Thanks very much for sharing this - Would you have any idea why my cards look like the below when yours look a lot tidier?! (Specifically the size of the image and the size of the card itself)
Edit: I’ve resolved the above issues by putting two cards side by side in a horizontal stack (which is what it looks like you’ve done). Oddly though, I can’t get the coloured backgrounds / rings around my images, even though I’ve copied your configuration for that section verbatim - Any clues there?
Here’s mine/ours.
1st row: pictures of wife and me with zone status
2nd row: obviously battery gauges for our phones
3rd row: shortcuts for both of us for ringer mode, bluetooth state, charger state and finde_my_phone-script → the shortcuts are clickable and rotate between the ringer mode between ringer, vibrate and silent, bluetooth on/off or starting a script that rings the phone to find it in the house
Additionally we have a car card with picture an zone status and in the second row clicable buttons to close/open door lock, windows, sunroof and of course tank and pedometer. Colors and icons change depending on the status.
Not all is super tidy an fitting but everything works for now and is especially easy to use from our mobile phones.
6 Likes
Mine & my family (by picture-elements card).
2 Likes
Hi. Could you share the code to that. That looks very nice. Would be great. Thanks
1 Like
@TillTaucher :
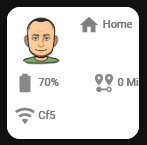
I am trying to create a nice person card with the custom button cards, a bit into this direction:
[grafik]
Now my question:
The battery level sensor from the HA app does already nicely provide a variable battery icon, depending on the battery level:
[grafik]
How can I use this icon attribute and place it anywhere on my button? A return statement for the icon itself does not seem to be supported, and if I use the following code then it just displays the name on my button → “icon: mdi:batter…
The code of the card is partially in there.
Thanks. That was the essential hint. That worked. Great
jchh
April 3, 2022, 10:25am
42
Hi - lovely card.
Where is button_card_templates: in relation to type: custom:button-card in yaml?
I use yaml for my Lovelace, but cannot get that template to be accepted.
Edit: worked it out - thanks anyway!
1 Like
Creanime
April 5, 2022, 1:53pm
43
Hi everyone,
Here is my template code
person_card_new:
default:
- size: 100%
- color: auto
- background_color: var(--primary-background-color)
- variable: spin
- spin: false
- show_name: false
- show_state: false
- show_label: false
- show_icon: true
- show_last_changed: true
- triggers_update: all
- show_entity_picture: true
- tap_action:
action: more-info
haptic: light
- aspect_ratio: 2/1
- margin-right: 20px
- label: ' '
card:
type: custom:button-card
battery_level: '[[battery_level]]'
battery_state: '[[battery_state]]'
name: '[[name]]'
icon: mdi:[[icon]]
secondary-info: '[[secondary-info]]'
size: '[[size]]'
color: '[[color]]'
aspect_ratio: '[[aspect_ratio]]'
entity: '[[entity]]'
label: '[[label]]'
show_name: '[[show_name]]'
show_icon: '[[show_icon]]'
show_state: '[[show_state]]'
show_label: '[[show_label]]'
last_changed: '[[last_changed]]'
show_last_changed: '[[show_last_changed]]'
tap_action: '[[tap_action]]'
hold_action: '[[hold_action]]'
entity_picture: '[[entity_picture]]'
show_entity_picture: '[[show_entity_picture]]'
styles:
card:
- border-radius: 12px
- '--card-background-color': '[[background_color]]'
icon:
- grid-column: 1
- grid-row: 1 / 4
label:
- color: gray
- font-size: 11px
- padding: 0px 10px
- justify-self: start
state:
- font-size: 12px
- padding: 0px 10px
- justify-self: start
- text-transform: capitalize
- font-weight: bold
- padding-left: 10px
- color: var(--primary-text-color)
grid:
- grid-template-areas: '"i battery" "i home" "i s" "i watch"'
- grid-template-columns: 65% 35%
- grid-template-rows: 20% 20% 40% 20%
img_cell:
- align-self: start
- text-align: start
name:
- justify-self: start
- padding-left: 10px
- font-weight: bold
- font-size: 13px
entity_picture:
- height: 80px
- width: 80px
- border-radius: 100%
custom_fields:
battery:
- align-self: start
- justify-self: end
- font-size: 12px
- color: |-
[[[
if (states['[[battery_level]]'].state < 30) return "#ff1a1a";
if (states['[[battery_level]]'].state < 50) return "#ffcd1a";
if (states['[[battery_level]]'].state < 101) return "#50A14F";
else return "#ffc640"
]]]
home:
- align-self: start
- justify-self: end
- font-size: 12px
- color: var(--secondary-text-color)
watch:
- align-self: end
- justify-self: start
- font-size: 12px
- color: var(--secondary-text-color)
custom_fields:
battery: |
[[[
if (states['[[battery_state]]'].state === 'discharging')
return `<ha-icon icon="mdi:battery" style="--mdc-icon-size: 14px; padding-left: 6px; padding-right: 5px;"></ha-icon><span>${states['[[battery_level]]'].state}%</span>`
else if (states['[[battery_state]]'].attributes.battery_status === 'NotCharging')
return `<ha-icon icon="mdi:battery" style="--mdc-icon-size: 14px; padding-left: 6px; padding-right: 5px;"> </ha-icon><span>${states['[[battery_level]]'].state}%</span>`
else return `<ha-icon icon="mdi:battery-charging" style="--mdc-icon-size: 14px; padding-left: 5px; padding-right: 5px;"></ha-icon><span>${states['[[battery_level]]'].state}%</span>`
]]]
home: |
[[[
if (states['[[entity]]'].state =='not_home')
return `<ha-icon icon="mdi:home-export-outline" style="width: 20px; height: 20px; color: '#888888';"></ha-icon>`;
if (states['[[entity]]'].state =='home')
return `<ha-icon icon="mdi:home" style="width: 20px; height: 20px; color: 888888;">`;
]]]
And my card:
cards:
- type: horizontal-stack
cards:
- type: custom:decluttering-card
template: person_card_new
variables:
- entity: device_tracker.galaxy_s9
- entity_picture: /local/images/seb_new.png
- battery_level: sensor.kinder_s_s9_ha_battery_level
- battery_state: sensor.kinder_s_s9_ha_battery_state
- show_entity_picture: true
- show_last_changed: true
- tap_action:
action: more-info
haptic: light
- type: custom:decluttering-card
template: person_card_new
variables:
- entity: person.2
- entity_picture: /local/images/esther_new.png
- battery_level: sensor.iphone_de_esther_battery_state
- battery_state: sensor.iphone_de_esther_battery_state
- show_entity_picture: true
- show_last_changed: true
- tap_action:
action: more-info
haptic: light
Does someone have an idea of what I’m missing so I can show the last_changed info?
Thanks !
1 Like
Hi,
For the time to home, please refer to this post: Person Cards - Show Off Yours - #24 by VaReTaS (about Waze travel time integration)
For the away time, I wonder that you need to get a sensor that measures the time from the last change from “Home” to other state, for each person. Check @benm7 initial code Person Cards - Show Off Yours - #6 by benm7 since yours look different and missing bits of it.
Is the CSS different for the mobile version? I’m trying to get everything to fit and struggling. The only modifications I’ve made so far is reducing the picture entity size to 70%, removed the word “Battery” and removed the border around the entity-picture. All changes to make it fit better.
I changed the columns and that seems to have fixed it.- grid-template-columns: 2fr 1fr changed to - grid-template-columns: 2fr.
It might be due to your theme. I was facing the same issue before but on desktop, when changing screens (on mobile it was looking ok). Changed the theme and it start showing ok.
Sorry, but I’m not sure where the issue may come from.
What did you use to create your avatars?
benm7
April 22, 2022, 6:04am
48
I copied them from our iPhone/iMessage avatars and then simply added a coloured background to it and saved as a png
2 Likes
mcfly76
April 27, 2022, 9:04am
49
Hi @moostmartijn , I’m also interested in your code. Could you share it?
1 Like
@mcfly76
- type: custom:vertical-stack-in-card
cards:
- type: horizontal-stack
cards:
- type: custom:button-card
entity: person.martijn
show_entity_picture: true
entity_picture: /local/images/martijn_werk.gif
show_name: true
show_last_changed: true
triggers_update: all
state:
- value: home
name: 🏡 Thuis
entity_picture: /local/images/martijn.gif
styles:
card:
- height: 170px
entity_picture:
- margin-top: 12px
- width: 60%
- position: relative
name:
- color: "#7DDA9F"
- value: Werk
name: 🏥 Werk
entity_picture: /local/images/martijn_werk.gif
styles:
card:
- height: 170px
name:
- color: "#7DDA9F"
entity_picture:
- width: 60%
- position: relative
- margin-top: 20px
- value: not_home
name: |
[[[
return `🗺️ ${states['sensor.martijn_stad'].state}`
]]]
entity_picture: /local/images/martijn.gif
styles:
card:
- height: 170px
name:
- color: "#93ADCB"
entity_picture:
- margin-top: 12px
- opacity: 0.3
- width: 60%
- position: relative
- value: unknown
name: |
[[[
return `🗺️ ${states['sensor.martijn_stad'].state}`
]]]
operator: default
entity_picture: /local/images/martijn.gif
styles:
card:
- height: 170px
entity_picture:
- margin-top: 12px
- opacity: 0.3
- width: 60%
- position: relative
name:
- color: gray
custom_fields:
activity: |
[[[
if (states['sensor.iphone_max_activity'].state == 'Walking')
return `<img src="/local/images/martijn_walking.png" style="width:16px; height:16px"></img>`
if (states['sensor.iphone_max_activity'].state == 'Running')
return `<img src="/local/images/martijn_running.png" style="width:16px; height:16px"></img>`
if (states['sensor.iphone_max_activity'].state == 'Automotive')
return `<img src="/local/images/martijn_auto.png" style="width:16px; height:16px"></img>`
if (states['sensor.iphone_max_activity'].state == 'Cycling')
return `<img src="/local/images/martijn_bike.png" style="width:16px; height:16px"></img>`
else return ""
]]]
battery: |
[[[
var i = states['sensor.iphone_max_battery_level'].attributes.icon;
var b = states['sensor.iphone_max_battery_level'].state;
return `${b}%<span style='vertical-align: 1px'></span><ha-icon icon='${i}' style='width: 16px; vertical-align:2px'></ha-icon>`
]]]
traveltime: |
[[[
if (states['sensor.martijn_thuis'].state == 0)
return ""
else return `<ha-icon
icon="mdi:clock"
style="width: 16px; height: 16px; vertical-align: 2px; padding-right: 2px">
</ha-icon>${
states['sensor.martijn_thuis'].state
}`
]]]
distance: |
[[[
if (states['sensor.martijn_distance'].state <= 0.2)
return ""
else return `<ha-icon
icon="mdi:map-marker-distance"
style="width: 16px; height: 16px; vertical-align: 2px; padding-right: 1px">
</ha-icon>${
states['sensor.martijn_distance'].state
}`
]]]
albert_heijn: |
[[[
if (states['person.martijn'].state == 'Albert Heijn')
return `<img src="/local/images/ah.png" style="width:25px; height:25px"></img>`
else return ""
]]]
styles:
name:
- font-size: 16px
label:
- font-size: 8px
icon:
- width: 80%
- position: absolute
- top: 1%
custom_fields:
albert_heijn:
- height: 30%
- width: 30%
- position: absolute
- top: 45%
- left: 10%
activity:
- height: 20%
- position: absolute
- top: 15%
- right: 2px
distance:
- position: absolute
- left: 2px
- top: 2px
- font-size: 12px
traveltime:
- position: absolute
- left: 2px
- top: 15%
- font-size: 12px
battery:
- align-self: right
- position: absolute
- right: 2px
- top: 2%
- font-size: 12px
- color: >-
[[[ if (states["sensor.iphone_max_battery_level"].state < 30) return
"#e45649"; if (states["sensor.iphone_max_battery_level"].state < 50)
return "#ffa229"; if (states["sensor.iphone_max_battery_level"].state <
101) return "#50A14F"; else return "#ffc640"]]]
- type: custom:button-card
entity: person.jildou
show_entity_picture: true
entity_picture: /local/images/jildou_werk.gif
show_name: true
show_last_changed: true
triggers_update: all
state:
- value: home
name: 🏡 Thuis
entity_picture: /local/images/jildou.gif
styles:
card:
- height: 170px
entity_picture:
- width: 60%
- position: relative
name:
- color: "#7DDA9F"
- value: Werk
name: 🏥 Werk
entity_picture: /local/images/jildou_werk.gif
styles:
card:
- height: 170px
name:
- color: "#7DDA9F"
entity_picture:
- width: 70%
- margin-top: 24px
- position: relative
- value: not_home
name: |
[[[
return `🗺️ ${states['sensor.jildou_stad'].state}`
]]]
entity_picture: /local/images/jildou.gif
styles:
card:
- height: 170px
name:
- color: "#93ADCB"
entity_picture:
- opacity: 0.3
- width: 60%
- position: relative
- value: unknown
name: |
[[[
return `🗺️ ${states['sensor.jildou_stad'].state}`
]]]
operator: default
entity_picture: /local/images/jildou.gif
styles:
card:
- height: 170px
name:
- color: gray
entity_picture:
- opacity: 0.3
- width: 60%
- position: relative
custom_fields:
activity: |
[[[
if (states['sensor.xq_at51_detected_activity'].state == 'walking')
return `<img src="/local/images/jildou_on_foot.png" style="width:16px; height:16px"></img>`
if (states['sensor.xq_at51_detected_activity'].state == 'running')
return `<img src="/local/images/jildou_running.png" style="width:16px; height:16px"></img>`
if (states['sensor.xq_at51_detected_activity'].state == 'on_foot')
return `<img src="/local/images/jildou_on_foot.png" style="width:16px; height:16px"></img>`
if (states['sensor.xq_at51_detected_activity'].state == 'in_vehicle')
return `<img src="/local/images/jildou_auto.png" style="width:16px; height:16px"></img>`
if (states['sensor.xq_at51_detected_activity'].state == 'on_bicycle')
return `<img src="/local/images/jildou_bike.png" style="width:16px; height:16px"></img>`
else return ""
]]]
battery: |
[[[
var i = states['sensor.xq_at51_batterijniveau'].attributes.icon;
var b = states['sensor.xq_at51_batterijniveau'].state;
return `${b}%<span style='vertical-align: 0px'></span><ha-icon icon='${i}' style='width: 16px; vertical-align:3px'></ha-icon>`
]]]
distance: |
[[[
if (states['sensor.jildou_distance'].state <= 0.2)
return ""
else return `<ha-icon
icon="mdi:map-marker-distance"
style="width: 16px; height: 16px; vertical-align: 2px; padding-right: 1px">
</ha-icon>
${
states['sensor.jildou_distance'].state
}`
]]]
traveltime: |
[[[
if (states['sensor.jildou_thuis'].state == 0)
return ""
else return `<ha-icon
icon="mdi:clock"
style="width: 16px; height: 16px; vertical-align: 2px; padding-right: 1px">
</ha-icon>
${
states['sensor.jildou_thuis'].state
}`
]]]
albert_heijn: |
[[[
if (states['person.jildou'].state == 'Albert Heijn')
return `<img src="/local/images/ah.png" style="width:25px; height:25px"></img>`
else return ""
]]]
styles:
name:
- font-size: 16px
label:
- font-size: 8px
custom_fields:
albert_heijn:
- height: 30%
- width: 30%
- position: absolute
- top: 15%
- left: 10%
activity:
- height: 20%
- position: absolute
- top: 15%
- right: 2px
distance:
- position: absolute
- left: 2px
- top: 2px
- font-size: 12px
traveltime:
- position: absolute
- left: 2px
- top: 15%
- font-size: 12px
battery:
- align-self: left
- position: absolute
- right: 2px
- top: 2%
- font-size: 12px
- color: >-
[[[ if (states["sensor.xq_at51_batterijniveau"].state < 30) return
"#e45649"; if (states["sensor.xq_at51_batterijniveau"].state < 50)
return "#ffa229"; if (states["sensor.xq_at51_batterijniveau"].state <
101) return "#50A14F"; else return "#ffc640"]]]
icon:
- width: 80%
- position: absolute
- top: 1%
2 Likes
Efmese
April 27, 2022, 5:27pm
51
Hello, please tell us noobies where the template code goes to exactly. i put it in every place i can think of but it’s not working for me.
I know this is sort of outside the scope of this thread, but I’m having trouble with getting different pictures to render. Most specifically, this section of your card setup:
cards:
- variables:
person: person.agata
bg: |
[[[
if (states['person.agata'].state == 'home' )
return '#191f2b';
return 'url(/local/agata/' + states['person.agata'].state +
'.png';
]]]
I see that the custom:button-card will look for pictures in local, but it isn’t working for me. I am using HomeAssistant OS on an SBC.
If you have setup media_dirs in your configuration.yaml, would you mind sharing what you have? Hoping to mirror what you have by looking for these answers:
Your media_dirs setup in your configuration.yml.
Your directory tree, i.e. where is your agata directory and the pictures.
Thanks, man!
I am quite sure that local refers to /config/www/ path. This is relative to Home Assistant so you should be able to get it working by placing you files on agata folder on /config/www/agata/
Hope this helps
1 Like
Yep. That worked! Thanks for clearing that up so quickly!