Thats the way I do with my motion sensors. But which trigger is able to detect a touch on the ipad?
I have created 3 pages on my HA Lovelace Dashboard so I don’t overload the single page with information.
How can I achieve that in interaction with the Fully Kiosk Browser App I can achieve an automatic switch between the 3 pages after a defined time and I can also display the Energy Dashboard, this always in Alternation, can the browser mod do that? Thanks
Will just leave it here. I wanted to popup animation when there is something wrong with troubleshooting instructions. So to do that I have created automation with the following code:
alias: sewage_pump_blocked
description: Sewage pump works longer than expected, possibly outlet is blocked.
trigger:
- type: power
platform: device
device_id: 98345bfb68b8a64113b5f6535952d75e
entity_id: sensor.sewage_pump_energy_today
domain: sensor
above: 0.5
condition: []
action:
- service: browser_mod.toast
data:
message: >-
ALERT!!! Sewage pump exceeded daily usage power quota, please check if
it's outline for blockage!
- service: tts.google_say
data:
entity_id:
- media_player.browser_mod_c8e19d5c_eaa365fb
- media_player.browser_mod_c90fab5a_e329a3f2
message: >-
Насос откачки сточных вод забился, следует прочистить линию, отключаю
его!
- delay:
hours: 0
minutes: 0
seconds: 12
milliseconds: 0
- service: switch.turn_off
target:
device_id: 98345bfb68b8a64113b5f6535952d75e
- service: browser_mod.popup
data:
command: popup
title: Popup animation
card:
type: picture
image: /local/gif/troubles/sewage_clean.gif
deviceID:
- c8e19d5c_eaa365fb
- c90fab5a-e329a3f2
mode: single
As a result I get notification popup with text, sound alert and popup with gif animation on both devices!
Hi,
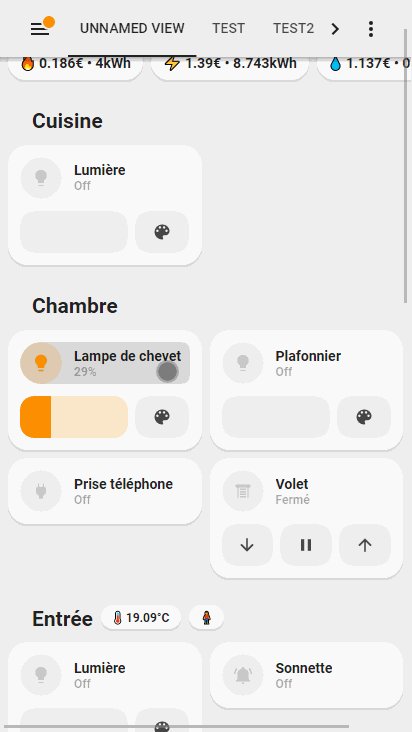
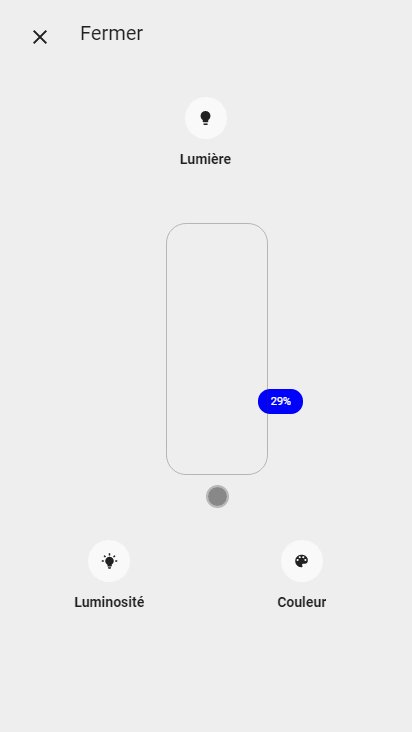
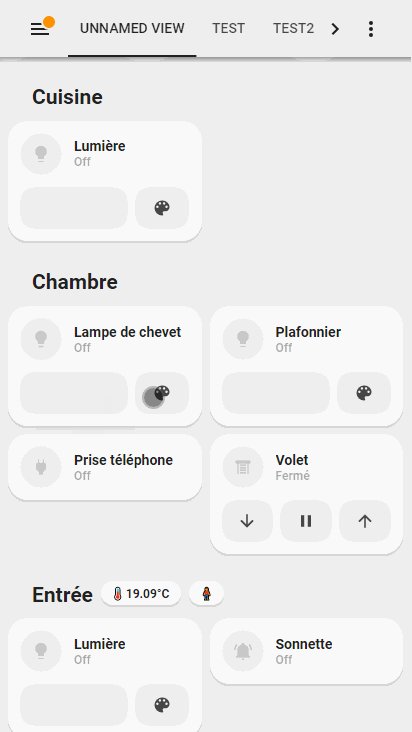
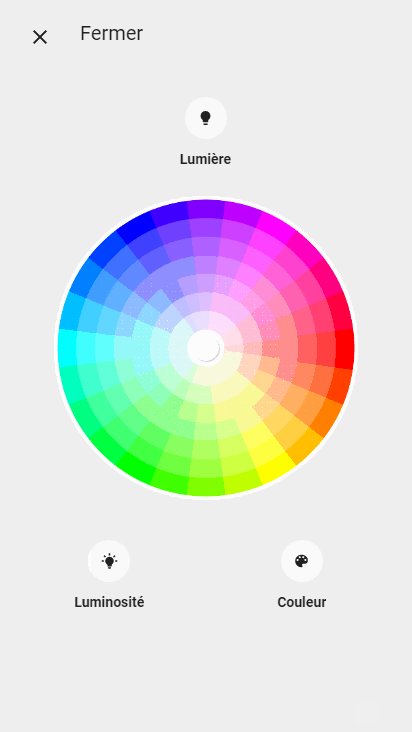
I am trying to create a popup inspired by minimalist design to control light brightness and color.
But I have a problem with text that display brightness which is not refreshed (when used outside of browser-mod popup it works correctly)
Can someone help me ?
Code :
popup_light:
template: popup_3_items
custom_fields:
item1:
card:
type: custom:button-card
template: header_popup
icon: mdi:lightbulb
name: Lumière
show_label: none
styles:
icon:
- color: var(--color-theme)
item2:
card:
type: custom:state-switch
entity: hash
default: color
states:
brightness:
type: custom:button-card
styles:
grid:
- grid-template-areas: '"item1"'
- grid-template-columns: 1fr
- grid-template-rows: min-content
card:
- background: none
- box-shadow: none
- padding: 4%
custom_fields:
item2:
- background-color: blue
- border-radius: 12px
- position: absolute
- left: 64%
- top: >
[[[
var bri = states[variables.entity].attributes.brightness;
return Math.round(bri ? (80-(72*bri/256)) : '80') + '%';
]]]
- height: 25px
- width: 45px
- font-size: 11px
- line-height: 25px
- color: white
custom_fields:
item1:
card:
type: "custom:slider-card"
entity: "[[[ return variables.entity ]]]"
radius: 20px
rotate: 270
containerHeight: 320px
width: 250px
height: 100px
top: 100px
left: 17%
thumbHorizontalPadding: 0px
thumbWidth: 0px
mainSliderColor: rgba(var(--color-theme),0.1)
mainSliderColorOff: rgba(var(--color-theme),0.1)
secondarySliderColor: var(--color-theme)
secondarySliderColorOff: var(--color-theme)
card_mod:
style: |
ha-card {
background: none !important;
box-shadow: none !important;
}
.off {
border: 1px solid rgba(var(--color-theme),0.3) !important;
}
.on {
border: 1px solid rgba(var(--color-theme),0.3) !important;
}
item2: >
[[[
var bri = states[variables.entity].attributes.brightness;
return Math.round(bri ? (bri/256*100) : '0') + '%';
]]]
#####
color:
type: custom:light-entity-card
entity: "[[[ return variables.entity ]]]"
persist_features: true
brightness: false
color_temp: false
white_value: false
hide_header: true
effects_list: false
card_mod:
style: |
ha-card {
background: none !important;
box-shadow: none !important;
padding: 0 0 20px 0 !important;
}
item3:
card:
type: custom:button-card
template: list_2_buttons
custom_fields:
item1:
card:
icon: "mdi:lightbulb-on"
name: Luminosité
type: "custom:button-card"
template: action_button
tap_action:
action: navigate
navigation_path: "#brightness"
styles:
icon:
- color: var(--color-theme)
item2:
card:
icon: "mdi:palette"
name: Couleur
type: "custom:button-card"
template: action_button
tap_action:
action: navigate
navigation_path: "#color"
styles:
icon:
- color: var(--color-theme)
Hi! I think you need to use the “triggers_update” (https://github.com/custom-cards/button-card#triggers_update)
Can you also please share your usage of this template?
It looks really good! Congrats!
I believe this is a bug. I noticed this behavior as well with input_text entity inside entities card. Using it outside popup it worked fine. But as a popup, it didn’t update the text when changing. Closing and opening popup showed the new state. So if sergio_pt’s suggestion doesn’t work, it’s a bug with either browser_mod or how Lovelace handles browser_mod popups. In that case you should create a ticket at browser_mod Github and hope it will be solved in the future.
triggers_update doesn’t work.
I use this template with minimalist design : https://community.home-assistant.io/t/lovelace-ui-minimalist/322687
Maybe you’re right @ASNNetworks. I will create a ticket at browser_mod Github
Thank you for your help
@thomasloven
I had issues in the past (still not solved) that my device id isnt recognized by its name, i even added prefix to the enitties created, but he still doesnt change that
I added this to my configuration file:
browser_mod:
prefix: "browser_"
devices:
41b5a475-fe0bd9fc:
name: tabletHowever thats been a long time, and i lived with it until now  lol
lol
I had entitties which i don’t like, unti l i noticed i can stop browser_mod from creating it, so i change the code :
browser_mod:
prefix: "browser_"
devices:
41b5a475-fe0bd9fc:
name: tablet
disable:
- light
- media_playerAnd rebooted
Again, the entites are still there
What can i do to make this work?
Edit: i now see the prefix browser is working ,but he is still creating browser entities for light and mediaplayer 
If your config is as shown, try line up the disable block indentation with the devices block like:
browser_mod:
prefix: "browser_"
devices:
41b5a475-fe0bd9fc:
name: tablet
disable:
- light
- media_player
Hi All,
I need a Trigger created from a called Lovelace page. Not shure if browser_mod can do this.
I can use browser_mod to switch to a lovelace page as an action. But how to use it as a trigger?
Lets say, when on the wallmounted ipad someone is switching to Lovelace page 5, I want to be informed. But for that I need a Trigger recognizing when Page 5 is activated.
Somebody knows how to?
Thanx
Yup, they are now disabled ! Thx
Only thing left not working is the name 
Hi,
I installed this mod because i use one of my spare phones now to control home assistant. I like to use automations to call the tts.coud.say. The translation is working because i see a mp3 in the home assistant tts folder. However nothing is played. I tested this on 3 devices (2 android, 1 windows with different browsers) and none is playing the translation.
Anyone knows what i am doing wrong?
edit:
When i go to settings → nabu casa cloud. There is an option to test the text to speech. This is only working when i play the sound in the option “browser”. All the media players created by browser_mod are not playing the sound.
Is there an option in browser_mod, to do an action (for ex stop streaming camera) when the popup is closed, or clicked away?
Hi, I am looking at upgrading from 1.2.3 but there is no “action” in picture-elements Service Call Button ?
I’ve read a lot of issue with custom card not implementing action, but only direct service call on click.
Most of them where slowly updated (sadly not the vaccum card yet).
if my understanding is right, 1.3.0 remove the capability of running popup on the device that requested it without the use of an action type : fire-dom-event
I know i am scratching the surface of the add-on, but this use-case (local popup) is 90% of my need from this.
I am looking at upgrading, and trying to fix my config, but i have hit what i think is a limit with the official picture-elements service call button].
I use this in multiple place to popup a “sub-menu” dedicated to that picture element (not a replacement for more-info) but as far as i have understand the readme, this is no-longer possible right ?
Did i miss anything ? I don’t believe a feature request to change the service call button to a simple button with all action will be accepted on Home assistant as it will be a breaking change for a single dude …
For now, 1.2.3 still work, so i am not stuck. I am just looking for the future 
I wish i could fix or upgrade stuff myself but i have no freetime to learn development 
Did you ever find a solution for this (the delayed playback w/ browser_mod media_player)?
Did you ever find a solution for this (the delayed playback w/ browser_mod media_player)?
Did you try the approach outlined here? (i.e. using global pop-ups per lovelace view):
It doesn’t need individual custom cards to be updated to use fire-dom-event
Hi guys. I’m not sure if anyone has asked this before and I can’t find anything about it so here goes:
Is it possible to link a sensor to the moment the blackout service is called or better yet, when the blackout is made undone by user interaction?
I have a Touchscreen Windows 7 display as a lovelace control panel hanging on my wall and I use the browser_mod.blackout service to “turn off” the screen. When I touch the screen it turns off the blackout but I want Home assistant to wait 15 seconds after the final touch and then call the blackout service again.
I cannot use fully kiosk as it is not a tablet and dimming the backlight or switching off the screen using different IoT software didn’t give the result I’m looking for.
I have an automation setup that calls the blackout service every 15 seconds but this does not stop when touching the screen so this results in random black screens when trying to operate the display.
Am I making any sense? haha.
While reading my own post again I realised my question was pretty silly. I should just use the time option in the blackout service. Activating the blackout when the browser hasn’t been used for an X amount of seconds… So considered my question answered