Nope. They still have some time to respond.
What’s the time length they have to respond? We’re 28 days in so far lol
Does anyone know who is more accurate for tides, Niwa or Metservice?
I terms of timing, world tides and met service are very close, within a couple of minutes.
It’s not working in their app or website either so possibly something broken on their side…
Yeah, the values between Niwa and Metservice appear to be slightly different too but only slightly.
Any luck with the council yet or did they not get back within the 20 days?
Just saw this integration for Ryan Air, wonder if something similar could be done for Air NZ Ryanair API for Home Assistant
This Metservice integration is awesome!
I don’t know what was up with my previous weather settings, but the MetService integration already seems a lot more accurate:
This was previously showing Cloudy on both days with the built-in met.no integration. I have my latitude/longitude, timezone, etc. set correctly, but something must be off with the default weather sensor.
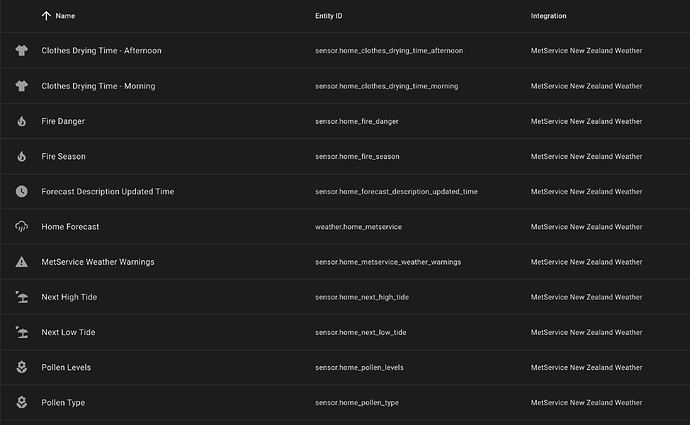
I’m really impressed with all these other entities too, I didn’t expect to see things like “Clothes drying times” and “Pollen levels”:
Thanks for sharing!
@Greminn would you mind sharing your YAML for the rubbish / recyling widget? It looks really cool!
I found this tool that scrapes the Auckland Rubbish and Recycling API, so I’ve got it running in a Docker container: GitHub - rusq/aklapi: Auckland Rubbish and Recycling API

Your “Next Rubbish Collection” widget is really nice, would like to get something similar
What card are you using? I’m using met service integration with the clock weather card and horizon card
That got me thinking as to accuracy… I chose North shore, Auckland however am based in Hibiscus coast a little further north. The top is met service integration, the bottom just added my original open weather map that is got gps coordinates so in theory should be more accurate, some differences… met service a larger range, open weather more targeted.
RGB Zigbee/BT/WiFi LED Downlights
Hey, whats everyone using for rgb downlights inside the house?
I want to start replacing mine especially in the lounge to add ambience / soft lighting.
Don’t. Install smart switches or dimmers. Shelly are very good. Then you can forget worrying about the rest of the family/visitors turning the switch off and disconnecting your ha control.
Yeah looking at shelly dimmer 2, trying to get WAF though, she likes a physical buttons, but they are uggly lol
You don’t see the Shelly dimmer, it goes in the wall.
Thats tge problem, she likes to see it and i dont lol
I use the Philips Hue ones.
How much are they?
I think my electrician got them a bit cheaper, but here is the one at Bunnings
https://www.bunnings.co.nz/philips-hue-90mm-white-ambiance-downlight_p0208834
To easy! Im sure it could be done better ![]()
type: custom:stack-in-card
mode: vertical
keep:
background: false
box_shadow: false
margin: false
outer_padding: true
border_radius: false
cards:
- type: horizontal-stack
cards:
- type: custom:mushroom-template-card
primary: Next Bin Collection
secondary: '{{ states("input_select.next_rubbish_collection_type") }} this Friday'
tap_action:
action: none
hold_action:
action: none
double_tap_action:
action: none
card_mod:
style: |
ha-card {
--card-primary-font-weight: 400;
--card-secondary-font-weight: 400;!important;
#margin-top: -5px;
#margin-bottom: -5px;
}
- type: custom:mushroom-chips-card
chips:
- type: template
content: ''
tap_action:
action: none
hold_action:
action: none
double_tap_action:
action: none
icon: mdi:trash-can
icon_color: >-
{% if is_state('input_select.next_rubbish_collection_type',
'Rubbish & Garden') %}
red
{% elif is_state('input_select.next_rubbish_collection_type',
'Recycling & Glass') %}
grey
{% endif %}
card_mod:
style: |
ha-card {
background: rgba(var(--rgb-{% if is_state('input_select.next_rubbish_collection_type', 'Rubbish & Garden') %}red{% elif is_state('input_select.next_rubbish_collection_type', 'Recycling & Glass') %}grey{% endif %}), 0.2) !important;
border: none;
box-shadow: none;
top:5px;
}
ha-card:after {
content: "{% if is_state('input_select.next_rubbish_collection_type', 'Rubbish & Garden') %}done{% elif is_state('input_select.next_rubbish_collection_type', 'Recycling & Glass') %}close{% endif %}";
position: absolute;
display: flex;
justify-content: center;
align-items: center;
background: rgb(var(--rgb-{% if is_state('input_select.next_rubbish_collection_type', 'Rubbish & Garden') %}red{% elif is_state('input_select.next_rubbish_collection_type', 'Recycling & Glass') %}grey{% endif %}));
color: var(--card-background-color);
font-weight: bolder;
border-radius: 50%;
top: -5px;
right: -5px;
width: 16px;
height: 16px;
font-size: 11px;
font-family: 'Material Icons';
}
- type: template
content: ''
tap_action:
action: none
hold_action:
action: none
double_tap_action:
action: none
icon: mdi:leaf
icon_color: >-
{% if is_state('input_select.next_rubbish_collection_type',
'Rubbish & Garden') %}
green
{% elif is_state('input_select.next_rubbish_collection_type',
'Recycling & Glass') %}
grey
{% endif %}
card_mod:
style: |
ha-card {
background: rgba(var(--rgb-{% if is_state('input_select.next_rubbish_collection_type', 'Rubbish & Garden') %}green{% elif is_state('input_select.next_rubbish_collection_type', 'Recycling & Glass') %}grey{% endif %}), 0.2) !important;
border: none;
box-shadow: none;
top:5px;
}
ha-card:after {
content: "{% if is_state('input_select.next_rubbish_collection_type', 'Rubbish & Garden') %}done{% elif is_state('input_select.next_rubbish_collection_type', 'Recycling & Glass') %}close{% endif %}";
position: absolute;
display: flex;
justify-content: center;
align-items: center;
background: rgb(var(--rgb-{% if is_state('input_select.next_rubbish_collection_type', 'Rubbish & Garden') %}green{% elif is_state('input_select.next_rubbish_collection_type', 'Recycling & Glass') %}grey{% endif %}));
color: var(--card-background-color);
font-weight: bolder;
border-radius: 50%;
top: -5px;
right: -5px;
width: 16px;
height: 16px;
font-size: 11px;
font-family: 'Material Icons';
}
- type: template
content: ''
tap_action:
action: none
hold_action:
action: none
double_tap_action:
action: none
icon: mdi:recycle
icon_color: >-
{% if is_state('input_select.next_rubbish_collection_type',
'Rubbish & Garden') %}
grey
{% elif is_state('input_select.next_rubbish_collection_type',
'Recycling & Glass') %}
yellow
{% endif %}
card_mod:
style: |
ha-card {
background: rgba(var(--rgb-{% if is_state('input_select.next_rubbish_collection_type', 'Rubbish & Garden') %}grey{% elif is_state('input_select.next_rubbish_collection_type', 'Recycling & Glass') %}yellow{% endif %}), 0.2) !important;
border: none;
box-shadow: none;
top:5px;
}
ha-card:after {
content: "{% if is_state('input_select.next_rubbish_collection_type', 'Rubbish & Garden') %}close{% elif is_state('input_select.next_rubbish_collection_type', 'Recycling & Glass') %}done{% endif %}";
position: absolute;
display: flex;
justify-content: center;
align-items: center;
background: rgb(var(--rgb-{% if is_state('input_select.next_rubbish_collection_type', 'Rubbish & Garden') %}grey{% elif is_state('input_select.next_rubbish_collection_type', 'Recycling & Glass') %}yellow{% endif %}));
color: var(--card-background-color);
font-weight: bolder;
border-radius: 50%;
top: -5px;
right: -5px;
width: 16px;
height: 16px;
font-size: 11px;
font-family: 'Material Icons';
}
- type: template
content: ''
tap_action:
action: none
hold_action:
action: none
double_tap_action:
action: none
icon: mdi:bottle-wine
icon_color: >-
{% if is_state('input_select.next_rubbish_collection_type',
'Rubbish & Garden') %}
grey
{% elif is_state('input_select.next_rubbish_collection_type',
'Recycling & Glass') %}
blue
{% endif %}
card_mod:
style: |
ha-card {
background: rgba(var(--rgb-{% if is_state('input_select.next_rubbish_collection_type', 'Rubbish & Garden') %}grey{% elif is_state('input_select.next_rubbish_collection_type', 'Recycling & Glass') %}blue{% endif %}), 0.2) !important;
border: none;
box-shadow: none;
top:5px;
}
ha-card:after {
content: "{% if is_state('input_select.next_rubbish_collection_type', 'Rubbish & Garden') %}close{% elif is_state('input_select.next_rubbish_collection_type', 'Recycling & Glass') %}done{% endif %}";
position: absolute;
display: flex;
justify-content: center;
align-items: center;
background: rgb(var(--rgb-{% if is_state('input_select.next_rubbish_collection_type', 'Rubbish & Garden') %}grey{% elif is_state('input_select.next_rubbish_collection_type', 'Recycling & Glass') %}blue{% endif %}));
color: var(--card-background-color);
font-weight: bolder;
border-radius: 50%;
top: -5px;
right: -5px;
width: 16px;
height: 16px;
font-size: 11px;
font-family: 'Material Icons';
}
alignment: end
card_mod:
style: |
ha-card {
top: 10px;
right: 10px;
}