Can you show me your code please?
Combining history-graph & mini-graph-card:

type: custom:stack-in-card
card_mod:
style: |
ha-card {
overflow: visible !important;
}
cards:
- type: custom:mini-graph-card
entities:
- entity: sensor.cleargrass_1_co2
name: CO2
hours_to_show: 48
points_per_hour: 60
line_width: 1
- type: history-graph
entities:
- entity: sun.sun
name: Sun
hours_to_show: 48
refresh_interval: 0
card_mod:
style: |
.content {
padding-left: 0px !important;
padding-right: 0px !important;
padding-top: 0px !important;
}
ha-card {
margin-top: -4px;
}
Surely one binary sensor may be added as a background card - you need to “convert” this binary_sensor into sensor (0,1) and “attach” it to secondary y-axis:

Update 24.06.22:
Due to changes in HA 2022.6 in part of history-graph, this style should be revised:
type: custom:stack-in-card
keep:
outer_padding: true
...
- type: history-graph
entities:
- entity: sun.sun
name: ' '
...
ha-card {
margin-top: -10px;
margin-right: -5px;
margin-left: -10px;
}

And result is unstable…
not sure if you ever received a reply on this, but I just found your post, and hadn’t read @Ildar_Gabdullin 's remark above it… so I tried it and it still works (on dev 2022.2.0) ![]() very nice suggestion and addition indeed
very nice suggestion and addition indeed
Thanks for your feedback, Marius. I totally forgot about this when I upgraded at the time (and hence thank you for the reminder too), but luckily remained working (I’m on 2021.12.7).
How can i get the “mbit/s” under the actual state? (i want it to be in a double row)

type: custom:mini-graph-card
entities:
- sensor.cleargrass_1_temperature
style: |
ha-card .states.flex .state {
display: grid;
}


That’s a very nice mod of the mini graph card. Thank you! Is it possible to change the font size of the legend?
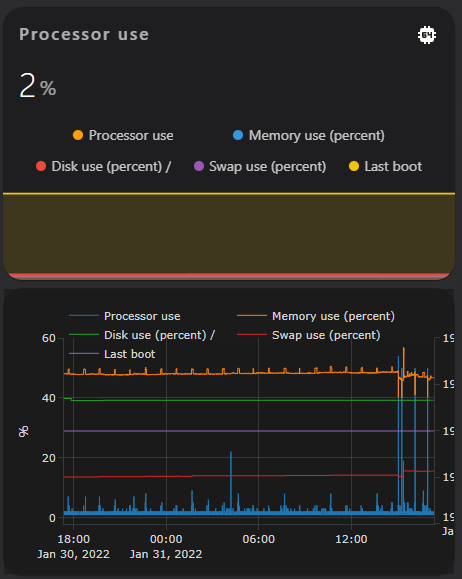
Greetings. I trying out two graph cards with basic configs:
type: custom:mini-graph-card
hour24: true
line_width: 2
entities:
- entity: sensor.processor_use_percent
- entity: sensor.memory_use_percent
- entity: sensor.disk_use_percent
- entity: sensor.swap_use_percent
- entity: sensor.last_boot
and
type: custom:plotly-graph
entities:
- entity: sensor.processor_use_percent
- entity: sensor.memory_use_percent
- entity: sensor.disk_use_percent
- entity: sensor.swap_use_percent
- entity: sensor.last_boot
hours_to_show: 24
refresh_interval: 10
HA returns this:
Why mini-graph-card shows straight lines where plotly does actually build graphs, what do I do wrong?
Specify points_per_hour for the mini-graph-card according to actual scan_interval of your sensors.
How do I make the “0” graph bars disappear. Only want positive number bars displayed?
animate: true
entities:
- entity: sensor.pool_filling
aggregate_func: sum
smoothing: true
hours_to_show: 24
name: Pentiar Pool Filing - Hourly
type: custom:mini-graph-card
show:
graph: bar
group_by: hour
fixed_value: true
color_thresholds:
- value: 20
color: '#f39c12'
- value: 1
color: '#d35400'
- value: 250
color: '#c0392b'
labels: true
Hi,
Can you assign transparency level to graph line?
Need some help with graphing hourly totals. The hourly aggregate: sum do not seem to correlate to the hourly changes for the sensor. For instance the total Pool Filling value goes from 42 to 105 from 7:06 to 7:22 am however the hourly bar chart only record 22 gallons from 8:00 am to 8:59 am. Why is it different and why 1 hour off?
align_state: center
animate: true
entities:
- entity: sensor.pool_filling
aggregate_func: sum
smoothing: false
hours_to_show: 24
name: Pentiar Pool Filing - Hourly
type: custom:mini-graph-card
show:
graph: bar
group_by: hour

Hey!! Im loving this graph! So beautiful and simple.
I did have a question though, can it shrink height wise? Like how can I adjust the padding on the graph? I think theres too much empty space at the top, I get how to adjust the graph at the bottom but I’m looking to shrink the negative space up top.
Thank you!!
type: custom:mini-graph-card
entities:
- entity: sensor.livingroom_humidity
name: Livingroom
color: '#ff8400'
- entity: sensor.bedroom_humidity
name: Bedroom
color: '#ba7600'
show:
labels: false
line_width: 4
font_size: 75
height: 75
hours_to_show: 120
points_per_hour: 3
name: Humidity
G’day,
is there an option to only display values for “today” as in from 00:00 to 23:59, instead of the past x amount of hours
Thanks
Hi,
I added my sensor to HA one month ago. I want to see graph from beginning, when sensor is adeed to HA. My card have the following settings:
hours_to_show: 744
points_per_hour: 0.04
which shows data for month. But after few days, graph will not display data which are older than one month. I could change parameters but this is not good solution.
Is it possible to display graph from beginning of data and only from beginning? Some kind of dynamic x axis range…, perhaps new option to set beginning date instead of hours_to_show?
-
Does the Recorder keep data for a period you need?
-
As for dynamically changing hours_to_show:
- put the card inside a config-template-card;
- use a template for hours_to_show - kind of “increase the value by 24 every day”.
The side effect is that the whole graph will have to redraw itself on every sensor’s update since it is placed inside config-template-card. But if your sensor is updated rarely then this is not a problem.
Alternatively - wait for native templates support in the mini-graph-card.
Can you please share the code you are using to generate the daily kWh bar chart? I’ve been trying to figure that out for over 1 month. I have a Sonoff S31 plug with power monitoring but I get only the watts. I know I can convert watts to kWh using Riemann Sum or Utility Meter, but then I don’t understand how to go from there and generate the bar chart where each bar is a day.
Hi,
I made some progress with variables. As suggested, I’m using mini-graph-card wrapped with config-template-card. This is my variable “graph_hours” which calculates difference from two timestamp values in hours:
type: custom:config-template-card
variables:
graph_hours: |
{(1644273000-1643324400)/3600}
entities:
- graph_hours
card:
type: custom:mini-graph-card
name: Current B
icon: mdi:current-ac
smoothing: false
hour24: true
hours_to_show: ${graph_hours}
points_per_hour: 0.4
line_width: 2
It works as expected. But instead of this:
graph_hours: |
{(1644273000-1643324400)/3600}
I would like to use formula like this:
graph_hours: |
{(now().timestamp()-1643324400)/3600}
In this case I get nothing into graph card.
formula: (now().timestamp()-1643324400)/3600 is a positive number, ca 264.600…
Any suggestions?
Thanks for help
Is it JS code?