Precisely that! Thank you
Climate card, is there a way I can specify an alternative temp sensor rather than the default one that is picked up from my aircon unit, which is not accurate. TiA ![]()
Hi
Im trying to simplify one of my light cards. Right now I have pool lights that have call it 10 different colors they can change to which are all listed in effect. So what happens right now is when I go to turn on the light it pops up another box to turn the light on or off but also has a drop down with all the color lights listed under effect. I would like to have that drop down on the main light card instead of a separate pop up window so that I can choose the color and then light it be set that way. Is there anyway to handle this?
there’s a couple of custom cards that I can think of that will do what I think your after…
there’s Light entity card
and
I did something similar and used RGB light card with mushroom light card and used stack in card to make it look like one card
Hi everybody!
I am experiencing an unexpected behaviour with Mushroom Cards, in particular the mushroom-number-card.
I have bars that are fully filled even if the state of the card (displayed entities are sensors) are less than 100%.
In the following an explicative image:

What am I doing wrong?
The mushroom number card is only supposed to be used for input_number. or number. entities.
so only entities where the number can be changed by the user. it is slider, not a bar.
if you want bars that are filled in based on a number look into the bar card. you can then style it to be similar to the mushroom cards like i have here:
Hello, for a few weeks now I have had the problem that I can no longer switch off the light and the Sybol no longer lights up when the light is on. Have there been any changes made by Home assitant and what can I change to make it work again? Thanks in advance.
there hasn’t been any changes.
does the light work with a standard entity card ?
or with a mushroom template card?
type: custom:mushroom-template-card
primary: kitchen
secondary: ''
icon: mdi:light-switch
entity: light.kitchen_wall_lamp
tap_action:
action: toggle
icon_color: |-
{% set state = states('light.kitchen_wall_lamp') %}
{% if state >= "on" %} green
{% else %} grey
{% endif %}
This is the code:
I am not really gifted in this area, and have used a guide on youtube from everything smart home. It all worked in the beginning.
what integration are you using for the light ?
if you goto developer tools then the STATES tab and find the light entity what is the state of the light?
Sorry I should have been more clear, these aren’t your typical RGB lights that can change a million colors, there are 10 or so defined colors that change based on the effect lists. They change colors by turning the light on and off until it gets to the desired color. I assume the color sequence is based on the integration(Jandy iAquaLink). With that being said I don’t believe the RGB light card would do the trick. All I’m really trying to do is eliminate the pop up of another window that shows on/off and the effect drop down box. I would like the drop down box in the main mushroom light card if possible.
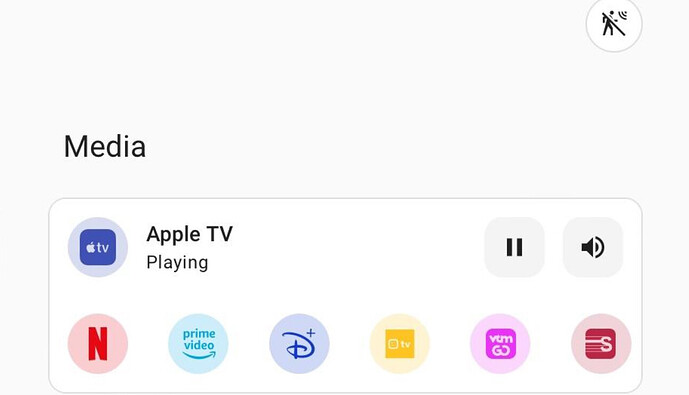
Can anyone help me with this? Any idea to create this media card showing all the apps under Apple TV here (Netflix, Prime Video etc)? I added mine in but not sure how to show those app. Thanks in advance!
do you want to recreate that card? is that what yours asking. I can do something like that for you later if no one has replied before then
Yes, if you can give me a hint that would be great, thank you. I was just trying to recreate the same one. I left a message on original thread on Reddit but the post was old so OP didn’t replied. This is how my current card looks like, btw is that normal behavior for the turn on/off button only works to turn off the TV. Tried turning it on with that power button there but it didn’t do anything.

I use WoL (wake on lan) in the configuration.yaml to turn the TV on.
do you have separate entity’s for controlling netflix etc or is that through a service call for the TV.
OK I can recreate the card easy enough. we just need to workout how to edit the Netflix buttons. to work for you.
feel free to private message me so we don’t fill the topic with unrelated mushroom posts
edit:
incase anyone wanted the code.
it’s done on my LG TV WebOS with a service call to the source list. stack-in-card, card_mod and custom brand icons
type: custom:stack-in-card
cards:
- type: vertical-stack
cards:
- type: custom:mushroom-media-player-card
entity: media_player.lg_webos_tv_uk6470plc
volume_controls:
- volume_mute
- volume_buttons
- volume_set
media_controls:
- play_pause_stop
- on_off
use_media_info: false
layout: horizontal
icon_type: entity-picture
card_mod:
style: |
ha-card {
border: 0px;
}
- type: horizontal-stack
cards:
- type: custom:mushroom-template-card
primary: ''
secondary: ''
icon: mdi:netflix
icon_color: red
tap_action:
action: call-service
service: media_player.select_source
target:
entity_id: media_player.lg_webos_tv_uk6470plc
data:
source: Netflix
card_mod:
style: |
ha-card {
border: 0px;
}
- type: custom:mushroom-template-card
primary: ''
secondary: ''
icon: phu:prime-video
icon_color: light-blue
tap_action:
action: call-service
service: media_player.select_source
target:
entity_id: media_player.lg_webos_tv_uk6470plc
data:
source: Prime Video
card_mod:
style: |
ha-card {
border: 0px;
}
- type: custom:mushroom-template-card
primary: ''
secondary: ''
icon: phu:apple-tv
icon_color: yellow
tap_action:
action: call-service
service: media_player.select_source
target:
entity_id: media_player.lg_webos_tv_uk6470plc
data:
source: 'Apple TV '
card_mod:
style: |
ha-card {
border: 0px;
}
- type: custom:mushroom-template-card
card_mod:
style: |
ha-card {
border: 0px;
}
primary: ''
secondary: ''
icon: phu:disney-plus
icon_color: blue
tap_action:
action: call-service
service: media_player.select_source
target:
entity_id: media_player.lg_webos_tv_uk6470plc
data:
source: Disney+
- type: custom:mushroom-template-card
primary: ''
secondary: ''
icon: phu:youtube
icon_color: red
card_mod:
style: |
ha-card {
border: 0px;
}
tap_action:
action: call-service
service: media_player.select_source
target:
entity_id: media_player.lg_webos_tv_uk6470plc
data:
source: YouTube
- type: custom:mushroom-template-card
primary: ''
secondary: ''
icon: phu:bbc
icon_color: orange
card_mod:
style: |
ha-card {
border: 0px;
}
tap_action:
action: call-service
service: media_player.select_source
target:
entity_id: media_player.lg_webos_tv_uk6470plc
data:
source: BBC iPlayer
can someone show me if there is any way to show the value of the input_number in this card?. I dont want default way, because it takes too much space on the left of the slider. I would prefer the number to be shown in the middle within the slider perhaps.
you could use the default way and use card_mod to move it with margins to where you want. unless someone has a better way
Hello, everybody !
Guys, help please, I’m trying to combine secondary text styling and icon animation in mushroom template card, but I can’t get them to work together, only separately either text styling or icon animation.
card_mod:
style: |
ha-card {
--card-secondary-font-weight: 500;
}
mushroom-shape-icon$: |
.shape {
--shape-animation: ping 2s infinite;
}
@keyframes ping {
0% {box-shadow: 0 0 0 0 rgba(var(--rgb-red), 0.7);}
70% {box-shadow: 0 0 0 10px transparent;}
100% {box-shadow: 0 0 0 0 transparent;}
}
What am I missing, can you tell me ?
look at this guide
scroll down to “What the $ and .: | symbols do”
you will need something like this
card_mod:
style:
mushroom-shape-icon$: |
.shape {
background: blue !important;
}
.: |
ha-card {
background: red;
}