This may not be necessary for you!
Now that Ingress is fixed in the Baby Buddy add-on, creating a custom UI like this in an HA Dashboard may be superfluous. Once you install the add-on you have the option to “Show in sidebar”. This will allow you to access Baby Buddy within the HA Companion app and not use a VPN.
![]()
Intro
I recent installed Baby Buddy and Baby Buddy HACS Integration and wanted to share the setup I built with it inspired by @OCT0PUSCRIME work here [WIP] Baby Buddy Integration Frontend
For this I built the Blueprint Baby Buddy Log: Tummy Time, Sleep, Feeding, Diaper Change, Pumping
My Dashboard
Using standard UI cards and subviews I built a basic Baby Buddy UI in Home Assistant. I did this because I’m hosting Baby Buddy at home and did not want to make it directly available to the internet and also wanted to be able to control Baby Buddy with a Zigbee remote and Alexa.
Feeding:
type: entities
entities:
- entity: select.baby_buddy_feeding_method
- entity: select.baby_buddy_feeding_type
- entity: input_number.bb_amount
- entity: input_text.bb_notes
footer:
type: buttons
entities:
- entity: input_button.bb_feeding_helper
name: Open Baby Buddy
tap_action:
action: url
url_path: http:/IPADDRESS:8000/feedings/
- entity: input_button.bb_feeding_helper
name: Log This Feeding
title: Feeding
Diaper:
type: entities
entities:
- entity: select.baby_buddy_diaper_type
- entity: select.baby_buddy_diaper_color
- entity: input_text.bb_notes
footer:
type: buttons
entities:
- entity: input_button.bb_feeding_helper
name: Open Baby Buddy
tap_action:
action: url
url_path: http://IPADDRESS:8000/changes/
- entity: input_button.bb_diaper_helper
name: Log a Diaper Change
title: Diaper
show_header_toggle: false
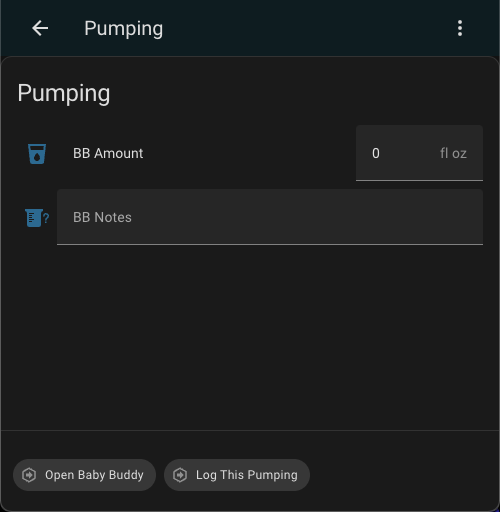
Pumping:
type: entities
entities:
- entity: input_number.bb_amount
- entity: input_text.bb_notes
footer:
type: buttons
entities:
- entity: input_button.bb_pumping_helper
name: Open Baby Buddy
tap_action:
action: url
url_path: http://IPADDRESS:8000/pumping/
- entity: input_button.bb_pumping_helper
name: Log This Pumping
title: Pumping
state_color: false
show_header_toggle: false
The YAML
I’m not sure who could easily read this but here is my YAML of those dashboard pages:
- theme: Backend-selected
title: Baby Buddy
path: baby-buddy
icon: mdi:baby
type: custom:vertical-layout
badges: []
cards:
- type: horizontal-stack
cards:
- color: teal
type: tile
entity: input_boolean.home_occupied
name: Go Home
icon: mdi:home
tap_action:
action: navigate
navigation_path: /lovelace/
icon_tap_action:
action: navigate
navigation_path: /lovelace/
show_entity_picture: false
- color: pink
type: tile
entity: input_boolean.home_occupied
name: Open Baby Buddy
icon: mdi:baby-face
tap_action:
action: url
url_path: http://IP_ADDRESS:8000/
icon_tap_action:
action: url
url_path: http://IP_ADDRESS:8000/
show_entity_picture: false
- type: horizontal-stack
cards:
- show_name: true
show_icon: true
type: button
entity: switch.firstName_lastName_timer
icon_height: 30px
name: Start Timer
show_state: false
tap_action:
action: toggle
- show_name: true
show_icon: true
type: button
icon: mdi:baby
name: End Tummy Time
icon_height: 30px
entity: input_button.bb_tummy_time_helper
tap_action:
action: toggle
- show_name: true
show_icon: true
type: button
icon: mdi:sleep-off
name: End Sleep Time
icon_height: 30px
entity: input_button.bb_sleep_helper
tap_action:
action: toggle
- show_name: true
show_icon: true
type: button
tap_action:
action: navigate
navigation_path: /lovelace/baby-buddy-feeding
entity: sensor.firstName_lastName_last_timer
name: End Feeding
show_state: false
hold_action:
action: navigate
navigation_path: /lovelace/baby-buddy-feeding
- type: horizontal-stack
cards:
- type: tile
tap_action:
action: navigate
navigation_path: /lovelace/baby-buddy-diaper
icon_tap_action:
action: navigate
navigation_path: /lovelace/baby-buddy-diaper
name: Diaper
icon: mdi:human-baby-changing-table
show_entity_picture: false
entity: sensor.firstName_lastName_last_change
- type: tile
entity: sensor.firstName_lastName_last_pumping
name: Pumping
tap_action:
action: navigate
navigation_path: /lovelace/pumping
icon_tap_action:
action: navigate
navigation_path: /lovelace/pumping
- type: entities
entities:
- type: section
label: Feeding
- entity: counter.bb_feeding_count
name: Feedings Today
- type: attribute
entity: sensor.firstName_lastName_last_feeding
attribute: end
name: Last fed
- entity: sensor.firstName_lastName_last_feeding
name: Amount
- type: attribute
entity: sensor.firstName_lastName_last_feeding
attribute: method
name: Method
- type: attribute
entity: sensor.firstName_lastName_last_feeding
attribute: duration
name: Duration
- type: section
label: Pumping
- entity: counter.bb_pumping_counter
name: Pumped Today
- entity: sensor.firstName_lastName_last_pumping
name: Last Volume pumped
- type: attribute
entity: sensor.firstName_lastName_last_pumping
attribute: time
name: Time
- type: section
label: Diapers
- entity: counter.bb_diaper_count
name: Diapers Today
- entity: sensor.firstName_lastName_last_change
name: Last change was
- type: section
label: Tummy Time
- entity: sensor.firstName_lastName_last_tummy_time
name: Last tummy-time duration
- type: attribute
entity: sensor.firstName_lastName_last_tummy_time
name: Last time was
attribute: end
- type: history-graph
entities:
- entity: sensor.firstName_lastName_last_sleep
- entity: sensor.firstName_lastName_last_tummy_time
hours_to_show: 24
- theme: Backend-selected
title: Baby Buddy Feeding
path: baby-buddy-feeding
icon: mdi:mother-nurse
subview: true
type: panel
badges: []
cards:
- type: entities
entities:
- entity: select.baby_buddy_feeding_method
- entity: select.baby_buddy_feeding_type
- entity: input_number.bb_amount
- entity: input_text.bb_notes
footer:
type: buttons
entities:
- entity: input_button.bb_feeding_helper
name: Open Baby Buddy
tap_action:
action: url
url_path: http://IP_ADDRESS:8000/feedings/
- entity: input_button.bb_feeding_helper
name: Log This Feeding
title: Feeding
- theme: Backend-selected
subview: true
title: Baby Buddy Diaper
path: baby-buddy-diaper
icon: mdi:emoticon-poop
type: panel
badges: []
cards:
- type: entities
entities:
- entity: select.baby_buddy_diaper_type
- entity: select.baby_buddy_diaper_color
- entity: input_text.bb_notes
footer:
type: buttons
entities:
- entity: input_button.bb_feeding_helper
name: Open Baby Buddy
tap_action:
action: url
url_path: http://IP_ADDRESS:8000/changes/
- entity: input_button.bb_diaper_helper
name: Log a Diaper Change
title: Diaper
show_header_toggle: false
- theme: Backend-selected
subview: true
title: Pumping
path: pumping
icon: mdi:pumpkin
type: panel
badges: []
cards:
- type: entities
entities:
- entity: input_number.bb_amount
- entity: input_text.bb_notes
footer:
type: buttons
entities:
- entity: input_button.bb_pumping_helper
name: Open Baby Buddy
tap_action:
action: url
url_path: http://IP_ADDRESS:8000/pumping/
- entity: input_button.bb_pumping_helper
name: Log This Pumping
title: Pumping
state_color: false
show_header_toggle: false
Post Baby Update…
So we had our baby last week and so far my wife is preferring using the Baby Buddy directly. Using it directly you can watch the timer run full screen which she likes will feeding/pumping.
You can make use easier by setting it up on your phones as a web app:
iOS: How to Install Web Apps on iPhone or iPad: 6 Steps (with Pictures)
Android: How to Add a Website Shortcut to Your Android Home Screen
Windows Phone:  Oh how I miss Windows Phone Quicky, an easy way to add shortcuts to your Windows Phone Notification Center | Windows Central < But I did find a guide so that made me smile a bit.
Oh how I miss Windows Phone Quicky, an easy way to add shortcuts to your Windows Phone Notification Center | Windows Central < But I did find a guide so that made me smile a bit.