trilorian
November 6, 2023, 8:22am
1
I have expanded on damru ’s blueprint for controlling the Rodret dimmer from IKEA, so that it now handles triple click.
It’s a very simple remote with only two buttons:
- Click the **on** or **off** buttons
- Double click the **on** or **off** buttons (optional)
- Triple click the **on** or **off** buttons (optional)
- Click and hold the **on**/**off** buttons (optional)"
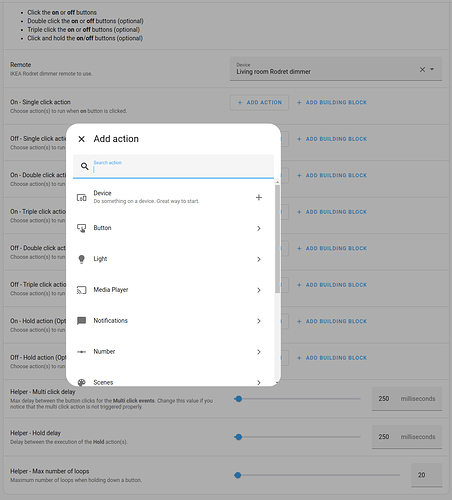
Every event can trigger any amount of actions:
Click the badge to import the blueprint:
The code can be found here .
4 Likes
siros
November 8, 2023, 3:19pm
2
You have an error in line 20
source_url: hhttps://gist.github.com/trilorian/ee957a682ab6a3765e8fbb19502e9bfb
It should be so
source_url: https://gist.github.com/trilorian/ee957a682ab6a3765e8fbb19502e9bfb
1 Like
Hi, i am new to all this and it seems that i cant import this blueprint to my HA.It gives me an error: invalid url for dictionary value @ data[url]. Got hhttps://gist.github.com/trilorian/ee957a682ab6a3765e8fbb19502e9bfb
What am i doing wrong?
siros
November 10, 2023, 3:20pm
4
Hello Mr_8ean, that’s how it works
blueprint:
name: IKEA Rodret Dimmer
description: "## IKEA RODRET Dimmer remote (v1.0)
Only for use with [ZHA](https://www.home-assistant.io/integrations/zha/)
Available controls:
- Click the **on** or **off** buttons
- Click and hold the **on**/**off** buttons (optional). Actions will be executed every **Helper - Hold delay**,
but maximum **Helper - Max number of loops** times.
- Double click the **on** or **off** buttons (optional) in **Helper - Multi click delay** interval.
- Triple click the **on** or **off** buttons (optional) in **Helper - Multi click delay** interval.
"
source_url: https://gist.github.com/trilorian/ee957a682ab6a3765e8fbb19502e9bfb
domain: automation
input:
remote_device:
name: Remote
description: IKEA Rodret dimmer remote to use.
default: ""
selector:
device:
filter:
integration: zha
manufacturer: IKEA of Sweden
model: RODRET Dimmer
multiple: false
on_click_action:
name: On - Single click action
description: Choose action(s) to run when **on** button is clicked.
default: []
selector:
action: {}
off_click_action:
name: Off - Single click action
description: Choose action(s) to run when **off** button is **clicked**.
default: []
selector:
action: {}
on_hold_enabled:
name: On - Hold enabled
description:
Choose whether or not to react to the **hold** event for the **on** button.
default: false
selector:
boolean: {}
on_hold_action:
name: On - Hold action
description:
Choose action(s) to run when **on** button is **clicked and held**. **On - Hold enabled** must be set.
default: []
selector:
action: {}
off_hold_enabled:
name: Off - Hold enabled
description:
Choose whether or not to react to the **hold** event for the **off** button.
default: false
selector:
boolean: {}
off_hold_action:
name: Off - Hold action
description:
Choose action(s) to run when **off** button is **clicked and held**. **Off - Hold enabled** must be set.
default: []
selector:
action: {}
on_double_click_enabled:
name: On - Double click enabled
description:
Choose whether or not to react to the **double click** event for the **on** button.
default: false
selector:
boolean: {}
on_double_click_action:
name: On - Double click action
description:
Choose action(s) to run when clicking the **on** button twice in **Helper - Multi click delay** interval. **On - Double click enabled** must be set.
default: []
selector:
action: {}
on_triple_click_enabled:
name: On - Triple click enabled
description:
Choose whether or not to react to the **triple click** event for the **on** button.
default: false
selector:
boolean: {}
on_triple_click_action:
name: On - Triple click action
description:
Choose action(s) to run when clicking the **on** button three times in **Helper - Multi click delay** interval. **On - Triple click enabled** must be set.
default: []
selector:
action: {}
off_double_click_enabled:
name: Off - Double click enabled
description:
Choose whether or not to react to the **double click** event for the **off** button.
default: false
selector:
boolean: {}
off_double_click_action:
name: Off - Double click action
description:
Choose action(s) to run when clicking the **off** button twice in **Helper - Multi click delay** interval. **Off - Double click enabled** must be set.
default: []
selector:
action: {}
off_triple_click_enabled:
name: Off - Triple click enabled
description:
Choose whether or not to react to the **triple click** event for the **off** button.
default: false
selector:
boolean: {}
off_triple_click_action:
name: Off - Triple click action
description:
Choose action(s) to run when clicking the **off** button three times in **Helper - Multi click delay** interval. **Off - Double click enabled** must be set.
default: []
selector:
action: {}
helper_multi_click_delay:
name: Helper - Multi click delay
description:
Max delay between the button clicks for the **Multi click events**. Change this value if you notice that the multi click action is not triggered properly.
default: 250
selector:
number:
unit_of_measurement: milliseconds
min: 100.0
max: 5000.0
step: 10.0
mode: slider
helper_hold_delay:
name: Helper - Hold delay
description: Delay between the execution of the **Hold** action(s).
default: 250
selector:
number:
unit_of_measurement: milliseconds
min: 100.0
max: 5000.0
step: 10.0
mode: slider
helper_max_loops:
name: Helper - Max number of loops
description: Maximum number of loops when holding down a button.
default: 20
selector:
number:
min: 1.0
max: 1000.0
step: 1.0
mode: slider
mode: single
max_exceeded: silent
trigger_variables:
on_hold_enabled: !input on_hold_enabled
off_hold_enabled: !input off_hold_enabled
on_double_click_enabled: !input on_double_click_enabled
on_triple_click_enabled: !input on_triple_click_enabled
off_double_click_enabled: !input off_double_click_enabled
off_triple_click_enabled: !input off_double_click_enabled
zha_remote: !input remote_device
trigger:
- platform: event
event_type: zha_event
event_data:
device_id: "{{ zha_remote }}"
command: "on"
cluster_id: 6
endpoint_id: 1
id: click-on-zha
- platform: event
event_type: zha_event
event_data:
device_id: "{{ zha_remote }}"
command: "off"
cluster_id: 6
endpoint_id: 1
id: click-off-zha
- platform: event
event_type: zha_event
event_data:
device_id: "{{ zha_remote }}"
command: "move_with_on_off"
cluster_id: 8
endpoint_id: 1
args: [0, 83]
id: hold-on-zha
- platform: event
event_type: zha_event
event_data:
device_id: "{{ zha_remote }}"
command: "move"
cluster_id: 8
endpoint_id: 1
args: [1, 83, 0, 0]
id: hold-off-zha
- platform: event
event_type: zha_event
event_data:
device_id: "{{ zha_remote }}"
command: "stop_with_on_off"
cluster_id: 8
endpoint_id: 1
id: release-zha
action:
- choose:
- conditions:
- condition: trigger
id:
- click-on-zha
sequence:
- wait_for_trigger:
- platform: event
event_type: zha_event
event_data:
device_id: "{{ zha_remote }}"
command: "on"
cluster_id: 6
endpoint_id: 1
timeout:
milliseconds: !input helper_multi_click_delay
continue_on_timeout: true
- choose:
- conditions:
- condition: template
value_template: '{{ wait.trigger == none }}'
sequence: !input on_click_action
default:
- wait_for_trigger:
- platform: event
event_type: zha_event
event_data:
device_id: "{{ zha_remote }}"
command: "on"
cluster_id: 6
endpoint_id: 1
timeout:
milliseconds: !input helper_multi_click_delay
continue_on_timeout: true
- choose:
- conditions:
- condition: template
value_template: '{{ wait.trigger == none }}'
sequence:
- choose:
- conditions:
# Double click, check if on_double_click_enabled
- condition: template
value_template: "{{ on_double_click_enabled }}"
sequence: !input on_double_click_action
default: !input on_click_action
default:
- choose:
- conditions:
# Triple click, check if on_triple_click_enabled
- condition: template
value_template: "{{ on_triple_click_enabled }}"
sequence: !input on_triple_click_action
default: !input on_click_action
- choose:
- conditions:
- condition: trigger
id:
- click-off-zha
sequence:
- wait_for_trigger:
- platform: event
event_type: zha_event
event_data:
device_id: "{{ zha_remote }}"
command: "off"
cluster_id: 6
endpoint_id: 1
timeout:
milliseconds: !input helper_multi_click_delay
continue_on_timeout: true
- choose:
- conditions:
- condition: template
value_template: '{{ wait.trigger == none }}'
sequence: !input off_click_action
default:
- wait_for_trigger:
- platform: event
event_type: zha_event
event_data:
device_id: "{{ zha_remote }}"
command: "off"
cluster_id: 6
endpoint_id: 1
timeout:
milliseconds: !input helper_multi_click_delay
continue_on_timeout: true
- choose:
- conditions:
- condition: template
value_template: '{{ wait.trigger == none }}'
sequence:
- choose:
- conditions:
# Double click, check if off_double_click_enabled
- condition: template
value_template: "{{ off_double_click_enabled }}"
sequence: !input off_double_click_action
default: !input off_click_action
default:
- choose:
- conditions:
# Triple click, check if off_triple_click_enabled
- condition: template
value_template: "{{ off_triple_click_enabled }}"
sequence: !input off_triple_click_action
default: !input off_click_action
- conditions:
- condition: trigger
id:
- hold-on-zha
- condition: template
value_template: "{{ on_hold_enabled }}"
sequence:
- repeat:
count: !input helper_max_loops
sequence:
- parallel:
- sequence: !input on_hold_action
- sequence:
- choose:
- conditions:
- condition: trigger
id:
- hold-on-zha
sequence:
- wait_for_trigger:
- platform: event
event_type: zha_event
event_data:
device_id: "{{ zha_remote }}"
command: "stop_with_on_off"
cluster_id: 8
endpoint_id: 1
timeout:
milliseconds: !input helper_hold_delay
continue_on_timeout: true
- if:
- condition: template
value_template: "{{ wait.trigger.idx is defined }}"
then:
- stop: button released
- conditions:
- condition: trigger
id:
- hold-off-zha
- condition: template
value_template: "{{ off_hold_enabled }}"
sequence:
- repeat:
count: !input helper_max_loops
sequence:
- parallel:
- sequence: !input off_hold_action
- sequence:
- choose:
- conditions:
- condition: trigger
id:
- hold-off-zha
sequence:
- wait_for_trigger:
- platform: event
event_type: zha_event
event_data:
device_id: "{{ zha_remote }}"
command: "stop_with_on_off"
cluster_id: 8
endpoint_id: 1
timeout:
milliseconds: !input helper_hold_delay
continue_on_timeout: true
- if:
- condition: template
value_template: "{{ wait.trigger.idx is defined }}"
then:
- stop: button released
trilorian
November 16, 2023, 11:02am
5
I have updated the code now, can you try again?
Thanks to @siros for pointing the error out
yngve0
December 3, 2023, 12:27pm
6
I really like your blueprint except when I dimDown it tourns the light of. How can I make dimDown to stop at 3% brightness?
1 Like
alerton123
December 9, 2023, 7:02pm
8
Thanks, this works great for me, just thought id mention for anyone else looking for it… in the blueprint it says ‘(optional)’ for the double / triple press actions but i wanted nothing for single or double press and action only for the triple press (less chance of me or anyone else accidentally pressing the button 3 times). so i can confirm that single press is optional too.
alerton123
December 10, 2023, 12:58pm
9
Hi, now i have it setup and working i noticed that my rodret remote keeps doing this… ‘RODRET remote Checkin event was fired 12:23:06 PM - 25 minutes ago’ … seems to do it every hour… will this impact the battery life and is there a way to stop it? Thanks.
Thanks for this. Works great. Is there any way to increase the speed of the hold action for dimming? I have it set to ‘brightness step’ 15% when holding up or down, but the delay between steps is painfully slow. It’d be great to set it to 5% changes with a fast refresh rate
trilorian
May 21, 2024, 10:37am
12
It is. I could update to include Z2M, but I don’t use that myself, so I can’t test it
2 Likes
BjornM
August 12, 2024, 7:43pm
13
@alerton123 :
trilorian
November 28, 2024, 11:48am
14
A very late answer here, sorry
It is not possible to modify the blueprint to include this, as the action for on hold action can be set to anything - not just dimming.
But you can set the condition yourself when you create the automation using the blueprint, as I have shown here:
trilorian
December 10, 2024, 10:16am
15
I didn’t think of that use case! I have added a check to verify that single click actions have been configured (v 1.4), so that you will avoid potential error logs
trilorian
December 10, 2024, 10:17am
16
What about setting the Helper - Hold delay to 100 ms?
JamieMe
January 13, 2025, 6:00pm
17
It would be awesome if you can add z2m support too
trilorian
February 4, 2025, 2:03pm
18
I have tried adding z2m support, but I cannot test it myself. Perhaps you can?