Everything which is not described in docs - is not supposed to work.
Hello! I’m having trouble with the mini-graph card not displaying full data from a longer period. Specifically, I want to display data from the last 30 days and the graph shows the same value for half of that period. Even though HA official history graph does show correct data.
Here’s a screenshot showing both graphs:
Am I doing something wrong or is it a bug?
My config of the mini-graph card:
type: custom:mini-graph-card
name: Powietrze 30 dni
entities:
- entity: sensor.home_pm2_5
name: PM2.5 na zewnątrz
- entity: sensor.mi_air_purifier_3_3h_pm2_5
name: PM2.5 w domu
points_per_hour: 0.1
aggregate_func: max
hour24: true
hours_to_show: 720
line_width: 3
Try clearing a browser’s cache.
Also, check in another browser.
I tried, it’s not cache.
Is there a way, to show at min and max field the full date (like 01.01.2023, 12:00) not only the day, date and time (like So.5., 12:00).
Moved duplicate of [Mini-graph-card throwing errors on new value - #3 by VolkerRacho]
I have a pretty neat mini-graph-card setup,
but it creates errors in the browser log on every value update:
Fehler beim Verarbeiten des Wertes für ‘mask’. Deklaration ignoriert.
Fehler beim Verarbeiten des Wertes für ‘stroke-dashoffset’. Deklaration ignoriert.
graph.yaml:
type: custom:mini-graph-card
hours_to_show: 48
points_per_hour: 2
decimals: 0
hour24: true
unit: Watt
animate: false
line_width: 1
smoothing: on
# align_state: right
show:
icon: false
name: false
state: true
graph: line
fill: fade
points: hover
legend: true
average: true
extrema: true
labels: true
labels_secondary: true
name_adaptive_color: true
icon_adaptive_color: true
entities:
- entity: sensor.house_power
name: Gesamt
show_graph: false
color: orange
# - entity: sensor.energy_all_plug_devices_power
# name: Gesamt
# show_graph: false
# color: orange
- entity: sensor.gpc_power
name: GPC
# show_state: true
# show_indicator: true
color: red
- entity: sensor.server_power
name: Server
# show_state: true
# show_indicator: true
color: blue
- entity: sensor.salon_power
name: Salon
# show_state: true
# show_indicator: true
color: pink
- entity: sensor.waschmaschine_power
name: Waschmaschine
# show_state: true
# show_indicator: true
color: cyan
- entity: sensor.trockner_power
name: Trockner
# show_state: true
# show_indicator: true
color: orange
- entity: sensor.tv_sz_power
name: Tv SZ
# show_state: true
# show_indicator: true
color: yellow
- entity: sensor.energy_belkin_conversion_3dprinters
name: 3D Printers
# show_state: true
# show_indicator: true
color: purple
# - color: yellow
# entity: input_boolean.sleeptime
# name: Sleeptime
# show_line: false
# show_points: false
# show_legend: false
# y_axis: secondary
- color: gray
entity: sensor.sun_elevation
name: Sun
show_line: false
show_points: false
show_legend: false
y_axis: secondary
# state_map:
# - value: "on"
# label: Sleeptime on
# - value: "off"
# label: Sleeptime on
Also after a while the frontend becomes unresponsive, that is the reason I checked on this.
I tried removing all of the options:
type: custom:mini-graph-card
entities:
- entity: sensor.gpc_power
name: GPC
# show_state: true
# show_indicator: true
color: red
But also with this bare minimum I get these errors.
Does anyone have an idea?
What HA version do you use?
Have you tried to reinstall mini-graph-card?
How did you install it?
What browser do you use? Looks like these css properties are not supported by the browser - but these properties are supported by many of them.
How do I disable the default tap action of mini-graph-card and use my own tap action?
Here’s the code
- type: custom:mini-graph-card
name: Thermostat
entities:
- entity: sensor.thermostat_temperature
show:
graph: false
line: false
points: false
legends: false
indicator: false
icon: false
name: false
fill: false
align_state: center
tap_action:
action: more-info
entity: climate.thermostat
When I tap the graph, specifically the temperature, it shows this as default:
But I don’t want to see that graph info at all regardless of where I tap in the card and want to see this (this is also what it shows me when I tap the outer part of the card):
Here’s a GIF for better understanding

No. It may be only achieved by adding a corr. functionality in to the card.
How to change graph’s color dynamically:
There is a method to colorize a graph dependingly on a value using “color_thresholds” value.
But if someone needs a way to color the WHOLE graph dynamically - here is a brute-force method:
code
type: vertical-stack
cards:
- type: entities
entities:
- entity: input_boolean.test_boolean
- type: custom:mini-graph-card
entities:
- entity: sensor.processor_use
show:
points: true
card_mod:
style: |
.line--rect,
.fill--rect,
.line--points {
{% if is_state('input_boolean.test_boolean','on') %}
{% set COLOR = 'cyan' %}
{% else %}
{% set COLOR = 'green' %}
{% endif %}
fill: {{COLOR}};
stroke: {{COLOR}};
}
This is an answer to this FR.
Could you please elaborate?
Means - the functionality you asked is missing in the current implementation of the card.
Hello,
first of all I would like to say that mini graph card is really great card. I am new with HA so I would like ask you if I do something wrong.
What I want is that I will see graph blue for temperature bellow -10, light blue for bellow zero, orange over zero and red over 28.
I set this:
color_thresholds_transition: hard
color_thresholds:
- color: blue
value: -50
- color: '#039BE5'
value: -10
- color: var(--accent-color)
value: 0
- color: '#E74C3C'
value: 28
Problem is that I do not see expected graph with correct color, bu I se black graph.

What I have is that my temperature sensor have samples from 1,5C to 18C. It means that my database do not have temperatures bellow zero and over 28C.
I did some test.
TEST 1. When I set thresholds in “samples” range it works same way as I expected. But with wrong thresholds for me.
color_thresholds_transition: hard
color_thresholds:
- color: blue
value: 2
- color: '#039BE5'
value: 5
- color: var(--accent-color)
value: 7
- color: '#E74C3C'
value: 10

TEST 2. Last threshold over then existing data set highest part to black color, same behavior is for lowest threshold:
color_thresholds_transition: hard
color_thresholds:
- color: blue
value: 2
- color: '#039BE5'
value: 5
- color: var(--accent-color)
value: 7
- color: '#E74C3C'
value: 28

TEST 3. Required thresholds with lower and upper bound works, but it create small graph:
upper_bound: ~50
lower_bound: ~-50
color_thresholds_transition: hard
color_thresholds:
- color: blue
value: -50
- color: '#039BE5'
value: -10
- color: var(--accent-color)
value: 0
- color: '#E74C3C'
value: 28

TEST 4: If I change upper_bound lower then highest threshold graph is changed to black
I would like to use threshold for see temperature ranges. It does not mean that I will see all colors it should be depended on values from last 48 hours (set in hours_to_show).
Thank you for your advices and help
I have the same problem as Fanful.
My overall history is set to only 3 days BUT I used to be able to graph long term statistic sensors without issue. Now it only shows the last 72 hours. It’s like it is only using history data now instead of the statistical data that is kept forever.
Is it possible to use different color_thresholds for each line for a graph with two entities please?
Or use {% if %} {% else %} style markup in the card template to set the line_color for each entity dynamically?
I also have a state_map question. I am trying to show two entities:
- Green line: water heating off/on
- Red line: central heating off/on
…but the two seem to be stacking on the secondary axis:

If it helps explain, I am trying to replicate this graph below which uses apexcharts-card (very slow to load and i’d like to remove it)

Here is my yaml, any pointers gratefully received:
- type: custom:mini-graph-card
points_per_hour: 60
hour24: true
group: true
line_width: 2
state_map:
# for sensor.hive_water_reported_action
- value: 'off'
label: 'Off'
- value: 'on'
label: 'On'
# for sensor.hive_heating_reported_action
- value: 'idle'
label: 'Off'
- value: 'heating'
label: 'On'
entities:
- entity: sensor.hive_heating_reported_target_temp
name: "Hive setpoint"
color: yellow
smoothing: false
- entity: sensor.hive_heating_reported_current_temp
name: 'Hive thermostat'
color: Orchid
show_fill: false
- entity: sensor.hive_heating_reported_action
y_axis: secondary
color: red
- entity: sensor.hive_water_reported_action
y_axis: secondary
color: green
show:
name: false
icon: false
state: false
legend: false
labels: true
#labels_secondary: true
points: false
tap_action: none
Hi can you post or send me the code for the graph. This looks great! Exactly what i´ve tryin to find!
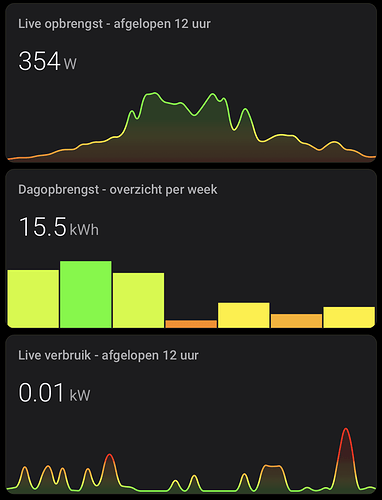
So I use this card to display information regarding my solar panels. Love the customization possibilities!
Right now I got it all pretty by displaying the graph and data per day with graph points (the one on top) and per week, but with solar output per day.
But what if I want to bring up the week before? Or the detailed graph like the one on top but from the day before? Or let’s say a couple of days before? Is there for example a way to add small arrows so you can browse trough the history? Or is there a different card recommended to achieve this?
Normally the apps from inverter manufacturers have such possibilities but I’d like to have it nicely laid out in home assistant.
Thanks in advance for helping me out!