Good day, I have recently built a front end for the Baby Buddy add-on and integration to assist in submitting data to Baby Buddy.
As you will probably be able to tell, I am somewhat of a novice and am open to suggestions on improving this solution, but I thought I would share as I haven’t seen any other examples of Baby Buddy integration frontends.
For this project, I used the Baby Buddy add-on and the Custom HACS Component. The Add-On is not required and the Baby Buddy software can be hosted elsewhere if desired.
Add-On: https://github.com/OttPeterR/addon-babybuddy
HACS Integration: https://github.com/jcgoette/baby_buddy_homeassistant
To get started, I used this helpful guide: https://martinnoah.com/babybuddy-and-home-assistant.html#.YyyY7HbMKUk
I wanted to take this further and build a frontend to be able to change parameters and submit them as I see fit. This allows me to retroactively make entries, and have more accurate data in BabyBuddy.
Main interface with input buttons and data
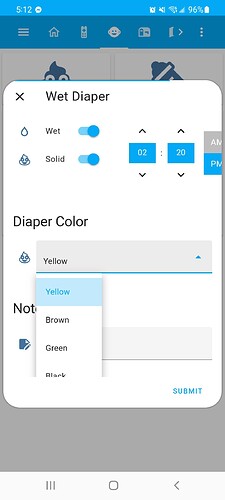
Change Button pulls up an interface to be able to set the time, type, color, and notes. Color is hidden when Solid is not checked.
The feeding button allows us to set the method, food type, amount, time, and notes. Amount is hidden when anything but Bottle is selected.
Other custom components needed to accomplish this can be found in HACS:
Custom Button Card: https://github.com/custom-cards/button-card
Browser Mod: https://github.com/thomasloven/hass-browser_mod
Time Picker Card: https://github.com/GeorgeSG/lovelace-time-picker-card
I am also heavily utilizing helper entities:
- input_boolean.bb_diaper_wet
- input_boolean.bb_diaper_solid
- input_select.bb_diaper_color (Yellow, Brown, etc)
- input_datetime.bb_diaper_time
- input_text.bb_diaper_notes
- input_text.bb_diaper_data
- counter.bb_diaper_count
- input_select.bb_feeding_method (Bottle, Breats, etc)
- input_select.bb_feeding_type
- input_number.bb_feeding_amount
- input_datetime.bb_feeding_start
- input_datetime.bb_feeding_end
- input_text.bb_feeding_notes
- counter.bb_feeding_count
- input_button.bb_feeding_helper
- input_datetime.bb_feed_time
YAML For the Change and Feed Buttons:
square: false
columns: 2
type: grid
cards:
- type: custom:button-card
icon: mdi:emoticon-poop
color_type: icon
color: rgb(68, 115, 158)
show_name: false
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
title: Wet Diaper
timeout: 30000
right_button: Submit
right_button_action:
service: automation.trigger
data:
entity_id: automation.baby_buddy_diaper_automation
content:
type: vertical-stack
cards:
- square: false
columns: 2
type: grid
cards:
- type: entities
entities:
- entity: input_boolean.bb_diaper_wet
name: Wet
- entity: input_boolean.bb_diaper_solid
name: Solid
- type: custom:time-picker-card
entity: input_datetime.bb_diaper_time
hour_mode: 12
hour_step: 1
minute_step: 5
second_step: 5
name: ''
hide:
name: true
link_values: true
layout:
embedded: false
- type: conditional
conditions:
- entity: input_boolean.bb_diaper_solid
state: 'on'
card:
type: entities
entities:
- entity: input_select.bb_diaper_color
name: []
show_header_toggle: false
title: Diaper Color
- type: entities
entities:
- entity: input_text.bb_diaper_notes
name: []
title: Notes
show_header_toggle: false
- type: custom:button-card
icon: mdi:baby-bottle
color_type: icon
color: rgb(68, 115, 158)
show_name: false
tap_action:
action: fire-dom-event
browser_mod:
service: browser_mod.popup
data:
title: Feeding
timeout: 60000
size: wide
right_button: Submit
right_button_action:
service: automation.trigger
data:
entity_id: automation.baby_buddy_feeding_automation
content:
type: vertical-stack
cards:
- type: entities
entities:
- entity: input_select.bb_feeding_type
name: Feeding Type
- entity: input_select.bb_feeding_method
name: Feeding Method
- type: conditional
conditions:
- entity: input_select.bb_feeding_method
state: Bottle
card:
type: entities
entities:
- entity: input_number.bb_feeding_amount
name: []
show_header_toggle: false
title: Feeding Amount
- type: entities
entities:
- entity: input_text.bb_feeding_notes
name: []
title: Notes
show_header_toggle: false
- square: false
columns: 2
type: grid
cards:
- type: custom:time-picker-card
entity: input_datetime.bb_feeding_start
hour_mode: 12
hour_step: 1
minute_step: 5
second_step: 5
name: Start Time
hide:
name: false
link_values: true
layout:
embedded: false
- type: custom:time-picker-card
entity: input_datetime.bb_feeding_end
hour_mode: 12
hour_step: 1
minute_step: 5
second_step: 5
name: End Time
hide:
name: false
link_values: true
layout:
embedded: false
YAML For Counts:
type: entities
entities:
- entity: sensor.[BABY_NAME]_last_change
name: Last Change
format: time
- entity: counter.bb_diaper_count
name: Changes Today
icon: []
- type: attribute
entity: sensor.[BABY_NAME]_last_feeding
attribute: start
name: Last Feeding
format: time
- entity: counter.bb_feeding_count
name: Feedings Today
icon: []
In the guide mentioned above, REST commands are used. I decided to go with the Service Calls that are already integrated with the HACS integration and automations:
The changing automation is triggered by the submit button on the Browser Mod popup card. It first determines if Wet and/or Solid is selected. Depending on which one, it sets Diaper Data to Wet, Solid, or Wet and Solid and then chooses which data to pass up.
At the end of the automation, all of the helpers are reset to the most used ones. So Wet on, Solid Off, No Color and No Notes.
Changing YAML:
alias: Baby Buddy Diaper Automation
description: ""
trigger: []
condition: []
action:
- choose:
- conditions:
- condition: and
conditions:
- condition: state
entity_id: input_boolean.bb_diaper_wet
state: "on"
- condition: state
entity_id: input_boolean.bb_diaper_solid
state: "off"
sequence:
- service: input_text.set_value
data:
value: Wet
target:
entity_id: input_text.bb_diaper_data
- conditions:
- condition: and
conditions:
- condition: state
entity_id: input_boolean.bb_diaper_wet
state: "off"
- condition: state
entity_id: input_boolean.bb_diaper_solid
state: "on"
sequence:
- service: input_text.set_value
data:
value: Solid
target:
entity_id: input_text.bb_diaper_data
- conditions:
- condition: and
conditions:
- condition: state
entity_id: input_boolean.bb_diaper_wet
state: "on"
- condition: state
entity_id: input_boolean.bb_diaper_solid
state: "on"
sequence:
- service: input_text.set_value
data:
value: Wet and Solid
target:
entity_id: input_text.bb_diaper_data
- choose:
- conditions:
- condition: or
conditions:
- condition: state
entity_id: input_boolean.bb_diaper_solid
state: "on"
sequence:
- service: babybuddy.add_diaper_change
data:
time: "{{ states('input_datetime.bb_diaper_time') }}"
type: "{{ states('input_text.bb_diaper_data') }}"
color: "{{ states('input_select.bb_diaper_color') }}"
notes: "{{ states('input_text.bb_diaper_notes') }}"
target:
entity_id: sensor.baby_[BABY_NAME]
- conditions:
- condition: state
entity_id: input_boolean.bb_diaper_solid
state: "off"
sequence:
- service: babybuddy.add_diaper_change
data:
time: "{{ states('input_datetime.bb_diaper_time') }}"
type: "{{ states('input_text.bb_diaper_data') }}"
notes: "{{ states('input_text.bb_diaper_notes') }}"
target:
entity_id: sensor.baby_[BABY_NAME]
- service: input_boolean.turn_on
data: {}
target:
entity_id: input_boolean.bb_diaper_wet
- service: input_boolean.turn_off
data: {}
target:
entity_id: input_boolean.bb_diaper_solid
- service: input_select.select_option
data:
option: "''"
target:
entity_id: input_select.bb_diaper_color
- service: input_text.set_value
data:
value: ""
target:
entity_id: input_text.bb_diaper_notes
mode: single
The feeding automation is triggered by the submit button on the Browser Mod popup card. It first determines if Bottle fed is selected or not. Depending on which one, it passes up the data including “amount” if bottle and not including “amount” if any other method is selected.
At the end of the automation, all of the helpers are reset to the most used ones. So Type Breats, Method Both, and No Notes.
Feeding YAML:
alias: Baby Buddy Feeding Automation
description: ""
trigger: []
condition: []
action:
- choose:
- conditions:
- condition: state
entity_id: input_select.bb_feeding_method
state: Bottle
sequence:
- service: babybuddy.add_feeding
data:
end: "{{ states('input_datetime.bb_feeding_end') }}"
type: "{{ states('input_select.bb_feeding_type') }}"
method: "{{ states('input_select.bb_feeding_method') }}"
start: "{{ states('input_datetime.bb_feeding_start') }}"
amount: "{{ states('input_number.bb_feeding_amount') }}"
notes: "{{ states('input_text.bb_feeding_notes') }}"
target:
entity_id: switch.[BABY_NAME]_timer
- conditions:
- condition: or
conditions:
- condition: state
entity_id: input_select.bb_feeding_method
state: Both breasts
- condition: state
entity_id: input_select.bb_feeding_method
state: Left breast
- condition: state
entity_id: input_select.bb_feeding_method
state: Right breast
- condition: state
entity_id: input_select.bb_feeding_method
state: Self fed
- condition: state
entity_id: input_select.bb_feeding_method
state: Parent fed
sequence:
- service: babybuddy.add_feeding
data:
end: "{{ states('input_datetime.bb_feeding_end') }}"
start: "{{ states('input_datetime.bb_feeding_start') }}"
type: "{{ states('input_select.bb_feeding_type') }}"
method: "{{ states('input_select.bb_feeding_method') }}"
notes: "{{ states('input_text.bb_feeding_notes') }}"
target:
entity_id: switch.[BABY_NAME]_timer
- service: input_select.select_option
data:
option: Breast milk
target:
entity_id: input_select.bb_feeding_type
- service: input_select.select_option
data:
option: Both breasts
target:
entity_id: input_select.bb_feeding_method
- service: input_text.set_value
data:
value: ""
target:
entity_id: input_text.bb_feeding_notes
mode: single
I also have an automation here to keep the various helpers updated. When changing start time for feeding it changes end time, so I can perform less clicks to set times, incrementing the total counts, and resetting the counts at the end of the day.
Helper YAML:
alias: Baby Buddy Update Helper Times
description: ""
trigger:
- platform: state
entity_id:
- sensor.[BABY_NAME]_last_change
id: last-change
- platform: state
entity_id:
- sensor.[BABY_NAME]_last_feeding
id: last-feed
attribute: start
- platform: state
entity_id:
- input_datetime.bb_feeding_start
id: feeding-start
- platform: state
entity_id:
- input_datetime.bb_feeding_end
id: feeding-end
- platform: time
at: "00:00:00"
id: new-day
condition: []
action:
- choose:
- conditions:
- condition: trigger
id: feeding-start
- condition: template
value_template: >-
{{ states('input_datetime.bb_feeding_end') <=
states('input_datetime.bb_feeding_start') }}
sequence:
- service: input_datetime.set_datetime
data:
time: "{{ states('input_datetime.bb_feeding_start') }}"
target:
entity_id: input_datetime.bb_feeding_end
- conditions:
- condition: trigger
id: feeding-end
- condition: template
value_template: >-
{{ states('input_datetime.bb_feeding_end') <=
states('input_datetime.bb_feeding_start') }}
sequence:
- service: input_datetime.set_datetime
data:
time: "{{ states('input_datetime.bb_feeding_end') }}"
target:
entity_id: input_datetime.bb_feeding_start
- conditions:
- condition: trigger
id: last-change
sequence:
- service: counter.increment
data: {}
target:
entity_id: counter.bb_diaper_count
- conditions:
- condition: trigger
id: last-feed
sequence:
- service: counter.increment
data: {}
target:
entity_id: counter.bb_feeding_count
- conditions:
- condition: trigger
id: new-day
sequence:
- service: counter.reset
data: {}
target:
entity_id:
- counter.bb_diaper_count
- counter.bb_feeding_count
enabled: true
mode: single
I labelled this as a WIP because I am not totally happy with where it’s at:
- There are other services I would like to include, like the Delete Last Entry service
- A better way to handle total counts. The guide reference got total counts via templates, but they were not working for me. I may end up scraping the values from the BabyBuddy admin page, because I think it will be too complicated to account for deleting entries and updating the proper counter
- I would like the time cards to update with the current time when opening the popup card, but have not gotten around to implementing that yet.
- Rely less on helper entities
- The helper automation to keep the end time for feeding up to date with the start time works until rolling past midnight, at which point I have to roll the end time up past midnight so it once again equals to before the start time. Should be simple to fix > when start time = midnight change end time to midnight.
Apologies if this is a bit confusing to follow, I am somewhat sleep deprived for obvious reasons 




 Thank you, I tested it and posted the error message on the GitHub issue
Thank you, I tested it and posted the error message on the GitHub issue 