make height and width .25 and offset on x,y
Hmm you’re right… Really easy…
I think i was overthinking it in my head - i was trying to make new groups etc 
Thanks Troy!
Hello! I am not familiar with JS objects programming. How can I access to Api.send() from inside of anonymous function? Can somebody give an example?
Some more details. I have a tile, actually a TYPES.SWITCH with custom popup:
{
.....
customPopupHtml: angular.merge(thermostat_scheduler_html,{}),
secondaryAction: function(item, entity) {
return this.$scope.openPopupIframe(item, entity);
},
functions: angular.merge(thermostat_scheduler_functions,{}),
thermostatSchedulerId: 'sensor.thermostat1_schedule',
thermostatId: 'climate.thermostat1',
},
the popup is opened with ‘bind-html-compile’ which allow ng-binds in template. All works perfectly except sending data/events to HA.
Hi,
What would be the best procedure, if i would like an extra icon in the page menu, but this one doesn’t link to a page, but rather a POPUP_IFRAME?
Ok, I’ve failed this quest. So added new function to $scope:
$scope.sendCustomData = function (item,data) {
sendItemData(item, data);
};
Now I can call any service in HA from CustomHTML. but price for that is the patch to main code 
Check README.md. Search for “Every anonymous function will call with context”.
Yes! Thank you! This helps a lot!
Hi at all, in standard dashbord HA i’m using Mini Graph Card [Lovelace: mini graph card]. Please, someone could point me to the right direction on how to open this type of popup insted of standard history graph that comes to tileboard?
thanks a lot.
Hi All!
I’m facing some issues with history not displaying due to a CORS policy but couldn’t an answer through the previous posts. See image.
The error message is :
Access to XMLHttpRequest at 'http://192.168.20.6:8123/api/history/period/2020-01-18T11:09:09.991Z?end_time=2020-01-23T11:09:09.991Z&filter_entity_id=sensor.temperature_house' from origin 'http://192.168.20.99' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource.
The weird thing is that the same request + bearer auth works just fine from the terminal on the same device as TileBoard runs on:
curl -H 'Accept: application/json' -H "Authorization: Bearer REDACTED" http://192.168.20.6:8123/api/history/period/2020-01-23T09:00:54.287Z?end_time=2020-01-23T10:56:54.287Z&filter_entity_id=sensor.temperature_house
What am I missing ?
Well since nobody shared any answers to my question, I thought I’ll partially answer it myself in case anyone else needs it, thanks to this post . Not ideal since it changes the opacity of the map as well. How would I format this code (if at all possible) to substitute the bg picture instead of the opacity? Tried and failed.
BTW I keep forgetting to thank resoai for his awesome work!
customStyles: function(item, entity){
return {
'opacity': this.states['input_boolean.xxx'].state === 'off' ? '0.5' : '1',
}
You are making request from *.99 IP while HA host is at *.6 thus it’s blocked by CORS.
You can whitelist specific hosts to be allowed with HTTP - Home Assistant
Hi All, @resoai
Do you think it will possible to integrate the following grid editing mode to Tileboard?
Surely it will take it to the next level:
http://hootsuite.github.io/grid/
Thanks!
Nope. First of all TileBoard would need to be able to write data which is not possible with it being a single HTML page and a separate visual editing would need to be introduced since a lot of us are using loops and anonymous functions which will not work. TileBoard was never meant to do that.
BTW, just for an idea. Anonymous function in the ‘state’ option with MaterialDesign webfont and customization with ‘classes’. Used for indicate HA Thermostat and Scheduler enabled on smart socket:

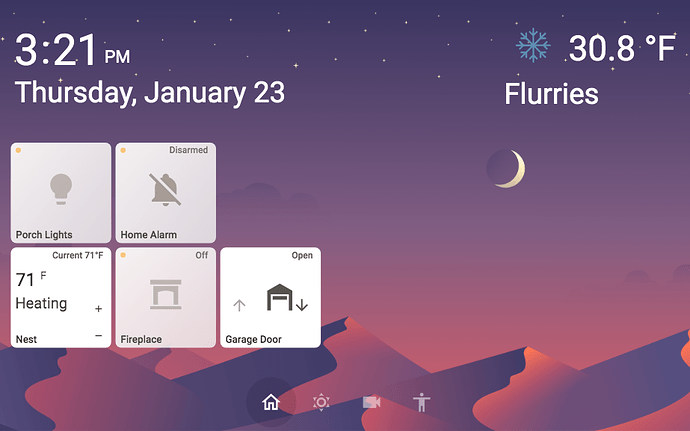
Hello. Loving TileBoard! Thank you for creating and sharing the code! I’m using it on Fire HD 8’s with Fully Kiosk. It’s the missing piece in my HA setup. Quick question regarding Garage for anyone that might know…
I’m trying to make a tile that mimic’s Home Assistants garage cover (two arrows and garage icon). I copied the existing cover HTML code and some of the css code along with adding another block called ‘COVER_GARAGE’. Goal is to replace the middle ‘stop’ icon with a garage icon the same size as the other tile icons and remove the ‘stop’ button from doing anything. I was able to get some of it to work. But new to css and stumped on this. Here are my outstanding Items:
- Center garage icon
- Have icon change color when open (like the light / alarm tiles do)
- Background of tile should be translucent a bit when closed (like other tiles shown)
- Tile should be non translucent when in open state
Also, if this gets ironed out, would it be worth putting into the main TileBoard codebase? I imagine others using HA might want something similar for Garages? Of course, I may be going about all of this wrong and there is a better solution 
TileBoard index.html:
<div ng-if="item.type === TYPES.GARAGE_COVER"
class="item-entity-container">
<div class="item-entity">
<div class="item-cover-garage--button -open"
ng-class="{'-disabled': entity.state === 'open' && (!entity.attributes.current_position || entity.attributes.current_position === 100)}"
ng-click="sendCover('open_cover', item, entity)">
<i class="mdi mdi-arrow-up"></i>
</div>
<div class="item-cover-garage--icon">
<i class="mdi"
ng-class="{
'mdi-garage -close': entity.state === 'closed',
'mdi-garage-open': entity.state !== 'closed'
}">
</i>
</div>
<div class="item-cover--button -close"
ng-class="{'-disabled': entity.state === 'closed'}"
ng-click="sendCover('close_cover', item, entity)">
<i class="mdi mdi-arrow-down"></i>
</div>
</div>
</div>
TileBoard JS code from config.js:
{
position: [2,1],
type: TYPES.COVER_GARAGE,
id: "cover.linear_garage",
title: "Garage Door",
icons: {
'Closed': 'mdi-garage',
'open': 'mdi-garage-open',
'opening': 'mdi-garage-open',
'closing': 'mdi-garage-open'
},
states: {
open: 'Open',
closed: 'Closed',
opening: 'Opening',
closing: 'Closing'
},
},
CSS in custom.css
.item-cover-garage {
height: 80px;
line-height: 80px;
top: calc(50% - 45px);
left: 0;
right: 0;
z-index: 2;
overflow: hidden;
}
.item-cover-garage--icon {
width: 34px;
height: 34px;
margin: 3px;
font-size: 60px;
line-height: 80px;
text-align: center;
display: inline-block;
}
.item-cover-garage--button {
width: 34px;
height: 34px;
margin: 3px;
font-size: 26px;
line-height: 34px;
text-align: center;
display: inline-block;
cursor: pointer;
}
.item-cover-garage--button:active {
background: rgba(0, 0, 0, 0.3);
}
.item-cover-garage--button.-disabled {
opacity: 0.5;
pointer-events: none;
}
Hi! I need to disable the “long press action = history” for 3 of my tiles???
Someone could help me?
Thanks
try
secondaryAction: function() {},
thanks man! it works!!!
Is it possible to use an automation to cause a popup for a set amount of time?
I’ve created a door entry (TYPES.DOOR_ENTRY in TileBoard) - but would like for it to popup automatically if someone pushes my door bell (SWITCH.DOORBELL in HA), and then close again after a minute or two if no action.