Styling an "input-text" row inside the Entities card:
Update (21.06.22): the post is updated with styles for MDC controls; old styles (see at the bottom of the post) do not work since 2022.3.
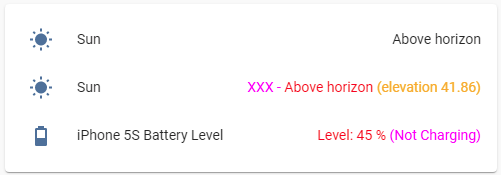
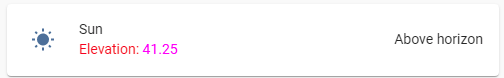
Colored name:
Two methods are available:
– using a CSS variable;
– using a CSS property with a detailed DOM navigation.

Notes:
1.The 1st method - the name’s color changes if an input field is selected (from " --mdc-text-field-label-ink-color" to “--mdc-theme-primary”).
2.The 2nd method - allows to change a color permanently (whether the input field is selected or not).
code
- entity: input_text.test_text
name: Colored name (method 1)
card_mod: &ref_card_mod_red_text_host
style: |
:host {
--mdc-text-field-label-ink-color: red;
}
- entity: input_text.test_text
name: Colored name (method 2)
card_mod: &ref_card_mod_red_text_dom
style:
ha-textfield $: |
span#label {
color: red;
}
- entity: input_text.test_text
name: default
How to style several rows:

Note that a common style may be overwritten for some particular entity.
code
- type: entities
title: Colored name for all entities
card_mod:
style:
.card-content:
div:
hui-input-text-entity-row $ hui-generic-entity-row ha-textfield $: |
span#label {
color: orange;
}
entities:
- entity: input_text.test_text
name: Cannot be overwritten
card_mod:
style: |
:host {
--mdc-text-field-label-ink-color: red !important;
}
- entity: input_text.test_text
name: Overwritten style
card_mod: &ref_card_mod_overwritten_text
style:
ha-textfield $: |
span#label {
color: red !important;
}
- entity: input_text.test_text
name: Colored name (common)
Colored icon:
Two methods are available:
– using a CSS variable;
– using a CSS property with a detailed DOM navigation.

code
- type: entities
title: Colored icon for some entity
entities:
- entity: input_text.test_text
name: 'Colored icon (method #1)'
card_mod:
style: |
:host {
--paper-item-icon-color: red;
}
- entity: input_text.test_text
name: 'Colored icon (method #2)'
card_mod:
style:
hui-generic-entity-row $: |
state-badge {
color: red;
}
- entity: input_text.test_text
name: default
How to style several rows:

Note that a common style may be overwritten for some particular entity.
code
- type: entities
title: Colored icon for all entities
card_mod:
style: |
ha-card {
--paper-item-icon-color: cyan;
}
entities:
- entity: input_text.test_text
name: Overwritten color
secondary_info: last-changed
card_mod:
style: |
:host {
--paper-item-icon-color: red;
}
- entity: input_text.test_text
name: Colored icon (common)
- entity: input_text.test_text
name: Colored icon (common)
Some other styles for an icon - resized icon, hidden icon:

code
- type: entities
title: Other styles for icon
entities:
- entity: input_text.test_text
name: resized icon
card_mod:
style: |
:host {
--mdc-icon-size: 40px;
}
- entity: input_text.test_text
name: hidden icon
card_mod:
style:
hui-generic-entity-row $: |
state-badge {
display: none;
}
Colored value:
Two methods are available:
– using a CSS variable;
– using a CSS property with a detailed DOM navigation.

code
- type: entities
title: Colored value
entities:
- entity: input_text.test_text
name: colored value (method 1)
card_mod:
style: |
:host {
--mdc-text-field-ink-color: red;
}
- entity: input_text.test_text
name: colored value (method 2)
card_mod:
style:
ha-textfield $: |
.mdc-text-field__input {
color: red !important;
}
- entity: input_text.test_text
name: default
Colored field’s background:

code
- type: entities
title: Colored background
entities:
- entity: input_text.test_text
name: colored background
card_mod:
style: |
:host {
--mdc-text-field-fill-color: lightgreen;
}
- entity: input_text.test_text
name: default
Colored underline:
The underline had 3 possible states:
– a default (static) state;
– the input field is hovered by a mouse;
– the input field is selected by a mouse.
There are CSS variables for each state.
In the example below:
– the 1st row is modded by using these CSS variables;
– the 2nd row is modded by changing CSS properties with a detailed DOM navigation;
– the 3rd row has transparent underlines.

code
- type: entities
title: Colored underline
entities:
- entity: input_text.test_text
name: colored underline (method 1)
card_mod:
style: |
:host {
--mdc-text-field-idle-line-color: red;
--mdc-text-field-hover-line-color: cyan;
--mdc-theme-primary: magenta;
}
- entity: input_text.test_text
name: colored underline (method 2)
card_mod:
style:
ha-textfield $: |
.mdc-line-ripple::before {
border-bottom-color: orange !important;
}
.mdc-line-ripple::after {
border-bottom-color: magenta !important;
}
- entity: input_text.test_text
name: no underline
card_mod:
style:
ha-textfield $: |
.mdc-line-ripple::before,
.mdc-line-ripple::after {
border-bottom-style: none !important;
}
- entity: input_text.test_text
name: default
Making the name hidden or more compact:
Since the row has a bigger height than other entity rows, we may want to make a row more compact.
First, we need to customize the row’s height.
Next, there are 2 options for a name & a value:
– remove the name;
– place the name and the value closer to each other.

code
- type: entities
title: Hidden/compact name
entities:
- entity: input_text.test_text
name: custom
card_mod:
style:
ha-textfield $: |
.mdc-text-field {
height: 40px !important;
}
.mdc-text-field__input {
align-self: center;
}
span#label {
display: none;
}
.: |
ha-textfield {
height: 40px;
}
- entity: input_text.test_text
name: custom
card_mod:
style:
ha-textfield $: |
.mdc-text-field {
height: 40px !important;
}
.mdc-text-field__input {
align-self: end;
}
.: |
ha-textfield {
height: 40px;
}
- entity: input_text.test_text
name: default
How to disable an input_text row:
Two methods are available:
– the row is displayed as disabled;
– the row only has a read-only input field.

code
- type: entities
title: Locked input_text
entities:
- entity: input_boolean.test_boolean
name: Lock input_text
- entity: input_text.test_text
name: disabled
tap_action:
action: none
card_mod:
style: |
:host {
{% if is_state('input_boolean.test_boolean','on') %}
--mdc-text-field-ink-color: var(--disabled-text-color);
--mdc-text-field-label-ink-color: var(--disabled-text-color);
--mdc-text-field-idle-line-color: var(--disabled-text-color);
--paper-item-icon-color: var(--disabled-text-color);
pointer-events: none;
{% endif %}
}
- entity: input_text.test_text
name: read-only
tap_action:
action: none
card_mod:
style: |
:host {
{% if is_state('input_boolean.test_boolean','on') %}
pointer-events: none;
{% endif %}
}
Short list of CSS variables available for “textfield” control:
Old styles - not valid since HA 2022.3
Colored name:

Method #1:
type: entities
entities:
- entity: input_text.test_text
style:
hui-generic-entity-row:
$: |
.info {
color: red;
}
Method #2:
type: entities
entities:
- entity: input_text.test_text
style: |
:host {
color: red;
}
Colored value:

Method #1:
type: entities
entities:
- entity: input_text.test_text
style:
hui-generic-entity-row:
paper-input:
$: |
paper-input-container iron-input {
color: red;
}
Method #2:
type: entities
entities:
- entity: input_text.test_text
style: |
:host {
--paper-input-container-input-color: red;
}
Colored background:

Method #1:
type: entities
entities:
- entity: input_text.test_text
style:
hui-generic-entity-row:
paper-input:
$: |
paper-input-container iron-input {
background-color: orange;
}
Method #2:
type: entities
entities:
- entity: input_text.test_text
style: |
:host {
--paper-input-container-shared-input-style_-_background: orange;
}
Aligned value:

Method #1:
type: entities
entities:
- entity: input_text.test_text
style:
hui-generic-entity-row:
paper-input:
$: |
paper-input-container iron-input {
text-align: right;
}
Method #2:
type: entities
entities:
- entity: input_text.test_text
style: |
:host {
--paper-input-container-input_-_text-align: right;
}
Wrapping a text for the name:
By default a long name is clipped:

type: entities
entities:
- entity: input_text.test_text
name: long long long long long long long
How to enable wrapping:

type: entities
entities:
- entity: input_text.test_text
name: long long long long long long long
style:
hui-generic-entity-row:
$: |
.info {
text-overflow: unset !important;
white-space: unset !important;
}
Changing a width of the input field:

Method #1:
type: entities
entities:
- entity: input_text.test_text
style:
hui-generic-entity-row:
paper-input:
$: |
paper-input-container iron-input {
width: 300px;
}
Method #2:
type: entities
entities:
- entity: input_text.test_text
style: |
:host {
--paper-input-container-shared-input-style_-_width: 300px;
}
Hidden name:

type: entities
entities:
- entity: input_text.test_text
style:
hui-generic-entity-row:
$: |
.info {
display: none;
}
paper-input:
$: |
paper-input-container iron-input {
--paper-input-container-shared-input-style_-_width: 400px;
}
Colored underline:


Method #1:
type: entities
entities:
- entity: input_text.test_text
style:
hui-generic-entity-row:
paper-input:
$:
paper-input-container:
$: |
.underline .unfocused-line {
border-color: orange;
}
.underline .focused-line {
border-color: red;
}
Method #2:
type: entities
entities:
- entity: input_text.test_text
style: |
:host {
--paper-input-container-focus-color: red;
--paper-input-container-color: orange;
}
Disabled control:

type: entities
title: Locked input_text
entities:
- entity: input_boolean.test_boolean
name: Lock input_text
- entity: input_text.test_text
tap_action:
action: none
card_mod:
style: |
:host {
{% if is_state('input_boolean.test_boolean','on') %}
--paper-item-icon-color: var(--disabled-text-color);
--paper-input-container-color: var(--disabled-text-color);
--paper-input-container-input-color: var(--disabled-text-color);
color: var(--disabled-text-color);
pointer-events: none;
{% endif %}
}
Also, you may remove color options to make the row clearly visible but “read-only”.
More examples are described here.