Hello all,
I just started using HA seriously about a month or two ago, and since I had a ton of free time recovering from surgery I decided to put some time theming my HA to my needs. Enjoy!
Metrology for Home Assistant
This is a theme that is part of a practical series of app customizations and redesigns aimed at bringing a bold, clear, and consistent user experience to various Windows and Android apps. Its design language is based on Metro and Fluent design systems pioneered by Microsoft Design since the 2010s.
Currently the Metro theme and Fluent theme are included with 6 color variations and light and dark modes, bringing it to a total of 24 theme variations!
By popular demand, my current plan is to further update it with the extra card-mod tweaks and template button-cards that are seen in some of the screenshots.
To check out what this theme is capable of, check out my Home Assistant config.
 Thank you @legovaer and @pbohannon for your generous support!
Thank you @legovaer and @pbohannon for your generous support! 
Metro + Fluent Themes
Two styles are included in this theme:
Metro style has a more vibrant color contrast, sharp corners, and a true black background great for AMOLED screens. Based on the design of Windows 10.
Fluent style has subtle shades of colors, rounded corners, and background colors adjusted to be easy on eyes. Based on the design of Windows 11.
Awesome Features
| Display your home automation status with distinct and bold typography using Segoe UI or Segoe UI Variable fonts. | Use Light and Dark Modes natively. Dark Mode has a true black background great for AMOLED screens. |
| Switch between 6 color themes. Also adding new themes is relatively easy thanks to YAML Anchors. | Revamp your More Info cards and various system UI screens to look extra clean and slick. |
Screenshots
| Device Example | Device Example | Binary Sensor Example | Binary Sensor Example |
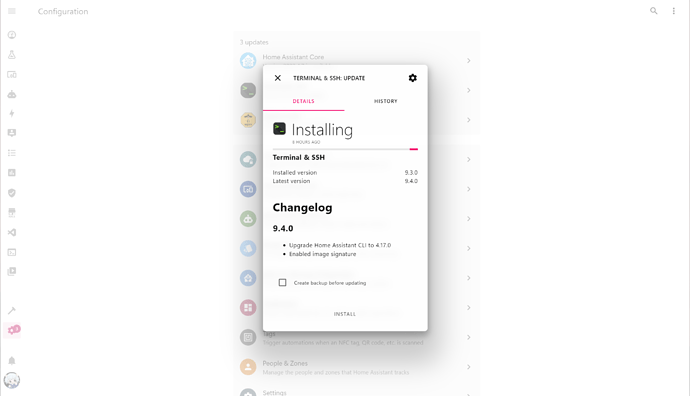
| Update Example | Update Example | Sensor Example | Sensor Example |
| Settings Example | |||
How to Install the Theme
If you have HACS, you probably already know what you are doing. You can search for this theme and install it there. If you don’t have HACS, here are the steps:
Prerequisites
- Some way to upload files to your HA server, e.g. Visual Studio Code or Samba add-ons
- card-mod
Installation
- If you are new to Home Assistant and its themes, you first need to add this in your configuration.yaml file:
frontend:
themes: !include_dir_merge_named themes
- Create a new folder named
themesunder/config. - Copy
metro.yamlto/config/themes. - (Optional if you want Segoe UI on non-Windows devices) Copy
style.cssand the.ttffont files in the/wwwfolder to/config/www.
- If you are using the Lovelace Dashboard not in YAML mode, go to your Home Assistant Settings → Dashboards → Resources and then add
/local/style.cssas a Stylesheet.
(Note: It might look strange that you had copied the files to/wwwbut here you typed/local, but HA will handle the path redirection for you so no worries.) - If you are using it in YAML mode, add the following to your lovelace resources section:
lovelace: mode: yaml resources: - url: /local/style.css type: css
- Restart Home Assistant to apply the changes. Once restarted, go to your Profile page, which is the button where your avatar is at the bottom left.
- Under Themes, choose the color you like for the Metro themes.
- Pick Auto, Light, or Dark Mode for the theme.
Segoe UI font is optional if you are already using Windows. If you are not using Home Assistant, you can download the fonts here and upload them along with style.css to your /config/www folder.
Credits
![]()
This work is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License.
Additionally, I would appreciate proper credits back to me if redistributed or modified. That would help my livelihood since design is my career.
The initial code was partially based on the JuanMTech’s AMOLED Theme.