Dear all,
Props to @RomRider for this awesome ApexCharts Card project! And to @DCSBL for helping to bring HomeWizard Energy P1 meter to Home Assistant!
I’ve been inspired by the many people trying to show HomeWizard style utility graphs in Home Assistant, including this work by @hreedijk: HomeWizard Energy (Wi-Fi P1 meter, kWh meter, Energy Socket and Water Meter) - #122 by hreedijk, amongst others!
@Mariusthvdb was asking how to replicate these graphs (How to re-create HomeWizard 3-phase graphs in (core or custom) graph card), so I also wanted to share what I have managed to do so far. It’s work in progress, with inspiration from many, please share your suggestions/forks?
Best wishes,
Menno
Screenshot HomeWizard Energy:
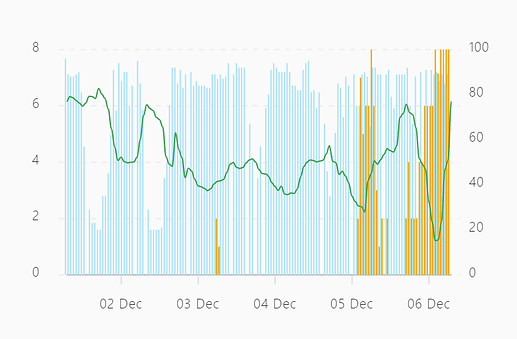
Screenshot Home Assistant with ApexChart cards stylized like HomeWizard Energy:
Code:
type: vertical-stack
# Electricity
type: custom:apexcharts-card
experimental:
color_threshold: true
brush: true
header:
show: true
title: Electricity
show_states: true
colorize_states: true
apex_config:
legend:
show: false
grid:
strokeDashArray: 0
borderColor: rgb(52,52,52)
xaxis:
axisBorder:
show: false
color: rgb(52,52,52)
tickAmount: 1
axisTicks:
show: false
labels:
style:
colors: rgb(128,128,128)
yaxis:
decimalsInFloat: 0
min: -2000
max: 3000
tickAmount: 5
labels:
style:
colors: rgb(128,128,128)
all_series_config:
type: area
curve: smooth
stroke_width: 2
group_by:
func: avg
duration: 5min
color_threshold:
- value: 0
opacity: 0.2
- value: 1000
opacity: 0.7
- value: -1000
opacity: 0.7
series:
- entity: sensor.p1_meter_5c2faf000fd8_active_power_l3
name: Grid
color: rgb(66,73,241)
float_precision: 0
- entity: sensor.p1_meter_5c2faf000fd8_active_power_l2
name: Solar
color: rgb(30,227,137)
float_precision: 0
# Gas
type: custom:apexcharts-card
experimental:
color_threshold: true
brush: true
header:
show: true
title: Gas
show_states: true
colorize_states: true
apex_config:
legend:
show: false
grid:
strokeDashArray: 0
borderColor: rgb(52, 52, 52)
xaxis:
axisBorder:
show: false
color: rgb(52, 52, 52)
tickAmount: 1
axisTicks:
show: false
labels:
style:
colors: rgb(128,128,128)
yaxis:
decimalsInFloat: 3
min: 0
max: 0.04
tickAmount: 4
labels:
style:
colors: rgb(128,128,128)
all_series_config:
show:
legend_value: false
type: area
curve: smooth
stroke_width: 2
group_by:
func: avg
duration: 5min
color_threshold:
- value: 0
opacity: 0.2
- value: 0.02
opacity: 0.7
series:
- entity: sensor.gas_meter_per_min
name: Gas
color: rgb(254, 0, 144)
float_precision: 3
# Water
type: custom:apexcharts-card
experimental:
color_threshold: true
brush: true
header:
show: true
title: Water
show_states: true
colorize_states: true
apex_config:
legend:
show: false
grid:
strokeDashArray: 0
borderColor: rgb(52, 52, 52)
xaxis:
axisBorder:
show: false
color: rgb(52, 52, 52)
tickAmount: 1
axisTicks:
show: false
labels:
style:
colors: rgb(128,128,128)
yaxis:
decimalsInFloat: 0
min: 0
max: 30
tickAmount: 3
labels:
style:
colors: rgb(128,128,128)
all_series_config:
show:
legend_value: false
type: area
curve: smooth
stroke_width: 2
group_by:
func: avg
duration: 5min
color_threshold:
- value: 0
opacity: 0.2
- value: 10
opacity: 0.7
series:
- entity: sensor.watermeter_3c39e72f57ca_active_water_usage
name: Water
color: rgb(30, 144, 255)
Sensor to convert “total gas” (m3) meter reading to “gas usage” (m3/min):
#Gas meter
sensor:
- platform: derivative
source: sensor.p1_meter_5c2faf000fd8_total_gas
name: gas_meter_per_min
round: 3
unit_time: min
unit: 'm³/min'
time_window: "00:01:00"