Guizmos
June 7, 2024, 6:59pm
816
Good morning
I also have a problem fixing my menu since update 2024.6.
Unfortunately the solution above does not work for me.
Either I lose the layout or the menu doesn’t stay fixed.
Does somebody have an idea ?
The part of the code that manages the menu:
card_mod:
style: |
/* Remove styling from top card with chips */
ha-card {
/* Allow pseudo elements to display outside card */
overflow: visible !important;
/* Remove gap at top of card */
margin-top: calc(-1 * var(--mush-chip-spacing, 8px));
/* Remove styling from card */
box-shadow: none;
border: none;
background: none;
padding: var(--mush-chip-spacing, 10px);
transition: all 0s;
}
/* Make card sticky at top of page */
:host {
position: sticky !important;
z-index: 4 !important;
top: var(--header-height) !important;
}
/* Pseudo element for background & other card styling */
ha-card:before {
content: "";
/* Position & size card behind chips */
position: absolute;
top: 0px;
left: 0px;
height: 100%;
/* Adjust width to account for border */
width: calc(100% - 2 * var(--ha-card-border-width, 1px));
/* Position card at back */
z-index: -1;
/* Blur content behind card */
backdrop-filter: blur(12px);
-webkit-backdrop-filter: blur(12px);
/* Adjust opacity of card */
background: rgba(var(--rgb-card-background-color), 0.35);
/* Set styling of card */
border-radius: 0px 0px var(--ha-card-border-radius, 12px) var(--ha-card-border-radius, 12px);
box-shadow: var(--ha-card-box-shadow);
border: var(--ha-card-border-width, 1px) solid var(--ha-card-border-color, var(--divider-color, #e0e0e0));
}
/* Pseudo element to hide card styling when at top */
1 Like
Test this out and let me know…
type: custom:vertical-stack-in-card
horizontal: true
cards:
- type: custom:mushroom-template-card
primary: Home
icon: mdi:home
tap_action:
action: navigate
navigation_path: /ui-lovelace-minimalist/homekit
layout: vertical
card_mod:
style:
mushroom-shape-icon$: |
.shape {
width: 66px !important;
height: 36px !important;
}
.: |
ha-card {
background: none;
}
:host {
--mush-icon-border-radius: 16px;
}
- type: custom:mushroom-template-card
primary: Server
icon: mdi:nas
tap_action:
action: navigate
navigation_path: /ui-lovelace-minimalist/homekit-server
layout: vertical
card_mod:
style:
mushroom-shape-icon$: |
.shape {
width: 66px !important;
height: 36px !important;
--shape-color: none;
}
.: |
ha-card {
background: none;
}
:host {
--mush-icon-border-radius: 16px;
}
- type: custom:mushroom-template-card
primary: Energy
icon: mdi:lightning-bolt-outline
tap_action:
action: navigate
navigation_path: /ui-lovelace-minimalist/energi
layout: vertical
card_mod:
style:
mushroom-shape-icon$: |
.shape {
width: 66px !important;
height: 36px !important;
--shape-color: none;
}
.: |
ha-card {
background: none;
}
:host {
--mush-icon-border-radius: 16px;
}
- type: custom:mushroom-template-card
primary: Map
icon: mdi:map-outline
tap_action:
action: navigate
navigation_path: /ui-lovelace-minimalist/map
layout: vertical
card_mod:
style:
mushroom-shape-icon$: |
.shape {
width: 66px !important;
height: 36px !important;
--shape-color: none;
}
.: |
ha-card {
background: none;
--mush-icon-border-radius: 16px;
}
card_mod:
style: |
ha-card {
position: absolute;
bottom: 5px ;
width: 99%;
border-radius: 0px 0px 50px 50px;
z-index: 2;
}
The code in the solution has the necessary fields under ha-card {, not host:
Test this out
card_mod:
style: |
/* Remove styling from top card with chips */
ha-card {
/* Allow pseudo elements to display outside card */
overflow: visible !important;
position: absolute !important;
z-index: 4 !important;
top: var(--header-height) !important;
/* Remove gap at top of card */
margin-top: calc(-1 * var(--mush-chip-spacing, 8px));
/* Remove styling from card */
box-shadow: none;
border: none;
background: none;
padding: var(--mush-chip-spacing, 10px);
transition: all 0s;
}
/* Pseudo element for background & other card styling */
ha-card:before {
content: "";
/* Position & size card behind chips */
position: absolute;
top: 0px;
left: 0px;
height: 100%;
/* Adjust width to account for border */
width: calc(100% - 2 * var(--ha-card-border-width, 1px));
/* Position card at back */
z-index: -1;
/* Blur content behind card */
backdrop-filter: blur(12px);
-webkit-backdrop-filter: blur(12px);
/* Adjust opacity of card */
background: rgba(var(--rgb-card-background-color), 0.35);
/* Set styling of card */
border-radius: 0px 0px var(--ha-card-border-radius, 12px) var(--ha-card-border-radius, 12px);
box-shadow: var(--ha-card-box-shadow);
border: var(--ha-card-border-width, 1px) solid var(--ha-card-border-color, var(--divider-color, #e0e0e0));
}
/* Pseudo element to hide card styling when at top */
Guizmos
June 8, 2024, 5:29am
819
Thank you for your answer
Before
After
I don’t have your card code, but code was tested and have this. Adjusted the card color for effect.
Chykan
June 8, 2024, 7:03am
821
That link is using a very similar method I suggested. Below is the code that makes the card sticky in that thread. There has to be another issue if that code is not making the menu static.
ha-card {
z-index:1;
position: fixed;
bottom: 5px;
left: 5px;
width: calc(100% - 10px);
background-color: transparent !important;
border-radius: 100px;
padding: 10px;
--chip-box-shadow: 0px 2px 5px 0px rgba(0,0,0,0.8) !important;
}
}
spo0n125
June 8, 2024, 8:16am
823
Hi all
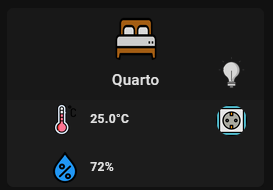
I need some help with my code, im only able to make transparency in the upper part of the card as you can see in the image :
I want all the card with the same the value, can someone help me, im missing something and i cant figure it out what.
The code :
type: custom:swipe-card
slideToClickedSlide: false
parameters:
roundLengths: false
effect: slide
speed: 35
spaceBetween: 20
threshold: 7
coverflowEffect:
rotate: 80
depth: 300
autoHeight: true
allowSlidePrev: true
preventClicks: true
spaceBetween: 8
scrollbar: null
hide: false
snapOnRelease: false
cards:
- type: custom:vertical-stack-in-card
cards:
- type: custom:mushroom-template-card
primary: Quarto
picture: /local/bed.png
layout: vertical
icon_color: yellow
tap_action:
action: navigate
navigation_path: /lovelace/quarto
card_mod:
style: |
ha-card {
background: rgba(var(--rgb-primary-background-color), 0);
}
- type: horizontal-stack
cards:
- type: custom:mushroom-chips-card
chips:
- type: template
picture: /local/temp.png
icon_color: yellow
content: '{{ states(''sensor.153931628258369_indoor_temperature'')}}°C'
- type: template
picture: /local/humidity.png
icon_color: blue
content: '{{ states(''sensor.153931628258369_indoor_humidity'')}}%'
alignment: center
card_mod:
style: |
ha-card {
--chip-box-shadow: none;
--chip-background: none;
position: center;
margin: 0px 0px 0px 0px;
left: 35px;
top: calc(25% - px);
}
.chip-container {
flex-flow: column !important;
}
}
- type: vertical-stack
cards:
- type: custom:mushroom-chips-card
chips:
- type: template
entity: light.shelly1_76a38e
picture: /local/groupbulb.png
tap_action:
action: toggle
card_mod:
style: |
ha-card {
{% if is_state('light.shelly1_76a38e', 'on') %}
{% else %}
filter: grayscale(100%);
{% endif %}
}
- type: template
entity: switch.tomada_quarto_socket_1
picture: /local/socket.png
tap_action:
action: toggle
card_mod:
style: |
ha-card {
{% if is_state('switch.tomada_quarto_socket_1', 'on') %}
{% else %}
filter: grayscale(100%);
{% endif %}
}
alignment: center
card_mod:
style: |
ha-card {
--chip-box-shadow: none;
--chip-background: none;
margin: 0px 0px 0px 0px;
position: absolute;
right: 4px;
top: calc(25% - 0px);
}
.chip-container {
flex-flow: column !important;
}
}
card_mod: null
style: |
ha-card {
background: rgba(var(--rgb-primary-background-color), 0.4);
}
mushroom-card {
background-size: 55px 40px;
}
1 Like
The null is telling you something is wrong
indent style: |
card_mod:
style: |
ha-card {
background: rgba(var(--rgb-primary-background-color), 0.4);
}
mushroom-card {
background-size: 55px 40px;
}
This is not a thing
mushroom-card {
background-size: 55px 40px;
}
jemtlands
June 8, 2024, 8:56am
825
Its seems to be around the right width, but now its stuck in the middle of the screen instead of sitting at the bottom of the screen.
Tryposition: fixed
Can you post your current code?
jemtlands
June 8, 2024, 9:07am
827
I managed to fix the position, but now the width on the left side is a little off.
type: custom:vertical-stack-in-card
horizontal: true
cards:
- type: custom:mushroom-template-card
primary: Home
icon: mdi:home
tap_action:
action: navigate
navigation_path: /ui-lovelace-minimalist/homekit
layout: vertical
card_mod:
style:
mushroom-shape-icon$: |
.shape {
width: 66px !important;
height: 36px !important;
}
.: |
ha-card {
background: none;
}
:host {
--mush-icon-border-radius: 16px;
}
- type: custom:mushroom-template-card
primary: Server
icon: mdi:nas
tap_action:
action: navigate
navigation_path: /ui-lovelace-minimalist/homekit-server
layout: vertical
card_mod:
style:
mushroom-shape-icon$: |
.shape {
width: 66px !important;
height: 36px !important;
--shape-color: none;
}
.: |
ha-card {
background: none;
}
:host {
--mush-icon-border-radius: 16px;
}
- type: custom:mushroom-template-card
primary: Energy
icon: mdi:lightning-bolt-outline
tap_action:
action: navigate
navigation_path: /ui-lovelace-minimalist/energi
layout: vertical
card_mod:
style:
mushroom-shape-icon$: |
.shape {
width: 66px !important;
height: 36px !important;
--shape-color: none;
}
.: |
ha-card {
background: none;
}
:host {
--mush-icon-border-radius: 16px;
}
- type: custom:mushroom-template-card
primary: Map
icon: mdi:map-outline
tap_action:
action: navigate
navigation_path: /ui-lovelace-minimalist/map
layout: vertical
card_mod:
style:
mushroom-shape-icon$: |
.shape {
width: 66px !important;
height: 36px !important;
--shape-color: none;
}
.: |
ha-card {
background: none;
--mush-icon-border-radius: 16px;
}
card_mod:
style: |
ha-card {
position: fixed !important;
bottom: 0px ;
width: 99%;
height: 13%;
padding-right: 0px;
z-index: 0;
}
Add left:-10px;
Adjust positive or negative
jemtlands
June 8, 2024, 9:15am
829
Thanks for the help.
This is the final code that worked.
type: custom:vertical-stack-in-card
horizontal: true
cards:
- type: custom:mushroom-template-card
primary: Home
icon: mdi:home
tap_action:
action: navigate
navigation_path: /ui-lovelace-minimalist/homekit
layout: vertical
card_mod:
style:
mushroom-shape-icon$: |
.shape {
width: 66px !important;
height: 36px !important;
}
.: |
ha-card {
background: none;
}
:host {
--mush-icon-border-radius: 16px;
}
- type: custom:mushroom-template-card
primary: Server
icon: mdi:nas
tap_action:
action: navigate
navigation_path: /ui-lovelace-minimalist/homekit-server
layout: vertical
card_mod:
style:
mushroom-shape-icon$: |
.shape {
width: 66px !important;
height: 36px !important;
--shape-color: none;
}
.: |
ha-card {
background: none;
}
:host {
--mush-icon-border-radius: 16px;
}
- type: custom:mushroom-template-card
primary: Energy
icon: mdi:lightning-bolt-outline
tap_action:
action: navigate
navigation_path: /ui-lovelace-minimalist/energi
layout: vertical
card_mod:
style:
mushroom-shape-icon$: |
.shape {
width: 66px !important;
height: 36px !important;
--shape-color: none;
}
.: |
ha-card {
background: none;
}
:host {
--mush-icon-border-radius: 16px;
}
- type: custom:mushroom-template-card
primary: Map
icon: mdi:map-outline
tap_action:
action: navigate
navigation_path: /ui-lovelace-minimalist/map
layout: vertical
card_mod:
style:
mushroom-shape-icon$: |
.shape {
width: 66px !important;
height: 36px !important;
--shape-color: none;
}
.: |
ha-card {
background: none;
--mush-icon-border-radius: 16px;
}
card_mod:
style: |
ha-card {
position: fixed !important;
bottom: 0px ;
width: 100%;
border-radius: 0px 0px 0px 0px;
height: 13%;
left: -1px;
padding-left: 10px;
z-index: 0;
}
1 Like
Guizmos
June 8, 2024, 9:59am
830
it doesn’t work, here is the full code.
my full code here:
1 Like
Chykan
June 8, 2024, 12:39pm
831
Does this code work on multiple size screen or just a phone?
I tested it on both the PC and Android. He can always add @media settings if necessary.
1 Like
MARTWIN
June 9, 2024, 1:41pm
833
Hi.
I’ve been “away” from Home Assistant and it’s updates, been “fixing” some issues, but for some reason all my dashboard is now not aligned?
You can see on the screenshot that the smaller icons of the room cards seem to be “trimming” and that’s unintentional. And that wasn’t like that before and I built them. Now I’ve reviewed and reviewed and nothing.
Might any of your brilliant minds enlighten me what the % is happening? Hahaha. Thanks and have a wonderful sunday.
3 Likes
Hello,
I am trying to get the fan icon to spin using card_mod but I cant seem to get it to work (i’m using exact same code I found on other examples online).
type: custom:mushroom-template-card
entity: climate.thermostat
icon: mdi:fan
icon_color: |-
{% if is_state_attr('climate.thermostat', 'fan_mode', 'off') %}
grey
{% elif is_state_attr('climate.thermostat', 'fan_mode', 'on') %}
blue
{% endif %}
primary: |-
{% if is_state_attr('climate.thermostat', 'fan_mode', 'off') %}
Not Running
{% elif is_state_attr('climate.thermostat', 'fan_mode', 'on') %}
Running
{% endif %}
tap_action:
action: navigate
navigation_path: /lovelace/temperature
secondary: ''
badge_color: ''
badge_icon: ''
card_mod:
style:
mushroom-shape-icon$: |
ha-icon {
{{ '--icon-animation: spin 1s linear infinite;' if is_state_attr('climate.thermostat', 'fan_mode', 'off') }}
}