weppa
January 29, 2023, 12:24am
5227
Thanks again @rhsyb ! How do you go about having 3 in a row? Would it fit in the companion app okay?
Got:
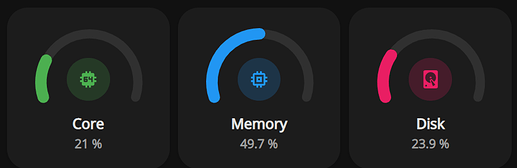
Want:
Code:
type: grid
square: false
columns: 2
cards:
- type: custom:stack-in-card
cards:
- type: custom:apexcharts-card
chart_type: radialBar
series:
- entity: sensor.braavos_cpu_load_user
color: rgb(76, 175, 80)
max: 90
show:
legend_value: false
apex_config:
plotOptions:
radialBar:
offsetY: 0
startAngle: -108
endAngle: 108
hollow:
size: 70%
dataLabels:
name:
show: false
value:
show: false
track:
strokeWidth: 80%
margin: 0
legend:
show: false
chart:
height: 240
- type: custom:mushroom-entity-card
entity: sensor.braavos_cpu_load_user
primary_info: name
secondary_info: state
name: Core
icon_color: green
layout: vertical
card_mod:
style: |
ha-card {
margin-top: -90px;
width: 140px;
margin-left: auto;
margin-right: auto;
}
- type: custom:stack-in-card
cards:
- type: custom:apexcharts-card
chart_type: radialBar
series:
- entity: sensor.braavos_memory_usage_real
color: rgb(33, 150, 243)
max: 90
show:
legend_value: false
apex_config:
plotOptions:
radialBar:
offsetY: 0
startAngle: -108
endAngle: 108
hollow:
size: 70%
dataLabels:
name:
show: false
value:
show: false
track:
strokeWidth: 80%
margin: 0
legend:
show: false
chart:
height: 240
- type: custom:mushroom-entity-card
entity: sensor.braavos_memory_usage_real
primary_info: name
secondary_info: state
name: Memory
icon_color: blue
layout: vertical
card_mod:
style: |
ha-card {
margin-top: -90px;
width: 140px;
margin-left: auto;
margin-right: auto;
}
4 Likes
rhysb
January 29, 2023, 2:16am
5228
Something like this?
type: grid
square: false
columns: 3
cards:
- type: custom:stack-in-card
cards:
- type: custom:apexcharts-card
chart_type: radialBar
series:
- entity: sensor.processor_use_percent
color: rgb(76, 175, 80)
max: 100
show:
legend_value: false
apex_config:
plotOptions:
radialBar:
offsetY: 0
startAngle: -108
endAngle: 108
hollow:
size: 65%
dataLabels:
name:
show: false
value:
show: false
track:
strokeWidth: 80%
margin: 0
legend:
show: false
chart:
height: 170px
- type: custom:mushroom-entity-card
entity: sensor.processor_use_percent
primary_info: name
secondary_info: state
name: Core
icon_color: green
layout: vertical
card_mod:
style: |
ha-card {
top: -63px;
}
card_mod:
style: |
ha-card {
height: 158px;
}
- type: custom:stack-in-card
cards:
- type: custom:apexcharts-card
chart_type: radialBar
series:
- entity: sensor.memory_use_percent
color: rgb(33, 150, 243)
max: 100
show:
legend_value: false
apex_config:
plotOptions:
radialBar:
offsetY: 0
startAngle: -108
endAngle: 108
hollow:
size: 65%
dataLabels:
name:
show: false
value:
show: false
track:
strokeWidth: 80%
margin: 0
legend:
show: false
chart:
height: 170px
- type: custom:mushroom-entity-card
entity: sensor.memory_use_percent
primary_info: name
secondary_info: state
name: Memory
icon_color: blue
layout: vertical
card_mod:
style: |
ha-card {
top: -63px;
}
card_mod:
style: |
ha-card {
height: 158px;
}
- type: custom:stack-in-card
cards:
- type: custom:apexcharts-card
chart_type: radialBar
series:
- entity: sensor.disk_use_percent
color: rgb(233, 30, 99)
max: 100
show:
legend_value: false
apex_config:
plotOptions:
radialBar:
offsetY: 0
startAngle: -108
endAngle: 108
hollow:
size: 65%
dataLabels:
name:
show: false
value:
show: false
track:
strokeWidth: 80%
margin: 0
legend:
show: false
chart:
height: 170px
- type: custom:mushroom-entity-card
entity: sensor.disk_use_percent
primary_info: name
secondary_info: state
name: Disk
icon_color: pink
layout: vertical
card_mod:
style: |
ha-card {
top: -63px;
}
card_mod:
style: |
ha-card {
height: 158px;
}
13 Likes
sebbaT
January 29, 2023, 2:24am
5229
Best way to do this would be to use state-switch card, use url hashes as the states and then define the tap action of the buttons to navigate to the browser hash. Then it’s completely local to the device.
1 Like
weppa
January 29, 2023, 2:27am
5230
@rhysb spot on! Thanks again, you are a CSS ninja!
.ninja {
color: black;
visibility: hidden;
animation-duration: 0.000001s;
}
1 Like
atomicpapa
January 29, 2023, 5:36am
5232
How did you get the chips in line with Server vs under uptime as in Sparkydaves card above?
wow this is an active thread…
back with some more on the printer cartridges:
- entity: sensor.epson_ink_level_black
color: black
<<: &card
type: tile
icon: mdi:water
name: ' '
vertical: true
tap_action:
action: more-info
card_mod:
style:
ha-tile-icon$: |
.shape {
background: radial-gradient(var(--card-background-color) 60%,
transparent calc(60% + 1px)),
conic-gradient(var(--tile-color) {{ states(config.entity)}}% 0%,
var(--card-background-color) 0% 100%);
}
# ha-tile-info$: |
# .secondary {
# visibility: hidden;
# }
# .secondary:before {
# visibility: visible;
# content: "{{ states(config.entity)}}% 0%";
# }
this fixed the numbers/% like @rhysb instructed.ha-tile-info$: | mod and tbh, I am puzzled what that would do in the first place, as it has no consequence. taking that out gives me a nice:
albeit still flickering, have to find what is causing that.
also, back to the color name: any thoughts why magenta wont work? In Mushroom that is.
using:
- entity: sensor.epson_ink_level_magenta
icon_color: magenta #pink
<<: *card
result in:
1 Like
rhysb
January 29, 2023, 10:14am
5234
Yeah, you can just ignore ha-tile-info stuff. I added it for completeness of the example. You can use it to replace/template the primary and secondary info if required.
Mushroom has it’s own color scheme, now added to HA, and doesn’t support other named colors. You can use hex or RGB colors like this:
type: custom:mushroom-entity-card
entity: switch.coffee_machine
icon_color: '#ff00ff'
or
type: custom:mushroom-entity-card
entity: switch.coffee_machine
icon_color: '255,0,255'
1 Like
thanks for explaining! On both accounts.
on the colors: that makes it a bit less obvious really. Seems a system default like html color names would have to be supported by any card, core or custom.
1 Like
Kabala
January 29, 2023, 10:26am
5236
what is the code above?
rhysb
January 29, 2023, 10:32am
5237
I think it was a design decision of Paul’s, wanting to have simple color selection in the UI.
weppa
January 29, 2023, 10:32am
5238
Here you go:
type: custom:mushroom-template-card
primary: Status
secondary: >-
{{states((entity)) | title }} • {{
states('sensor.mfc_9340cdw_page_counter') }} p
icon: mdi:printer
entity: sensor.mfc_9340cdw_status
icon_color: '{{ ''disabled'' if is_state((entity), ''sleep'') else ''blue'' }}'
badge_icon: >-
{{ 'mdi:clock-time-five-outline' if is_state((entity), 'sleep') else
'mdi:file-document' if is_state((entity), 'printing') }}
tap_action:
action: more-info
hold_action:
action: none
double_tap_action:
action: none
BeastHouse
January 29, 2023, 10:50am
5239
This is from UI Lovelace Minimalist no?
Kabala
January 29, 2023, 11:11am
5241
Hi everyone?
type: custom:mushroom-template-card
icon: mdi:cat
primary: Frontline
icon_color: orange
secondary: '{{ (states(entity) | as_datetime | as_local - now()).days + 1 }} Tag(e)'
hold_action:
action: call-service
service: script.frontline_reminder
data: {}
target: {}
entity: input_datetime.frontline_reminder
tap_action:
action: more-info
card_mod:
style:
mushroom-shape-icon$: |
.shape {
background: radial-gradient(var(--card-background-color) 60%, transparent calc(60% + 1px)), conic-gradient(rgb(var(--rgb-{{ config.icon_color }})) {{ ((states(config.entity) | as_datetime | as_local - now()).days + 1) / 30 * 100 }}% 0%, var(--card-background-color) 0% 100%);
}
.shape:after {
content: "";
height: 100%;
width: 100%;
position: absolute;
border-radius: 50%;
background: rgba(var(--rgb-{{ config.icon_color }}), 0.2);
}
1 Like
weppa
January 29, 2023, 11:30am
5242
Hey @rhysb , sorry to bother you again mate. Hoping to seek your assistance again with another issue.
Might it be possible to integrate the dropdown from the select card into the template card , so that the templating for the icon, badges and text can be preserved?
EDIT:
type: custom:stack-in-card
mode: horizontal
cards:
- type: custom:mushroom-template-card
primary: Pet Flap
secondary: >-
{{ states(entity) }} • {{ state_attr('sensor.pet_flap_battery_level',
'battery_level') }} %
icon: |-
{% if is_state('input_select.pet_flap_lock', 'Unlocked') %}
mdi:lock-open
{% elif is_state('input_select.pet_flap_lock', 'Locked') %}
mdi:lock
{% elif is_state('input_select.pet_flap_lock', 'Locked Out') %}
mdi:home-export-outline
{% elif is_state('input_select.pet_flap_lock', 'Locked In') %}
mdi:home-import-outline
{% endif %}
entity: input_select.pet_flap_lock
tap_action:
action: more-info
hold_action:
action: none
double_tap_action:
action: none
icon_color: |-
{% if is_state('input_select.pet_flap_lock', 'Unlocked') %}
green
{% elif is_state('input_select.pet_flap_lock', 'Locked') %}
red
{% elif is_state('input_select.pet_flap_lock', 'Locked Out') %}
orange
{% elif is_state('input_select.pet_flap_lock', 'Locked In') %}
yellow
{% endif %}
badge_icon: ''
- type: custom:mushroom-select-card
entity: input_select.pet_flap_lock
primary_info: none
secondary_info: none
icon: None
layout: horizontal
tap_action:
action: none
hold_action:
action: none
double_tap_action:
action: none
card_mod:
style: |
mushroom-shape-icon {
display: none
}
card_mod:
style: |
ha-card {
overflow: visible !important;
}
6 Likes
tpbillund
January 29, 2023, 1:47pm
5243
Hi
{% if is_state(config.entity, 'on') %}
But what if it’s the attribute for an entity I need to look at, what do I write?
{% if is_state(media_player.bluesound_mini.attributes.media_title, 'P4 Midt og vest') %}
Or, it’s not working as I hoped…
Can you share your group section pls? Thx!
{{ if state_attr('vacuum.james', 'fan_speed') == ‘something’ }}
To get state attribute you write that
tpbillund
January 29, 2023, 2:16pm
5246
Working, THX.
{% if state_attr('media_player.bluesound_mini', 'media_title') == 'P4 Midt og vest' %}
burg93
January 29, 2023, 2:20pm
5247
Ah, I have no idea! They’re very visually similar so very possible! If so… does anyone have this replicated in mushroom? Perhaps it’s not possible in mushroom?