Styling "hui-input-number-entity-row" - entity row for "input_number"
This post is dedicated to styling an "input_number" entity defined with a "box" type:
input_number:
test_number:
name: ...
min: ...
max: ...
step: ...
mode: box
icon: ...
If an "input_number" entity is defined with a "slider" type - then check this post for “slider entities”.
Update (21.06.22): the post is updated with styles for MDC controls; old styles (see at the bottom of the post) do not work since 2022.3.
Warning: different browsers may display input_number rows differently; here pictures from Chrome are provided by default.
Colored name:
Two methods are available:
– using a short “:host” navigation;
– using a more detailed DOM navigation.

code
- type: entities
title: Colored name
entities:
- entity: input_number.test_number_2
name: Colored name (method 1)
card_mod: &ref_card_mod_red_text_host
style: |
:host {
color: red;
}
- entity: input_number.test_number_2
name: Colored name (method 1)
secondary_info: last-changed
card_mod: *ref_card_mod_red_text_host
- entity: input_number.test_number_2
name: Colored name (method 2)
card_mod: &ref_card_mod_red_text_dom
style:
hui-generic-entity-row $: |
.info {
color: red;
}
- entity: input_number.test_number_2
name: Colored name (method 2)
secondary_info: last-changed
card_mod: *ref_card_mod_red_text_dom
- entity: input_number.test_number_2
name: default
- entity: input_number.test_number_2
name: default
secondary_info: last-changed
How to style several rows:

Note that a common style may be overwritten for some particular entity.
code
- type: entities
title: Colored name for all entities
card_mod:
style:
.card-content:
div:
hui-input-number-entity-row $ hui-generic-entity-row $: |
.info {
color: orange;
}
entities:
- entity: input_number.test_number_2
name: Cannot be overwritten
style: |
:host {
color: red !important;
}
- entity: input_number.test_number_2
name: Overwritten style
card_mod: &ref_card_mod_overwritten_text
style:
hui-generic-entity-row $: |
.info {
color: red !important;
}
- entity: input_number.test_number_2
name: Overwritten style
secondary_info: last-changed
card_mod: *ref_card_mod_overwritten_text
- entity: input_number.test_number_2
secondary_info: last-changed
name: Colored name (common)
- entity: input_number.test_number_2
name: Colored name (common)
- entity: input_number.test_number_2
secondary_info: last-changed
name: Colored name (common)
Colored secondary_info:

code
- type: entities
title: Colored secondary_info for some entity
entities:
- entity: input_number.test_number_2
name: Colored secondary_info
secondary_info: last-changed
card_mod:
style:
hui-generic-entity-row $: |
.info .secondary ha-relative-time {
color: orange !important;
}
- entity: input_number.test_number_2
name: Different colors
secondary_info: last-changed
card_mod:
style:
hui-generic-entity-row $: |
.info .secondary ha-relative-time {
color: orange !important;
}
.info {
color: red;
}
- entity: input_number.test_number_2
secondary_info: last-changed
name: default
- entity: input_number.test_number_2
name: default
How to style several rows:

Note that a common style may be overwritten for some particular entity.
But - the new style is working unstable in my setup (HA 2022.6, card-mod 3.1.5) - sometimes it is applied, sometimes not…
code
- type: entities
title: Colored secondary_info for all entities
card_mod:
style:
.card-content:
div:
hui-input-number-entity-row $ hui-generic-entity-row $: |
.info .secondary ha-relative-time {
color: cyan !important;
}
entities:
- entity: input_number.test_number_2
secondary_info: last-changed
name: Colored sec.info (common)
- entity: input_number.test_number_2
name: Overwritten color (unstable)
secondary_info: last-changed
card_mod:
style:
hui-generic-entity-row $: |
.info .secondary ha-relative-time {
color: orange !important;
}
- entity: input_number.test_number_2
secondary_info: last-changed
name: Colored sec.info (common)
- entity: input_number.test_number_2
name: default
Colored icon:
Two methods are available:
– using a CSS variable;
– using a CSS property with a detailed DOM navigation.

code
- type: entities
title: Colored icon for some entity
entities:
- entity: input_number.test_number_2
name: 'Colored icon (method #1)'
card_mod:
style: |
:host {
--paper-item-icon-color: red;
}
- entity: input_number.test_number_2
name: 'Colored icon (method #2)'
card_mod:
style:
hui-generic-entity-row $: |
state-badge {
color: red;
}
- entity: input_number.test_number_2
name: default
How to style several rows:

Note that a common style may be overwritten for some particular entity.
code
- type: entities
title: Colored icon for all entities
card_mod:
style: |
ha-card {
--paper-item-icon-color: cyan;
}
entities:
- entity: input_number.test_number_2
name: Overwritten color
card_mod:
style: |
:host {
--paper-item-icon-color: red;
}
- entity: input_number.test_number_2
name: Colored icon (common)
- entity: input_number.test_number_2
name: Colored icon (common)
Some other styles for an icon - resized icon, hidden icon:

code
- type: entities
title: Other styles for icon
entities:
- entity: input_number.test_number_2
name: resized icon
card_mod:
style: |
:host {
--mdc-icon-size: 40px;
}
- entity: input_number.test_number_2
name: hidden icon
card_mod:
style:
hui-generic-entity-row $: |
state-badge {
display: none;
}
Colored value:

code
- type: entities
title: Colored value
entities:
- entity: input_number.test_number_2
name: colored value
card_mod:
style: |
:host {
--mdc-text-field-ink-color: red;
}
- entity: input_number.test_number_2
name: default
Colored UoM:
By default a UoM label is colored by “--secondary-text-color”; you may specify any color or set it equal to “--primary-text-color”.

code
- type: entities
title: colored UoM
entities:
- entity: input_number.test_value_uom
name: red
card_mod:
style: |
:host {
--secondary-text-color: red;
}
- entity: input_number.test_value_uom
name: primary-text-color
card_mod:
style: |
:host {
--secondary-text-color: var(--primary-text-color);
}
- entity: input_number.test_value_uom
name: default
Colored field’s background:

code
- type: entities
title: Colored background
entities:
- entity: input_number.test_number_2
name: colored background
card_mod:
style: |
:host {
--mdc-text-field-fill-color: lightgreen;
}
- entity: input_number.test_number_2
name: default
Colored underline:
The underline had 3 possible states:
– a default (static) state;
– the input field is hovered by a mouse;
– the input field is selected by a mouse.
There are CSS variables for each state.
In the example below:
– the 1st row is modded by using these CSS variables;
– the 2nd row is modded by changing CSS properties with a detailed DOM navigation;
– the 3rd row has transparent underlines.

code
- type: entities
title: Colored underline
entities:
- entity: input_number.test_number_2
name: method 1
card_mod:
style: |
:host {
--mdc-text-field-idle-line-color: red;
--mdc-text-field-hover-line-color: cyan;
--mdc-theme-primary: magenta;
}
- entity: input_number.test_number_2
name: method 2
card_mod:
style:
ha-textfield $: |
.mdc-line-ripple::before {
border-bottom-color: red !important;
}
.mdc-line-ripple::after {
border-bottom-color: magenta !important;
}
- entity: input_number.test_number_2
name: no underline
card_mod:
style:
ha-textfield $: |
.mdc-line-ripple::before,
.mdc-line-ripple::after {
border-bottom-style: none !important;
}
- entity: input_number.test_number_2
name: default
Changing a padding around an input field:
Two methods are available:
– using a CSS variable;
– using a CSS property with a detailed DOM navigation.

code
- type: entities
title: padding
entities:
- entity: input_number.test_number_2
name: left & right padding = 0
card_mod:
style: |
:host {
--text-field-padding: 0px;
}
- entity: input_number.test_number_2
name: right padding = 0
card_mod:
style:
ha-textfield $: |
label {
padding-right: 0px !important;
}
- entity: input_number.test_number_2
name: default
Changing a width of the input field:
Two methods are available:
– using a CSS variable;
– using a CSS property with a detailed DOM navigation.

code
- type: entities
title: field width
entities:
- entity: input_number.test_number_2
name: custom (method 1)
card_mod:
style: |
:host {
--ha-textfield-input-width: 160px;
}
- entity: input_number.test_number_2
name: custom (method 2)
card_mod:
style:
ha-textfield $: |
input {
width: 120px !important;
}
- entity: input_number.test_number_2
name: default
Changing a padding around the UoM label:

code
- type: entities
title: padding for UoM
entities:
- entity: input_number.test_value_uom
name: custom padding
card_mod:
style: |
:host {
--text-field-suffix-padding-left: 0px;
--text-field-suffix-padding-right: 12px;
}
- entity: input_number.test_value_uom
name: default
Wrapping a long name:

code
- type: entities
title: Wrapping a text for the name
entities:
- entity: input_number.test_number_2
name: long long long long long long long
secondary_info: last-changed
card_mod: &ref_card_mod_wrapping_text
style:
hui-generic-entity-row $: |
.info {
text-overflow: unset !important;
white-space: unset !important;
}
- entity: input_number.test_number_2
name: long long long long long long long
card_mod: *ref_card_mod_wrapping_text
- entity: input_number.test_number_2
secondary_info: last-changed
name: long long long long long long long
- entity: input_number.test_number_2
name: long long long long long long long
Hidden name:
Two methods are available:
– use a “blank” name;
– hide the name.

code
- type: entities
title: Hidden name
entities:
- entity: input_number.test_number_2
name: ' '
- entity: input_number.test_number_2
card_mod:
style:
hui-generic-entity-row $: |
.info {
display: none;
}
- entity: input_number.test_number_2
name: default
Changed row’s height:

code
type: entities
entities:
- entity: input_number.test_number_2
name: custom height
card_mod:
style:
ha-textfield $: |
.mdc-text-field {
height: 40px !important;
}
- entity: input_number.test_number_2
name: default
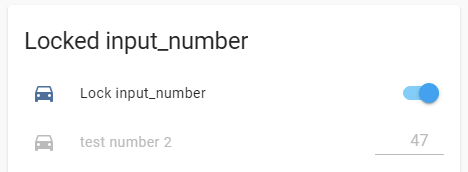
How to disable an input_number row:
Two methods are available:
– the row is displayed as disabled;
– the row only has a read-only input field.

code
- type: entities
title: Locked input_number
entities:
- entity: input_boolean.test_boolean
name: Lock input_number
- entity: input_number.test_number_2
name: disabled
tap_action:
action: none
card_mod:
style: |
:host {
{% if is_state('input_boolean.test_boolean','on') %}
--mdc-text-field-ink-color: var(--disabled-text-color);
color: var(--disabled-text-color);
--mdc-text-field-idle-line-color: var(--disabled-text-color);
--paper-item-icon-color: var(--disabled-text-color);
pointer-events: none;
{% endif %}
}
- entity: input_number.test_number_2
name: read-only
tap_action:
action: none
card_mod:
style: |
:host {
{% if is_state('input_boolean.test_boolean','on') %}
pointer-events: none;
{% endif %}
}
- type: section
label: with UoM
- entity: input_number.test_value_uom
name: custom padding
name: disabled
tap_action:
action: none
card_mod:
style: |
:host {
{% if is_state('input_boolean.test_boolean','on') %}
--mdc-text-field-ink-color: var(--disabled-text-color);
color: var(--disabled-text-color);
--mdc-text-field-idle-line-color: var(--disabled-text-color);
--paper-item-icon-color: var(--disabled-text-color);
--secondary-text-color: var(--disabled-text-color);
pointer-events: none;
{% endif %}
}
Short list of CSS variables available for “textfield” control:
Old styles - not valid since HA 2022.3
Colored value:
Styling is done like for "input-text" entity row - check this description.

Colored background:
Styling is done like for "input-text" entity row - check this description.

Aligned value:
Styling is done like for "input-text" entity row - check this description.

Changing a width of the input field:
Styling is done like for "input-text" entity row - check this description.

Colored underline:
Styling is done like for "input-text" entity row - check this description.


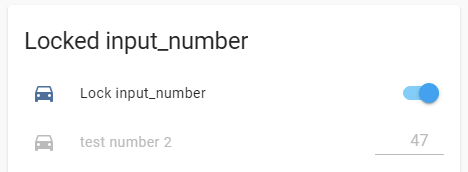
Disabled control:
type: entities
title: Locked input_number
entities:
- entity: input_boolean.test_boolean
name: Lock input_number
- entity: input_number.test_number_2
tap_action:
action: none
card_mod:
style: |
:host {
{% if is_state('input_boolean.test_boolean','on') %}
--paper-item-icon-color: var(--disabled-text-color);
--paper-input-container-color: var(--disabled-text-color);
--paper-input-container-input-color: var(--disabled-text-color);
color: var(--disabled-text-color);
pointer-events: none;
{% endif %}
}

Also, you may remove color options to make the row clearly visible but “read-only”.
More examples are described here.
![]()