No integration. You have to use multiscrape via HACS and then bring in the data. I could not find anything done already unfortunatly. Note Im only using it to get the powershop daily prices, not my usage. For usage im using a Shelly EM with a 120AMP clamp.
Has anyone found a sensor (i.e. public api or integration) that we could all be using in automations to help protect our power grid (by turning things off) when at peak load?
Allowing our smart homes to automatically respond to situations like this coming up this morning.
Posted same question here.
https://reddit.com/r/SmartHomeNZ/s/MrtdBXzD63
Another kiwi here (dunedin), really like this idea.
Just a little worried about forgetting the sensor on the bottom of the bottle… Hmm.
Hi @technikhaus! So far so good, I haven’t lost it yet! I only have one sensor, and when the bottle runs out, I move it over to the other full bottle. Then after I move the sensor, I place an order for another bottle delivery, so they take the empty one and don’t touch the full one with the sensor attached. I also have the LPG level gauge showing on a tablet in our bathroom so I’m always aware of the level (so the shower doesn’t suddently go cold in the middle of the night!) Hopefully this workflow will mean that I don’t lose the sensor.
I was chatting with a friend who suggested a good idea, to attach a cable to it (epoxy etc) and bolt that to the slabs where the gas bottles are, long enough to reach both bottles. So if you forget to remove it, it’ll just fall off when they take the bottle away.
Ordered the sensor from your link a couple days ago, and looks like it’s out for delivery today 
A few weeks until we’re allowed back in our house, and I suspect we’ll be on 9KG bottles for a few weeks/months until our driveway is complete, so it’ll be quite handy to have this setup for such small bottles!
Have also ordered everything required to automate the new garage door (Shelly + Zigbee door sensors). Looking forward to setting up all the new automations!
Hi All, got my 45kg gas bottle weigh station setup and working in “beta” form  using the excellent video from The Hook Up. At the moment it’s just done using some thick ply wood and roughly put together. Next steps is to fit the NodeMCU into a nice little case and sort all the wiring properly, there is a window directly above the bottles I will be able to wire it up to, so the NodeMCU box can sit inside. Then re-create the base with steel plates and create some sort of cage around the plates… so that the bottle will sit nicely on the top plate and its easy for our friendly RockGas delivery guy to load and unload without needing to explain anything to them. Once that is done and working, I’ll make another one for bottle #2.
using the excellent video from The Hook Up. At the moment it’s just done using some thick ply wood and roughly put together. Next steps is to fit the NodeMCU into a nice little case and sort all the wiring properly, there is a window directly above the bottles I will be able to wire it up to, so the NodeMCU box can sit inside. Then re-create the base with steel plates and create some sort of cage around the plates… so that the bottle will sit nicely on the top plate and its easy for our friendly RockGas delivery guy to load and unload without needing to explain anything to them. Once that is done and working, I’ll make another one for bottle #2.
Got the template sensors all working via:
- sensor:
- name: "Rockgas Bottle 1 Weight"
unique_id: rockgas_bottle_1_weight
unit_of_measurement: "g"
device_class: weight
state: >
{{ states('sensor.tasmota_hx711_weightraw') | float - 927 }}
- name: "Rockgas Bottle 1 Level"
unique_id: rockgas_bottle_1_level
unit_of_measurement: "%"
state: >
{{ [(((states('sensor.rockgas_bottle_1_weight') | float - 35) / 45) * 100),0] | max }}
And…
Going to be interesting to see how this works out and then what automations I can run using the data.
Automatically ordering another gas bottle is an obvious one… however the RockGas Tauranga site uses reCAPTCHA on its form. Might be able to use the main Rockgas NZ site form.
Any other ideas?
PS: Once its all working, I’ll add it into the Energy dashboard.
That’s awesome! I was thinking about building something like this as well but decided to go for the Mopeka BLE sensor. It’s working for now, but I think this approach might be better since I wouldn’t need to keep manually moving the sensor onto the other bottle.
I built a level rectangular platform that can fit two gas bottles side by side, so maybe I can add some weight sensors to the platform. Then I could measure the combined weight of both bottles and subtract the weight of the full bottle, instead of measuring each bottle separately. Maybe it could be done with 6 load sensors - 2 on each side, and 2 in the middle.
I also want to build something very similar for our kettle so I can see how much water it has left. (We turn it on automatically in the morning and want to avoid turning it on if it’s empty.) Thanks for sharing that video, this is really helpful!
Would be nice to automate the Rockgas order form. I realized that it takes me less than a minute to fill it out and submit it so I didn’t get around to doing that. I use the main Rockgas NZ site form and that doesn’t look too hard to automate. I might have a look in the next few months when I need to order another bottle.
It would be cool to see a pic of that… still planning what I’m going todo.
How do you avoid temperature-related fluctuations? Do you see the bottle weight fluctuate over the day?
Yes I see temperature-related fluctuations, however have used some rounding to take away all the little changes and currently thinking is that “it’s just a guide” rather than an exact measurement. I mean, before hand it was “feels like the gas bottle is empty”, order another one right?  Plus we have two bottles, so can afford for 1 to completely run out.
Plus we have two bottles, so can afford for 1 to completely run out.
We only use gas for hot water and a gas hob and the gas hob uses hardly anything compared to showers and washing machine. So i’m keeping an eye on when those “high usage” things occur and then looking at the temperate fluctuations after that. So far they pretty much even themselves out.
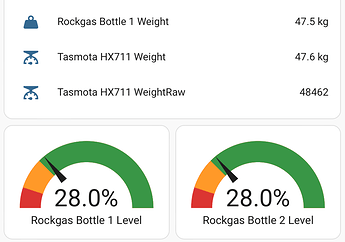
As of today and they have been monitoring for 4 days. Note the Bottle 2 is just using some different calculations to get a % from the same data. So we were at 43%, now at 35.5% - thats about 1.8% per day or a bottle every 55 days… which is kind of about right in our buying cycle.
I have also been thinking I should do manual check by putting the gas bottle on a standard set of scales once a week todo a comparison?
Hey folks! Super nice to meet other enthusiasts from the country. I’m currently based in Auckland.
What a coincidence to see @Greminn’s post on Rockgas! Awesome! I’ve just received my weight sensors and will be turning them into bed occupancy sensors. But the gas project will definitely by my next =]. Also working on a Hyperion installation currently will post progress.
Also if you guys noticed, in 2023.9 a Swedish traffic cam integration was introduced. Got me thinking we should have one too  Waka Kotahi has an API. I’m no dev but putting this out there to gauge interest.
Waka Kotahi has an API. I’m no dev but putting this out there to gauge interest.
Yes, interested
What a great idea - not much help in the Bay of Plenty were the only cameras are on the Kaimais, but would be great in Auckland or Wellington. They also provide a traffic conditions via API as well, this would be kind of cool to alert on road closures?
As a followup on my gas bottle weigh station - this seems to be working well. It’s been in for a week now and things have evened out. I ended up changing the Tasmota update time to every 60 seconds and then rounding the % entity as follows:
- name: "Rockgas Bottle 1 Level"
unique_id: rockgas_bottle_1_level
unit_of_measurement: "%"
state: >
{{ [((((((states('sensor.rockgas_bottle_1_weight') | float - 35) / 45) * 100) * 2) | round ) / 2),0] | max }}
This removed a lot of the fluctuations and evened out the graph. I have also been monitoring the weight via the weight and the weightraw sensor - so far they are the same:
I also tested the weight today using a set of scales, it was off by 0.2kg which really does not bother me in the slightest. Overall graph for the week (you can see at the end when I removed it and put it back on):
Hi All! I thought I would share the progress on my dashboard setup. Im looking to get some sort of wall tablet soon so building up these to be ready! I posted this to the HA FB group and got lots of questions on what cards etc I use, so I thought I would document here:
Clock/Weather:
Full yaml for dashboard, some personal things/names removed. Note some of this is quite “hacky” and I am in no means an expert in this stuff… this is my first go at a yaml based dashboard FYI 
title: Home
views:
- title: HOME
icon: ''
visible:
- user: person1
- user: person2
layout: {}
path: tablet
badges: []
cards:
- type: vertical-stack
cards:
- type: custom:stack-in-card
mode: vertical
keep:
background: true
box_shadow: false
margin: true
outer_padding: true
border_radius: true
cards:
- type: horizontal-stack
cards:
- show_name: true
show_icon: false
type: button
tap_action:
action: navigate
navigation_path: /lovelace/tablet?kiosk
hold_action:
action: none
name: Home
card_mod: null
style: |
ha-card {
background-color: #dddddd;
color: #000000;
}
- show_name: true
show_icon: false
type: button
tap_action:
action: navigate
navigation_path: /lovelace/energy?kiosk
hold_action:
action: none
name: Energy
- type: custom:stack-in-card
mode: vertical
keep:
background: false
box_shadow: false
margin: true
outer_padding: true
border_radius: true
cards:
- type: custom:clock-weather-card
time_format: 12
temperature_sensor: sensor.outdoor_motion_sensor_temperature
entity: weather.tomorrow_io_daily
card_mod: null
style: |
ha-card {
margin-top: -10px;
border: none;
}
- type: horizontal-stack
cards:
- type: custom:mushroom-person-card
entity: person.person1
layout: vertical
fill_container: false
icon_type: entity-picture
- type: custom:mushroom-person-card
entity: person.person2
layout: vertical
icon_type: entity-picture
- type: conditional
conditions:
- entity: >-
sensor.geonet_nz_quakes
state_not: '0'
card:
type: tile
entity: >-
sensor.geonet_nz_quakes
name: Earthquakes
vertical: true
- type: custom:stack-in-card
mode: vertical
keep:
background: true
box_shadow: false
margin: true
outer_padding: true
border_radius: true
cards:
- type: horizontal-stack
cards:
- type: custom:mushroom-title-card
subtitle: Downstairs
card_mod: null
style: |
ha-card {
margin-bottom: -20px;
margin-top: -15px;
}
- type: custom:mushroom-chips-card
chips:
- type: entity
entity: binary_sensor.front_door_sensor_window_door_is_open
- type: entity
entity: sensor.downstairs_temperature
card_mod: null
style: |
ha-card {
float: right;
}
- type: horizontal-stack
cards:
- type: custom:mushroom-lock-card
name: Front Door
entity: lock.front_door_doorlock
layout: vertical
fill_container: true
- type: vertical-stack
cards:
- type: tile
name: Entrance
entity: light.front_entrance_wall_light_group
- type: tile
name: Pendant
entity: light.downstairs_pendant_light
- type: tile
name: Hallway
entity: light.downstairs_ceiling_lights
- type: custom:stack-in-card
mode: vertical
keep:
background: true
box_shadow: false
margin: true
outer_padding: true
border_radius: true
cards:
- type: horizontal-stack
cards:
- type: custom:mushroom-title-card
subtitle: Kitchen
card_mod: null
style: |
ha-card {
margin-bottom: -20px;
margin-top: -15px;
}
- type: custom:mushroom-chips-card
chips:
- type: entity
entity: sensor.kitchen_motion_sensor_temperature
card_mod: null
style: |
ha-card {
float: right;
}
- type: horizontal-stack
cards:
- type: tile
name: Coffee Machine
entity: switch.shelly1pm_8caab5775a46
vertical: true
card_mod: null
style: |
ha-card {
padding-top: 12px;
}
- type: vertical-stack
cards:
- type: tile
name: Bench
entity: light.kitchen_bench_lightstrip
- type: tile
name: Rangehood
entity: light.kitchen_rangehood_light_strip
- type: horizontal-stack
cards:
- type: custom:mushroom-title-card
subtitle: Lounge
card_mod: null
style: |
ha-card {
margin-bottom: -20px;
margin-top: -15px;
}
- type: custom:mushroom-chips-card
chips:
- type: entity
entity: sensor.lounge_motion_sensor_temperature
card_mod: null
style: |
ha-card {
float: right;
}
- type: horizontal-stack
cards:
- type: tile
name: Floor Lamp
entity: light.lounge_floor_lamp
features: null
- type: tile
name: Table Lamp
entity: light.lounge_table_lamp
features: null
- type: horizontal-stack
cards:
- type: custom:mushroom-media-player-card
entity: media_player.samsung_tv
use_media_info: true
fill_container: true
name: Lounge TV
- type: custom:mushroom-media-player-card
show_volume_level: true
volume_controls:
- volume_buttons
- volume_mute
entity: media_player.samsung_q950a_soundbar
name: Soundbar
collapsible_controls: true
- type: horizontal-stack
cards:
- type: custom:mushroom-title-card
subtitle: Bedroom
card_mod: null
style: |
ha-card {
margin-bottom: -20px;
margin-top: -15px;
}
- type: custom:mushroom-chips-card
chips:
- type: entity
entity: sensor.bedroom_motion_sensor_temperature
card_mod: null
style: |
ha-card {
float: right;
}
- type: horizontal-stack
cards:
- type: tile
name: Ceiling
entity: light.bedroom_ceiling_light_1
- type: tile
name: Bedside
entity: light.bedroom_beadhead_lightstrip
- type: horizontal-stack
cards:
- type: custom:mushroom-title-card
subtitle: Decks
card_mod: null
style: |
ha-card {
margin-bottom: -20px;
margin-top: -15px;
}
- type: custom:mushroom-chips-card
chips:
- type: entity
entity: sensor.front_deck_motion_sensor_temperature
card_mod: null
style: |
ha-card {
float: right;
}
- type: horizontal-stack
cards:
- type: tile
name: Front Deck
entity: light.front_deck_wall_light_group
- type: tile
name: Festoons
entity: switch.front_deck_festoon_lights
- type: horizontal-stack
cards:
- type: tile
name: Side Deck
entity: light.side_deck_light_group
- type: tile
name: Back Deck
entity: light.back_deck_wall_light_group
- type: custom:stack-in-card
mode: vertical
card_mod: null
keep:
background: true
box_shadow: false
margin: true
outer_padding: true
border_radius: true
cards:
- type: horizontal-stack
cards:
- type: custom:mushroom-title-card
subtitle: Outside
card_mod: null
style: |
ha-card {
margin-bottom: -20px;
margin-top: -15px;
}
- type: custom:mushroom-chips-card
chips:
- type: entity
entity: sensor.outdoor_motion_sensor_temperature
card_mod: null
style: |
ha-card {
float: right;
}
- camera_view: auto
type: picture-glance
title: Driveway
entities: []
camera_image: camera.front_camera_sub_2
- type: custom:mushroom-chips-card
alignment: center
chips:
- type: entity
entity: binary_sensor.front_camera_person
content_info: last-changed
icon: mdi:motion-sensor
- type: entity
entity: binary_sensor.front_camera_vehicle
content_info: last-changed
icon: mdi:car
- type: picture-glance
title: Front Door
camera_view: auto
camera_image: camera.front_doorbell_snapshot
entities: []
- type: custom:mushroom-chips-card
alignment: center
chips:
- type: entity
entity: binary_sensor.front_doorbell_motion
content_info: last-changed
icon: mdi:motion-sensor
- type: entity
entity: binary_sensor.front_doorbell_ding
content_info: last-changed
- type: horizontal-stack
cards:
- type: picture-glance
title: Back Deck
camera_view: auto
camera_image: camera.rear_camera_sub_2
entities: []
- type: picture-glance
title: Garage
camera_view: auto
camera_image: camera.storage_wifi_camera
aspect_ratio: '4:3'
entities: []
- title: ENERGY
visible:
- user: person1
- user: person2
path: energy
badges: []
cards:
- type: vertical-stack
cards:
- type: custom:stack-in-card
mode: vertical
keep:
background: true
box_shadow: false
margin: true
outer_padding: true
border_radius: true
cards:
- type: horizontal-stack
cards:
- show_name: true
show_icon: false
type: button
tap_action:
action: navigate
navigation_path: /lovelace/tablet?kiosk
hold_action:
action: none
name: Home
- show_name: true
show_icon: false
type: button
tap_action:
action: navigate
navigation_path: /lovelace/energy?kiosk
hold_action:
action: none
name: Energy
card_mod: null
style: |
ha-card {
background-color: #dddddd;
color: #000000;
}
- type: custom:stack-in-card
mode: vertical
keep:
background: false
box_shadow: false
margin: true
outer_padding: true
border_radius: true
cards:
- type: custom:mushroom-title-card
subtitle: Energy Usage
card_mod: null
style: |
ha-card {
margin-bottom: -20px;
margin-top: -10px;
text-align: center;
}
- type: energy-distribution
link_dashboard: false
- type: energy-date-selection
- type: energy-usage-graph
- type: custom:stack-in-card
mode: vertical
keep:
background: true
box_shadow: false
margin: true
outer_padding: true
border_radius: true
cards:
- type: custom:mushroom-title-card
subtitle: Power Usage
card_mod: null
style: |
ha-card {
margin-bottom: -20px;
margin-top: -10px;
text-align: center;
}
- type: tile
entity: input_text.current_powershop_rate
- type: custom:mushroom-chips-card
alignment: center
chips:
- type: entity
entity: sensor.shelly1pm_power
icon: mdi:coffee-maker
- type: entity
entity: sensor.dish_washer_switch_0_power
icon: mdi:dishwasher
- type: entity
entity: sensor.fridge_power_plug_active_power
icon: mdi:fridge
- type: entity
entity: sensor.shelly_power_usage_channel_2_power
icon: mdi:stove
- type: custom:mushroom-chips-card
alignment: center
chips:
- type: entity
entity: sensor.tv_and_soundbar_switch_0_power
icon: mdi:television-shimmer
- type: entity
entity: sensor.washing_machine_switch_0_power
icon: mdi:washing-machine
- type: entity
entity: sensor.comms_cabinet_switch_0_power
icon: mdi:server
- type: custom:mini-graph-card
line_width: 1.5
name: Current Power Usage
align_state: center
entities:
- entity: sensor.shelly_power_usage_channel_1_power
name: Total
action: none
- entity: sensor.combined_main_appliance_power_usage
name: Combined Appliance
- entity: sensor.comms_cabinet_switch_0_power
name: Comms Cabinet
- entity: sensor.fridge_power_plug_active_power
name: Fridge
- entity: sensor.shelly_power_usage_channel_2_power
name: Oven
- entity: sensor.shelly1pm_power
name: Coffee Machine
- entity: sensor.tv_and_soundbar_switch_0_power
name: TV and Soundbar
- entity: sensor.washing_machine_switch_0_power
name: Washing Machine
- entity: sensor.dish_washer_switch_0_power
name: Dish Washer
- type: energy-devices-graph
- type: custom:stack-in-card
mode: vertical
keep:
background: true
box_shadow: false
margin: true
outer_padding: true
border_radius: true
cards:
- type: custom:mushroom-title-card
subtitle: Rockgas Usage
card_mod: null
style: |
ha-card {
margin-bottom: -20px;
margin-top: -10px;
text-align: center;
}
- type: gauge
name: Bottle 1 Usage
entity: sensor.rockgas_bottle_1_level
needle: true
min: 0
max: 100
severity:
green: 25
yellow: 10
red: 0
- type: gauge
entity: sensor.rockgas_bottle_2_level
needle: true
name: Bottle 2 Usage
min: 0
max: 100
severity:
green: 25
yellow: 10
red: 0
- type: horizontal-stack
cards:
- type: entity
name: Bottle 1 Weight
entity: sensor.rockgas_bottle_1_weight
state_color: false
icon: hass:none
- type: entity
name: Bottle 2 Weight
entity: sensor.rockgas_bottle_1_weight
state_color: false
icon: hass:none
Great work on the dashboard, looks fantastic! Might have to take some inspiration for mine 
That’s an awesome idea! I will have to add a rubbish / recycling collection widget to my dashboard too. Nice choices with the theme! I also ended up using the mushroom cards and iOS dark theme. Here’s a dashboard that I’m showing on a tablet in our bathroom:
And I show this one on our bedroom TV in the morning, or when we walk into the room: