07 Jan 2022
UPDATE: Added fast forward and rewind commands. Holding skip/previous will continiously fast forward/rewind for 15s every 1s holding. Updated the original code.
02 Jan 2022
UPDATE: Revamped V2 card: with more control, all requirements and code  Touchy - Touch friendly media player card (combination of cards) - #79 by ASNNetworks
Touchy - Touch friendly media player card (combination of cards) - #79 by ASNNetworks
OLD INFO, DEPRECATED
UPDATE: use the updated code  Touchy - Touch friendly media player card (combination of cards) - #11 by ASNNetworks
Touchy - Touch friendly media player card (combination of cards) - #11 by ASNNetworks
And DO READ the rest of my explanation below!



Hi, this is my first write up so I hope the explanation is not a total mess  I created a little project and got a lot of messages from people to share it. Instead of explaining it one by one, or in the picture-elements thread where it might get burried, I decided to share here.
I created a little project and got a lot of messages from people to share it. Instead of explaining it one by one, or in the picture-elements thread where it might get burried, I decided to share here.
Summary
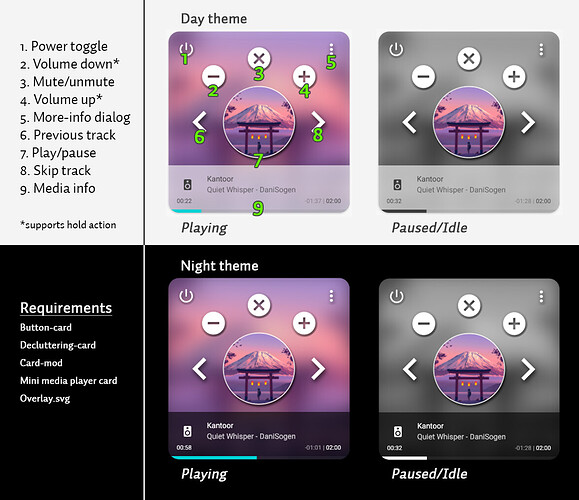
This is what it looks like, below you will find the full write up and explanation.
Day theme:

Night theme:

Like many of us I use mini media player card to control my music and other media. I really love that card and the work Kalkih has done. However, I missed some features that fitted my needs more. I fully understand he cannot please everyone ofcourse, so I decided to get creative and figure out how I could use that card and add features.
So I present to you this fully loaded media player card. For now, you will need three cards for it to work: picture-elements (core), RomRider’s button card and Kalkih’s mini media player. I wrapped this inside a conditional card, so it’s hidden when media player it not playing/paused.
Picture-elements
The card is built onto a picture-elements card with a square shaped transparent overlay.svg. Just create that, or download mine here.
Buton card
I used button card for the artwork (because it supports state based stylings) and also for the media control buttons (also because of state based styling).
Mini media player
I still use mini media player for the media info, icon and progress bar. I have hidden everything else.
When I was creating this little project I saw more elements of mini media player I could replace. I tried to fully replace mini media player by using markdown for the media info. This does work and allows an extra level of customization. However, I couldn’t find a way to create a progress bar and playtime, so I decided to keep mini media player and hide other elements. Perhaps someone else has an idea how to create a live progress bar and playtime. Ofcourse I love mini media player, but I try to make a card that is not so dependable on other custom cards (button card being the exeption).
Spotify favorites
The button to add the current playing track to a predefined Spotify playlist works with a script and IFTTT. More info here.
Day and night theme
I created an input_boolean to switch between day and night themes. Added that in my automation that changes my theme, so it all works automatically with just one predefined setup.
Final words
Ofcourse there are a million ways to do things, this is just one way of doing so. A lot of thought and trial/error has gone into this. There are more things I wanted to add, like opening the new media browser as a popup, but that’s not possible yet (not easily at least). I did get that to work by wrapping that inside a webpage card and use that as a popup. It did work on my tablet and desktop, but not inside HA app on iOS.
You can copy/paste this also if not using yaml mode. Just use manual code and remove all the #comments. You can easily change the code to apply different sylings or control different media players. I also created one to control my PS4 and AppleTV by simply changing icons and media_player control service calls.
If you have other ideas to do things easier, use less code or make the media player better in any way: feel free to share! I have no experience with creating custom cards myself, feel free to use this as inspiration! And who knows, maybe mini media player will implement all these features and render this project useless (would not mind that  !)
!)
Code and explanation in comments below:
# Picture-elements as base with a transparent overlay.svg to build everything on #
type: picture-elements
image: local/mediaplayer/overlay.svg
style: |
ha-card {
--ha-card-background: none !important;
box-shadow: none !important;
}
elements:
# Custom button card that shows media player artwork without paddings #
- aspect_ratio: 1/1
entity: media_player.multispeakers_cast
icon: 'mdi:speaker-multiple'
label: not needed
name: not needed
show_icon: false
show_label: false
show_last_changed: false
show_entity_picture: true
show_name: false
show_state: false
tap_action:
action: none
style:
height: 100%
width: 100%
top: 50%
left: 50%
state:
- styles:
entity_picture:
- filter: grayscale(100%) blur(4px)
- transition: all 0.5s ease
value: paused
styles:
card:
- padding: 0px
- background-color: '#000000'
entity_picture:
- border-radius: 20px
- height: 100%
- width: 100%
- position: absolute
- transition: all 0.5s ease
type: 'custom:button-card'
# Custom card: button card for the background behind the media info, tied it to a input_boolean which is set in my automations to pair night/dark mode themes #
- type: "custom:button-card"
entity: input_boolean.mediaplayer_nightmode
show_icon: false
show_name: false
aspect_ratio: 4/1
state:
- styles:
card:
- background: '#000000'
- filter: 'opacity(70%)'
value: 'on'
styles:
card:
- background: '#FFFFFF'
- filter: 'opacity(70%)'
style:
'--ha-card-border-radius': '0px 0px 20px 20px'
height: 100%
width: 100%
top: 130%
left: 50%
# Custom card: mini media player card for media info and progress bar, hidden everything else #
- artwork: full-cover
entity: media_player.multispeakers_cast
group: false
hide:
controls: true
icon: false
name: false
power: true
runtime: false
source: true
volume: true
hold_action:
action: none
tap_action:
action: none
icon: 'mdi:speaker-multiple'
info: short
source: true
style:
'--ha-card-background': '#000000'
'--mini-media-player-artwork-opacity': '0'
'--ha-card-border-radius': '20px'
'--mini-media-player-overlay-base-color': 'var(--text-color)' # make sure your theme is setup properly, or define this line in theme.yaml alltogether.
left: 50%
top: 50%
height: 100%
width: 100%
type: 'custom:mini-media-player'
# Custom card: button card eant to allow hold_action for more-info on anywhere on the card. Can be deleted if using more-info button #
- aspect_ratio: 1.2/1
entity: media_player.multispeakers_cast
icon: 'mdi:speaker-multiple'
label: not needed
name: not needed
show_icon: false
show_label: false
show_last_changed: false
show_entity_picture: false
show_name: false
show_state: false
tap_action:
action: none
hold_action:
action: more-info
style:
height: 80%
width: 100%
top: 40%
left: 50%
styles:
card:
- filter: opacity(0%)
type: 'custom:button-card'
# Custom card: button card to call service media_next_track. Applied state styles based on entity state.
- aspect_ratio: 1/1
show_name: false
show_icon: true
icon: 'mdi:skip-next-circle'
type: 'custom:button-card'
size: 100%
entity: media_player.multispeakers_cast
style:
right: -5%
top: 50%
height: 25%
width: 25%
state:
- styles:
icon:
- filter: opacity(100%)
- transition: all 0.5s ease
value: 'paused'
styles:
card:
- padding: 0px
- border-radius: 50%
icon:
- filter: opacity(30%)
- transition: all 0.5s ease
- color: '#FFFFFF'
tap_action:
action: call-service
service: media_player.media_next_track
service_data:
entity_id: media_player.multispeakers_cast
haptic: medium
hold_action:
action: none
# Custom card: button card to call service media_previous_track. Applied state styles based on entity state.
- aspect_ratio: 1/1
show_name: false
show_icon: true
icon: 'mdi:skip-previous-circle'
type: 'custom:button-card'
size: 100%
entity: media_player.multispeakers_cast
style:
right: 55%
top: 50%
height: 25%
width: 25%
state:
- styles:
icon:
- filter: opacity(100%)
- transition: all 0.5s ease
value: 'paused'
styles:
card:
- padding: 0px
- border-radius: 50%
icon:
- filter: opacity(30%)
- transition: all 0.5s ease
- color: '#FFFFFF'
tap_action:
action: call-service
service: media_player.media_previous_track
service_data:
entity_id: media_player.multispeakers_cast
haptic: medium
hold_action:
action: none
# Custom card: button card to call service media_play_pause. Applied state styles based on entity state.
- aspect_ratio: 1/1
show_name: false
show_icon: true
icon: 'mdi:pause-circle'
type: 'custom:button-card'
size: 100%
entity: media_player.multispeakers_cast
style:
right: 10%
top: 50%
height: 40%
width: 40%
state:
- styles:
icon:
- filter: opacity(100%)
- transition: all 0.5s ease
value: 'paused'
icon: 'mdi:play-circle'
styles:
card:
- padding: 0px
- border-radius: 50%
icon:
- filter: opacity(30%)
- transition: all 0.5s ease
- color: '#FFFFFF'
tap_action:
action: call-service
service: media_player.media_play_pause
service_data:
entity_id: media_player.multispeakers_cast
haptic: medium
hold_action:
action: none
# Custom card: button card to add current track to a predefined Spotify playlist
- aspect_ratio: 1/1
show_name: false
show_icon: true
icon: 'mdi:heart-plus'
type: 'custom:button-card'
size: 90%
style:
right: 10%
top: 88%
height: 5%
width: 5%
styles:
card:
- padding: 0px
- border-radius: 50%
icon:
- color: 'var(--text-color)'
tap_action:
action: call-service
service: script.add_to_playlist_multispeakers_cast
haptic: medium
hold_action:
action: none
# Custom card: button card to turn off media player
- aspect_ratio: 1/1
show_name: false
show_icon: true
icon: 'mdi:power-standby'
type: 'custom:button-card'
size: 90%
style:
right: 2%
top: 88%
height: 5%
width: 5%
styles:
card:
- padding: 0px
- border-radius: 50%
icon:
- color: 'var(--text-color)'
tap_action:
action: call-service
service: media_player.turn_off
service_data:
entity_id: media_player.multispeakers_cast
haptic: medium
hold_action:
action: none
# Custom card: button card to invoke more-info. Written it with browser mod service call, to change easily for popup mod. Can be simplified to tap_action: more info instead.
- aspect_ratio: 1/1
show_name: false
show_icon: true
icon: 'mdi:dots-horizontal-circle'
type: 'custom:button-card'
size: 90%
style:
right: 18%
top: 88%
height: 5%
width: 5%
styles:
card:
- padding: 0px
- border-radius: 50%
icon:
- color: 'var(--text-color)'
tap_action:
action: call-service
service: browser_mod.more_info
service_data:
entity_id: media_player.multispeakers_cast
deviceID: this
haptic: medium
hold_action:
action: none





 !
!

 !
!



