Edited 2024 Sept 02
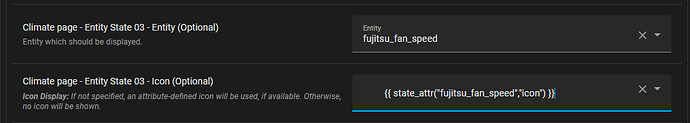
I figured out how to display “hvac_mode” and “fan_mode” of the air conditioning unit on the “climate page”.
I have a Fujitsu A/C with fan_modes “auto”, “high”, “medium”, “low”, “quiet”.
I used the blueprint to add buttons to change the “fan_mode” up and down and 2 scripts.
This code is needed to add to the configuration.yaml
template:
- sensor:
- name: "fujitsu_fan_speed"
state: >-
{% if not is_state("climate.fujitsu", "off") %}
{{ state_attr("climate.fujitsu","fan_mode") }}
{% else %}
#
{% endif %}
icon: >-
{% if not is_state("climate.fujitsu", "off") %}
{% if state_attr("climate.fujitsu","fan_mode") == "auto" %}
mdi:fan-auto
{% elif state_attr("climate.fujitsu","fan_mode") == "high" %}
mdi:network-strength-4
{% elif state_attr("climate.fujitsu","fan_mode") == "medium" %}
mdi:network-strength-3
{% elif state_attr("climate.fujitsu","fan_mode") == "low" %}
mdi:network-strength-1
{% elif state_attr("climate.fujitsu","fan_mode") == "quiet" %}
mdi:network-strength-outline
{% else %}
mdi:blank
{% endif %}
{% else %}
mdi:blank
{% endif %}
Change “climate.fujitsu” to the climate used with your air conditioning unit.
NS Panel bluprint:
Scripts
alias: Cycle fan modes up
sequence:
- service: climate.set_fan_mode
metadata: {}
data:
fan_mode: >-
{{ "low" if state_attr("climate.fujitsu","fan_mode") == "quiet" else
("medium" if state_attr("climate.fujitsu","fan_mode") == "low" else
("high" if state_attr("climate.fujitsu","fan_mode") == "medium" else
("auto" if state_attr("climate.fujitsu","fan_mode") == "high" else
"quiet"))) }}
target:
device_id: adb1c87b4b2e7e4b9d26ab7ab9f0e8cf
description: ""
icon: mdi:fan-chevron-up
and
alias: Cycle fan modes down
sequence:
- service: climate.set_fan_mode
metadata: {}
data:
fan_mode: >-
{{ "auto" if state_attr("climate.fujitsu","fan_mode") == "quiet" else
("quiet" if state_attr("climate.fujitsu","fan_mode") == "low" else
("low" if state_attr("climate.fujitsu","fan_mode") == "medium" else
("medium" if state_attr("climate.fujitsu","fan_mode") == "high" else
"high"))) }}
target:
device_id: adb1c87b4b2e7e4b9d26ab7ab9f0e8cf
description: ""
icon: mdi:fan-chevron-down
device_id: have to be replaced with your “device” (air conditioning unit)