Whew, I’ve spent the last two weeks reading through this entire thread and trying to learn. I’ve also been through the awesome guides that @dimitri.landerloos put together. Thank you for all your contributions.
I have a functional card outside of mushroom…that worked, but the styling wasn’t great. I’ve been trying to reproduce in mushroom using snippets I’ve gathered along the way, but can’t quite get it.
I use pihole on my network. Occasionally, pihole will block something that it shouldn’t and I need to disable pihole network wide. I have the disable portion working through helpers, automations etc. I want to be able to push a button which disables pihole, but also initiates a timer (this automation is already sorted), but I want to view the countdown on the card. But I also want a slider where I can select the amount of time for the disable (this is also working, but I can’t get the formatting).
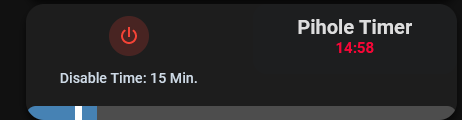
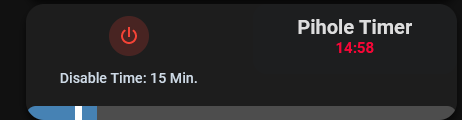
Here is my working card (outside of mushroom):


and here is the code for that card:
type: custom:stack-in-card
cards:
- square: false
type: grid
columns: 1
cards:
- square: false
type: grid
columns: 2
cards:
- type: custom:mushroom-template-card
entity: input_boolean.pi_hole_timer
primary: >-
Disable Time: {{ states('input_number.pi_hole_timer')|round|int }}
Min.
secondary: ''
icon: mdi:power
icon_color: |
{% set state=states('input_boolean.pi_hole_timer') %}
{% if state=='on' %}red
{% elif state=='off' %}green
{% endif %}
card_mod:
style: |
ha-card {
--ha-card-border-width: 0;
}
layout: vertical
- type: custom:button-card
entity: timer.pi_hole_timer
show_state: true
show_label: false
show_icon: false
height: 40px
styles:
img_cell:
- background-color: rgba(var(--color-theme),0,05)
- border-radius: 50%
- place-self: center
- width: 42px
- height: 42px
card:
- background-color: '#3d5afe02'
- border: none
- border-radius: 14px
- font-size: 15px
- font-weight: bold
- height: 70px
- color: |
[[[
if(states['input_boolean.pi_hole_timer'].state == 'on') return 'rgb(245,6,54)'
else return 'gray';
]]]
- align_self: middle
name:
- font-size: 20px
- color: '#DDDDDD'
- font-weight: bold
- type: custom:my-slider
entity: input_number.pi_hole_timer
step: '5'
height: 20px
radius: 10px
mainSliderColor: steelblue
thumbHorizontalPadding: 15px
styles:
card:
- border: none
In my attempt to convert to mushroom, I’ve had varying success but can’t quite get it.
Here is just a number card (I haven’t added the toggle on the icon yet)

code is here:
type: custom:mushroom-number-card
entity: input_number.pi_hole_timer
layout: horizontal
display_mode: slider
card_mod:
style:
mushroom-number-value-control$:
mushroom-slider$: |
.slider {
position: absolute !important;
width: calc(100% - 76px) !important;
right: 12px;
height: 42px !important;
}
mushroom-state-info$: |
.container {
flex-direction: row !important;
position: absolute;
width: 79%;
top: 17px;
align-items: baseline;
}
.primary {
color: transparent !important;
position: relative;
width: max-content !important;
flex-shrink: 1;
flex-grow: 1;
}
.primary:after {
content: '{{states('input_boolean.pi_hole_timer')}}';
position: absolute;
color: var(--primary-text-color);
left: 0px;
width: max-content !important;
}
.secondary {
color: transparent !important;
position: relative;
flex-shrink: 1;
flex-grow: 0;
}
.secondary:after {
content: '{{states('input_boolean.pi_hole_timer') | round(0)}}';
position: absolute;
color: var(--secondary-text-color);
left: 0px;
}
.: |
mushroom-state-info {
padding-left: 6px;
width: max-content;
pointer-events: none;
z-index: 1;
display: flex;
}
But this one doesn’t have the time remaining countdown as I’d like
I have this one also:

The formatting of the primary info is weird and although I was able to get the secondary info in the “tail” of the slider…it doesn’t change to countdown.
code:
type: custom:mushroom-number-card
entity: input_number.pi_hole_timer
layout: horizontal
display_mode: slider
card_mod:
style:
mushroom-number-value-control$:
mushroom-slider$: |
.slider {
position: absolute !important;
width: calc(100% - 76px) !important;
right: 12px;
height: 42px !important;
border: gray !important;
--bg-colr: #1d1d1d !important;
}
mushroom-state-info$: |
.container {
flex-direction: row !important;
position: absolute;
width: 79%;
top: 17px;
align-items: baseline;
}
.primary {
color: transparent !important;
position: relative;
width: max-content !important;
flex-shrink: 1;
flex-grow: 1;
}
.primary:after {
content: '{{states('input_number.pi_hole_timer')}}';
position: absolute;
color: var(--primary-text-color);
left: 5px;
width: max-content !important;
}
.secondary {
color: transparent !important;
position: relative;
flex-shrink: 1;
flex-grow: 0;
}
.secondary:after {
content: '{{states('timer.pi_hole_timer')}}';
position: absolute;
color: var(--secondary-text-color);
right: 0px;
padding-right: 10px;
}
.: |
mushroom-state-info {
padding-left: 15px;
pointer-events: none;
z-index: 1;
display: flex;
}
mushroom-shape-icon {
--icon-size: 34px;
position: relative;
top: 4px;
}
ha-card {
height: 58px !important;
}
There is probably a lot of unnecessary stuff in my code(s) also because I have been “playing” with different options.
Any help is greatly appreciated. Sorry for the long post.