Bubble Card 2
v2.3.0-beta.3
Hi everyone!
I’m so glad to finally be able to release this update! It’s a major one that took a lot of time and effort, and I’m really proud of the result!
This version brings a number of new features, including a highly requested new card that many of you have been waiting for! I’ve also fixed quite a few bugs and further optimized the code, so this version should consume even fewer resources on some setups. As always, I really hope everything works as expected 
Here are all the details.
 New features
New features
Climate card
A new experimental climate card is available! It’s still in testing but should work seamlessly. This card automatically changes color based on the selected modes. The temperature display and mode selection menu are sub-buttons that are added automatically when creating the card. You can then modify or remove these sub-buttons as you wish. #398
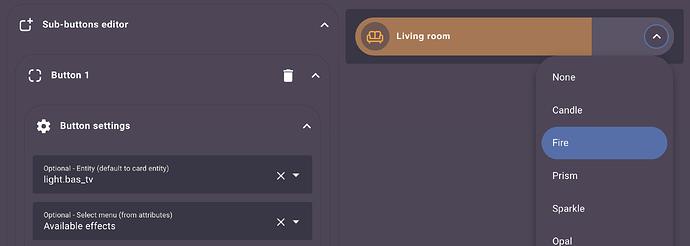
Select cards and sub-buttons now support attribute lists
Select cards and sub-buttons now support attribute lists for climate, light, and media player entities. If you notice any missing supported attributes, please report them. This option will only show if your entity is supported. #665
Media player blurred background
A new blurred background option for media player cards based on the media cover has been added, giving a cleaner and more modern look.
Toggle for disabling background color in sub-buttons
In the sub-buttons editor, you can now toggle to disable the background color based on the entity’s state.
 Bug fixes and optimizations
Bug fixes and optimizations
- Global separator line background color variable: You can now globally adjust the separator line background color using the
--bubble-line-background-color variable in your theme file.
- Back button issue: The back button issue has been resolved in some cases. #856
- Slider fixes: Sliders that were not working anymore are now fixed. #849 #838
- Fan sliders: Fan sliders are now set to 0 when turned off.
- Climate slider: Climate sliders now support expected float values. #768
- Scroll detection on hold actions: Hold actions will no longer trigger if a scroll action is detected. #843 by @brunosabot
- Minor CSS fixes: Various minor CSS adjustments have been made for improved visual consistency.
- Miscellaneous fixes: Several fixes and optimizations to improve overall performance.
I can’t wait for your feedback as always!
Oh, and one more thing! I’ve been wanting to start my own YouTube channel for a while, focusing on tutorials around Home Assistant and Bubble Card. There are two videos so far, an introduction explaining the project and a first tutorial on how to create your first pop-up. I really hope you will enjoy them. Don’t hesitate to subscribe to help give my channel more visibility. Thank you in advance!

The next video will cover the new global variables, as well as custom styles and templates, since I’ve noticed more and more questions on these topics.
And if you are interested I’ve opened a Subreddit for Bubble Card where I post my progress on the project. Here it is: