Dear friend, could you please share your YAML of the ROOM CARD?
Its an insane card!!
Thank you very much
Are we able to adjust font size for the ‘Title card’, on a per card basis, or I have to edit the whole css?
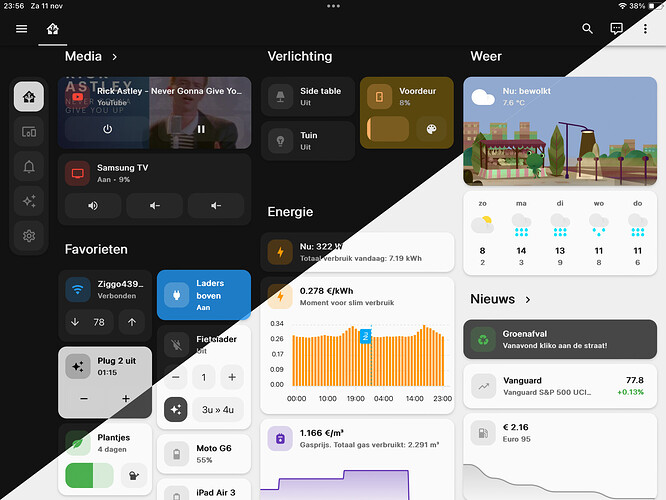
So I’m finally happy with how my dashboard looks, so I thought I’d share here. You could call it ‘finished’, if there exists such a thing in HA.
- It is mostly Mushroom, but for many custom-made cards I use the custom button-card for the card buttons in a way that Minimalist does—although I don’t have the Minimalist theme/cards installed.
- I use layout-card to make the dashboard adaptive for mobile and tablet/desktop.
- I defined some theme variables to get the background and text color right in light and dark mode for e.g. the navigation buttons and the ‘plug 2 uit’ automation card.
Find the code on my GitHub and discussion and comments in this topic.
How did you integrate Google’s frog?
yes with card mod you can do it per card.
like this:

type: custom:mushroom-title-card
title: Hello, {{ user }} !
subtitle: Test
card_mod:
style: |
:host {
--title-font-size: 60px !important;
--subtitle-font-size: 10px !important;
}
That one took some effort, I’ll give you that. I use the OpenWeatherMap integration for the weather details. Besides that, here’s all you need:
Three template sensors in configuration.yaml
You’ll have to rewrite this template if you don’t use OpenWeatherMap. Remember to go to developer tools and refresh template entities afterwards. You might have to wait until the frog location sensor refreshes at 04:00 for the whole thing to relly work properly.
## Custom template sensors
template:
# Set weather status depending on OpenWeatherMap
- sensor:
- name: "Weather frog status"
state: >-
{% set entity = states("sensor.openweathermap_condition") %}
{% set cloud = states("sensor.openweathermap_cloud_coverage")|int %}
{% set rain = states("sensor.buienalarm_precipitation")|float %}
{% if entity == "fog" %}
fog
{% elif entity == "hail" %}
hail
{% elif entity == "lightning" or entity == "lightning-rainy" or entity == "exceptional" %}
lightning
{% elif entity == "snowy" or entity == "snowy-rainy" %}
snowy
{% elif rain > 0 and rain <= 0.8 %}
drizzle
{% elif rain > 0.8 %}
rainy
{% elif states("sun.sun") == "below_horizon" %}
{% if cloud < 20 %}
clear
{% elif cloud < 40 %}
mostly-clear
{% elif cloud < 60 %}
partly-cloudy-night
{% elif cloud < 80 %}
mostly-cloudy-night
{% else %}
cloudy
{% endif %} {% else %}
{% if cloud < 20 %}
sunny
{% elif cloud < 40 %}
mostly-sunny
{% elif cloud < 60 %}
partly-cloudy-day
{% elif cloud < 80 %}
mostly-cloudy-day
{% else %}
cloudy
{% endif %} {% endif %}
icon: mdi:weather-partly-cloudy
# Change frog location every night
- trigger:
- platform: time
at: "04:00:00"
sensor:
- name: "Weather frog location"
state: '{{ ["city", "creek", "field", "hills", "home", "orchard"] | random()}}' # ToDo: add "beach" location in summer time
icon: mdi:map-marker
# Set frog image depending on weather status and frog location
- sensor:
- name: "Weather frog image wide"
state: >-
{% set weather_status = states("sensor.weather_frog_status") %}
{% set frog_location = states("sensor.weather_frog_location") %}
{% set dict = {'sunny': {'beach':['01-sunny-beach-reading.png','01-sunny-beach-sandcastle.png','01-sunny-beach-sunscreen.png']|random(), 'city':['01-sunny-citypark-sunbathing.png','01-sunny-rooftop-pinacolada.png']|random(), 'creek':'01-sunny-creek-swimming.png', 'field':'01-sunny-field-kite.png', 'hills':'01-sunny-hills-sunbathing.png', 'home':'01-sunny-home-laundry.png', 'orchard':'01-sunny-orchard-picking.png'},
'mostly-sunny': {'beach':['02-mostly-sunny-beach-reading.png','02-mostly-sunny-beach-sandcastle.png','02-mostly-sunny-beach-sunscreen.png']|random(), 'city':['02-mostly-sunny-citypark-picnic.png','02-mostly-sunny-rooftop-pinacolada.png']|random(), 'creek':'02-mostly-sunny-creek-swimming.png', 'field':'02-mostly-sunny-field-kite.png', 'hills':'02-mostly-sunny-hills-sunbathing.png', 'home':'02-mostly-sunny-home-laundry.png', 'orchard':'02-mostly-sunny-orchard-picking.png'},
'partly-cloudy-day': {'beach':'03-partly-cloudy-day-beach-shells.png', 'city':'03-partly-cloudy-day-citypark-ukelele.png', 'creek':'03-partly-cloudy-day-creek-feet.png', 'field':['03-partly-cloudy-day-field-biking.png','03-partly-cloudy-day-field-hiking.png']|random(), 'hills':['03-partly-cloudy-day-hills-painting.png','03-partly-cloudy-day-hills-reading.png']|random(), 'home':'03-partly-cloudy-day-home-flowers.png', 'orchard':['03-partly-cloudy-day-orchard-butterflies.png','03-partly-cloudy-day-orchard-treeswing.png']|random()},
'mostly-cloudy-day': {'beach':'04-mostly-cloudy-day-beach-shells.png', 'city':'04-mostly-cloudy-day-citypark-ukelele.png', 'creek':'04-mostly-cloudy-day-creek-feet.png', 'field':['04-mostly-cloudy-day-field-biking.png','04-mostly-cloudy-day-field-hiking.png']|random(), 'hills':['04-mostly-cloudy-day-hills-painting.png','04-mostly-cloudy-day-hills-reading.png']|random(), 'home':'04-mostly-cloudy-day-home-flowers.png', 'orchard':['04-mostly-cloudy-day-orchard-butterflies.png','04-mostly-cloudy-day-orchard-treeswing.png']|random()},
'clear': {'city':'05-clear-home-lounging.png', 'creek':'05-clear-creek-stars.png', 'field':'05-clear-field-lanterns.png', 'hills':['05-clear-hills-camping.png','05-clear-hills-telescope.png']|random(), 'home':'05-clear-home-lounging.png', 'orchard':'05-clear-orchard-fireflies.png'},
'mostly-clear': {'city':'06-mostly-clear-home-lounging.png', 'creek':'06-mostly-clear-creek-stars.png', 'field':'06-mostly-clear-field-lanterns.png', 'hills':['06-mostly-clear-hills-camping.png','06-mostly-clear-hills-telescope.png']|random(), 'home':'06-mostly-clear-home-lounging.png', 'orchard':'06-mostly-clear-orchard-fireflies.png'},
'partly-cloudy-night': {'city':'07-partly-cloudy-night-home-inside.png', 'creek':'07-partly-cloudy-night-creek-fireflies.png', 'field':'07-partly-cloudy-night-field-fireflies.png', 'hills':'07-partly-cloudy-night-hills-smores.png', 'home':'07-partly-cloudy-night-home-inside.png', 'orchard':'07-partly-cloudy-night-orchard-eating.png'},
'mostly-cloudy-night': {'city':'08-mostly-cloudy-night-home-inside.png', 'creek':'08-mostly-cloudy-night-creek-fireflies.png', 'field':'08-mostly-cloudy-night-field-fireflies.png', 'hills':'08-mostly-cloudy-night-hills-smores.png', 'home':'08-mostly-cloudy-night-home-inside.png', 'orchard':'08-mostly-cloudy-night-orchard-eating.png'},
'cloudy': {'city':'26-haze-fog-dust-smoke-fruit-stand.png', 'creek':'26-haze-fog-dust-smoke-bridge.png', 'field':'26-haze-fog-dust-smoke-mountain.png', 'hills':'09-cloudy-hills-coffee.png', 'home':'09-cloudy-home-flowers.png', 'orchard':'09-cloudy-orchard-watching.png'},
'drizzle': {'city':'10-drizzle-home-laundry.png', 'creek':'10-drizzle-creek-leaf.png', 'field':'10-drizzle-field-leaf.png', 'hills':'10-drizzle-hills-umbrella.png', 'home':'10-drizzle-home-laundry.png', 'orchard':'10-drizzle-orchard-reading.png'},
'rainy': {'city':'12-heavy-rain-busstop-umbrella.png', 'creek':['11-rain-creek-leaf.png','12-heavy-rain-creek-leaf.png']|random(), 'field':'', 'hills':'11-rain-hills-umbrella.png', 'home':['11-rain-home-inside.png','11-rain-home-laundry.png']|random(), 'orchard':['11-rain-home-inside.png','11-rain-home-laundry.png']|random()},
'snowy': {'city':['13-flurries-citypark-snowman.png','15-snow-showers-snow-citypark-snowman.png','20-rain-snow-wintry-mix-citypark-snowman.png']|random(), 'creek':['13-flurries-creek-iceskating.png','15-snow-showers-snow-creek-iceskating.png']|random(), 'field':'16-blowing-snow-field-snowman.png', 'home':'15-snow-showers-snow-home-shoveling.png'},
'snow-storm': {'home':['17-heavy-snow-blizzard-home-inside.png','17-heavy-snow-blizzard-home-shoveling.png']|random(), 'field':'16-blowing-snow-field-snowman.png'},
'hail': {'city':['19-mixed-rain-hail-rain-sleet-busstop-waiting.png','19-mixed-rain-hail-rain-sleet-cafe-entering.png']|random()},
'lightning': {'city':'22-iso-thunderstorm-cafe-looking-outside.png', 'home':['22-iso-thunderstorms-home-inside.png','24-strong-thunderstorms-home-inside.png']|random()},
'fog': {'city':['26-haze-fog-dust-smoke-busstop-waiting.png','26-haze-fog-dust-smoke-fruit-stand.png','26-haze-fog-dust-smoke-pier.png']|random(), 'creek':'26-haze-fog-dust-smoke-bridge.png', 'field':'26-haze-fog-dust-smoke-field-lantern.png', 'hills':'26-haze-fog-dust-smoke-hills-cocoa.png', 'home':'26-haze-fog-dust-smoke-rooftop.png', 'orchard':'26-haze-fog-dust-smoke-mountain.png'}} %}
{% if weather_status == "snowy" %}
{% set other_location = ['13-flurries-citypark-snowman.png', '15-snow-showers-snow-citypark-snowman.png', '20-rain-snow-wintry-mix-citypark-snowman.png', '13-flurries-creek-iceskating.png', '15-snow-showers-snow-creek-iceskating.png', '16-blowing-snow-field-snowman.png', '15-snow-showers-snow-home-shoveling.png'] | random() %}
{% elif weather_status == "snow-storm" %}
{% set other_location = ['17-heavy-snow-blizzard-home-inside.png', '17-heavy-snow-blizzard-home-shoveling.png', '16-blowing-snow-field-snowman.png'] | random() %}
{% elif weather_status == "lightning" %}
{% set other_location = ['22-iso-thunderstorm-cafe-looking-outside.png', '22-iso-thunderstorms-home-inside.png', '24-strong-thunderstorms-home-inside.png'] | random() %}
{% elif weather_status == "hail" %}
{% set other_location = ['19-mixed-rain-hail-rain-sleet-busstop-waiting.png','19-mixed-rain-hail-rain-sleet-cafe-entering.png'] | random() %}
{% endif %}
{{ 'https://raw.githubusercontent.com/Senexis/Google-Weather-Frog/master/images/wide/' + dict[weather_status][frog_location] | default(other_location) }}
icon: mdi:image
Theme variables for card background color
If you’re using Mushroom theme, go to your themes folder and add the below to your active mushroom[…].yaml, then call the service frontend.reload_themes.
frog-rgb-sunny: 24, 159, 215
frog-rgb-mostly-sunny: 68, 176, 214
frog-rgb-partly-cloudy-day: 100, 165, 208
frog-rgb-mostly-cloudy-day: 114, 164, 209
frog-rgb-clear: 124, 76, 242
frog-rgb-mostly-clear: 133, 109, 229
frog-rgb-partly-cloudy-night: 137, 135, 218
frog-rgb-mostly-cloudy-night: 144, 152, 213
frog-rgb-cloudy: 145, 169, 206
frog-rgb-drizzle: 126, 172, 216
frog-rgb-rainy: 40, 130, 221
frog-rgb-snowy: 109, 144, 152
frog-rgb-lightning: 162, 84, 130
frog-rgb-fog: 184, 168, 168
frog-rgb-hail: 103, 143, 164
Card
type: custom:stack-in-card
cards:
- type: custom:mushroom-template-card
primary: 'Nu: {{states("sensor.openweathermap_weather")}}'
secondary: '{{states("sensor.openweathermap_temperature")| round(1) }} °C'
icon: mdi:weather-partly-cloudy
entity: sensor.openweathermap_condition
picture: >-
{% set entity = states("sensor.openweathermap_condition") %} {% set cloud
= states("sensor.openweathermap_cloud_coverage")|int %} {% set rain =
states("sensor.buienalarm_precipitation")|float %} {% if entity ==
"exceptional" %}
{% set slug = "isolated_scattered_tstorms_day" %}
{% elif entity == "fog" %}
{% set slug = "haze_fog_dust_smoke" %}
{% elif entity == "hail" %}
{% set slug = "wintry_mix_rain_snow" %}
{% elif entity == "lightning" or entity == "lightning-rainy"%}
{% set slug = "strong_tstorms" %}
{% elif entity == "snowy" %}
{% set slug = "flurries" %}
{% elif entity == "snowy-rainy" %}
{% set slug = "wintry_mix_rain_snow" %}
{% elif rain > 0 and rain <= 0.5 %}
{% set slug = "drizzle" %}
{% elif rain > 0.5 and rain <= 1.5 %}
{% set slug = "showers_rain" %}
{% elif rain > 1.5 %}
{% set slug = "heavy_rain" %}
{% elif states("sun.sun") == "below_horizon" %}
{% if cloud < 20 %}
{% set slug = "clear_night" %}
{% elif cloud < 40 %}
{% set slug = "mostly_clear_night" %}
{% elif cloud < 60 %}
{% set slug = "partly_cloudy_night" %}
{% elif cloud < 80 %}
{% set slug = "mostly_cloudy_night" %}
{% elif cloud <= 100 %}
{% set slug = "cloudy" %}
{% endif %}
{% else %}
{% if cloud < 20 %}
{% set slug = "sunny" %}
{% elif cloud < 40 %}
{% set slug = "mostly_sunny" %}
{% elif cloud < 60 %}
{% set slug = "partly_cloudy" %}
{% elif cloud < 80 %}
{% set slug = "mostly_cloudy_day" %}
{% elif cloud <= 100 %}
{% set slug = "cloudy" %}
{% endif %}
{% endif %}
http://www.gstatic.com/images/icons/material/apps/weather/2x/{{slug}}_dark_color_96dp.png
multiline_secondary: false
icon_color: grey
tap_action:
action: navigate
navigation_path: /dashboard-view/nieuws
badge_icon: ''
badge_color: ''
card_mod:
style: |
ha-card {
background: none;
box-shadow: none;
--primary-text-color: rgb(240,240,240);
--secondary-text-color: rgb(220,220,220);
}
card_mod:
style: |
ha-card {
height: 13em !important;
background: linear-gradient(to top, transparent, rgba(var(--frog-rgb-{{states('sensor.weather_frog_status')}})) 10%), url({{states('sensor.weather_frog_image_wide')}});
background-size: cover, 200% auto;
background-position: bottom left {% if is_state("sensor.weather_frog_location", "field") %}20%{% elif is_state("sensor.weather_frog_location", "hills") %}40%{% else %}10%{% endif %};
background-repeat: no-repeat;
background-blend-mode: saturation;
}
Please tell me where to insert the code for Theme Variables for the background color of the card
If you’re using Mushroom theme, go to your themes folder and add it to your active mushroom[…].yaml, then call the service frontend.reload_themes.
@ArenaCloser wondeful dashboard! Good job very well done. 
Question, can you ellaborate what you do with the Christmas mode, Guest mode, movie mode and vacation mode?
Just trying to pick your thoughts 
And maybe a suggestion for the mobile view. Hide the header buttons at the top to get a bit more screen back 
Can you post your whole code? On github maybe.
Would be really helpful to see how you made all your cards
Can anyone help me recreate this progressive bar but only display?
@dimitri.landerloos @rhysb thanks.
Christmas is an automation to turn on/off the tree and some lights in the evenings with smart plugs. The rest are input booleans that control automations, like mimicking lighting while on vacation, or changing lighting when a movie starts on Chromecast. I still have to implement guest mode.
Sure, I’m a little busy right now so it won’t be too soon, but I’ll send a link here when posted
Take a look at bar-card.
Hi we have a small problem
The cause is the music note mushroom animated card, what is the error in the code I don’t see it
You see the problem on the right side
The transparant line its moving
this is the code on the card
type: custom:mushroom-template-card
primary: Stereo
secondary: ''
icon: mdi:music
entity: input_boolean.stereo
icon_color: |-
{% if states("sensor.stereo_watt") | float(0) > 6 %}
blue
{% endif %}
tap_action:
action: toggle
double_tap_action:
action: navigate
navigation_path: /d5369777_music_assistant_beta
card_mod: null
style: |
ha-state-icon {
{{'animation: music 2s ease-in-out infinite alternate;' if states('sensor.stereo_watt') | float > 6 }}
transform-origin: 50% 100%
}
.shape {
perspective: 7px;
}
@keyframes music {
0%, 100% { transform: translateY(0px) scaleX(1); }
20% { transform: translateY(2px) scaleX(0.9); }
40% { transform: rotateY(10deg) rotateZ(-10deg); }
60% { transform: translateY(-4px) scaleX(1.1); }
80% { transform: rotateY(-10deg) rotateZ(10deg); }
}
Heres some versions:

This one is for 2 devices and also shows the battery level of both devices visually as a circle
type: custom:mushroom-template-card
icon: mdi:battery-high
primary: Akkustände
icon_color: green
secondary: >-
{{ states('sensor.handy_battery_level') | round(0) }}% Phone | {{
states('sensor.tablet_battery_level') | round(0) }}% Tablet
layout: vertical
card_mod:
style:
mushroom-shape-icon$: |
.shape {
background: radial-gradient(var(--card-background-color) 60%, transparent 0%), conic-gradient(rgb(var(--rgb-{{ config.icon_color }})) {{ states('sensor.handy_battery_level') }}% 0%, var(--card-background-color) 0% 100%);
}
.shape:before {
content: "";
background: radial-gradient(var(--card-background-color) 60%, transparent 0%), conic-gradient(rgb(var(--rgb-teal)) {{ states('sensor.tablet_battery_level') }}% 0%, var(--card-background-color) 0% 100%);
position: absolute;
border-radius: var(--icon-border-radius);
width: 81%;
height: 81%;
}
.shape:after {
content: "";
height: 100%;
width: 100%;
position: absolute;
border-radius: var(--icon-border-radius);
background: rgba(var(--rgb-{{ config.icon_color }}), 0.2);
}

This one changes color based on battery level
type: custom:mushroom-template-card
primary: '{{ states(entity) }}%'
secondary: '{{ state_attr(entity, ''friendly_name'') | title }}'
icon: |+
{% set battery_level = (states(entity) | int / 10) | round(0) | int * 10 %}
{% if is_state('sensor.handy_battery_state_is_charging', 'on' ) %}
{% if battery_level > 0 %}
mdi:battery-charging-{{ battery_level }}
{% else %}
mdi:battery-charging-outline
{% endif %}
{% else %}
{% if battery_level == 100 %}
mdi:battery
{% elif battery_level > 0 %}
mdi:battery-{{ battery_level }}
{% else %}
mdi:battery-alert-variant-outline
{% endif %}
{% endif %}
icon_color: |-
{% set battery_level = states(entity) | int %}
{% if battery_level > 90 %}
green
{% elif battery_level > 60 %}
light-green
{% elif battery_level > 50 %}
lime
{% elif battery_level > 40 %}
yellow
{% elif battery_level > 30 %}
amber
{% elif battery_level > 20 %}
orange
{% elif battery_level > 10 %}
deep-orange
{% else %}
red
{% endif %}
layout: horizontal
tap_action:
action: none
entity: sensor.handy_battery_level

And this one is smaller and also has Gradient colors
type: custom:mushroom-chips-card
chips:
- type: template
icon: mdi:battery-high
icon_color: purple
content: >
{{ states('sensor.handy_battery_level') | round(0) }}% Phone | {{
states('sensor.fully_tablet_battery') | round(0) }}% Tablet
card_mod:
style: |
ha-card:before {
content: "";
position: absolute;
height: var(--chip-height);
width: var(--chip-height);
border-radius: 50%;
background: radial-gradient(var(--card-background-color) 63%, transparent 0%), conic-gradient(rgb(var(--rgb-{{ config.icon_color }})) {{ states('sensor.handy_battery_level') }}% 0%, var(--card-background-color) 0% 100%);
}
ha-card:after {
content: "";
position: absolute;
left: 3px;
top: 3px;
height: calc(var(--chip-height) * 0.83);
width: calc(var(--chip-height) * 0.83);
border-radius: 50%;
background: radial-gradient(var(--card-background-color) 63%, transparent 0%), conic-gradient(rgb(var(--rgb-pink)) {{ states('sensor.fully_tablet_battery') }}% 0%, var(--card-background-color) 0% 100%);
}
::slotted(ha-icon) {
margin-right: 0.45em !important;
z-index: 1;
}
Hey friend, I hope you have found the solution by now. If not, let me know and we’ll definitely find one somehow
Very nice card, thanks for sharing!!
I have one question, where can i find wallpaper1.jpg and futbol.png?
I am very sorry. I forgot to add. I added it now. You can download it directly. For the futbol.png it is not necessary. That file is only for error occations, you can use any png or jpg of your own.
thanks again
Hoping someone might be able to help with updating the deafult font-size of the mushroom template title card. I can see the variable used is var(–mush-title-font-size, 24px). I know i could and i have updated this value using card-mod but i would rather update this centrally so i dont then have to add card-mod to every card that i want to change the font-size of the title.
I can find the variable var(–mush-title-font-size, 24px) in the mushroom.js file but when i update it to var(–mush-title-font-size, 60px) it doesnt seem to pull through to the dashboard. I have restarted home assistant and cleared browser cache but still seems to show the variable value as var(–mush-title-font-size, 24px)
Any ideas why this would be?
Thank you