ok so i changed it to
styles:
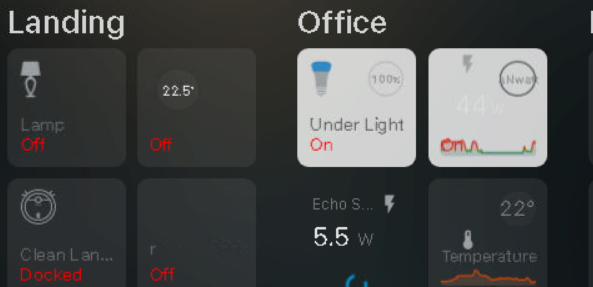
name: [top: 57%, left: 0%, width: 100%, position: absolute, color: red]
custom_fields:
graph: [bottom: 0%, left: 0%, width: 100%, position: absolute]
circle:
- display: initial
which didnt change
the base template code is here
#################################################
# #
# BASE #
# #
#################################################
base:
template:
- settings
- tilt
- extra_styles
variables:
state_on: >
[[[ return ['on', 'home', 'cool', 'fan_only', 'playing'].indexOf(entity === undefined || entity.state) !== -1; ]]]
state: >
[[[ return entity === undefined || entity.state; ]]]
entity_id: >
[[[ return entity === undefined || entity.entity_id; ]]]
media_on: >
[[[ return entity === undefined || ['playing', 'paused'].indexOf(entity.state) !== -1; ]]]
media_off: >
[[[ return entity === undefined || ['off', 'idle', 'standby', 'unknown', 'unavailable'].indexOf(entity.state) !== -1; ]]]
entity_picture: >
[[[ return entity === undefined || entity.attributes.entity_picture; ]]]
timeout: >
[[[ return entity === undefined || Date.now() - Date.parse(entity.last_changed); ]]]
tilt_options: >
[[[
let options = {
max: 5,
scale: 1.06,
glare: true,
'max-glare': 0.15,
perspective: 800,
speed: 800,
parallax: '25px'
}
if (this._config.template.includes('conditional_media')) {
options.scale = options.scale % parseInt(options.scale) / 2 + parseInt(options.scale);
options.perspective = options.perspective * 2;
return options;
}
return options;
]]]
aspect_ratio: 1/1
show_state: true
show_icon: false
state_display: >
[[[ if (variables.state === true) return variables.translate_unknown; ]]]
tap_action:
ui_sound_tablet: |
[[[
let screensaver = states[variables.entity_tablet] === undefined ||
states[variables.entity_tablet].state;
if (variables.state === 'off' && screensaver === 'off') {
hass.callService('media_player', 'play_media', {
entity_id: variables.entity_browser_mod,
media_content_id: '/local/sound/on.m4a',
media_content_type: 'music'
});
}
if (variables.state_on && screensaver === 'off') {
hass.callService('media_player', 'play_media', {
entity_id: variables.entity_browser_mod,
media_content_id: '/local/sound/off.m4a',
media_content_type: 'music'
});
}
]]]
action: toggle
haptic: medium
hold_action:
haptic: success
styles:
grid:
- grid-template-areas: |
"icon circle"
"n n"
"s s"
- grid-template-columns: repeat(2, 1fr)
- grid-template-rows: auto repeat(2, min-content)
- gap: 1.3%
- align-items: start
name:
- justify-self: start
- line-height: 121%
state:
- justify-self: start
- line-height: 115%
card:
- border-radius: var(--custom-button-card-border-radius)
- -webkit-tap-highlight-color: rgba(0,0,0,0)
- transition: none
- padding: 11.5% 10.5% 10.5% 11.5%
- --mdc-ripple-color: >
[[[
return variables.state_on
? 'rgb(0, 0, 0)'
: 'rgba(255, 255, 255, 0.3)';
]]]
- color: >
[[[
return variables.state_on
? 'rgba(0, 0, 0, 0.6)'
: 'rgba(255, 255, 255, 0.3)';
]]]
- background-color: >
[[[
return variables.state_on
? 'rgba(255, 255, 255, 0.8)'
: 'rgba(115, 115, 115, 0.2)';
]]]
extra_styles:
extra_styles: >
[[[
if (entity) {
let hs = entity.attributes.hs_color === undefined,
h = hs || entity.attributes.hs_color[0],
s = hs || entity.attributes.hs_color[1],
l_min = 28,
l_max = 48,
l_calc = entity.attributes.brightness / 2.54 * (l_max - l_min) / 100 + l_min;
var light_color = entity.attributes.color_mode === 'color_temp' || entity.attributes.color_mode === 'brightness'
? `hsl(204, 58%, ${l_calc}%);`
: `hsl(${h}, ${s}%, ${l_calc}%);`;
}
return `
svg {
--light-color:
${ variables.state_on && entity.attributes.brightness !== undefined
? light_color
: variables.state_on && entity.attributes.brightness === undefined
? 'var(--state-icon-active-color);'
: 'var(--state-icon-color);'
}
}
#container {
text-align: left !important;
}
#name, #state {
font-size: 1.32vw;
letter-spacing: -0.02vw;
}
#state::first-letter {
text-transform: uppercase;
}
/* portrait */
@media screen and (max-width: 1200px) {
#name, #state {
font-size: 2vw;
}
}
/* phone */
@media screen and (max-width: 800px) {
#name, #state {
font-size: 3vw;
}
}
/* tilt */
#ripple, .js-tilt-glare {
clip-path: inset(0 round var(--custom-button-card-border-radius));
overflow: hidden;
}
.js-tilt-glare {
z-index: 1;
}
.js-tilt-glare-inner {
background-color: rgba(0,0,0,0.9);
}
#container {
transform: translateZ(${variables.tilt_options.parallax});
}
#card {
transform-style: preserve-3d;
overflow: visible;
}
${this._config.template.includes('conditional_media') ? `
:host {
--blur-intensity: blur(4.5px) brightness(0.8);
}
/* phone */
@media screen and (max-width: 800px) {
:host {
--blur-intensity: blur(2.5px) brightness(0.8);
}
}
#ripple, .js-tilt-glare {
clip-path: inset(0 round calc(var(--custom-button-card-border-radius) / 2));
}
#container {
overflow: hidden;
}
.marquee {
animation: marquee 20s linear infinite;
}
@keyframes marquee {
from {
transform: translateX(0%);
}
to {
transform: translateX(-50%);
}
}
`:''}
${this._config.template.includes('footer') ? `
:host {
--name-font-size: 1.22vw;
--name-icon-size: 1.5vw;
--notify-font-size: 0.9vw;
--notify-box-size: 1.8vw;
--name-padding-v: 0.7vw;
--name-padding-h: 1.1vw;
--card-border-radius: 0.6vw;
}
#ripple, .js-tilt-glare {
border-radius: calc(var(--card-border-radius) - 0.1vw);
clip-path: inset(0 round calc( var(--custom-button-card-border-radius) - 0.1vw ));
}
#name {
font-size: var(--name-font-size);
padding: var(--name-padding-v) var(--name-padding-h);
letter-spacing: 0.012vw;
}
ha-icon {
width: var(--name-icon-size);
vertical-align: 7%;
padding-right: 0.1vw;
opacity: 0.4;
}
#card {
border-radius: var(--card-border-radius);
background: rgba(115, 115, 115, 0.04);
}
#notify {
font-size: var(--notify-font-size);
width: var(--notify-box-size);
height: var(--notify-box-size);
line-height: var(--notify-box-size);
padding-right: 0.5px;
padding-top: 0.5px;
}
/* portrait */
@media screen and (max-width: 1200px) {
#name {
font-size: calc(var(--name-font-size) * 1.4);
padding: calc(var(--name-padding-v) * 1.4) calc(var(--name-padding-h) * 1.4);
}
ha-icon {
width: calc(var(--name-icon-size) * 1.4);
}
#card {
border-radius: calc(var(--card-border-radius) * 1.4);
margin: 0 0.5vw;
}
#notify {
font-size: calc(var(--notify-font-size) * 1.4);
width: calc(var(--notify-box-size) * 1.4);
height: calc(var(--notify-box-size) * 1.4);
line-height: calc(var(--notify-box-size) * 1.4);
}
}
/* phone */
@media screen and (max-width: 800px) {
#name {
font-size: calc(var(--name-font-size) * 2.7);
padding: calc(var(--name-padding-v) * 2.7) calc(var(--name-padding-h) * 2.7);
letter-spacing: 0.12vw;
}
ha-icon {
width: calc(var(--name-icon-size) * 2.7);
}
#card {
border-radius: calc(var(--card-border-radius) * 2.7);
background: rgba(115, 115, 115, 0.08);
margin: 0 0.5vw;
}
#notify {
font-size: calc(var(--notify-font-size) * 2.7);
width: calc(var(--notify-box-size) * 2.7);
height: calc(var(--notify-box-size) * 2.7);
line-height: calc(var(--notify-box-size) * 2.7);
padding: 0;
}
}
`:''}
`
]]]