Did you know that today - March 2nd - in 1949, the first automatic street light was lit in New Milford, Connecticut, USA? Seventy-three years later, we automate our entire homes 😎
Home Assistant Core 2022.3! And this release has a different and fresh “tune” to it! Yes, pun intended as this release brings tons of improvements involving media.
And what is so cool about it? It is not just about browsing media, it is even more about using it! Using media allows us to make the automations in our home more “personal”.
For example, having our favorite radio station playing when we get home or broadcasting announcements and sound bites to our speakers to notify us of stuff happening in and around our home. (I really need to install that camera at the front door now 😅.)
What are you using media for?
Enjoy the release!
../Frenck
The Home Assistant Newsletter
We realize you might like email more than watching this blog, our Twitter, or notifications in our Discord chat to stay on top of the latest Home Assistant news.
In that case, you might like to sign-up for our newsletter instead! We’ll send you a new email once a month when a new release drops with the release’s highlights and interesting things we found in our community.
Our newsletter is free of any analytics and tracking. The sign-up is below, and we have enabled double opt-in to ensure no emails are sent if users don’t want them.
Sign up for the Home Assistant newsletter
Media Selector and the new “Play media” action
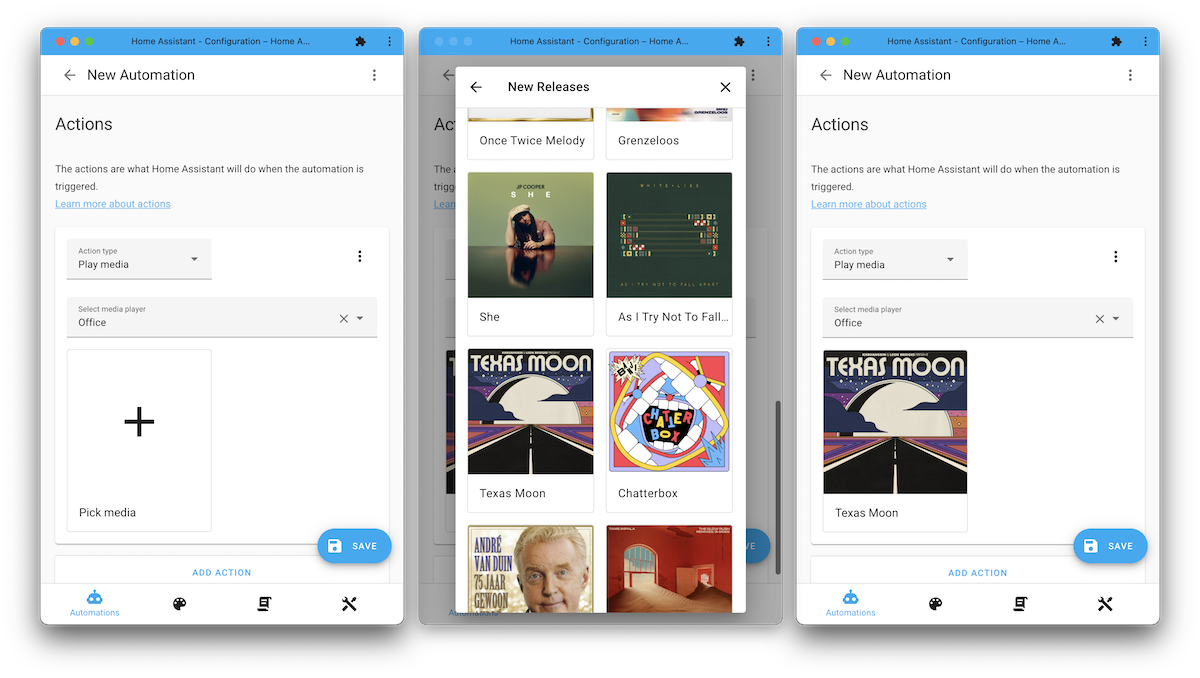
This release brings a new media selector and a “Play media” action. These make it super easy to use media in your automations and scripts.
Choose the “Play media” action when creating an automation, select the media player you’d like to play something on, and next… just browse and pick the media that you want it to play! Done! 🚀

Have you ever wanted to play your front door camera stream on your television when the doorbell rings? Well, this is now very possible with this update. Check out this video on how to set that up in only 1.5 minutes. 🤯
More media sources!
Of course, the above-shown “Play media” action and selector is incredible. But, you’d need some media to select! We already supported local media and things like Spotify, but wouldn’t it be cool if we had more!?
So, this release will bring in a bunch of new media sources.
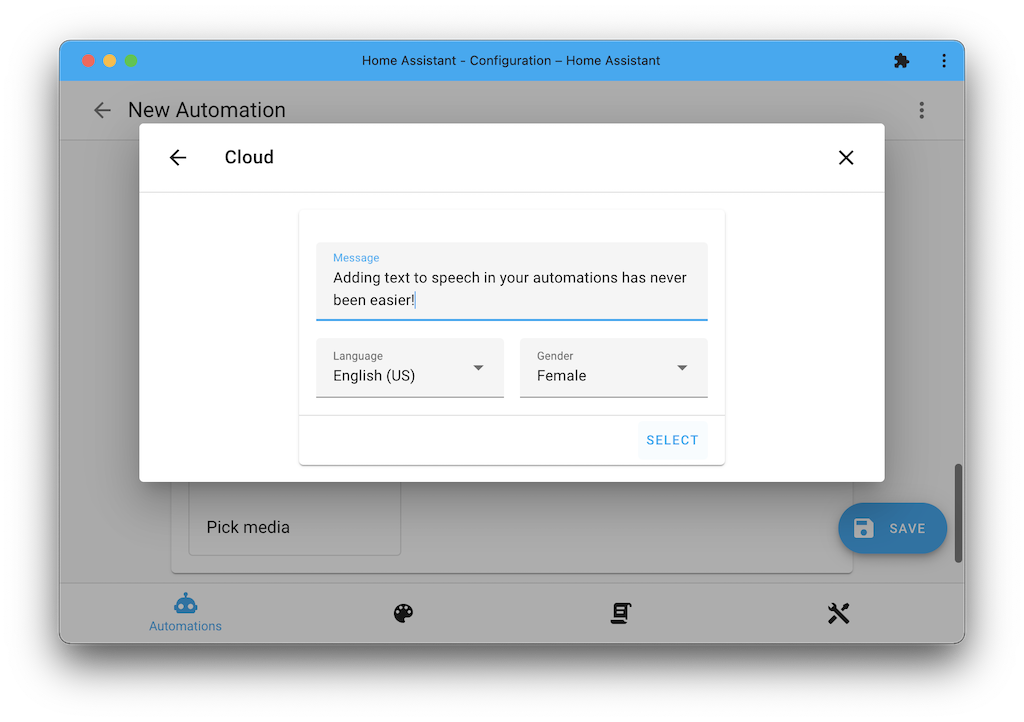
Your Cameras! Your Lovelace Dashboards! You can just pick one of your cameras or Lovelace dashboards and “Play” them on a supported device (like a Google Nest Hub or television). But also text to speech!

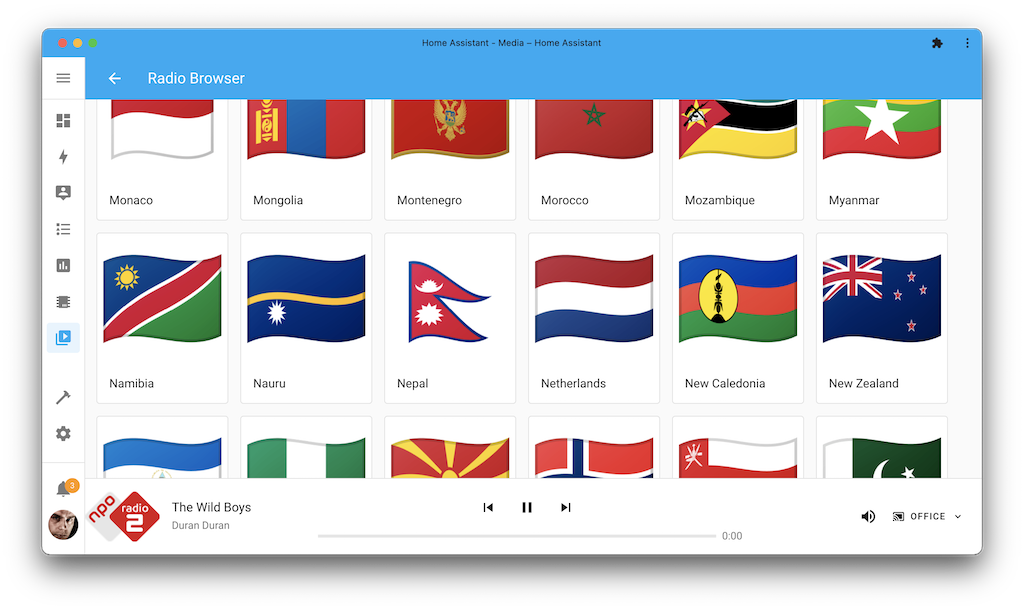
But that’s not it; we also have new integrations adding new media sources. This release adds the DLNA Digital Media Server and Radio Browser integrations that allow the use of their sources with your media players.

You can browse and listen to thirty thousand radio stations from all around the world. But what is even cooler is that with the new “Play media” action in automations, you can just select your favorite radio station to be playing when, for example, you arrive home!
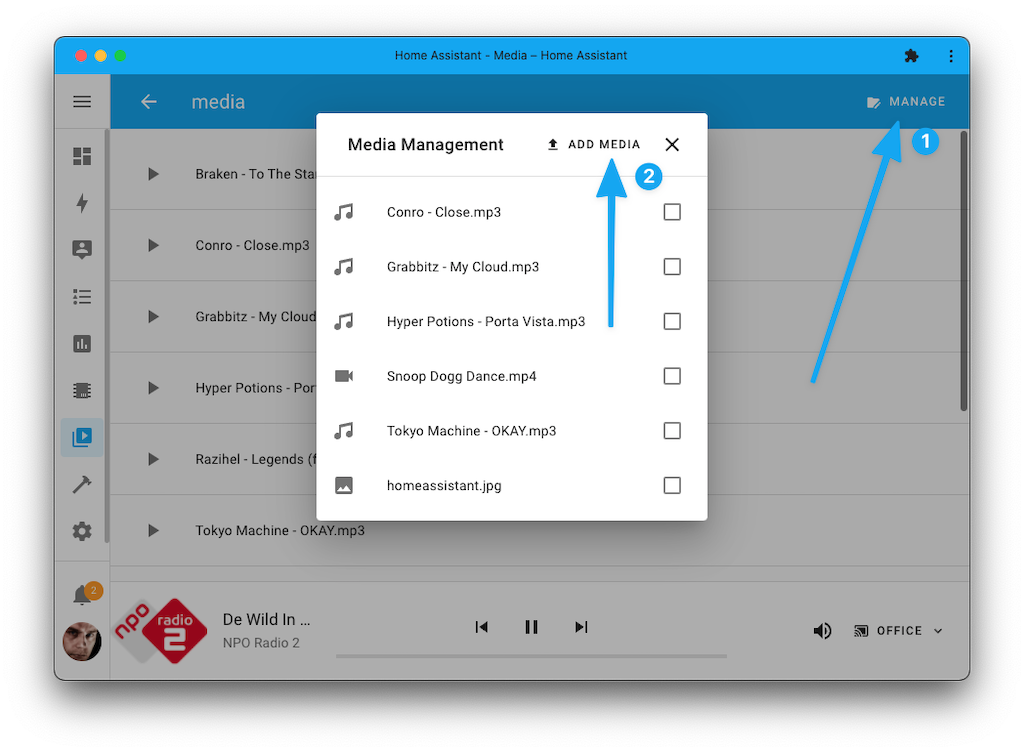
Upload your media straight from the browser
Getting your media files (pictures, images, soundbites, music) into your local media folder required you to use the Samba add-on (or something similar).
Can we improve this experience? Sure we can!
This release adds initial support for local media management straight from the Home Assistant frontend, allowing you to upload and remove files directly.

UI Upgrades
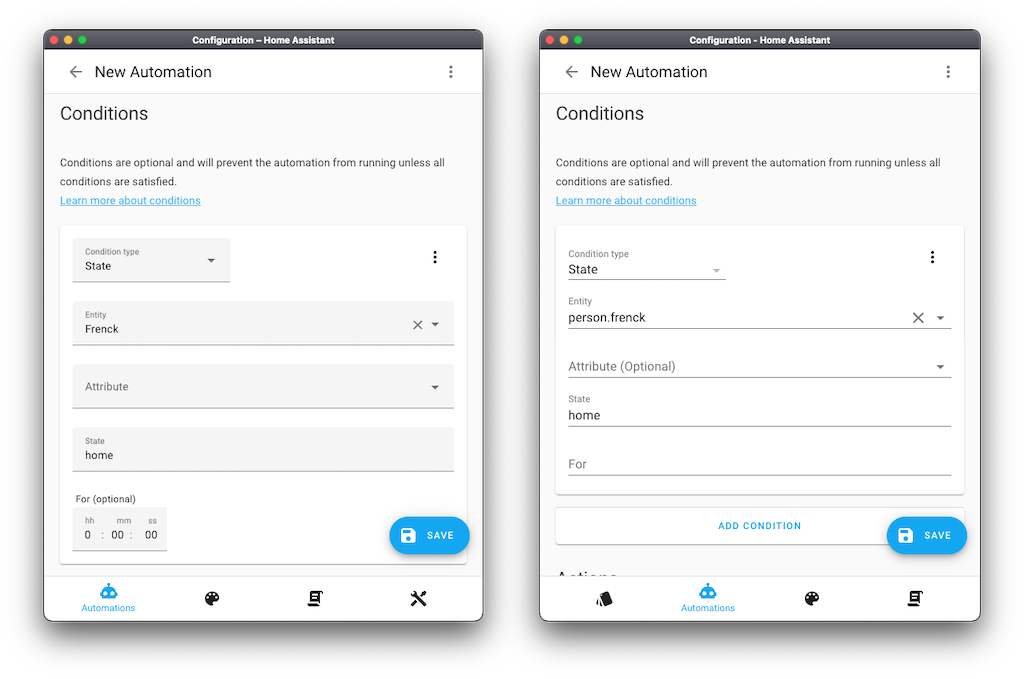
We have been working hard on upgrading the Home Assistant frontend to use Material Web Components (MWC) everywhere, saying goodbye to our old (and deprecated) paper style.
This allows our frontend to be up-to-date with the latest features and the latest style. As you’ll notice, these elements have a different look from the older style, so don’t be alarmed if your inputs look slightly different.
Updating to MWC gives us many new opportunities for the future and makes Home Assistant more accessible, for example, when using a screen reader.

The screenshot above shows the new MWC styling on the left and the previous paper styling from an older Home Assistant version on the right. The styling change mainly impacts input fields look and feel.
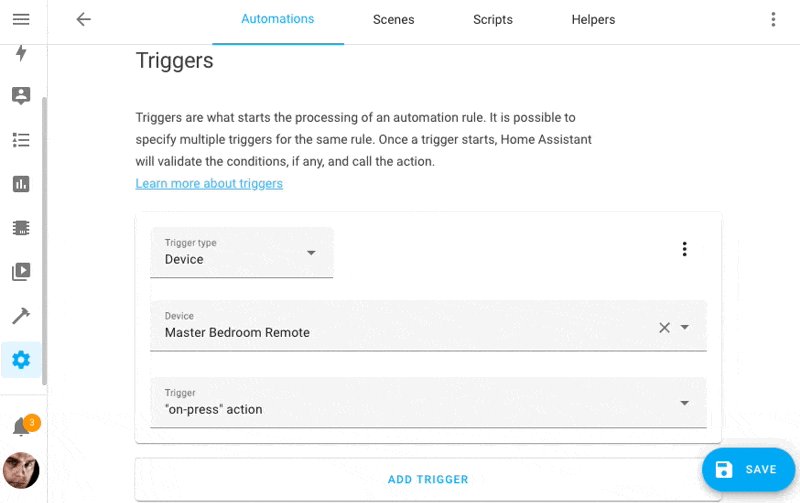
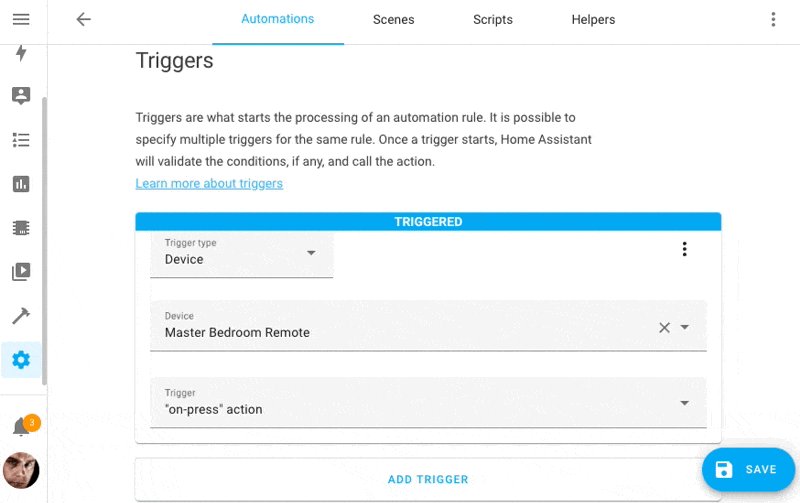
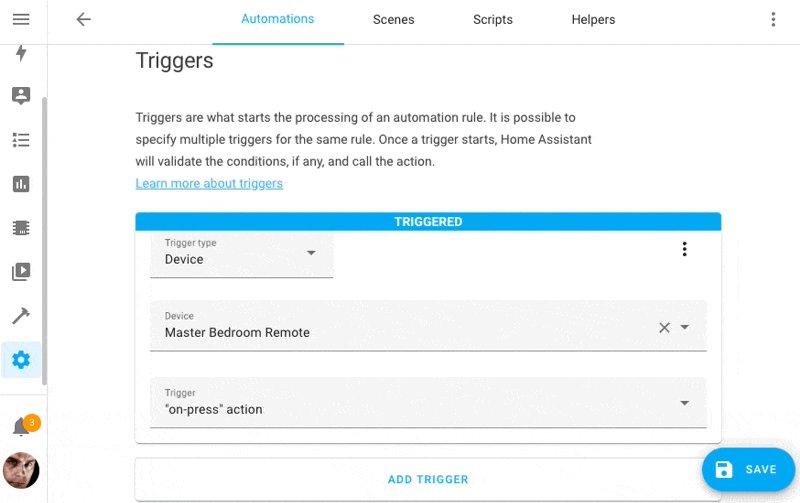
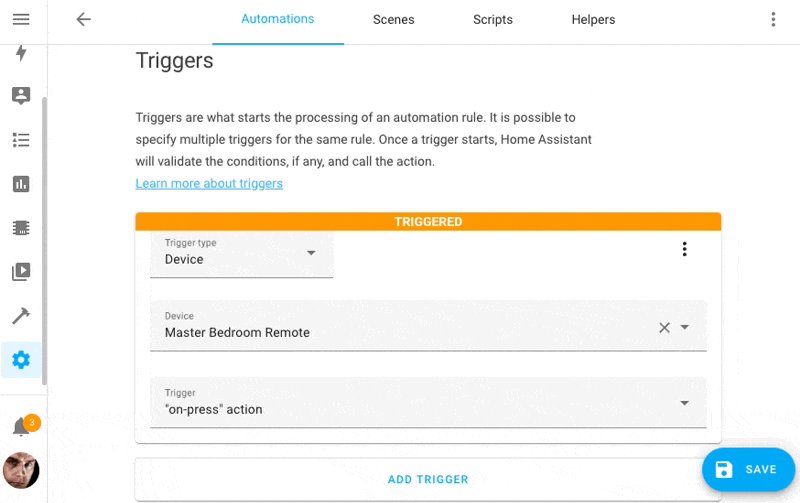
Triggered!
When working an automation, triggers now show live in the UI when they are triggering, allowing you to validate you set it up correctly.
In this little animation below, the remote is pressed a couple of times. The automation editor will show the “TRIGGERED” bar.
 Each time the trigger triggers it will be indicated in the UI.
Each time the trigger triggers it will be indicated in the UI.
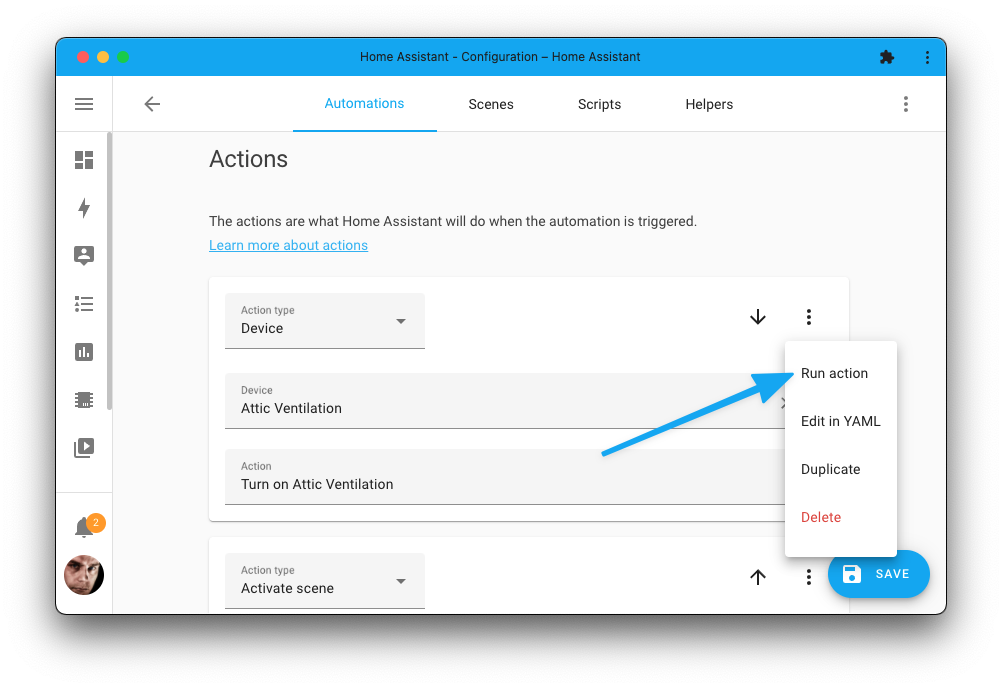
Additionally, you can now also trigger each individual action in your automation to test if the action you are creating runs as expected:

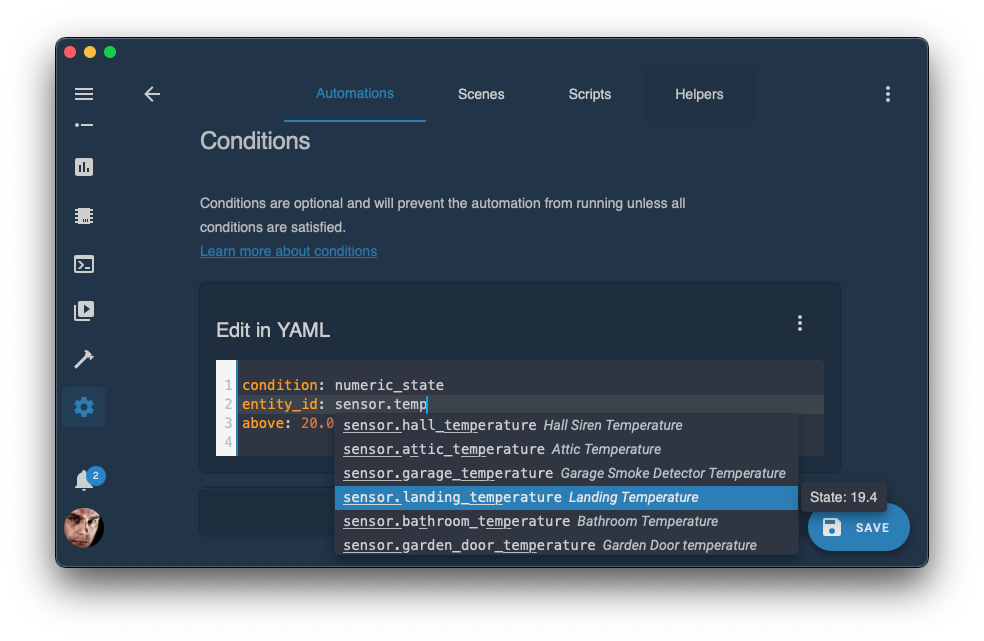
Entity ID autocompletion
Our YAML configuration and Jinja templates used in, for example, automations, scripts, and frontend dashboards can be a really powerful customization tool. You can definitely appreciate this feature if you use our code editor in the frontend at times.
Thanks to @kubawolanin, we now have entity ID autocompletion when using the built-in code editor in the Home Assistant frontend 😎.
Just start typing an entity ID, and the code editor will try to suggest an entity ID and show the selected entity’s current state.

Theme: Waves by Tim Cowell.
This works when you are configuring your Lovelace cards, creating advanced template conditions in your Automations, and even if you are testing out your Jinja-template in the template developer tools.
Click the My button below to test it out on your Home Assistant instance:

Other noteworthy changes
There is much more juice in this release; here are some of the other noteworthy changes this release:
- ESPHome added support for locks! Thanks, @kbickar
- The HomeKit Controller integration has improved support for the Ecobee thermostats. Thanks, @Jc2k!
- When playing media in the media browser, the media player bar in the bottom will now have a volume control, thanks @balloob!
- Thanks to @kubawolanin, you can now filter and search the Home Assistant logs!
- When selecting a date in the frontend, a beautiful new date picker is shown. Thanks, @bramkragten!
- The IKEA TRÅDFRI integration has been worked on by @ggravlingen and @martinhjelmare. Lots of stability issues have been resolved, battery sensors for blinds have been added, and also support for the air purifier has been extended with sensors for air quality and filter time left.
- @rfleming71 added button entities to the OctoPrint integration, allowing you to control to resume, pause or stop a 3D print.
- The following integrations have added an option to set a
unique_idin their YAML configuration; If set, you can customize those entities in the UI. - @starkillerOG has been chewing on NETGEAR, adding traffic sensors, a reboot button, but also switch to allow/block devices. Awesome!
- Don’t be alarmed now, but @jbouwh added support for Sirens to MQTT!
- @rubenverhoef also dove into MQTT and added additional command templates for MQTT lights.
- The Renault integration added HVAC, door, and lock sensors, thanks @epenet
- @bdraco added support to HomeKit for controlling the fan and oscillating of fans in climate entities. Nice!
- The GitHub integration became much more efficient and now has many more sensors available! Thanks @ludeeus and @timmo001, that is just amazing!
- @kbickar hasn’t been sleeping much as he modernized the SleepIQ integration, adding a bunch of new entities in the process.
- If you have a Samsung Smart TV, @epenet added support for showing your installed TV apps as media sources!
- Thanks to @chemelli74, you can now control the valves of those brand new Shelly TRVs!
New Integrations
We welcome the following new integrations this release:
Integrations now available to set up from the UI
The following integrations are now available via the Home Assistant UI:
Need help? Join the community!
Home Assistant has a great community of users who are all more than willing to help each other out. So, join us!
Our very active Discord chat server is an excellent place to be at, and don’t forget to join our amazing forums.
Found a bug or issue? Please report it in our issue tracker, to get it fixed! Or, check our help page for guidance for more places you can go.
Are you more into email? Sign-up for our newsletter to get the latest news about features and things happening in our community straight into your inbox.
This is a companion discussion topic for the original entry at https://www.home-assistant.io/blog/2022/03/02/release-20223/

 Looking forward to the update! Can’t wait to see how it evolves over this year
Looking forward to the update! Can’t wait to see how it evolves over this year 


