well suppose you could just take out all the the custom_fields but 2, and use these for the sensors you want. Take out the styles for these fields also, and you could be set 
Don’t even need a main config entity id, and leave out the styles based on that also.
Having said that, you could use the updater for the main entity, and have the card color based on update available or not.
start with this:
type: custom:button-card
entity: 'binary_sensor.updater'
icon: 'mdi:home-assistant'
aspect_ratio: 1/1
name: Hassio
styles:
card:
- background-color: ivory
- border-radius: 6%
- padding: 10%
- color: grey
- font-size: 10px
# - text-shadow: 0px 0px 5px black
- text-transform: capitalize
- box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19)
grid:
- grid-template-areas: '"i i" "n n" "current current" "local local" '
- grid-template-columns: 1fr 1fr
- grid-template-rows: 1fr min-content min-content min-content min-content
name:
- font-weight: bold
- font-size: 13px
- color: grey
- align-self: middle
- justify-self: start
- padding-bottom: 4px
img_cell:
- justify-content: start
- align-items: start
- margin: none
icon:
- color: >
[[[
if (entity.state == 'on') return 'red';
return 'grey';
]]]
- width: 70%
- margin-top: -10%
custom_fields:
current:
- align-self: start
- justify-self: end
local:
- padding-bottom: 2px
- align-self: middle
- justify-self: start
- --text-color-sensor: >
[[[ if (states['sensor.processor_use'].state > 80) return 'red'; ]]]
custom_fields:
current: >
[[[
return `<ha-icon
icon='mdi:home-assistant'
style='width: 12px; height: 12px; color: deepskyblue;'>
</ha-icon><span>Current: <span style='color: var(--text-color-sensor);'>${states['sensor.ha_current_version'].state}</span></span>`
]]]
local: >
[[[
return `<ha-icon
icon='mdi:home-assistant'
style='width: 12px; height: 12px; color: deepskyblue;'>
</ha-icon><span>Local: <span style='color: var(--text-color-sensor);'>${states['sensor.ha_local_version'].state}</span></span>`
]]]
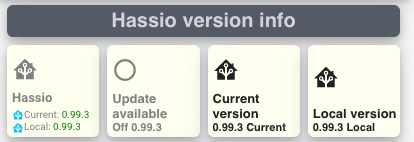
needs more effort to place the sensors (custom_fields) correctly, but this was just a quick fix to see if you could get this working. Fill in your own sensors…
update
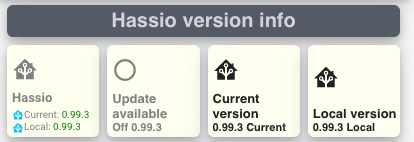
edited it a bit, and now looks like this (left button):

New code is below, and I leave the code above for you so you can see the changes I made, hope it is of help for you:
type: custom:button-card
entity: 'binary_sensor.updater'
icon: 'mdi:home-assistant'
aspect_ratio: 1/1
name: Hassio
styles:
card:
- background-color: ivory
- border-radius: 6%
- padding-left: 5px
- color: grey
- font-size: 10px
# - text-shadow: 0px 0px 5px black
- text-transform: capitalize
- box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19)
grid:
- grid-template-areas: '"i i" "n n" "current current" "local local" '
- grid-template-columns: 1fr
- grid-template-rows: 1fr min-content min-content
name:
- font-weight: bold
- font-size: 13px
# - color: grey
- align-self: middle
- justify-self: start
- padding-bottom: 4px
img_cell:
- justify-content: start
- align-items: start
icon:
- color: >
[[[
if (entity.state == 'on') return 'red';
return 'grey';
]]]
- width: 30%
# - margin-top: -10%
custom_fields:
current:
- align-self: start
- justify-self: start
- --text-color-sensor: >
[[[ if (entity.state == 'on') return 'red'; return 'green'; ]]]
local:
# - padding-bottom: 2px
- align-self: start
- justify-self: start
custom_fields:
current: >
[[[
return `<ha-icon
icon='mdi:home-assistant'
style='width: 12px; height: 12px; color: deepskyblue;'>
</ha-icon><span>Current: <span style='color: var(--text-color-sensor);'>${states['sensor.ha_current_version'].state}</span></span>`
]]]
local: >
[[[
return `<ha-icon
icon='mdi:home-assistant'
style='width: 12px; height: 12px; color: deepskyblue;'>
</ha-icon><span>Local: <span style='color: green;'>${states['sensor.ha_local_version'].state}</span></span>`
]]]