according to @sooty post it has to be in the configuration.yaml file. should be at the top of that file
you will more than likely already have this.
#Load frontend themes from the themes folder
frontend:
themes: !include_dir_merge_named themes
according to @sooty post it has to be in the configuration.yaml file. should be at the top of that file
you will more than likely already have this.
#Load frontend themes from the themes folder
frontend:
themes: !include_dir_merge_named themes
Is there a option to show the time for last-changed in a mushroom card like in this sample:

I need this to see, how long a state is actually on
This my code, it works but in english. Can I change it?
{{ relative_time(states.switch.Pool_0.last_updated) }}
I need hours and minutes whe the device is on for more than 60minutes not only hours.
Hi @Stevengerrard08, I tend to bumble my way through this stuff largely by making lots of mistakes. However, to get this working I referenced these two documents around Card-Mod Themes which you may also find helpful…
You can have a look for the hacs integration easy time. There you have many options. Also to translate
Here is one example: {{ easy_relative_time(states.sensor.my_energy_meter.last_updated, language= 'de') }}
Grüße
I really like the style of these cards and it’s nice to see other projects adopting the same principles (eg. Timer Card), gives the whole experience a uniform feel.
What i was missing was a card with the information a gauge card can give, an indication of the position of a value in a range and it’s severity. The original gauge card feels a bit bulky, especially compared with the mushroom guidelines. The same info can be given with the Bar Card, but its style also doesn’t match with what i want.
I tried to tweak the styling with css, I shared the code for those interested in this post.
Is it possible to animate a chip card icon? If so, how? I could not find anything helpful in this post or this other one, this is how my card config looks like:
type: custom:mushroom-chips-card
chips:
- type: entity
entity: person.person_1
hold_action:
action: none
double_tap_action:
action: none
use_entity_picture: true
content_info: name
icon_color: primary
- type: conditional
conditions:
- condition: state
entity: group.all_lights
state: "on"
chip:
type: template
icon: mdi:lightbulb
icon_color: amber
content: >-
{{ expand(states.group.all_lights) | selectattr( 'state', 'eq', 'on') |
list | count }}
tap_action:
action: none
hold_action:
action: none
double_tap_action:
action: none
- type: conditional
conditions:
- condition: state
entity: fan.all_fans
state: "on"
chip:
type: template
tap_action:
action: none
hold_action:
action: none
double_tap_action:
action: none
icon: mdi:fan
icon_color: blue
content: >-
{{ expand(states.fan.all_fans) | selectattr( 'state', 'eq', 'on') | list | count }}
card_mod:
style: |
ha-state-icon {
{% if is_state(config.entity, 'on') %}
animation: rotate .5s infinite linear}
@keyframes rotate {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(-359deg);
}
}
{% endif %}
}
- type: conditional
conditions:
- condition: state
entity: group.door_windows_sensors
state: "on"
chip:
type: template
tap_action:
action: none
hold_action:
action: none
double_tap_action:
action: none
icon: mdi:door-sliding-open
icon_color: red
content: >-
{{ expand(states.group.door_windows_sensors) | selectattr( 'state', 'eq', 'on') | list | count }}
- type: conditional
conditions:
- condition: numeric_state
entity: sensor.batteries_status
below: 20
chip:
type: template
tap_action:
action: none
hold_action:
action: none
double_tap_action:
action: none
icon: mdi:battery-20
icon_color: red
content: >-
{{ expand(states.sensor.batteries_status) | selectattr( 'state', 'eq', '20.0') | list | count }}
This should work for you…
type: custom:mushroom-chips-card
chips:
- type: entity
entity: person.person_1
hold_action:
action: none
double_tap_action:
action: none
use_entity_picture: true
content_info: name
icon_color: primary
- type: conditional
conditions:
- condition: state
entity: group.all_lights
state: 'on'
chip:
type: template
icon: mdi:lightbulb
icon_color: amber
content: >-
{{ expand(states.group.all_lights) | selectattr( 'state', 'eq', 'on') |
list | count }}
tap_action:
action: none
hold_action:
action: none
double_tap_action:
action: none
- type: conditional
conditions:
- condition: state
entity: fan.all_fans
state: 'on'
chip:
type: template
tap_action:
action: none
hold_action:
action: none
double_tap_action:
action: none
icon: mdi:fan
icon_color: blue
content: >-
{{ expand(states.fan.all_fans) | selectattr( 'state', 'eq', 'on') | list
| count }}
- type: conditional
conditions:
- condition: state
entity: group.door_windows_sensors
state: 'on'
chip:
type: template
tap_action:
action: none
hold_action:
action: none
double_tap_action:
action: none
icon: mdi:door-sliding-open
icon_color: red
content: >-
{{ expand(states.group.door_windows_sensors) | selectattr( 'state',
'eq', 'on') | list | count }}
- type: conditional
conditions:
- condition: numeric_state
entity: sensor.batteries_status
below: 20
chip:
type: template
tap_action:
action: none
hold_action:
action: none
double_tap_action:
action: none
icon: mdi:battery-20
icon_color: red
content: >-
{{ expand(states.sensor.batteries_status) | selectattr( 'state', 'eq',
'20.0') | list | count }}
card_mod:
style:
mushroom-conditional-chip:nth-child(3):
mushroom-template-chip$: |
ha-state-icon {
{% if is_state('fan.all_fans', 'on') %}
animation: rotate .5s infinite linear; }
@keyframes rotate {
0% { transform: rotate(0deg); }
100% {transform: rotate(-359deg); }
}
{% endif %}
}

it is in the guide:
I tried making a template for the action confirmation, but that does not seem to work on the mushroom-template-card.
Is there any way around this, or any other good way to have a nice looking confirmation for opening the garage door for example?

tap_action:
action: call-service
service: script.gardiner_oppna_stang
confirmation:
text: 'Vill du {{''öppna'' if is_state(entity, ''closed'') else ''stänga''}} gardinerna?'
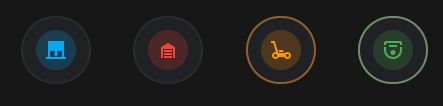
Here’s the complete code:
type: horizontal-stack
cards:
- type: custom:mushroom-template-card
layout: vertical
icon_color: light-blue
tap_action:
action: call-service
service: script.gardiner_oppna_stang
confirmation:
text: 'Vill du {{''öppna'' if is_state(entity, ''closed'') else ''stänga''}} gardinerna?'
hold_action:
action: none
double_tap_action:
action: none
icon: 'mdi:roller-shade{{''-closed'' if is_state(entity, ''closed'')}} '
entity: cover.gardiner
card_mod:
style: |
ha-card {
background: var(—card-background-color);
width: 70px;
border-radius: 40px;
margin-left: auto;
margin-right: auto;
margin-bottom: 2px;
border-width: 2px;
{% if states('cover.gardiner') == 'open' %}
border-color: none;
{% else %}
border-color: rgba(62, 160, 255, 0.5);
{% endif %}
- type: custom:mushroom-template-card
layout: vertical
icon_color: red
tap_action:
action: call-service
service: script.garageport_oppna_stang
confirmation:
text: Vill du öppna/stänga garageport?
hold_action:
action: none
double_tap_action:
action: none
icon: 'mdi:garage{{''-open'' if is_state(entity, ''open'')}} '
entity: cover.garageport
card_mod:
style: |
ha-card {
background: var(—card-background-color);
width: 70px;
border-radius: 40px;
margin-left: auto;
margin-right: auto;
margin-bottom: 2px;
border-width: 2px;
{% if states('cover.garageport') == 'closed' %}
border-color: none;
{% else %}
border-color: rgba(255, 62, 62, 0.5);
{% endif %}
}
- type: custom:mushroom-template-card
entity: lawn_mower.robotgrasklippare
layout: vertical
icon_color: orange
tap_action:
action: call-service
service: script.robotgrasklippare_starta_pausa
confirmation:
text: Vill du starta/pausa robotgräsklippare?
hold_action:
action: call-service
service: script.robotgrasklippare_docka
confirmation:
text: Vill du docka robotgräsklippare?
double_tap_action:
action: none
icon: 'mdi:mower{{''-on'' if is_state(entity, ''error'' )}} '
card_mod:
style: |
ha-card {
background: var(—card-background-color);
width: 70px;
border-radius: 40px;
margin-left: auto;
margin-right: auto;
margin-bottom: 2px;
border-width: 2px;
{% if states('lawn_mower.robotgrasklippare') == 'docked' %}
border-color: none;
{% else %}
border-color: rgba(255, 160, 62, 0.5);
{% endif %}
}
- type: custom:mushroom-template-card
entity: vacuum.robotdammsugare
layout: vertical
icon_color: green
tap_action:
action: call-service
service: script.robotdammsugare_starta_pausa
confirmation:
text: Vill du starta/pausa robotdammsugare?
hold_action:
action: call-service
service: script.robotdammsugare_docka
confirmation:
text: Vill du docka robotdammsugare?
double_tap_action:
action: none
icon: 'mdi:robot-vacuum-variant{{''-alert'' if is_state(entity, ''error'')}} '
badge_color: ''
card_mod:
mushroom-state-info$: |
.container {
--card-secondary-font-size: 5px!important;
}
style: |
ha-card {
background: var(—card-background-color);
width: 70px;
border-radius: 40px;
margin-left: auto;
margin-right: auto;
margin-bottom: 2px;
border-width: 2px;
{% if states('vacuum.robotdammsugare') == 'docked' %}
border-color: none;
{% else %}
border-color: rgba(202, 246, 180, 0.5);
{% endif %}
}
As I know, confirmation text could not be a template, text only.
I would also like template support.
Hello,
is there a way that only the doors which are actually open are displayed and the ones which are closed not?
look into entity filter, will do what you want
https://www.home-assistant.io/dashboards/entity-filter/
Yes, it works! Thank you.
Now I’m struggling with powered devices: just show me these ones which are consuming more than 1 Watt right now:
Got it:
Need to use
conditions:
- condition: numeric_state
above: 1
Edit:
Is there a way to get rid of this empty frame?
This is very cool. Can you share your lovelace yaml?
Put them in a conditional card ?
Hey
Want to change the values, if they will have several values.
But it dies Not work…
Can someone help?
type: custom:mushroom-chips-card
chips:
- type: entity
entity: sensor.feuchtigkeitssensor_temperatur
tap_action:
action: more-info
name: Ph-Wert
icon: mdi:ph
card_mod:
style: |
:host {
color:
{% if is states(config.entity) |<= 100 %}
green
{% elif states(config.entity) | int <= 4.8 %}
greenyellow
{% elif states(config.entity) | int <= 7.2 %}
yellow
{% elif states(config.entity) | int <= 9.6 %}
orange
{% elif states(config.entity) | int <= 12 %}
red
{% endif %}
;
}
- type: entity
entity: sensor.pooltemperatur
tap_action:
action: more-info
icon: mdi:temperature-celsius
- type: entity
entity: sensor.redoxwert
tap_action:
action: more-info
use_entity_picture: false
alignment: justify
Thank you. I will share, but it is not finished yet.
you were close. there’s a few issues.
I fixed the if else statement for you but take another look at your <= plus you have int so I think 4.8 would change to 4
type: custom:mushroom-chips-card
chips:
- type: entity
entity: sensor.kitchen_temperature
tap_action:
action: more-info
name: Ph-Wert
icon: mdi:ph
card_mod:
style: |
ha-card {
{% set state = states('sensor.kitchen_temperature') | int %}
{% if state <= 100 %}
--text-color: green;
{% elif state <= 4.8 %}
--text-color: greenyellow;
{% elif state <= 7.2 %}
--text-color: yellow;
{% elif state <= 9.6 %}
--text-color: orange;
{% elif state <= 12 %}
--text-color: red;
{% endif %}
}
- type: entity
entity: sensor.pooltemperatur
tap_action:
action: more-info
icon: mdi:temperature-celsius
- type: entity
entity: sensor.redoxwert
tap_action:
action: more-info
use_entity_picture: false
alignment: justify
No, does not work. It’s still there when all the doors are closed. Like in my screenshot.
My code:
type: conditional
conditions: []
card:
type: entity-filter
entities:
- entity: binary_sensor.tf_w_sz_door
name: null
- entity: binary_sensor.tf_w_kz_door
name: null
state_color: true
state_filter:
- 'on'
Can this implemented in a normal Entities configuration card?