are you an AI replyer ? hahahah
Nope! 99% human… Am I wrong? ![]()
I am now wondering about the 1% imagining you with some sort of cyborg implant… like an eye that can process code and relay that to your fingers.
doesn’t change color, can’t see why it doesn’t, would like to flash green or red if on and off. And gray if unknown
type: custom:mushroom-template-card
primary: Mushroom10
picture: /local/carport_bil.jpg
entity: switch.irrigation_drivhus_e_d
card_mod:
style:
mushroom-shape-avatar$: |
.picture {
animation: ping 2s infinite;
{% if is_state('switch.irrigation_drivhus_e_d', 'on') %}
box-shadow: 0 0 5px 1px rgba(var(--rgb-green), 0.7);
{% elif is_state('switch.irrigation_drivhus_e_d', 'off') %}
box-shadow: 0 0 5px 1px rgba(var(--rgb-red), 0.7);
{% else %}
box-shadow: 0 0 5px 1px rgba(var(--rgb-grey), 0.7);
{% endif %}
}
@keyframes ping {
0% {
box-shadow: 0 0 5px 1px rgba(var(--rgb-primary-color), 0.7);
}
100% {
box-shadow: 0 0 5px 15px transparent;
}
}
After the recent 2024.6 update my card doesn’t seem to stick to the screen anymore. This card is meant to stay still at the bottom of the screen, but now it just acts as a normal card.
Any thoughts on how to solve this?
- type: custom:vertical-stack-in-card
horizontal: true
cards:
- type: custom:mushroom-template-card
primary: Home
icon: mdi:home
tap_action:
action: navigate
navigation_path: /ui-lovelace-minimalist/homekit
layout: vertical
card_mod:
style:
mushroom-shape-icon$: |
.shape {
width: 66px !important;
height: 36px !important;
}
.: |
ha-card {
background: none;
}
:host {
--mush-icon-border-radius: 16px;
}
- type: custom:mushroom-template-card
primary: Server
icon: mdi:nas
tap_action:
action: navigate
navigation_path: /ui-lovelace-minimalist/homekit-server
layout: vertical
card_mod:
style:
mushroom-shape-icon$: |
.shape {
width: 66px !important;
height: 36px !important;
--shape-color: none;
}
.: |
ha-card {
background: none;
}
:host {
--mush-icon-border-radius: 16px;
}
- type: custom:mushroom-template-card
primary: Energy
icon: mdi:lightning-bolt-outline
tap_action:
action: navigate
navigation_path: /ui-lovelace-minimalist/energi
layout: vertical
card_mod:
style:
mushroom-shape-icon$: |
.shape {
width: 66px !important;
height: 36px !important;
--shape-color: none;
}
.: |
ha-card {
background: none;
}
:host {
--mush-icon-border-radius: 16px;
}
- type: custom:mushroom-template-card
primary: Map
icon: mdi:map-outline
tap_action:
action: navigate
navigation_path: /ui-lovelace-minimalist/map
layout: vertical
card_mod:
style:
mushroom-shape-icon$: |
.shape {
width: 66px !important;
height: 36px !important;
--shape-color: none;
}
.: |
ha-card {
background: none;
}
:host {
--mush-icon-border-radius: 16px;
}
card_mod:
style: |
:host {
z-index: 999;
position: sticky;
position: -webkit-sticky;
bottom: 0;
}
ha-card {
padding-bottom: 20px;
margin: 0px -13px -10px -13px;
border-radius: 0px;
}
.dark-mode ha-card {
background: var(--ha-card-background-dark);
}
.light-mode ha-card {
background: var(--ha-card-background-light);
}
You’ll have to figure out the x-axis
card_mod:
style: |
ha-card {
position: fixed !important;
bottom: 0px ;
z-index: 0;
}
You have defined the ping color in the keyframes
box-shadow: 0 0 5px 1px rgba(var(--rgb-primary-color), 0.7);
change to
@keyframes ping {
0% {
box-shadow: (0 0 5px 1px);
}
100% {
box-shadow: 0 0 5px 15px transparent;
}
Cant seem to get it to work, could you paste the correct code it in the card mod code.
card_mod:
style: |
:host {
z-index: 999;
position: sticky;
position: -webkit-sticky;
bottom: 0;
}
ha-card {
padding-bottom: 20px;
margin: 0px -13px -10px -13px;
border-radius: 0px;
}
.dark-mode ha-card {
background: var(--ha-card-background-dark);
}
.light-mode ha-card {
type: custom:vertical-stack-in-card
horizontal: true
cards:
- type: custom:mushroom-template-card
primary: Home
icon: mdi:home
tap_action:
action: navigate
navigation_path: /ui-lovelace-minimalist/homekit
layout: vertical
card_mod:
style:
mushroom-shape-icon$: |
.shape {
width: 66px !important;
height: 36px !important;
}
.: |
ha-card {
background: none;
}
:host {
--mush-icon-border-radius: 16px;
}
- type: custom:mushroom-template-card
primary: Server
icon: mdi:nas
tap_action:
action: navigate
navigation_path: /ui-lovelace-minimalist/homekit-server
layout: vertical
card_mod:
style:
mushroom-shape-icon$: |
.shape {
width: 66px !important;
height: 36px !important;
--shape-color: none;
}
.: |
ha-card {
background: none;
}
:host {
--mush-icon-border-radius: 16px;
}
- type: custom:mushroom-template-card
primary: Energy
icon: mdi:lightning-bolt-outline
tap_action:
action: navigate
navigation_path: /ui-lovelace-minimalist/energi
layout: vertical
card_mod:
style:
mushroom-shape-icon$: |
.shape {
width: 66px !important;
height: 36px !important;
--shape-color: none;
}
.: |
ha-card {
background: none;
}
:host {
--mush-icon-border-radius: 16px;
}
- type: custom:mushroom-template-card
primary: Map
icon: mdi:map-outline
tap_action:
action: navigate
navigation_path: /ui-lovelace-minimalist/map
layout: vertical
card_mod:
style:
mushroom-shape-icon$: |
.shape {
width: 66px !important;
height: 36px !important;
--shape-color: none;
}
.: |
ha-card {
background: none;
}
:host {
--mush-icon-border-radius: 16px;
}
card_mod:
style: |
ha-card {
position: fixed !important;
bottom: 0px ;
z-index: 0;
}
Thanks, now its fixed but i cant seem to get the width right here is a before and after picture.
How can i get the width and bottom padding right?
Before:
After
Good morning
I also have a problem fixing my menu since update 2024.6.
Unfortunately the solution above does not work for me.
Either I lose the layout or the menu doesn’t stay fixed.
Does somebody have an idea ?
The part of the code that manages the menu:
card_mod:
style: |
/* Remove styling from top card with chips */
ha-card {
/* Allow pseudo elements to display outside card */
overflow: visible !important;
/* Remove gap at top of card */
margin-top: calc(-1 * var(--mush-chip-spacing, 8px));
/* Remove styling from card */
box-shadow: none;
border: none;
background: none;
padding: var(--mush-chip-spacing, 10px);
transition: all 0s;
}
/* Make card sticky at top of page */
:host {
position: sticky !important;
z-index: 4 !important;
top: var(--header-height) !important;
}
/* Pseudo element for background & other card styling */
ha-card:before {
content: "";
/* Position & size card behind chips */
position: absolute;
top: 0px;
left: 0px;
height: 100%;
/* Adjust width to account for border */
width: calc(100% - 2 * var(--ha-card-border-width, 1px));
/* Position card at back */
z-index: -1;
/* Blur content behind card */
backdrop-filter: blur(12px);
-webkit-backdrop-filter: blur(12px);
/* Adjust opacity of card */
background: rgba(var(--rgb-card-background-color), 0.35);
/* Set styling of card */
border-radius: 0px 0px var(--ha-card-border-radius, 12px) var(--ha-card-border-radius, 12px);
box-shadow: var(--ha-card-box-shadow);
border: var(--ha-card-border-width, 1px) solid var(--ha-card-border-color, var(--divider-color, #e0e0e0));
}
/* Pseudo element to hide card styling when at top */

Test this out and let me know…
type: custom:vertical-stack-in-card
horizontal: true
cards:
- type: custom:mushroom-template-card
primary: Home
icon: mdi:home
tap_action:
action: navigate
navigation_path: /ui-lovelace-minimalist/homekit
layout: vertical
card_mod:
style:
mushroom-shape-icon$: |
.shape {
width: 66px !important;
height: 36px !important;
}
.: |
ha-card {
background: none;
}
:host {
--mush-icon-border-radius: 16px;
}
- type: custom:mushroom-template-card
primary: Server
icon: mdi:nas
tap_action:
action: navigate
navigation_path: /ui-lovelace-minimalist/homekit-server
layout: vertical
card_mod:
style:
mushroom-shape-icon$: |
.shape {
width: 66px !important;
height: 36px !important;
--shape-color: none;
}
.: |
ha-card {
background: none;
}
:host {
--mush-icon-border-radius: 16px;
}
- type: custom:mushroom-template-card
primary: Energy
icon: mdi:lightning-bolt-outline
tap_action:
action: navigate
navigation_path: /ui-lovelace-minimalist/energi
layout: vertical
card_mod:
style:
mushroom-shape-icon$: |
.shape {
width: 66px !important;
height: 36px !important;
--shape-color: none;
}
.: |
ha-card {
background: none;
}
:host {
--mush-icon-border-radius: 16px;
}
- type: custom:mushroom-template-card
primary: Map
icon: mdi:map-outline
tap_action:
action: navigate
navigation_path: /ui-lovelace-minimalist/map
layout: vertical
card_mod:
style:
mushroom-shape-icon$: |
.shape {
width: 66px !important;
height: 36px !important;
--shape-color: none;
}
.: |
ha-card {
background: none;
--mush-icon-border-radius: 16px;
}
card_mod:
style: |
ha-card {
position: absolute;
bottom: 5px ;
width: 99%;
border-radius: 0px 0px 50px 50px;
z-index: 2;
}
The code in the solution has the necessary fields under ha-card {, not host:
Test this out
card_mod:
style: |
/* Remove styling from top card with chips */
ha-card {
/* Allow pseudo elements to display outside card */
overflow: visible !important;
position: absolute !important;
z-index: 4 !important;
top: var(--header-height) !important;
/* Remove gap at top of card */
margin-top: calc(-1 * var(--mush-chip-spacing, 8px));
/* Remove styling from card */
box-shadow: none;
border: none;
background: none;
padding: var(--mush-chip-spacing, 10px);
transition: all 0s;
}
/* Pseudo element for background & other card styling */
ha-card:before {
content: "";
/* Position & size card behind chips */
position: absolute;
top: 0px;
left: 0px;
height: 100%;
/* Adjust width to account for border */
width: calc(100% - 2 * var(--ha-card-border-width, 1px));
/* Position card at back */
z-index: -1;
/* Blur content behind card */
backdrop-filter: blur(12px);
-webkit-backdrop-filter: blur(12px);
/* Adjust opacity of card */
background: rgba(var(--rgb-card-background-color), 0.35);
/* Set styling of card */
border-radius: 0px 0px var(--ha-card-border-radius, 12px) var(--ha-card-border-radius, 12px);
box-shadow: var(--ha-card-box-shadow);
border: var(--ha-card-border-width, 1px) solid var(--ha-card-border-color, var(--divider-color, #e0e0e0));
}
/* Pseudo element to hide card styling when at top */
Thank you for your answer
Unfortunately, it doesn’t work. I lose the layout of my card and it doesn’t stick to the top
Before
After
That link is using a very similar method I suggested. Below is the code that makes the card sticky in that thread. There has to be another issue if that code is not making the menu static.
ha-card {
z-index:1;
position: fixed;
bottom: 5px;
left: 5px;
width: calc(100% - 10px);
background-color: transparent !important;
border-radius: 100px;
padding: 10px;
--chip-box-shadow: 0px 2px 5px 0px rgba(0,0,0,0.8) !important;
}
}
Hi all
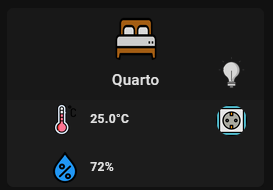
I need some help with my code, im only able to make transparency in the upper part of the card as you can see in the image :

I want all the card with the same the value, can someone help me, im missing something and i cant figure it out what.
The code :
type: custom:swipe-card
slideToClickedSlide: false
parameters:
roundLengths: false
effect: slide
speed: 35
spaceBetween: 20
threshold: 7
coverflowEffect:
rotate: 80
depth: 300
autoHeight: true
allowSlidePrev: true
preventClicks: true
spaceBetween: 8
scrollbar: null
hide: false
snapOnRelease: false
cards:
- type: custom:vertical-stack-in-card
cards:
- type: custom:mushroom-template-card
primary: Quarto
picture: /local/bed.png
layout: vertical
icon_color: yellow
tap_action:
action: navigate
navigation_path: /lovelace/quarto
card_mod:
style: |
ha-card {
background: rgba(var(--rgb-primary-background-color), 0);
}
- type: horizontal-stack
cards:
- type: custom:mushroom-chips-card
chips:
- type: template
picture: /local/temp.png
icon_color: yellow
content: '{{ states(''sensor.153931628258369_indoor_temperature'')}}°C'
- type: template
picture: /local/humidity.png
icon_color: blue
content: '{{ states(''sensor.153931628258369_indoor_humidity'')}}%'
alignment: center
card_mod:
style: |
ha-card {
--chip-box-shadow: none;
--chip-background: none;
position: center;
margin: 0px 0px 0px 0px;
left: 35px;
top: calc(25% - px);
}
.chip-container {
flex-flow: column !important;
}
}
- type: vertical-stack
cards:
- type: custom:mushroom-chips-card
chips:
- type: template
entity: light.shelly1_76a38e
picture: /local/groupbulb.png
tap_action:
action: toggle
card_mod:
style: |
ha-card {
{% if is_state('light.shelly1_76a38e', 'on') %}
{% else %}
filter: grayscale(100%);
{% endif %}
}
- type: template
entity: switch.tomada_quarto_socket_1
picture: /local/socket.png
tap_action:
action: toggle
card_mod:
style: |
ha-card {
{% if is_state('switch.tomada_quarto_socket_1', 'on') %}
{% else %}
filter: grayscale(100%);
{% endif %}
}
alignment: center
card_mod:
style: |
ha-card {
--chip-box-shadow: none;
--chip-background: none;
margin: 0px 0px 0px 0px;
position: absolute;
right: 4px;
top: calc(25% - 0px);
}
.chip-container {
flex-flow: column !important;
}
}
card_mod: null
style: |
ha-card {
background: rgba(var(--rgb-primary-background-color), 0.4);
}
mushroom-card {
background-size: 55px 40px;
}
The null is telling you something is wrong
indent style: |
card_mod:
style: |
ha-card {
background: rgba(var(--rgb-primary-background-color), 0.4);
}
mushroom-card {
background-size: 55px 40px;
}
This is not a thing
mushroom-card {
background-size: 55px 40px;
}
Its seems to be around the right width, but now its stuck in the middle of the screen instead of sitting at the bottom of the screen.





