If you’re like me and have OCD it might feel like your automations is just getting too cluttered or your Node-Red is just getting too squiggly. Firstly, an introduction, I started using Home Assistant to manage my switch buttons but I could not stand them being in automations and theretically a button push isn’t even an automation. It was also cluttering the automations and making my list unnecessary longer. It was also counter productive to have a single automation for each button or having an automation do various checks and processing.
Next i went to Node-Red, this has been fine for the most part and been running my switches for a couple of years, but I’m finding Node-Red to be degrading over time and developers no longer updating or fixing issue eg. Hue Magic and in the end I started to route my switch actions to Home Assistant to handle the buttons. So in the end I would have ZWave JS or MQTT goto node-red then to Home Assistant but I felt having Node-Red being redundant and an unnecessary middle man (the less routes, the less problems). I also have started to find Home Assistant to be more intuitive when it comes to building actions and sequences now (this was not the case a year ago).
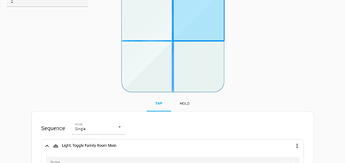
So I wanted to solve these problems and that’s why I developed Switch Manager as an integration. I wanted the UI to act like it’s an app that was made by the device manufacturer themselves. I pretty much wanted tap tap, click click and done with a visual representation that’s easy to follow and understand.
The UI is designed to have the switch device show as an image which is clickable and reflective of what that button and their actions should do. If a switch blueprint isn’t already available then I wanted it to be easy for users to create their own. Once a blueprint for a switch is done then it’s set and forget.
All switches you define will not clutter anything in Home Assistant and is fully transparent, this means no extra sensors, entities, scripts or automations etc.
Now that I’ve got that out the way, heres an overview:
Switch manager is a centralised component to handle button pushes for your wireless switches. This includes anything passed through the event bus or MQTT. The component relies on switch blueprints which is easily made to allow GUI configuration of your switches and their button pushes. This helps remove clutter from the automations view as they will be handled independently by this component.
At the moment the frontend borrows heavily from the Home Assistants frontend core modules etc which may break things in future Home Assistant updates but the backend processing should be stable and your switches should work as expected after being configured by the GUI.
Further more, I am happy to accept any pull requests for anyone who wishes to submit missing blueprint for switches from this repository as to help eliminate other users from having to build their own.