: "2316"
waning_crescent: "2317"
new_moon: "2318"
waxing_crescent: "2320"
first_quarter: "2320"
waxing_gibbous: "36234"
colors:
"0": "#00ff7f"
"5": "#00ff2a"
"10": "#2aff00"
"15": "#7fff00"
"20": "#d4ff00"
"25": "#ffd400"
"30": "#ff7f00"
"-15": "#007fff"
"-10": "#00d4ff"
"-5": "#00ffd4"
user_options:
duration: 5
color: |-
{{user_data.colors[(user_data.colors.items() |
map(attribute='0') |
map('int') |
sort | select('>=', value_template.text) |
first) | string]}}
10der
May 6, 2024, 5:01pm
6
weather forecast sample
alias: NEW_FORECAST_TEMPERATURE
description: ""
use_blueprint:
path: 10der/awtrix-simple.yaml
input:
awtrix_device: 3135904cc76cc8342758e395c7c19c10
app_name: awtrix_app_forecast
app_icon: a2282
entity: weather.forecast_home
pre_actions:
- service: weather.get_forecasts
target:
entity_id:
- weather.forecast_home
data:
type: hourly
response_variable: forecast
value_template:
text: >-
{{forecast['weather.forecast_home'].forecast | selectattr('datetime',
'gt', now().timestamp() | timestamp_custom('%Y-%m-%dT%H:00:00+00:00',
false)) | map(attribute='temperature') | first | round}}
icon: >-
{{user_data.icons[forecast['weather.forecast_home'].forecast |
selectattr('datetime', 'gt', now().timestamp() |
timestamp_custom('%Y-%m-%dT%H:00:00+00:00', false)) |
map(attribute='condition') | first]}}
additional_options:
icons:
clear-night: a12181
cloudy: a2283
exceptional: a2364
fog: "17056"
hail: a2441
lightning: a630
lightning-rainy: a49299
partlycloudy: a2286
pouring: a49300
rainy: a2284
snowy: a2289
snowy-rainy: a49301
sunny: a2282
windy: a15618
windy-variant: a15618
full_moon: "2314"
waning_gibbous: "2315"
last_quarter: "2316"
waning_crescent: "2317"
new_moon: "2318"
waxing_crescent: "2320"
first_quarter: "2320"
waxing_gibbous: "36234"
home: "96"
sunrise: "485"
sunset: "486"
unavailable: "52176"
colors:
"0": "#00ff7f"
"5": "#00ff2a"
"10": "#2aff00"
"15": "#7fff00"
"20": "#d4ff00"
"25": "#ffd400"
"30": "#ff7f00"
"-15": "#007fff"
"-10": "#00d4ff"
"-5": "#00ffd4"
suffix_text: °C
user_options:
duration: 5
color: |-
{{user_data.colors[(user_data.colors.items() |
map(attribute='0') |
map('int') |
sort | select('>=', value_template.text) |
first) | string]}}
2 Likes
At first, thank you for creating / sharing this blueprint.
Since I am new to Home Assistant please excuse my basic questions about the following issues:
- how (and where) do I set / download an app icon? (Step 2.) Figured this one out I guess.
When I try to set up an Automation without an icon, it throws the following error:
Error: Service awtrix.awtrix_34b1d8_push_app_data not found
Thanks again and have a great weekend
10der
May 17, 2024, 2:44pm
8
if you can read the topic… you can see whatAwtrix (clock) notification [Custom Component]
so, please install via HACS for example based on Awtrix (clock) notification [Custom Component]
1 Like
Thank you for taking the time to respond and for clarifying - I misunderstood “based on” as being a “fork of” rather than “required to work”.
At least you were able to further dummy proof your post ;).
Have a great weekend.
Ctyd
May 17, 2024, 9:01pm
10
thx for this Blueprint!
1 Like
10der
May 18, 2024, 5:34am
11
Wow wow!!!
1 Like
Me again
Got so far to display my solar battery charge via mqtt to the display thanks to your Blueprint. Thank you again.
Now I want to show a notification (or Custom App) showing the artist - title that is currently playing on a predefined mediaplayer. Ideally only, if something is actually playing.
I thought I could use this:
AWTRIX 3 (blueforcer.de) - Now Playing Blueprint
However, even after defining my display and media player, it never shows up on my Awtrix display. (Checking the logs, I see that Artist and Track Name are captured - for some reason nothing is pushed to the display).
Is this possible with your blueprint?
When I define a media player it only displays the status “playing” but not the Artist / track.
Thanks again!
10der
May 19, 2024, 3:39am
13
Actually I use another my blueprint for it. But… let me time to try it also.
1 Like
10der
May 19, 2024, 6:45am
14
alias: AWTRIX SIMPLE PLAYER
description: ""
use_blueprint:
path: 10der/awtrix-simple.yaml
input:
awtrix_device: 3135904cc76cc8342758e395c7c19c10
app_icon: >-
/9j/4AAQSkZJRgABAgEASABIAAD/4QDKRXhpZgAATU0AKgAAAAgABgESAAMAAAABAAEAAAEaAAUAAAABAAAAVgEbAAUAAAABAAAAXgEoAAMAAAABAAIAAAITAAMAAAABAAEAAIdpAAQAAAABAAAAZgAAAAAAAABIAAAAAQAAAEgAAAABAAeQAAAHAAAABDAyMjGRAQAHAAAABAECAwCgAAAHAAAABDAxMDCgAQADAAAAAQABAACgAgAEAAAAAQAAAAigAwAEAAAAAQAAAAikBgADAAAAAQAAAAAAAAAAAAD/wAARCAAIAAgDASIAAhEBAxEB/8QAHwAAAQUBAQEBAQEAAAAAAAAAAAECAwQFBgcICQoL/8QAtRAAAgEDAwIEAwUFBAQAAAF9AQIDAAQRBRIhMUEGE1FhByJxFDKBkaEII0KxwRVS0fAkM2JyggkKFhcYGRolJicoKSo0NTY3ODk6Q0RFRkdISUpTVFVWV1hZWmNkZWZnaGlqc3R1dnd4eXqDhIWGh4iJipKTlJWWl5iZmqKjpKWmp6ipqrKztLW2t7i5usLDxMXGx8jJytLT1NXW19jZ2uHi4+Tl5ufo6erx8vP09fb3+Pn6/8QAHwEAAwEBAQEBAQEBAQAAAAAAAAECAwQFBgcICQoL/8QAtREAAgECBAQDBAcFBAQAAQJ3AAECAxEEBSExBhJBUQdhcRMiMoEIFEKRobHBCSMzUvAVYnLRChYkNOEl8RcYGRomJygpKjU2Nzg5OkNERUZHSElKU1RVVldYWVpjZGVmZ2hpanN0dXZ3eHl6goOEhYaHiImKkpOUlZaXmJmaoqOkpaanqKmqsrO0tba3uLm6wsPExcbHyMnK0tPU1dbX2Nna4uPk5ebn6Onq8vP09fb3+Pn6/9sAQwABAQEBAQECAQECAwICAgMEAwMDAwQGBAQEBAQGBwYGBgYGBgcHBwcHBwcHCAgICAgICQkJCQkLCwsLCwsLCwsL/9sAQwECAgIDAwMFAwMFCwgGCAsLCwsLCwsLCwsLCwsLCwsLCwsLCwsLCwsLCwsLCwsLCwsLCwsLCwsLCwsLCwsLCwsL/90ABAAB/9oADAMBAAIRAxEAPwD8R/2bvjdd/sOeKvhP+zJqHjTwH8P9Obw7b+NfHviPT7aPVtQ1VPtF/fQ6O93AsscjyafLAISAHAbNrNKHhjn/AF+/4fO/8E1f+ikf+UfVf/kOv42v2vf+Sr6T/wBiT4H/APUc02vl6v5qxnA+Azmnh82xLcataCnO0KTvKUpNu86c5dbJc1lFJLY/Z8NxPi8tnWwFFXp05csbyqKyikkrRnFeb01bbe5//9k=
entity: media_player.sonos_roam_sl
value_template:
icon: "{{app_icon}}"
text: >
{{ user_data.playing_state~': '~(user_data.artist_template ~ ' - ' if
user_data.artist_template else '') ~ (user_data.title_template if
user_data.title_template else '-') ~ (' ÷ ' ~ user_data.album_template ~
' ÷ ' if user_data.album_template else '') }}
additional_options:
playing_state: "{{ states(entity_id) }}"
title_template: "{{ state_attr(entity_id, 'media_title') }}"
album_template: "{{ state_attr(entity_id, 'media_album_name') }}"
artist_template: "{{ state_attr(entity_id, 'media_artist') }}"
playing_percent: >-
{{ (100 - ((state_attr(entity_id, 'media_duration') | default(0, true) -
(state_attr(entity_id, 'media_position') | default(0, true) +
as_timestamp(now()) - as_timestamp(state_attr(entity_id,
'media_position_updated_at') | default(now(), true)))) / 60) * 100 /
(state_attr(entity_id, 'media_duration') | default(1, true) / 60)) |
int }}
app_name: awtrix_app_player
user_options:
duration: 5
progress: "{{user_data.playing_percent}}"
progressC: 18B04C
progressBC: "#333333"
lifetime: 900
10der
May 19, 2024, 8:39am
15
blueprint updatedhttps://raw.githubusercontent.com/10der/homeassistant-custom_components-awtrix/main/awtrix-simple.yaml
now supported multiple devices
now you may DO NOT use a user_data object for accessing user variables.
10der
May 19, 2024, 10:30am
16
btw, tl;dr;
the default goal of this blueprint just show the current state of entity. And why you can see only the current state of media_player entity, cuz media_player publish only own state as entity state.
By default, blueprint have a template
icon: "{{app_icon}}"
text: "{{states(entity_id)}}"
What means - please show me only current state of entity.
if you want to show soothing else, you can override text: "{{states(entity_id)}}" and show here anything what you wish.
let’s go to http://homeassistant.local:8123/developer-tools/state
So, as you can see, “media_title” attribute. Let’s show it.
text: "{{state_attr(entity_id, 'media_title')}}"
that’s all
Great - template
Do you see an way to modify this to not use a fixed lifetime but rather destroy the custom app (send empty payload) if the media player stops playing?
10der
May 20, 2024, 4:47am
20
grab updated https://raw.githubusercontent.com/10der/homeassistant-custom_components-awtrix/main/awtrix-simple.yaml
add condition
additional_conditions:
- condition: template
value_template: "{{ playing_state == 'playing' }}"
so additional_conditions not meet blueprint will send {}
1 Like
Works like a charm - you are awesome!
1 Like
![]()