Thanks @tom_l
I had a quick look, it seems to me that the block function (with a password) is not what is expected (somehow it is over the top). It is really the ability to grey out an entity (is it the correct wording?) under certain conditions (as we do on so called rich clients) and enable it again when new conditions are met.
It can also lock entities based on the state of other entities.
I don’t know of anything that can do the “grey-out” requirement though. Only the lock symbol.
Thank you. May a FR? Where should I post it?
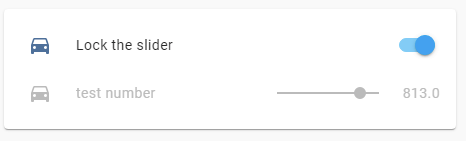
Alternatively you may use card-mod to disable a control:
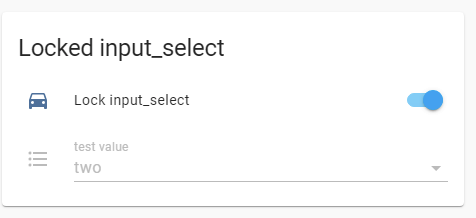
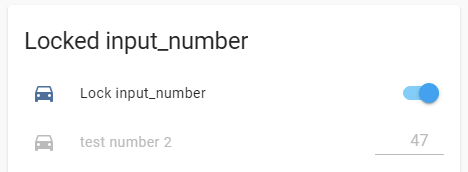
Similarly it is possible to disable input_select, input_number (“box” mode) & input_text, but I cannot provide links to the solutions since existing solutions were provided for the obsolete Paper Elements & I have not prepared solutions for the new Material Web Components.
I only may post pictures of disabling the old Paper Elements:



Disabling buttons may be achieved by the same approach.
Thanks for this input
Hi,
I use “auto-entities” to generate a card with all switches off the different plugs that I have.
type: custom:auto-entities
card:
type: entities
title: Steckdosen
show_header_toggle: false
state_color: true
sort:
method: friendly_name
filter:
template: |
{% for item in states.switch %}
{% if "steckdose" in item.entity_id or "shelly_" in item.entity_id or "socket" in item.entity_id %}
{% if item.state is defined and "reset" not in item.entity_id %}
{{ item.entity_id}}
{% endif %}
{% endif %}
{% endfor %}
I would like to disable the switch of one or two certain plugs. For example I want to disable to the switch for my refrigerator (Kühlschrank). I want to see that it is on or off but I don’t wan to be able to switch it on or of in that card.
Any ideas how I can manage this?
Thank you!
Disabling a toggle is done by card_mod applied to this particular row.
Since you are using templated filter - you have to add card_mod into that filter too.
Since you want to apply this card_mod to the fridge row only - you need to use a condition like “if entity_id == ‘xxx_my_fridge_xxx’”.
Go to auto-entities thread for examples.
I have changed a bit my card
type: custom:auto-entities
show_header_toggle: false
card:
type: entities
title: Steckdosen
show_header_toggle: false
filter:
include:
- name: /^.* [Pp]lug$/
- name: /^.* [Ss]ocket/
- entity_id: /switch.*steckdose_eingeschaltet/
exclude:
- entity_id: '*current_consumption*'
- state: unavailable
sort:
method: name
Where do I have to add that style? If I am right I have to add somewhere the style “pointer-events: none”
Thank you
Check this example:
type: custom:auto-entities
card:
type: entities
filter:
include:
- entity_id: "switch.*"
options:
card_mod:
style:
hui-generic-entity-row ha-entity-toggle $:
ha-switch $: |
.mdc-switch .mdc-switch__thumb input {
{% if config.entity is search('wol') %}
pointer-events: none;
{% endif %}
}
.: |
ha-switch {
{% if config.entity is search('wol') %}
--switch-unchecked-button-color: var(--disabled-text-color);
--switch-checked-button-color: var(--disabled-text-color);
{% endif %}
}
sort:
method: name
Assume there are many filters - for “switch”, “automation”, “input_boolean” etc.
And you need to disable one particular switch.
So you need to specify a style for a corresponding filter.
As a result - the “switch.wol_iiyama” is DISABLED.

In your own case - since you need to disable a “Kühlschrank plug”, specify a style for a “plug” filter with a “is search(‘kühlschrank’)” condition - if this word is a part of “entity_id”.
Thank you so much! Will try it 

Thank you! That worked perfectly!
disabled

not disabled

Colors seem to be same - styles are not applied.
Probably only “pointer-events” is working.
ah, ok. thanks for the hint! the main goal is achieved 
can you help me with the code for this toggle switch please
this is my current code:
type: custom:auto-entities
card:
type: entities
show_header_toggle: false
state_color: true
card_mod:
style:
.: |
ha-card: {
--ha-card-background: none;
box-shadow: none;
}
.card-content {
padding-top: 0px !important;
padding-bottom: 0px !important;
}
hui-toggle-entity-row:
$: |
hui-generic-entity-row {
height: 25px;
}
show_empty: false
filter:
template: |
{% for entity in state_attr('sensor.number_of_sockets_on','entities') %}
{{ entity.entity_id }}
{% endfor %}
sort:
method: friendly_name
card_mod:
style:
.: |
ha-card: {
--ha-card-background: none;
box-shadow: none;
}
.card-content {
padding-top: 0px !important;
padding-bottom: 0px !important;
}
hui-toggle-entity-row $:
hui-generic-entity-row ha-entity-toggle $:
ha-switch $: |
.mdc-switch .mdc-switch__thumb input {
pointer-events: none;
}
.: |
ha-switch {
--switch-unchecked-button-color: green;
--switch-checked-button-color: red;
}
.: |
hui-generic-entity-row {
height: 25px;
}
In my example the “disabling” card-mod code was proposed for a PARTICULAR entity row. You wanted to have this style defined on the Entities card’s level. If you need to use this style for a particular entity - you should use my initial method & define this style as a part of auto-entities’s template.
sorry, but I don’t know how to do that ![]()