Macke
January 28, 2023, 5:53pm
5210
Hi, first of all thanx to all of you. So many ideas and help in this forum. I have two questions
Is it possible to reduce the space between the primary text (“Server”) and the secondary text (“Uptime…”).
Is it possible to only use the slider in a mushroom light-card. Take away everything else like icon, name etc
3 Likes
How did you create the yellow on/off tick boxes?
kbrown01
January 28, 2023, 7:39pm
5212
@fellipute , here is the Github that has a readme with all the code I use.
1 Like
fellipute
January 28, 2023, 7:55pm
5213
Thanks, i’ll take a look.
Funny thing is, I also have a Roborock S7 and mine only show those options:
fan_speed_list:
Silent
Standard
Medium
Turbo
I wonder if its because my mop is detached lol, will test later.
kbrown01
January 28, 2023, 8:13pm
5214
Which integration are you using ? Xiaomi or Roborock. There are two different ones and there are differences. YOu can post questions on the Github pages and I can respond as this is a bit beyond Mushroom.
Tyfoon
January 28, 2023, 8:33pm
5215
80% of all my pages have been re-styled to mushroom over the last few month. One part I’m struggling with is the custom:fold-entity-row . With ‘struggling’ I mean how to ‘mushroomifize’ .
The custom fold entity allows you to hide many (sensor) entities under the arrow. They then can get expanded to show the underlying layer + some sorting possibilities. In some very specific use cases (in my case power draw) this can be handy.
Does anyone have any suggestion on how I can make this look better eg closer to mushroom style?
Current code:
type: vertical-stack
cards:
- type: custom:fold-entity-row
head: sensor.other_measured_devices_power
entities:
- type: custom:auto-entities
card:
type: entities
filter:
template: |
{{state_attr("sensor.other_measured_devices_power", "entities") }}
sort:
method: state
reverse: true
numeric: true
- type: custom:fold-entity-row
head: sensor.ground_floor_lights_power
entities:
- type: custom:auto-entities
card:
type: entities
filter:
template: |
{{state_attr("sensor.ground_floor_lights_power", "entities") }}
sort:
method: state
reverse: true
numeric: true
- type: custom:fold-entity-row
head: sensor.first_floor_lights_power
entities:
- type: custom:auto-entities
card:
type: entities
filter:
template: |
{{state_attr("sensor.first_floor_lights_power", "entities") }}
sort:
method: state
reverse: true
numeric: true
- type: custom:fold-entity-row
head: sensor.second_floor_lights_power
entities:
- type: custom:auto-entities
card:
type: entities
filter:
template: |
{{state_attr("sensor.second_floor_lights_power", "entities") }}
sort:
method: state
reverse: true
numeric: true
- type: custom:fold-entity-row
head: sensor.all_sonos_and_home_power
entities:
- type: custom:auto-entities
card:
type: entities
filter:
template: |
{{state_attr("sensor.all_sonos_and_home_power", "entities") }}
sort:
method: state
reverse: true
numeric: true
- type: custom:fold-entity-row
head: sensor.garden_lights_power
entities:
- type: custom:auto-entities
card:
type: entities
filter:
template: |
{{state_attr("sensor.garden_lights_power", "entities") }}
sort:
method: state
reverse: true
numeric: true
I have played around with changing card type: entities to something else (example belllow) but that does not work.
- type: custom:fold-entity-row
head: sensor.other_measured_devices_power
entities:
- type: custom:auto-entities
card:
type: custom:mushroom-entity-card ### EXAMPLE WHICH DOES NOT WORK
filter:
template: >
{{state_attr("sensor.other_measured_devices_power", "entities")
}}
sort:
method: state
reverse: true
numeric: true
rhysb
January 28, 2023, 10:01pm
5216
Hey Marius, you can do it with a Tile card like this:
type: tile
entity: input_number.lounge_pc_volume
icon: mdi:volume-high
color: blue
card_mod:
style:
ha-tile-icon$: |
.shape {
background: radial-gradient(var(--card-background-color) 60%, transparent calc(60% + 1px)), conic-gradient(var(--tile-color) {{ (states(config.entity) |float * 100) | round(0) }}% 0%, var(--card-background-color) 0% 100%);
}
ha-tile-info$: |
.secondary {
visibility: hidden;
}
.secondary:before {
visibility: visible;
content: "{{ (states(config.entity) |float * 100) | round(0) }}%";
}
1 Like
Neep
January 28, 2023, 10:01pm
5217
You’re an absolute hero sir. This is exactly what I was looking for. A personal thank you for solving that for me and a general thank you for what you do for this community!
1 Like
thanks Rhysb,
its not what I expected though… top is the tile card with your mod, bottom is the mushroom
1 Like
rhysb
January 28, 2023, 10:13pm
5219
This should give you something to play with:
type: custom:fold-entity-row
head: group.all_lights
entities:
- type: custom:auto-entities
filter:
include:
- group: group.all_lights
state: 'on'
options:
type: custom:mushroom-light-card
show_brightness_control: true
layout: horizontal
tap_action:
action: toggle
use_light_color: true
card_mod:
style: |
ha-card {
background: none;
--ha-card-box-shadow: none;
--ha-card-border-width: 0;
}
card:
type: custom:layout-card
cards: []
layout_type: masonry
sort:
method: friendly_name
Or for a pure Mushroom Folded Entity Row, have a look here:
Is this the sort of thing you wanted?
Mushroom Folded Entities:
[Mushroom Folded Stack]
[Mushroom Folded Stack Expanded]
type: custom:stack-in-card
cards:
- type: custom:layout-card
layout_type: custom:grid-layout
layout:
grid-template-columns: auto 42px
margin: '-4px -4px -8px -4px;'
cards:
- type: custom:mushroom-light-card
entity: light.lounge_light
layout: horizontal
show_brightness_control: true
card_mod:
style:…
2 Likes
rhysb
January 28, 2023, 10:18pm
5220
The value you use needs to be a percentage. My example includes logic to convert the volume to a %, so you will need to remove that.
Weird with the flashing
1 Like
thanks a bunch, I copied blindly and didnt check… sorry for that.
will report tomorrow, when then printer is back on
1 Like
weppa
January 28, 2023, 10:23pm
5222
@rhysb stupid question, how do I hide the gap between the two (2) cards?
Got:
Want:
Code:
type: vertical-stack
cards:
- type: custom:layout-card
layout_type: custom:grid-layout
layout:
grid-template-columns: 155px auto
margin: '-4px -4px -8px -4px'
cards:
- type: custom:stack-in-card
cards:
- type: custom:mushroom-entity-card
entity: sensor.processor_use
icon_color: blue
tap_action:
action: none
hold_action:
action: none
primary_info: name
secondary_info: state
name: Core
card_mod:
style: |
ha-card {
margin-right: -8px;
}
- type: custom:mushroom-entity-card
entity: sensor.memory_use_percent
icon_color: pink
tap_action:
action: none
hold_action:
action: none
primary_info: name
secondary_info: state
name: Memory
card_mod:
style: |
ha-card {
margin-top: -8px;
margin-right: -8px;
}
- type: custom:mushroom-entity-card
entity: sensor.disk_use_percent
icon_color: green
tap_action:
action: none
hold_action:
action: none
primary_info: name
secondary_info: state
name: Disk
card_mod:
style: |
ha-card {
margin-top: -8px;
margin-right: -15px;
}
- type: custom:mushroom-entity-card
entity: sensor.core_cpu_temperature
icon_color: orange
tap_action:
action: none
hold_action:
action: none
primary_info: name
secondary_info: state
name: Temp
card_mod:
style: |
ha-card {
margin-top: -8px;
margin-right: -8px;
}
card_mod:
style: |
ha-card {
--ha-card-box-shadow: 0px;
}
- type: custom:apexcharts-card
header:
show: false
series:
- entity: sensor.processor_use
name: Core
color: rgb(33, 150, 243)
show:
legend_value: false
- entity: sensor.memory_use_percent
name: Memory
color: rgb(233, 30, 99)
show:
legend_value: false
- entity: sensor.disk_use_percent
name: Disk
color: rgb(76, 175, 80)
- entity: sensor.core_cpu_temperature
name: Temp
color: rgb(255, 152, 0)
chart_type: radialBar
apex_config:
legend:
show: false
chart:
fontFamily: var(--primary-font-family)
height: 264x
card_mod:
style: |
ha-card {
--ha-card-box-shadow: 0px;
}
card_mod:
style: |
ha-card {
height: 306px;
}
3 Likes
rhysb
January 28, 2023, 10:49pm
5223
Put it in a stack-in-card and remove the margin, like this:
type: custom:stack-in-card
cards:
- type: custom:layout-card
layout_type: custom:grid-layout
layout:
grid-template-columns: 155px auto
margin: '-4px -4px -8px -4px'
cards:
- type: custom:stack-in-card
cards:
- type: custom:mushroom-entity-card
entity: sensor.processor_use
icon_color: blue
tap_action:
action: none
hold_action:
action: none
primary_info: name
secondary_info: state
name: Core
card_mod:
style: |
ha-card {
margin-right: -8px;
}
- type: custom:mushroom-entity-card
entity: sensor.memory_use_percent
icon_color: pink
tap_action:
action: none
hold_action:
action: none
primary_info: name
secondary_info: state
name: Memory
card_mod:
style: |
ha-card {
margin-top: -8px;
margin-right: -8px;
}
- type: custom:mushroom-entity-card
entity: sensor.disk_use_percent
icon_color: green
tap_action:
action: none
hold_action:
action: none
primary_info: name
secondary_info: state
name: Disk
card_mod:
style: |
ha-card {
margin-top: -8px;
margin-right: -15px;
}
- type: custom:mushroom-entity-card
entity: sensor.core_cpu_temperature
icon_color: orange
tap_action:
action: none
hold_action:
action: none
primary_info: name
secondary_info: state
name: Temp
card_mod:
style: |
ha-card {
margin-top: -8px;
margin-right: -8px;
}
card_mod:
style: |
ha-card {
--ha-card-box-shadow: 0px;
}
- type: custom:apexcharts-card
header:
show: false
series:
- entity: sensor.processor_use
name: Core
color: rgb(33, 150, 243)
show:
legend_value: false
- entity: sensor.memory_use_percent
name: Memory
color: rgb(233, 30, 99)
show:
legend_value: false
- entity: sensor.disk_use_percent
name: Disk
color: rgb(76, 175, 80)
- entity: sensor.core_cpu_temperature
name: Temp
color: rgb(255, 152, 0)
chart_type: radialBar
apex_config:
legend:
show: false
chart:
fontFamily: var(--primary-font-family)
height: 264x
card_mod:
style: |
ha-card {
--ha-card-box-shadow: 0px;
margin-left: -8px;
}
3 Likes
tmchow
January 28, 2023, 11:36pm
5224
Sorry if I’m missing something basic but how are people getting entity cards to sit side by side instead of on top of one another? I don’t see a mushroom layout card, so is it just using the Lovelace Layout card?
rhysb
January 29, 2023, 12:09am
5225
Layout-card, horizontal-stack & grid card mostly.
weppa
January 29, 2023, 12:24am
5227
Thanks again @rhsyb ! How do you go about having 3 in a row? Would it fit in the companion app okay?
Got:
Want:
Code:
type: grid
square: false
columns: 2
cards:
- type: custom:stack-in-card
cards:
- type: custom:apexcharts-card
chart_type: radialBar
series:
- entity: sensor.braavos_cpu_load_user
color: rgb(76, 175, 80)
max: 90
show:
legend_value: false
apex_config:
plotOptions:
radialBar:
offsetY: 0
startAngle: -108
endAngle: 108
hollow:
size: 70%
dataLabels:
name:
show: false
value:
show: false
track:
strokeWidth: 80%
margin: 0
legend:
show: false
chart:
height: 240
- type: custom:mushroom-entity-card
entity: sensor.braavos_cpu_load_user
primary_info: name
secondary_info: state
name: Core
icon_color: green
layout: vertical
card_mod:
style: |
ha-card {
margin-top: -90px;
width: 140px;
margin-left: auto;
margin-right: auto;
}
- type: custom:stack-in-card
cards:
- type: custom:apexcharts-card
chart_type: radialBar
series:
- entity: sensor.braavos_memory_usage_real
color: rgb(33, 150, 243)
max: 90
show:
legend_value: false
apex_config:
plotOptions:
radialBar:
offsetY: 0
startAngle: -108
endAngle: 108
hollow:
size: 70%
dataLabels:
name:
show: false
value:
show: false
track:
strokeWidth: 80%
margin: 0
legend:
show: false
chart:
height: 240
- type: custom:mushroom-entity-card
entity: sensor.braavos_memory_usage_real
primary_info: name
secondary_info: state
name: Memory
icon_color: blue
layout: vertical
card_mod:
style: |
ha-card {
margin-top: -90px;
width: 140px;
margin-left: auto;
margin-right: auto;
}
4 Likes
rhysb
January 29, 2023, 2:16am
5228
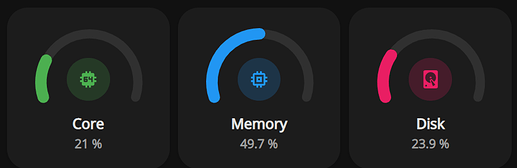
Something like this?
type: grid
square: false
columns: 3
cards:
- type: custom:stack-in-card
cards:
- type: custom:apexcharts-card
chart_type: radialBar
series:
- entity: sensor.processor_use_percent
color: rgb(76, 175, 80)
max: 100
show:
legend_value: false
apex_config:
plotOptions:
radialBar:
offsetY: 0
startAngle: -108
endAngle: 108
hollow:
size: 65%
dataLabels:
name:
show: false
value:
show: false
track:
strokeWidth: 80%
margin: 0
legend:
show: false
chart:
height: 170px
- type: custom:mushroom-entity-card
entity: sensor.processor_use_percent
primary_info: name
secondary_info: state
name: Core
icon_color: green
layout: vertical
card_mod:
style: |
ha-card {
top: -63px;
}
card_mod:
style: |
ha-card {
height: 158px;
}
- type: custom:stack-in-card
cards:
- type: custom:apexcharts-card
chart_type: radialBar
series:
- entity: sensor.memory_use_percent
color: rgb(33, 150, 243)
max: 100
show:
legend_value: false
apex_config:
plotOptions:
radialBar:
offsetY: 0
startAngle: -108
endAngle: 108
hollow:
size: 65%
dataLabels:
name:
show: false
value:
show: false
track:
strokeWidth: 80%
margin: 0
legend:
show: false
chart:
height: 170px
- type: custom:mushroom-entity-card
entity: sensor.memory_use_percent
primary_info: name
secondary_info: state
name: Memory
icon_color: blue
layout: vertical
card_mod:
style: |
ha-card {
top: -63px;
}
card_mod:
style: |
ha-card {
height: 158px;
}
- type: custom:stack-in-card
cards:
- type: custom:apexcharts-card
chart_type: radialBar
series:
- entity: sensor.disk_use_percent
color: rgb(233, 30, 99)
max: 100
show:
legend_value: false
apex_config:
plotOptions:
radialBar:
offsetY: 0
startAngle: -108
endAngle: 108
hollow:
size: 65%
dataLabels:
name:
show: false
value:
show: false
track:
strokeWidth: 80%
margin: 0
legend:
show: false
chart:
height: 170px
- type: custom:mushroom-entity-card
entity: sensor.disk_use_percent
primary_info: name
secondary_info: state
name: Disk
icon_color: pink
layout: vertical
card_mod:
style: |
ha-card {
top: -63px;
}
card_mod:
style: |
ha-card {
height: 158px;
}
13 Likes
sebbaT
January 29, 2023, 2:24am
5229
Best way to do this would be to use state-switch card, use url hashes as the states and then define the tap action of the buttons to navigate to the browser hash. Then it’s completely local to the device.
1 Like





 . I haven’t seen that…
. I haven’t seen that…