Feature Overview: I will update the pictures for when there is a rainy week.
V1.0 Initial
- Water only if below a measured Median Soil Moisture Level.
- Set Garden Area for Water Volume Calculations.
- Set Weekly mm of water per square meter of Garden Area.
- Dynamically change charts based on settings.
- Automatically Set irrigation valve Volume Required.
- Calculate Total Rain Volume and mm over a 7 day period.
- Calculate Water volume required minus Rain Fall Volume.
- Water only on Set Days of the Week.
- Divide Total Weekly Water Required over set days.
- Calculate Water Consumed Monthly & Annual
V1.1 Update
- New Picker for Garden Settings.
- Volume Required is Divided over two watering session per day
- Volume Required is further Divided into 7 sessions per week.
- Times can now be set from the UI with a time picker.
V1.2 Update
- New number picker for Area & Weekly Water.
- Custom Expander Card used to hide stats and enable easier viewing of multiple beds.
- Improvement for mobile and tablet viewing, uses Sections View (experimental).
V1.3 Update
- Utilises Expander Card to make more room on a single dashboard.
- New number picker for Number of Cycles and Set Cycle Interval.
- Adjustment to Water Consumed Daily Statistics Sensor Reduced to 1 Day.
- Rain Delay 24hrs if more than 10mm forecast next day, Will deliver residual volume after rain.
- Updated Node Red Flow
- Prevent Run-Off Water
- Deliver Volume Required over multiple Cycles with Cycle Interval Delay in-between.
- Sensor Set Valve Cycle Helper,
- Work around for valve cycle behavior.
- Valve: 0 = No Cycles, 1 = 2 Cycles, 2 = 2 Cycles, 3 = 3 Cycles.
- Sensor Set Valve Cycle Helper: 1 = 0 No Cycles, 2 = 2 Cycles, 3 = 3 Cycles.
- For the Volume Per Cycle Sensor to work, this cannot be divided by 0 giving a Div0 error.
- Volume Per Cycle Sensor Added
- This now sends the volume to the valve.
- = ((((VOLUME REQUIRED) / DAYS PER WEEK)) / TIMES PER DAY)) / SET NUMBER CYCLES)
- Water Volume Required Sensor
- This is used to populate the Volume Per Cycle Sensor - No longer sends to valve.
- = (WEEK TARGET VOLUME - RAIN VOLUME 7 DAYS)
V1.4 Update
- Valve Volume Per Cycle changed for Big Number Card
- Minor update to Daily Monthly Rain Graph (Fix X Axis)
- Rain Delay 24hrs - Wait until Tomorrows Rain Chance Less Than 20%.
- Will continue to account for any rain in the 24hr wait period, then deliver residual amount once below 20%
- Use BOM Australia Sensor chance of rain, can be exchanged for a mm of rain forecast sensor.
V1.5 Update
- New ON/OFF button for Water Valve
- Adjusted card layout to suit Sections View
- Mobile View located HERE
- Large Screen View located HERE
Requirements -
- Zigbee2MQTT Only tested on Zigbee2MQTT may work in other intergrations i.e. ZHA
- HACS Required to download repositories.
- Custom: Apex Charts Card
- Custom: Time Picker Card
- Custom: Mini Graph Card
- Custom: Rain Gauge Card
- Custom: Button Card
- Custom: lovelace-expander-card
- Custom: numberbox-card
- Custom: Big Number Card
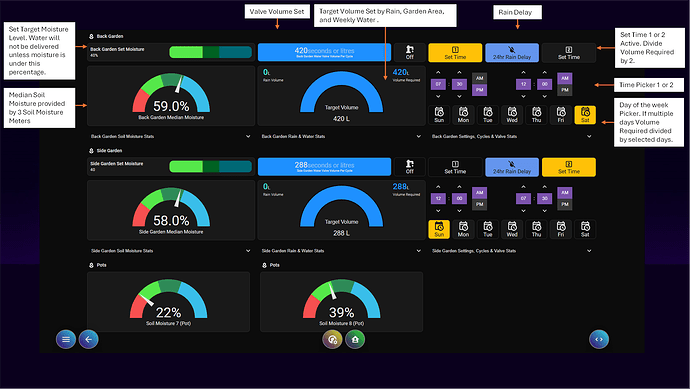
Showing Default View
- Multiple gardens on one page.
- Statistics hidden.
- Expander Card can be conditionally expanded or contracted by screen size. Settings in card.
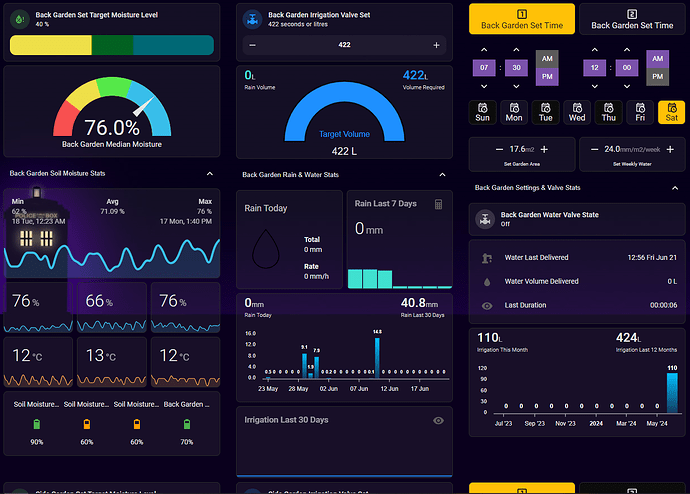
Showing Expanded View
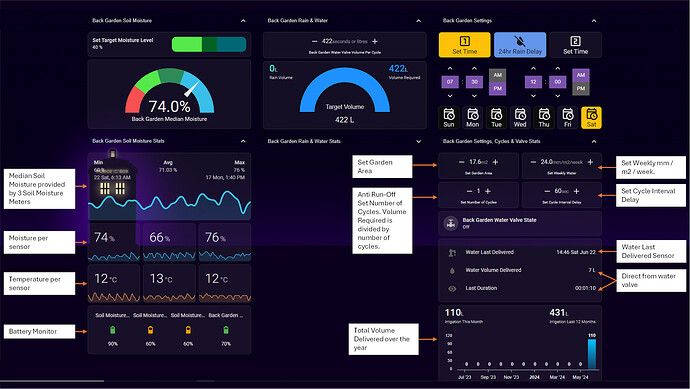
Showing Expanded View
Most of the sprinkler & irrigation integrations I could find, only provided time based watering rather than volume based watering, with no moisture meter. I also could find very little information on ideal soil moisture levels and volumes required. Most likely because the technology has not been there for that style of watering.
The resource this is based on.
Tesselaar Best Way To Water Your Garden was one of the few resources I found for Australia. I use a garden weeper hose for irrigation. Over watering during winter is a problem, with the high rainfall we get in Tasmania.
Also based on Accurite Soil Moisture Guide
WHY IS IT BEST TO WATER THE SOIL AROUND THE ROOTS?
The roots are where the plants access the water and utilise it for growth and function. Watering the foliage can encourage fungal disease, especially in spring and autumn as the foliage stays wet during the cool of the evening. In hot weather, if you water the foliage in the heat of the day, and the total dissolved salts is high, it can burn the foliage.
Deep, regular watering every week to ten days provides consistent moisture to enable the plant roots to grow at a healthy rate and create a strong, disease resistant plant.
Watering too much too often – the roots are not proliferating because there is not enough air in the soil to thrive.
Shallow, frequent watering encourages the roots to grow at the top of the soil where they are easily damaged and unable to access the stores lower in the soil profile, so less likely to survive dry conditions.
You should aim to apply around 24L per square metre every seven to ten days to keep your plants happy and healthy. Plants absorb water from the root zone which is usually 15-20cm below the soil, so aim to wet this deeply when you water.
This 24L is roughly equal to 24mm of rain. So when you hear the meteorologist tell you there has been 1-2mm of rain for the week, you still need to water, especially if the weather has been warm. The soil might look wet, but if you dig down you will see the rain has just touched the surface. However as the rain has touched the surface, it is a good idea to water, as it will help push the water down into the soil profile.
If the weather has been hot and dry for many weeks, or the soil has dried out, you may need to increase the amount and frequency you are watering in order to re-wet the soil. Re-wetting the soil ultimately uses more water than maintaining a constant watering program.
Zigbee Soil Moisture Meter
I bought 3 of these for each garden bed, to ascertain a median soil moisture. Connected with Zigbee2MQTT. Good signal from outside, I only have 1 coordinator and two zigbee repeaters in my network.
- Zigbee Model TS0601.
- Manufacturer TuYa.
- Model TS0601_soil
- Supplier AliExpress AUD $23.50

Zigbee Irrigation Valve
I bought 1 of these per garden bed. Yes they are compatible with Australian garden taps. The adapter is handy, if you need to use it at the top, the thread will be correct at the bottom. If you use it at the bottom the thread will be correct at the top.
- Zigbee Model TS601.
- Manufacturer GiEX
- Model QT06_2
- Supplier AliExpress AUD $42.50
V1.5 Sensors in configuration.yaml - You will need to set these up manually.
sensor:
- platform: template
sensors:
# Back Garden Water Valve - 0 or 1 for Mini Graph Card
back_garden_valve_on_off:
unique_id: 686b9ef3-26fa-4057-9734-f4cd39f41749
friendly_name: "Back Garden Water Valve ON OFF"
value_template: >-
{%- if is_state('switch.0xa4c13839477a051c_state', 'on') %}
0
{%- elif is_state('switch.0xa4c13839477a051c_state', 'off') %}
1
{% else %}
1
{%- endif -%}
# Template for RAIN VOLUME LAST 7 DAYS - Back Garden - (= Rain 7 Days * Set Garden Area)
rain_volume_7_days:
unique_id: 88518e81-3826-4efa-9501-388afc1dfeaa
friendly_name: Rain Volume Last 7 Days
unit_of_measurement: L
value_template: "{{(states('sensor.rain_last_7_days') | float(0)) * (states('input_number.back_garden_set_area') | float(0)) | round(1)}}"
# Template for WEEK TARGET VOLUME - Back Garden - (= Set Rain mm/m2 * Set Garden Area)
week_target_volume_back_garden:
unique_id: bff13231-85e3-4e7b-8714-42ba761fedd3
friendly_name: Back Garden - Week Target Volume
unit_of_measurement: L
value_template: "{{(states('input_number.back_garden_set_mm_m2') | float(0)) * (states('input_number.back_garden_set_area') | float(0)) | round(1)}}"
# Template for DAYS PER WEEK - Back Garden - (= Count Number of Days) UI Buttons
back_garden_days_per_week:
unique_id: 57fbc2fd-1970-4470-9477-71c4a7d44dc7
friendly_name: "Back Garden Days Per Week"
unit_of_measurement: "days"
value_template: >
{{[ states.input_boolean.back_garden_1_sun,
states.input_boolean.back_garden_2_mon,
states.input_boolean.back_garden_3_tue,
states.input_boolean.back_garden_4_wed,
states.input_boolean.back_garden_5_thu,
states.input_boolean.back_garden_6_fri,
states.input_boolean.back_garden_7_sat ]
| selectattr('state', 'eq', 'on') | list | count}}
# Template for TIMES PER DAY - Back Garden - (= Count Number of Times Per Day) UI Input Buttons
back_garden_times_per_day:
unique_id: a72a4376-adba-4d9c-8307-6ece98cff2b0
friendly_name: "Back Garden Times Per Day"
value_template: >
{{[ states.switch.back_garden_set_time_switch_1,
states.switch.back_garden_set_time_switch_2 ]
| selectattr('state', 'eq', 'on') | list | count}}
# Template for SETTING CYCLES IN VALVE - Back Garden - (1.0 = 0) Otherwise return value (work around for valve behaviour 1=2) UI Input Buttons
back_garden_set_valve_cycles_helper:
unique_id: 0d24edfc-f35f-4d37-80d9-da64c50e6bd9
friendly_name: "Back Garden Set Valve Cycles Helper"
value_template: >-
{%- if is_state('input_number.back_garden_water_valve_set_number_cycles', '1.0') %}
0
{% else %}
{{(states('input_number.back_garden_water_valve_set_number_cycles')) | round(0)}}
{%- endif %}
# Template for WATER VOLUME REQUIRED - Back Garden - (= (WEEK TARGET VOLUME - RAIN VOLUME 7 DAYS)
water_volume_required_back_garden:
unique_id: 6e67a45d-40b7-4150-adfd-3c3404b7795c
friendly_name: Back Garden - Water Volume Required
unit_of_measurement: L
value_template: "{{(states('sensor.week_target_volume_back_garden') | float(0)) | round(0) - (states('sensor.rain_volume_7_days') | float(0)) | round(0)}}"
# Template for VOLUME PER CYCLE - Back Garden - (= ((((VOLUME REQUIRED) / DAYS PER WEEK)) / TIMES PER DAY)) / SET NUMBER CYCLES)
back_garden_water_volume_per_cycle:
unique_id: 06073478-c0b1-4512-acea-53a518dc0178
friendly_name: Back Garden - Water Volume Per Cycle
unit_of_measurement: L
value_template: "{{ [0, (((((states('sensor.week_target_volume_back_garden') | float(0)) - (states('sensor.rain_volume_7_days') | float(0))) / (states('sensor.back_garden_days_per_week') | float(0))) / (states('sensor.back_garden_times_per_day') | float(0))) / (states('input_number.back_garden_water_valve_set_number_cycles') | float(0))) | round(0)] | max }}"
# Side Garden Water Valve - 0 or 1 for Mini Graph Card
side_garden_valve_on_off:
unique_id: e7f3ccc8-4e0e-46d2-84c7-fb67ee57af5d
friendly_name: "Side Garden Water Valve ON OFF"
value_template: >-
{%- if is_state('switch.side_garden_water_valve_state', 'on') %}
0
{%- elif is_state('switch.switch.side_garden_water_valve_state', 'off') %}
1
{% else %}
1
{%- endif -%}
# Template for RAIN VOLUME LAST 7 DAYS - Side Garden - (= Rain 7 Days * Set Garden Area)
rain_volume_7_days_side_garden:
unique_id: 4139880b-2739-458c-b3a6-41388be472ea
friendly_name: Rain Volume Last 7 Days_Side_Garden
unit_of_measurement: L
value_template: "{{(states('sensor.rain_last_7_days') | float(0)) * (states('input_number.side_garden_set_area') | float(0)) | round(1)}}"
# Template for WEEK TARGET VOLUME - Side Garden - (= Set Rain mm/m2 * Set Garden Area)
week_target_volume_side_garden:
unique_id: 2a0ee17a-a95e-4dde-aa50-500534c0c1e3
friendly_name: Side Garden - Week Target Volume
unit_of_measurement: L
value_template: "{{(states('input_number.side_garden_set_mm_m2') | float(0)) * (states('input_number.side_garden_set_area') | float(0)) | round(1)}}"
# Template for DAYS PER WEEK - Side Garden - (= Count Number of Days) UI Buttons
side_garden_days_per_week:
unique_id: 75750189-318e-4fd5-b760-a68a1b7fc0fc
friendly_name: "Side Garden Days Per Week"
unit_of_measurement: "days"
value_template: >
{{[ states.input_boolean.side_garden_1_sun,
states.input_boolean.side_garden_2_mon,
states.input_boolean.side_garden_3_tue,
states.input_boolean.side_garden_4_wed,
states.input_boolean.side_garden_5_thu,
states.input_boolean.side_garden_6_fri,
states.input_boolean.side_garden_7_sat ]
| selectattr('state', 'eq', 'on') | list | count}}
# Template for TIMES PER DAY - Side Garden - (= Count Number of Times Per Day) UI Input Buttons
side_garden_times_per_day:
unique_id: 36b12fb0-cf90-439b-b171-c0a0cb2a07e1
friendly_name: "Side Garden Times Per Day"
value_template: >
{{[ states.switch.side_garden_set_time_switch_1,
states.switch.side_garden_set_time_switch_2 ]
| selectattr('state', 'eq', 'on') | list | count}}
# Template for SETTING CYCLES IN VALVE - Side Garden - (1.0 = 0) Otherwise return value (work around for valve behaviour 1=2) UI Input Buttons
side_garden_set_valve_cycles_helper:
unique_id: a39d7332-e7e5-43f1-951d-4165b3019034
friendly_name: "Side Garden Set Valve Cycles Helper"
value_template: >-
{%- if is_state('input_number.side_garden_water_valve_set_number_cycles', '1.0') %}
0
{% else %}
{{(states('input_number.side_garden_water_valve_set_number_cycles')) | round(0)}}
{%- endif %}
# Template for WATER VOLUME REQUIRED - Side Garden - (= (WEEK TARGET VOLUME - RAIN VOLUME 7 DAYS)
water_volume_required_side_garden:
unique_id: 17cb8057-6150-4edc-a0ac-bea1bc2bd843
friendly_name: Side Garden - Water Volume Required
unit_of_measurement: L
value_template: "{{(states('sensor.week_target_volume_side_garden') | float(0)) | round(0) - (states('sensor.rain_volume_7_days_side_garden') | float(0)) | round(0)}}"
# Template for VOLUME PER CYCLE - Side Garden - (= ((((VOLUME REQUIRED) / DAYS PER WEEK)) / TIMES PER DAY)) / SET NUMBER CYCLES)
side_garden_water_volume_per_cycle:
unique_id: 2f979891-be33-449c-8972-f88eee697abf
friendly_name: Side Garden - Water Volume Per Cycle
unit_of_measurement: L
value_template: "{{ [0, (((((states('sensor.week_target_volume_side_garden') | float(0)) - (states('sensor.rain_volume_7_days_side_garden') | float(0))) / (states('sensor.side_garden_days_per_week') | float(0))) / (states('sensor.side_garden_times_per_day') | float(0))) / (states('input_number.side_garden_water_valve_set_number_cycles') | float(0))) | round(0)] | max }}"
# Rain Last 7 Days (mm) (Outputs Rain Accumulation Last 7 Days) - Common to ALL
- platform: statistics
name: "Rain last 7 days"
unique_id: afe4b9f2-d0a6-4c42-86eb-786737f2ea14
entity_id: sensor.netatmo_devonport_tas_indoor_rain_rain_today
state_characteristic: sum_differences_nonnegative
max_age:
minutes: 10080
precision: 1
keep_last_sample: true
# Back Garden Valve 1 Day (mm) (Outputs Water Consumed Last 1 Day - Used for Apex Charts Card)
- platform: statistics
name: "Back Garden Water Consumed Daily"
unique_id: 42572c8b-e257-430a-98eb-791a525b8212
entity_id: sensor.0xa4c13839477a051c_water_consumed
state_characteristic: sum_differences_nonnegative
max_age:
minutes: 1440
precision: 1
keep_last_sample: true
# Side Garden Valve 1 Day (mm) (Outputs Water Consumed Last 1 Day - Used for Apex Charts Card)
- platform: statistics
name: "Side Garden Water Consumed Daily"
unique_id: ecd3ee50-f10f-4590-8092-6188ef6814ba
entity_id: sensor.side_water_valve_water_consumed
state_characteristic: sum_differences_nonnegative
max_age:
minutes: 1440
precision: 1
keep_last_sample: true
# Template Time Since Last ON Back Garden (Outputs timestamp of last ON)
template:
- trigger:
- trigger: state
entity_id: switch.back_garden_water_valve_state
to: "on"
sensor:
- name: back_garden_valve_last_on
unique_id: 5b10c14e-ee8e-4b7f-9d83-db7189ece96b
state: "{{ as_timestamp(states('sensor.date_time_iso')) | timestamp_custom('%H:%M %a %b %d') }}"
# Template Time Since Last ON Side Garden (Outputs timestamp of last ON)
- trigger:
- trigger: state
entity_id: switch.side_garden_water_valve_state
to: "on"
sensor:
- name: side_garden_valve_last_on
unique_id: 07805459-cad0-4bf2-9c8f-6d9201144267
state: "{{ as_timestamp(states('sensor.date_time_iso')) | timestamp_custom('%H:%M %a %b %d') }}"
V1.5 Helpers Required